
今天,Flutter 1.12 正式发布,这是从 2018 年 12 月发布 1.0 版本以来的第 5 个稳定版。过去的一年是惊艳的一年!我们关闭了 5303 个 issue,合并了来自 484 个贡献者的 5950 个 PR,增加了对 Android App Bundles 和 iOS 13 的支持,实现了鼠标和键盘事件处理机制,发布了 App 内购买插件,合并了多个重要的性能改进,增加了 24 种本地化和多个新的小部件。另外,Flutter 工具本身也得到大幅改进。改进的 Dart DevTools 提供了部件检查器、内存 /CPU 分析以及增强的日志功能。此外,我们还加入了引用类型自动导入功能、对 ChromeOS 的显式支持、UI 指南,以及改进的错误消息呈现(格式化、颜色高亮和更多的可操作项)。
对于每一个版本,我们都怀着始终如一的信念——一切都才刚开始。这个版本也不例外,这是我们有史以来最大的一个版本,有 188 位贡献者参与,关闭了 4571 个 issue,合并了 1905 个 PR。
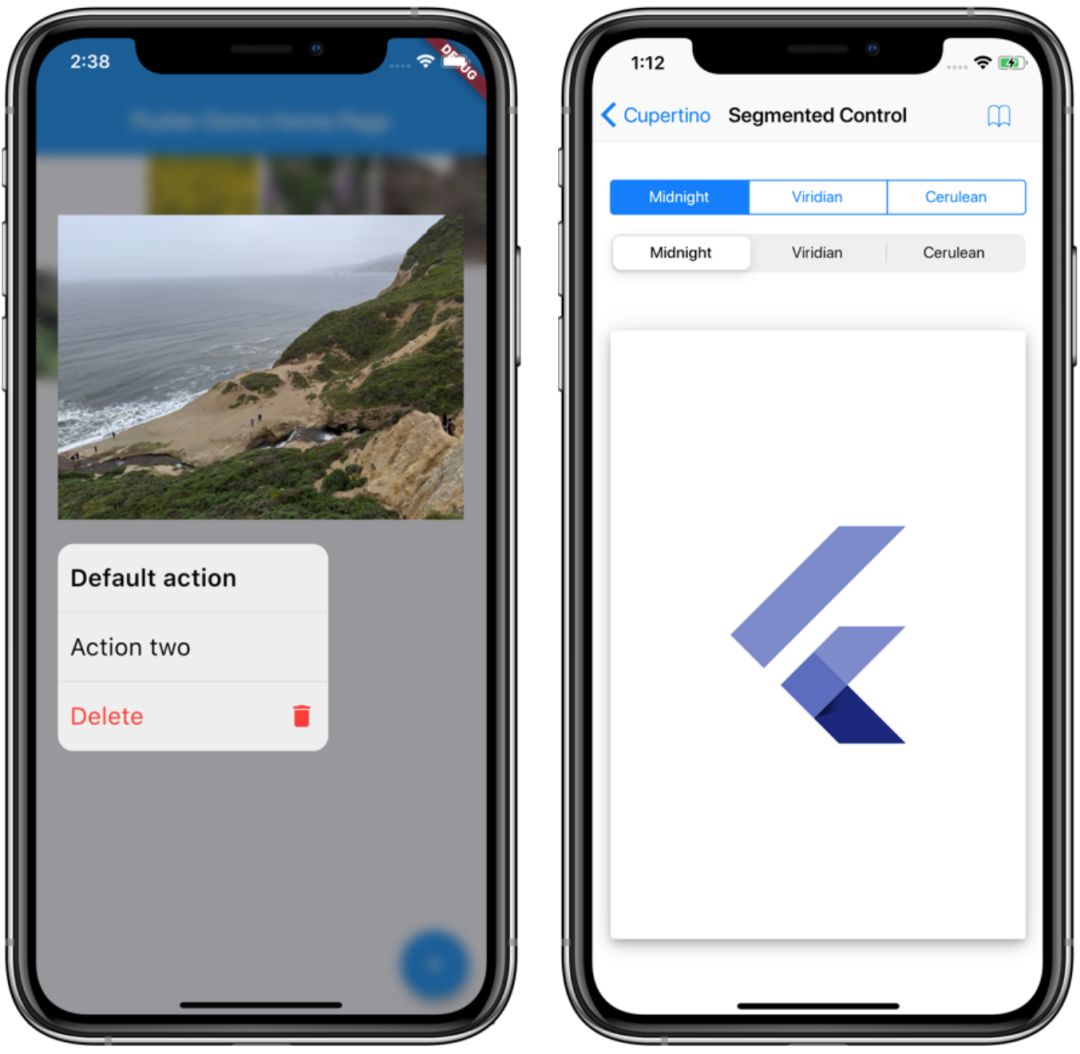
新版本完全支持 iOS 13 的暗色模式,加入了新的 Cupertino 小部件,做了一些 UX 调整,并带来大幅改进的 Add-to-App 体验。
完全支持 iOS 13 主题模式是 Flutter 1.12 的一大亮点,包括支持 Cupertino 小部件的暗色模式。

