前言
上一篇介绍过了前后台分离的 NET Core 通用权限管理系统 在这篇文章简要的介绍了 Bootstrap Admin 后台管理框架的一些功能。本篇文章带来的是微软最新出的 Blazor 版本的 NET Core 通用权限管理系统
Blazor 简介
至于 Blazor 是什么,Blazor 的优缺点小伙伴们可以自行在园子里搜索一下,相关介绍还是非常多的,我这里就不介绍 Blazor 是什么,有什么优缺点了。我想阐述的是我个人对 Blazor 技术的一些理解,Blazor 刚出来的时候国内外无数文章报道,但是有一个显著的特点,所有的文章,代码讲解等都是围绕微软的那个例子讲解的。换句话说,仅限于那个例子。离开那个例子真的自己做个功能讲解的一篇都没有,微软自己的文档也非常不健全,很多技术细节都是一笔带过。随着时间的推移,微软的文档也丰富起来了。根据微软的文档 Blazor 本人用 Blazor 技术将 Bootstrap Admin 后台管理框架重写了一版,通过自己编写组件系统的学习了一下 Blazor。通过自己的封装实现了一个小小的框架,下面详细的讲解一下。
网页布局设计
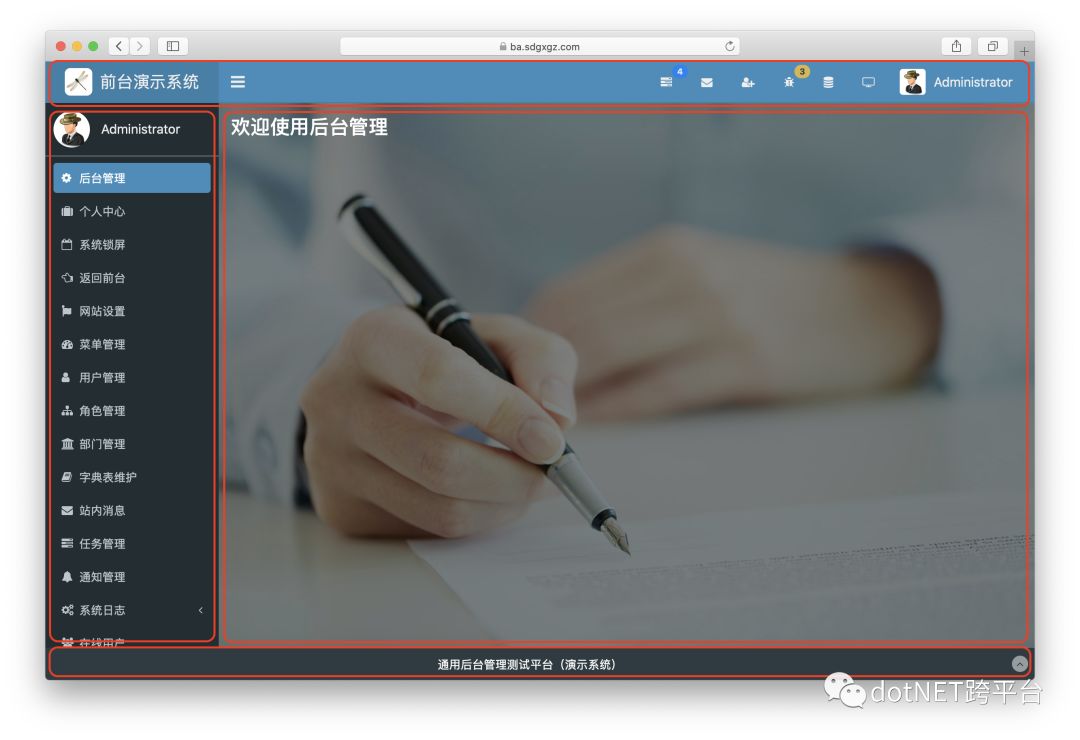
Bootstrap Admin 通用后台管理框架布局采用 AdminLTE 的经典布局
如图所示,区域被划分为四个区域,分别为:
-
头部 Header
负责显示网站 Logo、小挂件、当前用户信息 -
侧边栏 Sidebar
负责显示后台管理的菜单、提供导航功能 -
正文显示区域 Section
负责显示各个功能模块的主题部分 -
页脚 Footer
负责显示系统信息
显示区域设计
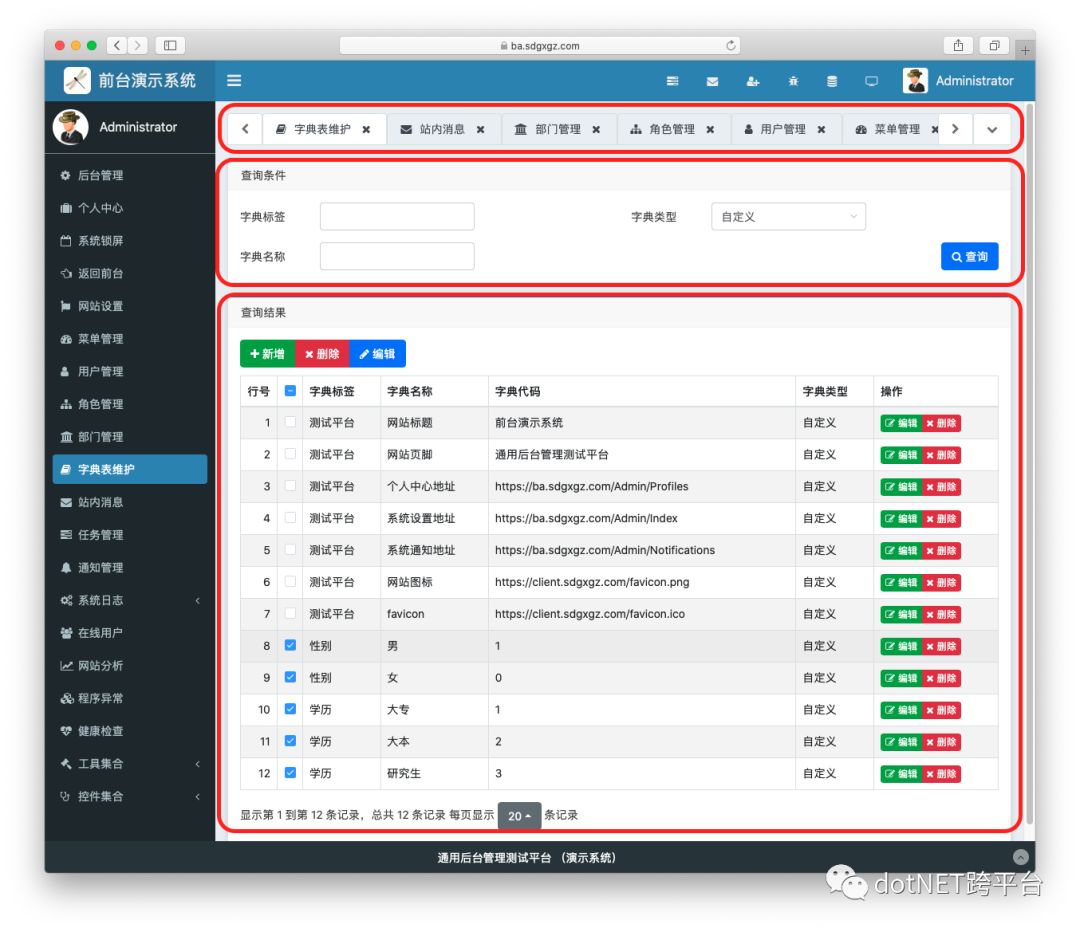
正文显示区域在后台管理框架中基本是字典表维护这种类似的单表维护,需要提供增、删、改、查基本操作
现在将显示区域分割成三个部分
-
TabSet 区域
用于显示多 Tab -
Query 区域
用于显示查询条件 -
Table 区域
用户显示符合过滤条件的数据结果集合,这里提供分页、编辑、删除等操作
组件设计
<EditPage Id="dict" TItem="Bootstrap.Security.BootstrapDict" QueryModel="QueryModel" OnQuery="Query" OnAdd="Add" OnDelete="Delete" OnSave="Save">
<QueryBody>
<LgbInputText @bind-Value="@context.Category" maxlength="50" />
<Select Items="QueryDefine" TItem="int" @bind-Value="@context.Define" />
<LgbInputText @bind-Value="@context.Name" maxlength="50" />
</QueryBody>
<TableHeader>
<LgbTableHeader TItem="string" @bind-Value="@context.Category"></LgbTableHeader>
<LgbTableHeader TItem="string" @bind-Value="@context.Name"></LgbTableHeader>
