每日前端夜话,陪你聊前端。
每天晚上18:00准时推送。
正文共:1319 字
预计阅读时间:6 分钟
作者:Marcin Wanago
翻译:疯狂的技术宅
来源:wanago.io

-
2. JavaScript测试教程–part 2:引入 Enzyme 并测试 React 组件
-
3. JavaScript测试教程–part 3:测试 props,挂载函数和快照测试
-
4. JavaScript测试教程–part 4:模拟 API 调用和模拟 React 组件交互
在本教程的第一篇中,我们简要介绍了单元测试的基础。这次要更进一步,使用 Enzyme 库测试 React。这样可以使你的程序将更加可靠,并且更加容易避免回归。我们在这里用了 Jest,不过 Enzyme 也可以与 Mocha 和 Chai 之类的库一起使用。
Enzyme 基础
Enzyme 是一个库,用于在测试时处理你的 React 组件。它由 Airbnb 开发。
设置 Enzyme
继续上一篇文章的内容,假设你 Jest 已经能够工作了。如果还没有,请随时查看课程的上一部分。下面开始安装 Enzyme
1npm install enzyme
首先要创建一个 setupTests.js 文件。它将包含 adapter 的用法,后者是一个附加库,允许你将 Enzyme 与一组特定的 React 版本一起使用。我将使用 React 16.x,所以需要安装 enzyme-adapter-react-16。有关兼容性列表,请查看 Enzyme repo【https://github.com/airbnb/enzyme】。
你还可以找到 preact 和 inferno之类的库的适配器
1npm install enzyme-adapter-react-16
完成之后,setupTests.js 文件的内容应如下所示:
setupTests.js
1import { configure } from 'enzyme';
2import Adapter from 'enzyme-adapter-react-16';
3
4configure({adapter: new Adapter()});
最后要做的是在 package.json 中提供此文件的路径
package.json
1"jest": {
2 "setupTestFrameworkScriptFile": "<rootDir>/app/setupTests.js"
3}
准备就绪!
浅渲染
Enzyme 库的最基本用法是浅渲染。它允许你仅渲染父组件。“浅渲染”不但速度更快,而且非常适合单元测试。这样,你就不比测试传递给 shallow 函数的其他组件。
App.js
1import React from 'react';
2
3const App = () => {
4 return <h1>Hello world!</h1>
5}
6
7export default App;
App.test.js
1import React from 'react';
2import { shallow } from 'enzyme';
3import App from './App';
4
5describe('app component', () => {
6 it('contains a header with the "Hello world!"', () => {
7 const app = shallow(<App/>);
8 expect(app.containsMatchingElement(<h1>Hello world!</h1>)).toEqual(true);
9 });
10});
在这个简单测试中,我们正在检查 App 组件是否包含某个标头。运行 npm run test 后,你会看到一条成功消息。
1PASS app/App.test.js
2 app component
3 ✓ contains a header with the "Hello world!"
这里要注意一个非常重要的点:即使我们用了 Enzyme,但测试运行程序仍然是 Jest。由于我们用的是 expect 函数,因此可以使用各种可供调用的匹配器函数。我已经在课程的第一部分中提到了它们。相关列表,请访问 Jest 文档【https://jestjs.io/docs/zh/expect】。
让我们创建一些更有趣的测试。先创建一个全新的组件。
ToDoList.js
1import React from 'react';
2
3const ToDoList = (props) => {
4 return (
5 <ul>
6 {
7 props.tasks.map((taskName, index) =>
8 <li key={index}>{taskName}</li>
9 )
10 }
11 </ul>
12 )
13};
14
15export default ToDoList;
让我们测试一下,如果提供的任务列表为空,将会发生什么,如果包含任务,又会发生什么。
ToDoList.test.js
1import React from 'react';
2import { shallow } from 'enzyme';
3import ToDoList from './ToDoList';
4
5describe('ToDoList component', () => {
6 describe('when provided with an empty array of tasks', () => {
7 it('contains an empty <ul> element', () => {
8 const toDoList = shallow(<ToDoList tasks={[]}/>);
9 expect(toDoList).toContainReact(<ul/>);
10 })
11 it('does not contain any <li> elements', () => {
12 const toDoList = shallow(<ToDoList tasks={[]}/>);
13 expect(toDoList.find('li').length).toEqual(0);
14 })
15 });
16
17 describe('when provided with an array of tasks', () => {
18 it('contains a matching number of <li> elements', () => {
19 const tasks = ['Wash the dishes', 'Make the bed'];
20 const toDoList = shallow(<ToDoList tasks={tasks}/>);
21 expect(toDoList.find('li').length).toEqual(tasks.length);
22 })
23 });
24});
测试顺利通过,但是我们应该解释一些内容。
在第一个测试中,我们使用了 toContainReact 函数,这是一个自定义匹配器函数。它是 enzyme-matchers 库的一部分。要将其与 Jest 一起使用,请安装 jest-enzyme 包。
1npm install jest-enzyme
最后要做的是将其导入 setupTests 文件中。
setupTests.js
1import { configure } from 'enzyme';
2import Adapter from 'enzyme-adapter-react-16';
3import 'jest-enzyme';
4
5configure({adapter: new Adapter()});
有关其提供的功能列表,请查看自述文件【https://github.com/FormidableLabs/enzyme-matchers】。你会发现它非常有用。
在第二个测试中,我们在组件上调用了 find 函数。这要归功于 shallow 函数返回 ShallowWrapper,它是渲染输出的包装器。它有一组可供调用的函数。要检查函数列表,请转到 Enzyme 文档【https://github.com/airbnb/enzyme/blob/master/docs/api/shallow.md】。
运行所有的测试会给我们带来成功的信息!
1PASS app/App.test.js
2PASS app/components/ToDoList/ToDoList.test.js
3
4Test Suites: 2 passed, 2 total
5Tests: 4 passed, 4 total
6Snapshots: 0 total
7Time: 1.41s
8Ran all test suites.
总结
本文中我们已经了解了使用 Enzyme 测试 React 组件的基本知识。我们已经介绍了安装 Enzyme 并运行第一个简单测试。使用的渲染类型称为“浅渲染”。之所以这样称呼,是因为它不渲染任何子组件。在编写单元测试时,它工作得很好。在本教程的后续部分中,我将介绍其他类型的渲染,并学习如何测试程序的不同部分。它将包括快照测试和模拟数据之类的技术。下次见!
原文:https://wanago.io/2018/09/03/javascript-testing-tutorial-part-two-introducing-enzyme-and-testing-react-components/