从上图可以看到,对暗色模式的支持不仅仅是更换背景色,其他部分的颜色也匹配得恰到好处。另外,我们还新增了两个小部件。

CupertinoContextMenu 和 CupertinoSlidingSegmentedControl
为了让 Flutter App 看起来更像原生 App,我们还改进了滚动条保真度,提供了自适应的 CupertinoAlertDialog 填充,并允许为 CupertinoDatePicker 设定最小和最大日期限制。
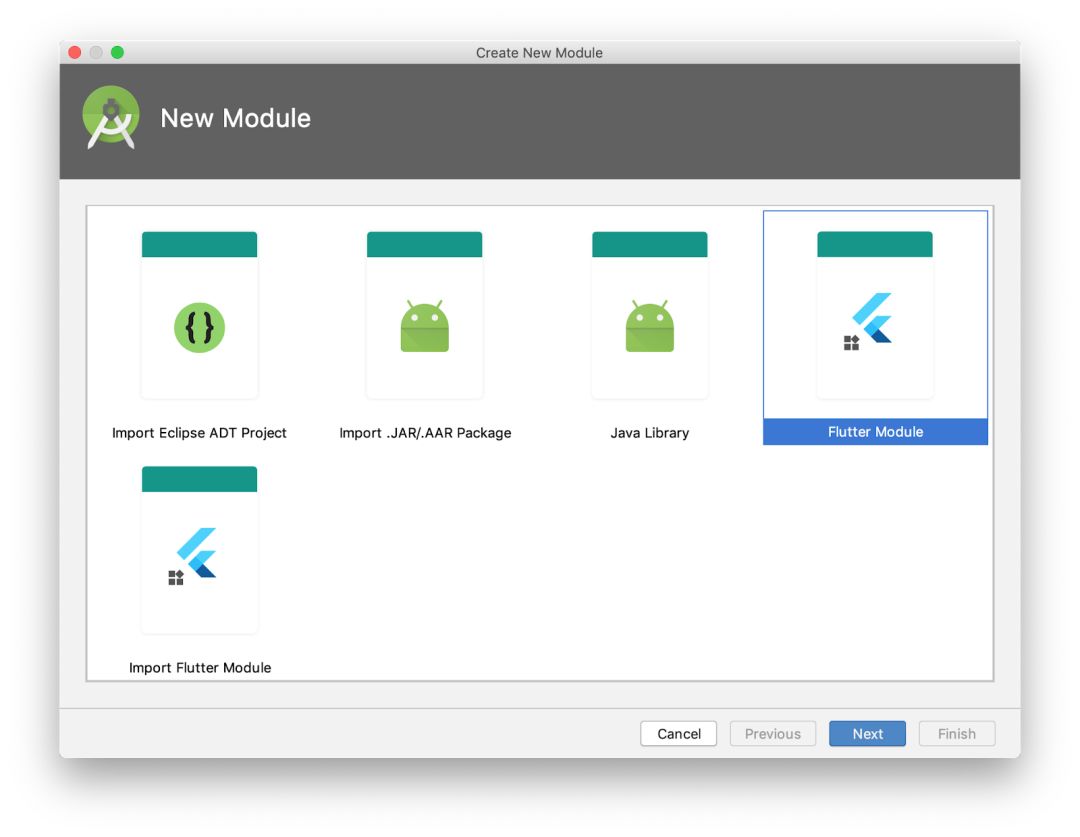
新版本也带来了 Add-to-App(将 Flutter 集成到已有 Android 或 iOS App 的能力)方面的改进。我们努力简化集成流程,为开发者带来更好的体验,包括在 Android Studio 中加入新的 Flutter 模块向导。