<LgbTableHeader TItem="string" @bind-Value="@context.Code"></LgbTableHeader>
<LgbTableHeader TItem="int" @bind-Value="@context.Define"></LgbTableHeader>
</TableHeader>
<RowTemplate>
<td>@context.Category</td>
<td>@context.Name</td>
<td>@context.Code</td>
<td>@(DefineItems.FirstOrDefault(d => d.Value == context.Define.ToString())?.Text ?? "-")</td>
</RowTemplate>
<EditTemplate>
<div class="row">
<LgbInputText @bind-Value="@context.Category" placeholder="不可为空,50字以内" maxlength="50">
<RequiredValidator />
<StringLengthValidator Length="50" />
</LgbInputText>
<Select Items="DefineItems" TItem="int" @bind-Value="@context.Define"></Select>
<LgbInputText @bind-Value="@context.Name" placeholder="不可为空,50字以内" maxlength="50">
<RequiredValidator />
<StringLengthValidator Length="50" />
</LgbInputText>
<LgbInputText @bind-Value="@context.Code" placeholder="不可为空,2000字以内" maxlength="2000">
<RequiredValidator />
<StringLengthValidator Length="2000" />
</LgbInputText>
</div>
</EditTemplate>
</EditPage>QueryBody 模板
本组件模板负责提供查询过滤条件点击查询按钮后数据显示区域呈现符合过滤条件的数据记录,本控件大量代码均已封装成通用,仅需提供过滤条件即可
<LgbInputText @bind-Value="@context.Category" maxlength="50" />
<Select Items="QueryDefine" TItem="int" @bind-Value="@context.Define" />
<LgbInputText @bind-Value="@context.Name" maxlength="50" />通过设置 @bind-Value lambda 表达式自动生成一个 label 与 一个 input 控件,极大的提高了代码编写速度
TableHeader 模板
本组件模板负责生成数据呈现 Table 的表头,通过 TItem 设置绑定字段属性,通过设置 @bind-Value lambda 表达式自动生成汉字表头
