
哈喽大家好,又到了每周二案例环节啦,在教学开始前先插播一条招聘信息~
高薪招聘
杭州招聘(非技术)
有需求的同学可以自行联系。
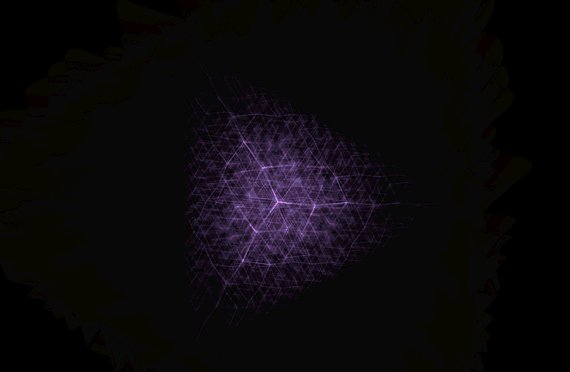
话不多说,咱们书归正传!今天段老师要给同学们介绍的是一款基于html5 canvas实现酷炫的网状几何图形变换动画特效源码。
画面上由不断变换颜色的线条组合成不断变换形状的网状图形,图形缩放、变形及色彩变换极富科幻感。
ps:建议使用支持HTML5与css3效果较好的火狐(Firefox)或谷歌(Chrome)等浏览器预览本源码。
流动线条动画效果
▼

想要知道如何制作吗?
那就快戳下方视频学习吧~
教学视频
▼
加油加油加油加油加油加油加加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油


加油加油加油加油加油加油加加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油

文章评论