-
提供了稳定的平台集成 API(Java、Kotlin、Objective-C 和 Swift),包括一组新的 Android 平台 API,更多详情请参看:http://flutter.dev/go/android-project-migration -
可以在内嵌的 Flutter 模块里使用插件。 -
更多的集成方式,如通过 Android AAR 和 iOS Framework,获得与现有构建系统更好的兼容性。 -
重构了“flutter attach”机制(命令行工具、VSCode 和 IntelliJ 插件),可以更容易地 attach 到运行中的 Flutter 模块进行调试或热重载。
要尝试改进过的 Add-to-App 功能,可以参看:
https://flutter.dev/docs/development/add-to-app
https://github.com/flutter/samples/tree/master/experimental/add_to_app
后者演示了各种集成场景。
Dart 是 Flutter 的基础,所以,如果你还不知道扩展方法和字符串(包括 emoji)安全,或者你想知道如何通过非空类型实现 null safety,可以参看:
https://medium.com/dartlang/dart-2-7-a3710ec54e97
除了稳定版带来的新特性之外,Flutter 1.12 还提供了 Web 支持(beta 版)和 macOS 支持(alpha 版)。
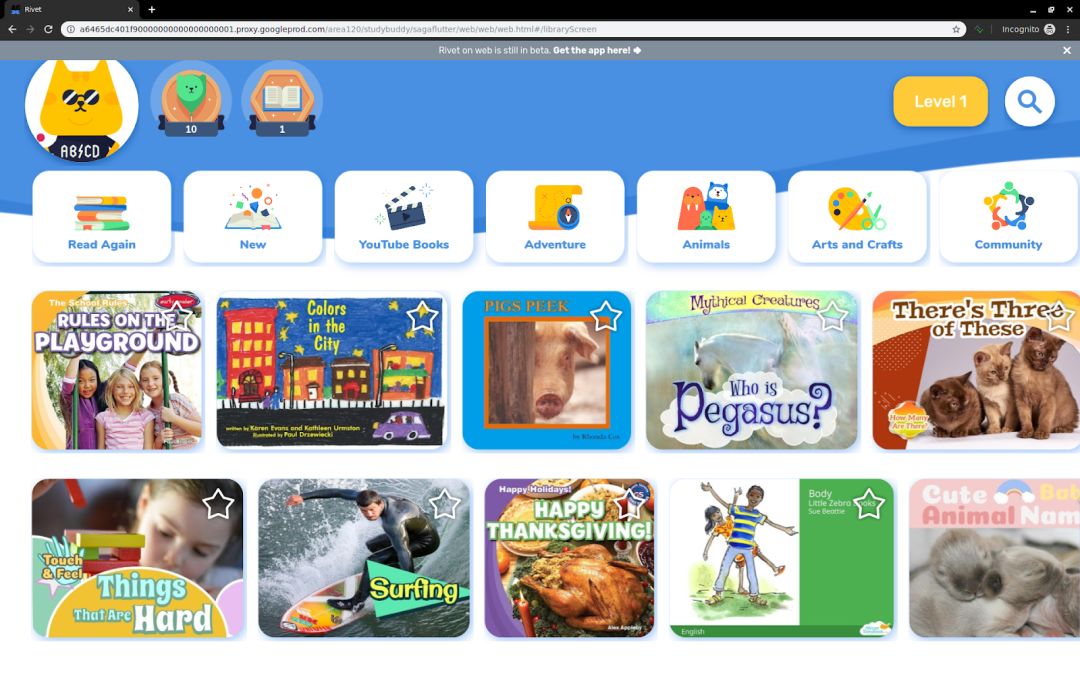
Flutter 1.12 的 master、dev 和 beta 频道都提供了改进的 Web 支持。

如上图所示,Rivet 使用了 Flutter 的 Web 支持。Rivet 是一个教育类项目,目前在生产环境中提供了移动 App。他们使用 Flutter 和 Firebase 开发了 Web 版 App,计划于 2020 年初正式发布。
Rivet:https://rivet.area120.com/link/flutter
对 macOS 的支持很快也会实现,目前正在从技术预览阶段进入到 alpha 阶段,master 和 dev 频道已经可用。

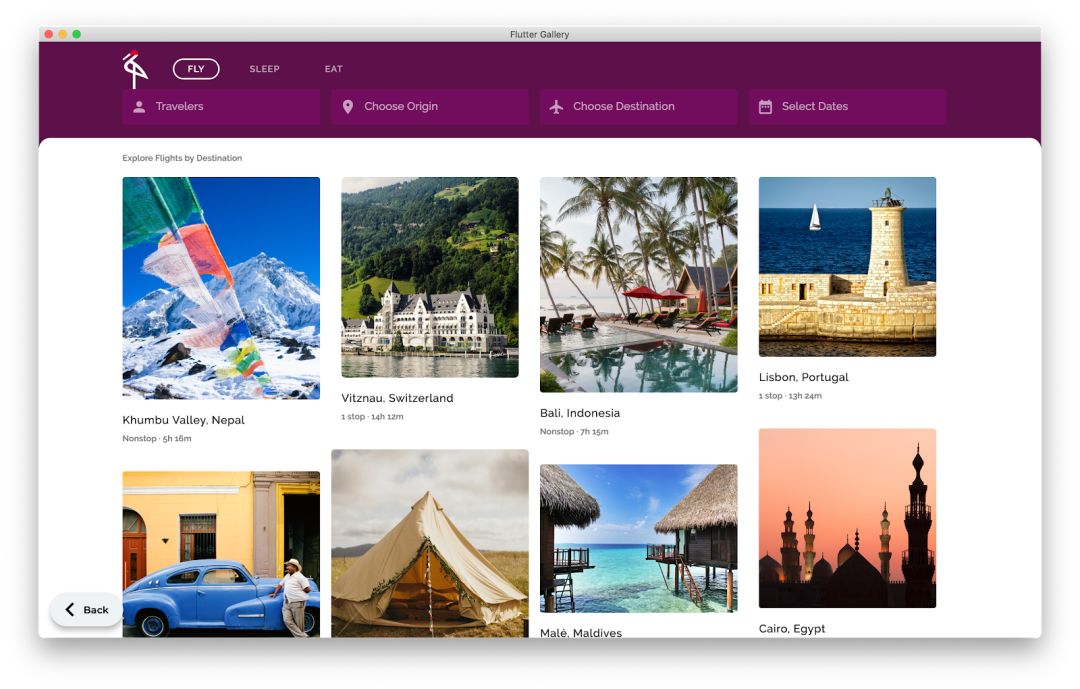
上图是新版本的 Flutter Gallery,除了支持 Android、iOS 和 Web,现在也支持 macOS。
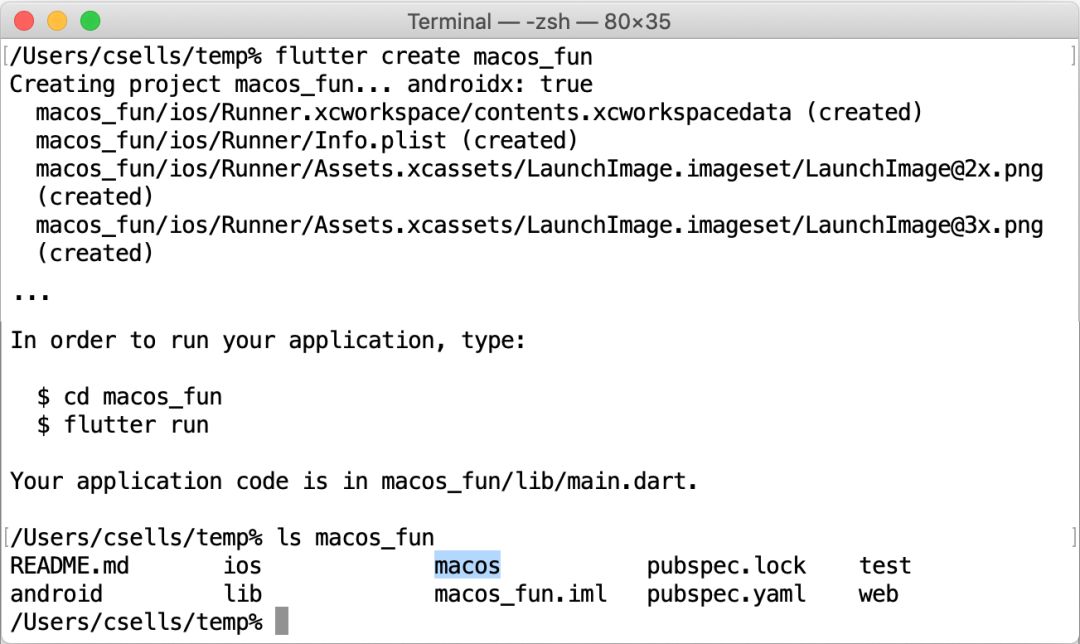
$ flutter config — enable-macos-desktop现在也可以使用“flutter create”创建一个可在 macOS 上运行的 Flutter 项目。