<LgbTableHeader TItem="string" @bind-Value="@context.Category"></LgbTableHeader>
<LgbTableHeader TItem="string" @bind-Value="@context.Name"></LgbTableHeader>
<LgbTableHeader TItem="string" @bind-Value="@context.Code"></LgbTableHeader>
<LgbTableHeader TItem="int" @bind-Value="@context.Define"></LgbTableHeader>RowTemplate 模板
本组件负责呈现符合过滤条件的数据记录,支持直接使用服务器端方法进行数据格式化
<td>@context.Category</td>
<td>@context.Name</td>
<td>@context.Code</td>
<td>@(DefineItems.FirstOrDefault(d => d.Value == context.Define.ToString())?.Text ?? "-")</td>EditTemplate 模板
本组件负责数据的编辑功能,通过设置 @bind-Value 表达式实现双向绑定,直接调用服务器端保存方法即可
<div class="row">
<LgbInputText @bind-Value="@context.Category" placeholder="不可为空,50字以内" maxlength="50">
<RequiredValidator />
<StringLengthValidator Length="50" />
</LgbInputText>
<Select Items="DefineItems" TItem="int" @bind-Value="@context.Define"></Select>
<LgbInputText @bind-Value="@context.Name" placeholder="不可为空,50字以内" maxlength="50">
<RequiredValidator />
<StringLengthValidator Length="50" />
</LgbInputText>
<LgbInputText @bind-Value="@context.Code" placeholder="不可为空,2000字以内" maxlength="2000">
<RequiredValidator />
<StringLengthValidator Length="2000" />
</LgbInputText>
</div>通过简单的封装,实现了仅需要提供数据属性 @context.Name 即可,组件自动会通过 [DisplayName] 标签或者通过系统服务的字典表中匹配到中文文字,非常的方便
Blazor 多 Tab 版通用权限控制系统演示网站:ba.sdgxgz.com
码云开源项目地址:Bootstrap Admin
目前仅仅完成了 字典表维护 页面的改版。其余页面等等批量更改
原文链接:https://www.cnblogs.com/argozhang/p/12022766.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com

文章评论