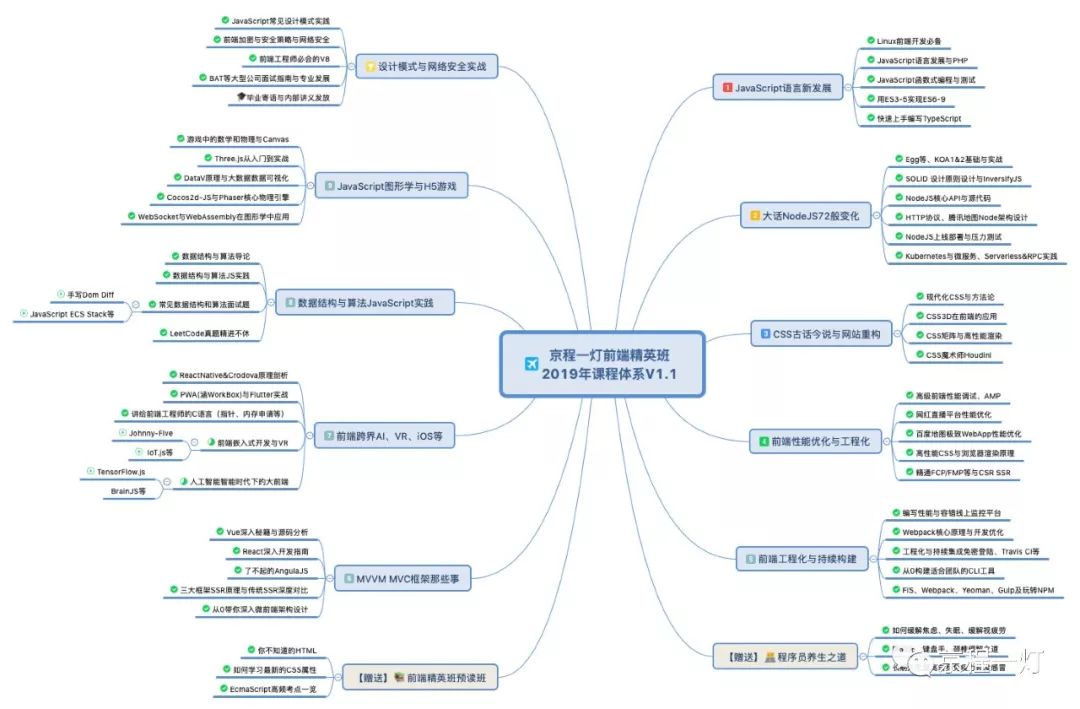
下面夹杂一些私货:也许你和高薪之间只差这一张图
2019年京程一灯课程体系上新,这是我们第一次将全部课程列表对外开放。
愿你有个好前程,愿你月薪30K。我们是认真的 !

在公众号内回复“体系”查看高清大图
长按二维码,加大鹏老师微信好友
拉你加入前端技术交流群
唠一唠怎样才能拿高薪


往期精选
小手一抖,资料全有。长按二维码关注前端先锋,阅读更多技术文章和业界动态。

文章评论