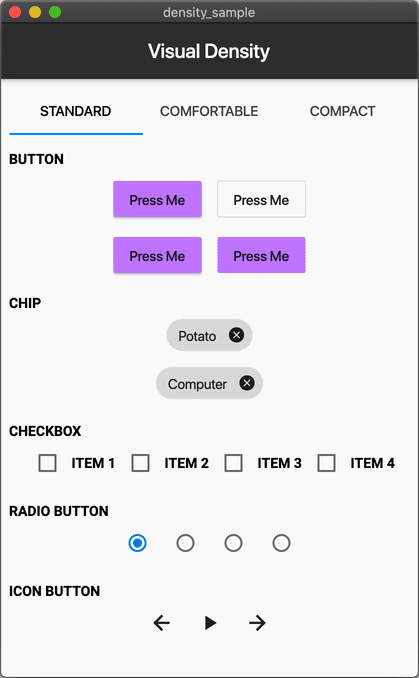
除了工具之外,我们也在改进适合桌面 App 的像素密度。移动 App 需要相对较大的控件,因为用户通过触控的方式使用控件,而对于桌面 App 来说,用户更倾向于使用鼠标。所以,对于桌面 App,Flutter 允许开发者选择控件的像素密度,让它们更好地迎合桌面用户的需求。

