10 月 5 日凌晨,Vue.js 框架的作者兼核心开发者尤雨溪公布了尚处于 Pre-Alpha 状态的 Vue 3 源码。

说学不动的童鞋抓紧剩余的假期时间撸一遍源码吧 : D
作者表示,Vue 3 主要的架构改进、优化和新功能均已完成,剩下的主要任务是完成一些 Vue 2 现有功能的移植。


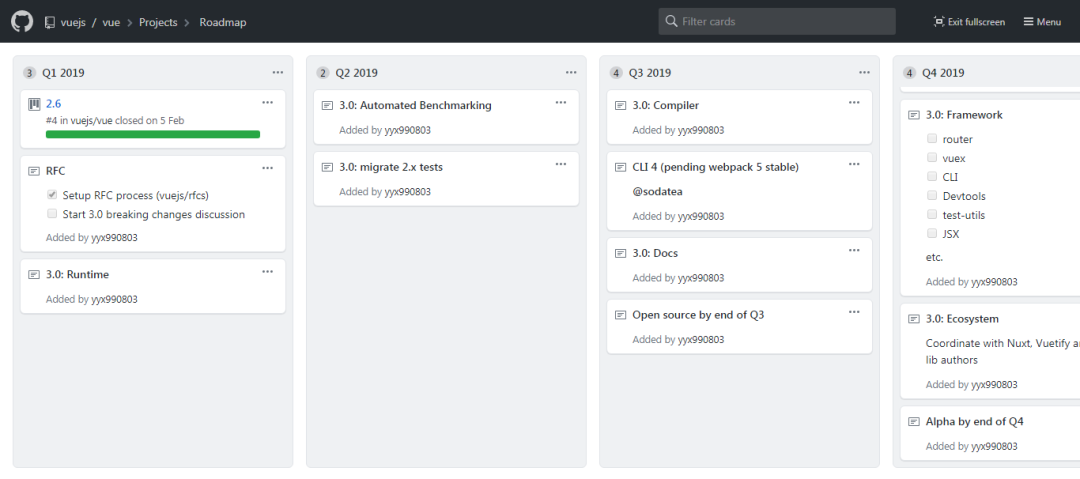
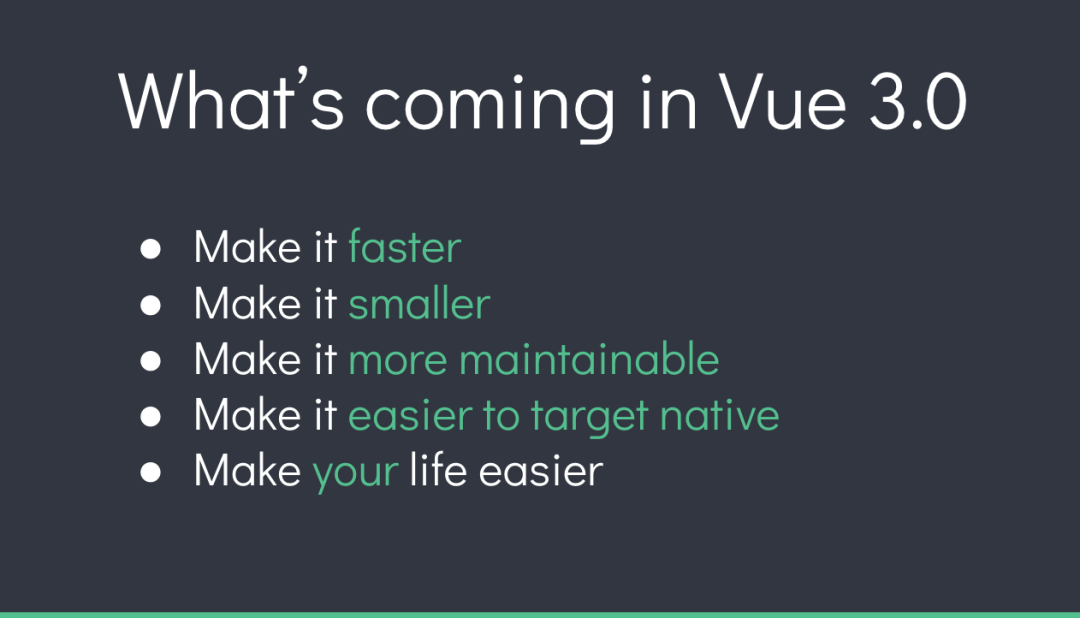
下面了解一下针对 Vue 3 计划并已实现的主要架构改进和新功能:
-
编译器(Compiler) -
使用模块化架构
-
优化 "Block tree"
-
更激进的 static tree hoisting 功能
-
支持 Source map
-
内置标识符前缀(又名 "stripWith")
-
内置整齐打印(pretty-printing)功能
-
移除 source map 和标识符前缀功能后,使用 Brotli 压缩的浏览器版本精简了大约 10KB
-
运行时(Runtime)
-
速度显著提升
-
同时支持 Composition API 和 Options API,以及 typings
-
基于 Proxy 实现的数据变更检测
-
支持 Fragments
-
支持 Portals
-
支持 Suspense w/
async setup()
-
服务器端渲染
-
<keep-alive> -
<transition> -
Compiler DOM-specific transforms -
v-onDOM 修饰符 -
v-model -
v-text -
v-pre -
v-once -
v-html -
v-show

至于与旧版本的兼容情况,因为 Vue 3.0 是主要版本,所以会包含一些重大变更。不过,开发组会非常重视兼容性问题,他们做了这样的保证:除了渲染函数 API 和作用域插槽语法之外的所有内容都将保持不变,或者通过兼容性构建让其与 2.x 保持兼容。
开源中国征稿啦!
开源中国 www.oschina.net 是目前备受关注、具有强大影响力的开源技术社区,拥有超过 400 万的开源技术精英。我们传播开源的理念,推广开源项目,为 IT 开发者提供一个发现、使用、并交流开源技术的平台。
现在我们开始对外征稿啦!如果你有优秀的技术文章想要分享,热点的行业资讯需要报道等等,欢迎联系开源中国进行投稿。投稿详情及联系方式请参见:我要投稿


文章评论