-
同步辅助按键和按键事件; -
在下拉框打开的情况下选择列表项; -
更方便地访问主焦点; -
增加键盘导航、开关的悬浮和快捷键; -
复选框和单选框按钮; -
自动滚动,保持焦点项可见; -
基于键盘快捷键的滚动; -
用于处理焦点和悬浮的新部件; -
重写了拷贝 / 粘贴和键盘选择; -
使用键盘导航下拉框; -
像素密度支持; -
增加 macOS 功能键支持。
对 Windows 和 Linux 的支持还处在技术预览阶段,后续我们会更新这方面的进度,更多详情请参看:
http://flutter.dev/desktop
除了 Flutter 框架本身,Flutter 工具也有很多要说的,包括新版 DartPad、更强大的基于 IntelliJ 的 IDE(增加了一个叫作“Hot UI”的预览版功能)、增强的 Dart DevTools(增加了新的可视化布局视图)、在 VSCode 中同时调试多个设备、改进的 Android 构建流程,以及在测试过程中更好地分辨渲染组件。
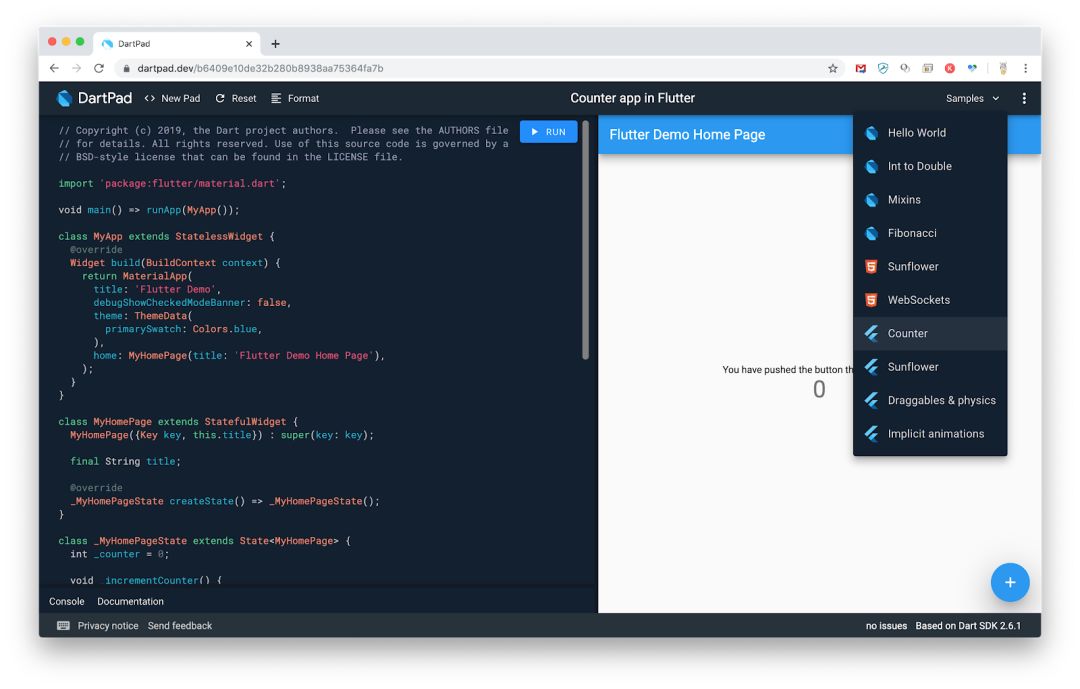
如果你还没用过 DartPad,一定要试一下!你可以在不安装任何东西的情况下尝试 Dart 的新特性。新版的 DartPad 现在支持 Flutter!
DartPad:https://dartpad.dev/

如上图所示,在左边写 Flutter 代码,在右边可以实时地看到运行结果,你可以不用安装任何东西就可以使用 Flutter。
除了 DartPad 本身,我们也在将 DartPad 加入到我们的文档和代码库中,这样开发者就可以在自己喜欢的浏览器上学习 Flutter,更多有关 DartPad 的内容请参看:
https://medium.com/dartlang/a-brand-new-dartpad-dev-with-flutter-support-16fe6027784
如果你在本地安装了 Flutter 工具,就会在 IntelliJ/Android Studio 的 Flutter 插件中看到一个新的预览功能。你可以在 IDE 中直接看到你正在开发的小部件。
这个功能叫作“Hot UI”,就像热重载一样,在修改代码的同时直接更新 UI。你还可以直接修改 UI(比如修改颜色),这个修改也会直接反映到代码中。要启用这个功能,请参看:
https://github.com/flutter/flutter-intellij/wiki/HotUI-Getting-Started-instructions
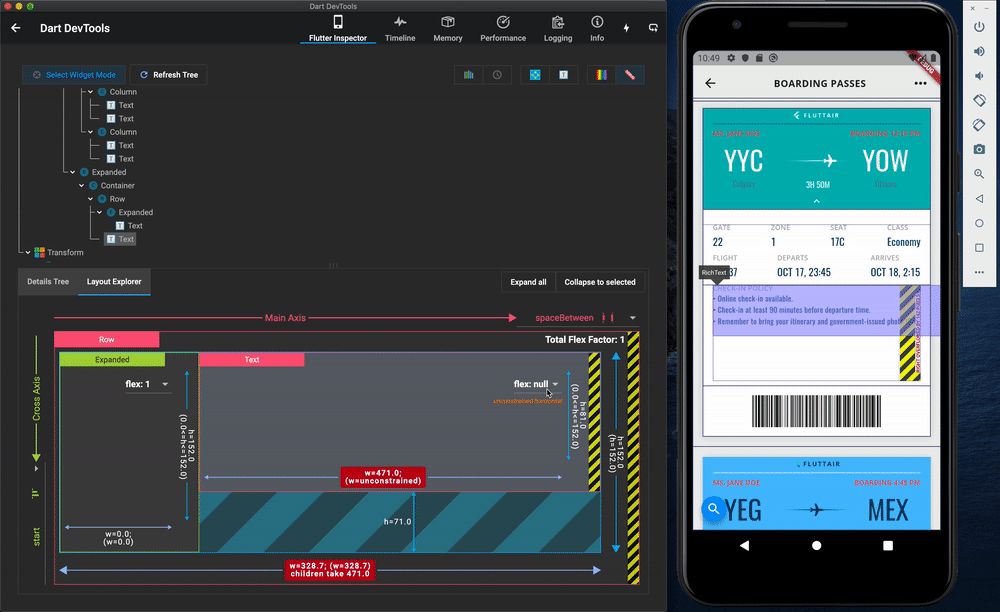
不管你是手写代码,还是使用 Hot UI,代码都是免不了的,而有代码的地方就会有问题,这也就是 Dart DevTools 发挥作用的时候。我们在新版本的 DevTools 中加入了一个叫作“Layout Explorer”的新功能。

Layout Explorer 可以帮你可视化小部件的布局,你还可以通过交互式的方式修改布局选项。要启用这个功能,请参看:
https://flutter.dev/docs/development/tools/devtools/inspector#flutter-layout-explorer
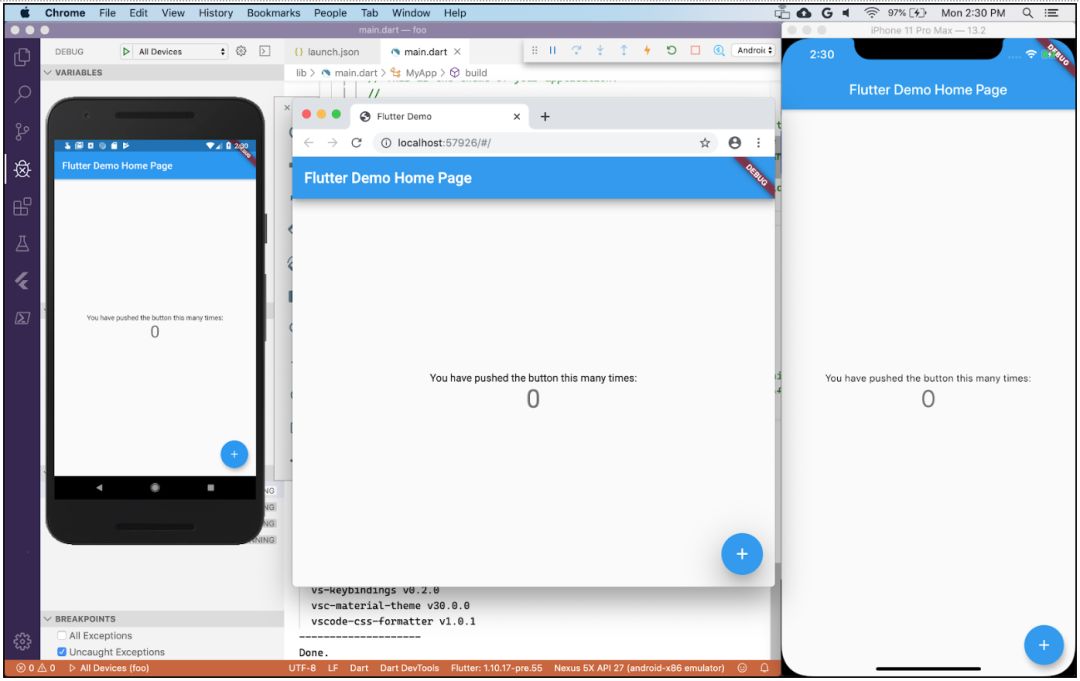
在大部分情况下,Flutter UI 的开发和调试是在单个设备上完成的,如果能够同时在多个设备(物理设备或虚拟设备)上调试岂不是更好?VSCode 的 Flutter 插件现在可以支持多会话调试。

从上图可以看到,同一个 Flutter App 同时运行在三个不同的调试会话中。这个时候如果改一下代码,热重载功能会确保代码改动在三个 App 上都体现出来。如果设置了断点,不管是哪个 App 都可以触发断点。如果你想停止调试其中的一个 App,其他几个 App 不会受到影响。有关多设备调试的更多信息请参看:
https://github.com/flutter/flutter/wiki/Multi-device-debugging-in-VS-Code
在 Android 构建流程方面,我们解决了若干问题。首先,Android 构建流程更健壮了。我们让 Flutter 插件改用 AndroidX,并建议其他 App 和插件也使用 AndroidX。不过,对于未改用 AndroidX 的插件,如果遇到构建问题,我们提供了其他选择(使用 Android 归档文件和 Jetifier)。新的构建方式速度较慢,所以我们并没有把它作为主要的构建方式,但它解决了 95% 我们在构建过程中遇到的问题。
另一方面,我们用 R8 替代了 ProGuard。R8 是谷歌提供的一个新的代码优化器。在此之前,开发者需要根据插件指南手动配置 ProGuard 规则,而在新版本中,规则可以在插件源代码中定义好,R8 会自动解析这些规则,为开发者省去了很多麻烦。
R8:https://developer.android.com/studio/build/shrink-code
另外,我们继续尝试给 Flutter 瘦身,把“Hello, World” App(Android 版)大小减小了 2.6%(从 3.8MB 减到了 3.7MB)。
“模板图像”(Golden Image)是指给定小部件、状态、应用程序或其他可视元素的渲染主图像文件。在 Flutter 1.12 中,我们提供了 GoldenFileComparator 和 LocalFileComparator 类,用于进行图像像素比较(而不是按照比特比较),避免误判。

从上图可以看出,主图像和测试图的边线存在差别。
除了 Flutter 框架和工具,Flutter 社区继续把 Flutter 带到了新的方向,具体可以观看这个视频:
https://youtu.be/tWCr9vlGz_8
我们很庆幸 Flutter 社区有这么多优秀的开发者,能和你们一起,我们感到很骄傲!
在 2018 年 12 月发布 Flutter 1.0 的时候,pub.dev 上只有 1000 多个包,而在写这篇文章时,这个数字增长了 6 倍多。有时候选择多了反而不知道该如何选择。pub.dev 提供的分数以及认证发布者功能可以作为用户的参考,而 pub.dev 现在提供的评分系统则是锦上添花。
http://go/dart-2.7-annoucement
用户一直希望我们能够为他们推荐包和插件,为此,我们启动了“Flutter Favorite”计划。

被列入“Flutter Favorite”的包(或者插件)应该是你构建 App 的首选。Flutter 生态系统委员会(成员来自谷歌 Flutter 团队和广大的 Flutter 社区)将会制定质量标准,并根据这些标准来挑选包。包的作者可以在他们的包文档中使用“Flutter Favorite”标志。另外,pub.dev 也会在搜索结果等地方显示这个标志。
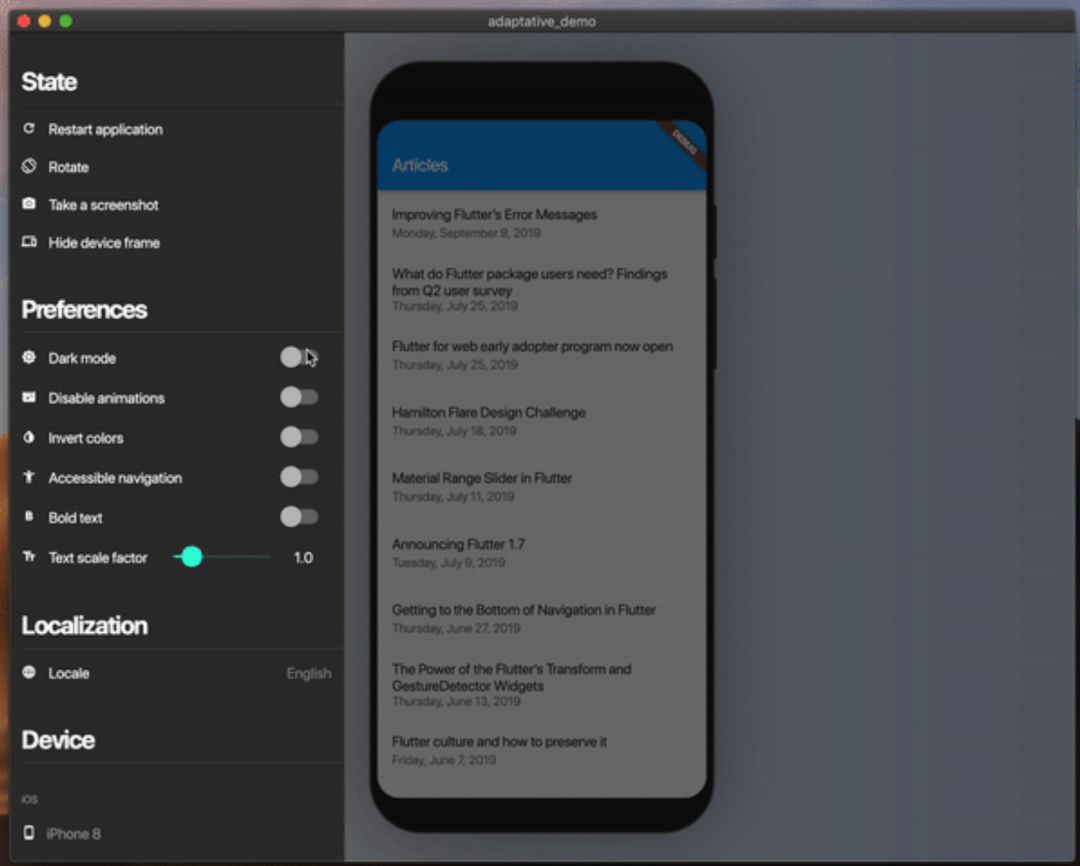
Flutter 社区贡献了大量优秀的工具,以下列出了一小部分。

Flutter 设备预览:https://github.com/aloisdeniel/flutter_device_preview

Widget Maker:https://www.widgetmaker.dev/

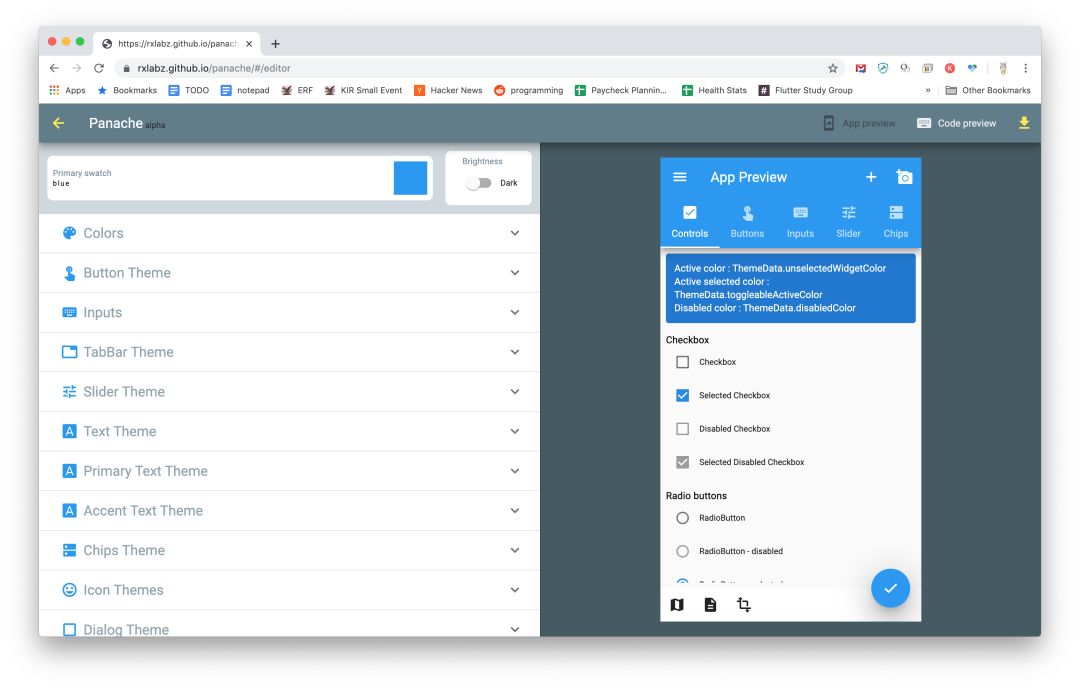
Panache:https://rxlabz.github.io/panache/#/
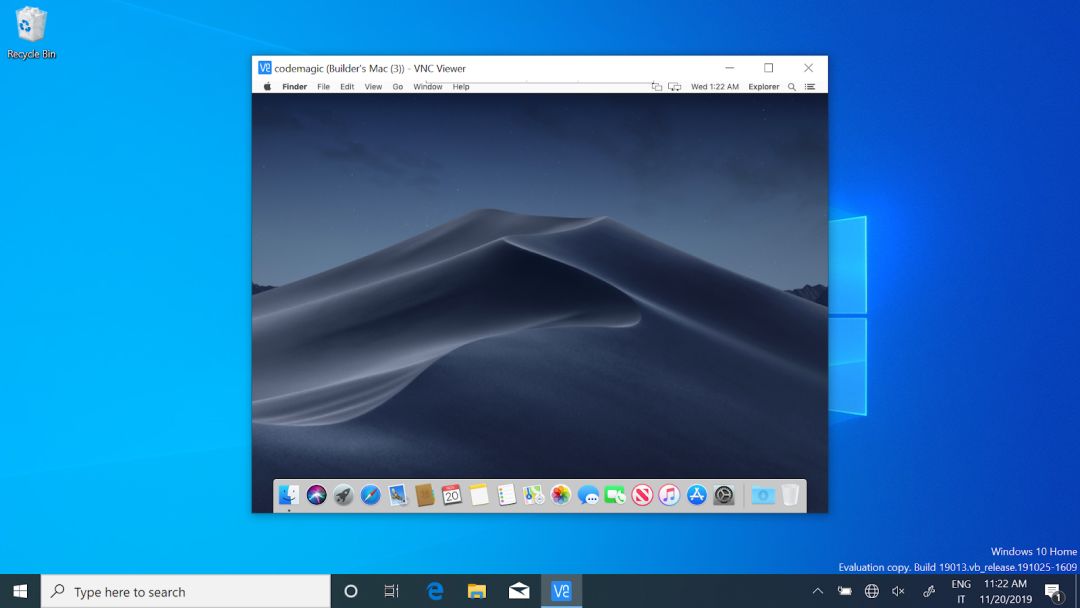
除了社区提供的工具之外,还有其他一些优秀的合作伙伴,Nevercode 就是其中不得不提及的一个。最新版本的 Nevercode 提供了一整套新功能,包括一个叫作 Remote Mac 的 VSCode 插件。

你可以借助这个插件直接连接到托管在云端的 Mac,进行 iOS 和 macOS Flutter 代码测试。更多有关 Nevercode 的信息可以参看:
https://blog.codemagic.io/more-professional-capable-accessible/
其他合作伙伴(如 Supernova、Rive 和 Adobe)相关内容可以在这里看到:
https://developers.googleblog.com/2019/12/flutter-ui-ambient-computing.html
原文链接:https://medium.com/flutter/announcing-flutter-1-12-what-a-year-22c256ba525d
新书推介 | 赠书福利
《Flutter 技术入门与实战》(第 2 版)
看点:国内首本 Flutter 著作的作者亢少军老师新作;谷歌开源移动 UI 框架 Flutter 零基础快速入门读物;从基础组件的详解到综合案例,从工具使用到插件开发;包含大量精选案例、详细实操步骤、配套课程视频。
敲黑板!截至12月14日,在评论区留言点赞数前 8 名的小伙伴均可获得《Flutter 技术入门与实战》(第 2 版)一本哦!快到评论区留言吧~

活动推荐
2020 年即将到来,回顾 2019 一整年,你带领团队完成了几个项目?学习了哪些新技能?有哪些新突破?


文章评论