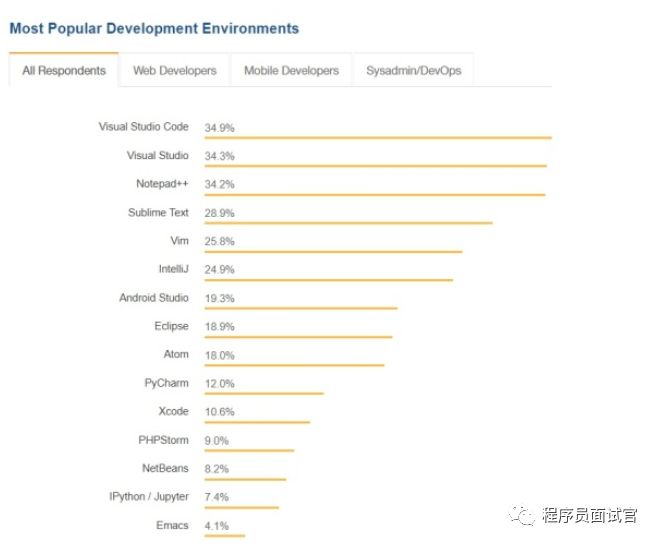
在2019年StackOverflow的调查中,VSCode的受欢迎程度首次超越宇宙第一IDE--Visual Studio.

好了,书归正传,我是VSCode的重度使用者,除了在Idea上敲敲Java之外,几乎所有的代码时间都花在了VSCode上,我心里有非常多的VSCode使用心得可以分享,包括实用插件、快捷键使用、调试技巧、主题配置、插件编写等等,今天就先从最轻松的开始,就是实用插件的推荐.
VSCode的优势
开始之前容我再吹一波VSCode,讲讲他的优势,VSCode的前景比很多人想象的更大,如果你现在还没有一个主力开发环境,那么我首推VSCode,当然了Idea之于Java、Xcode之于swift/OC等等是无可撼动的.
定位准确
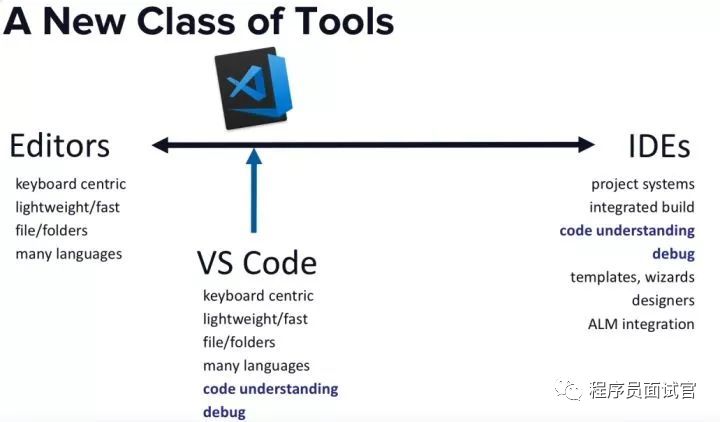
对于VSCode到底算IDE还是算Editor至今都有一定争议,如果算IDE它远没有到Idea、VS那种开箱即用的程度,如果算是Editor,那么VSCode天然集成了版本管理、调试、代码理解等功能,其实这是VSCode团队有意为之的,他们在两者之间寻找最佳平衡点,VSCode就是一个介于IDE和Editor之间的类IDE.

VSCode兼顾了编辑器的轻量级和IDE开箱即用,如果你是一个前端开发者,可能只需要下载几个插件就能愉快地开始编码了.
海量插件
VSCode的插件生态太繁荣了,常用的几乎所有需求都可以通过插件去解决,甚至会有非常多的娱乐插件.
比如,用VSCode听歌

用VSCode刷题

甚至用VSCode炒股

当然,以上的插件我都没下载,纯属娱乐.
VSCode目前对前端生态的插件支持最为繁荣,这也是VSCode插件基于Typescript编写的结果,而对于其他语言的支持也趋于完善,但是依然没办法跟Idea和VS这种特定语言的完美开发环境媲美(这也是我为什么写Java还是用Idea的原因),如果你的语言没有特别好的IDE,VSCode会是首选.
开源
我个人认为VSCode最大的优势就是开源,除了能吸引更多的用户和社区贡献之外,还有一个关键就是Cloud IDE的逐渐进入主流.
那么VSCode跟Cloud IDE有什么关系呢?
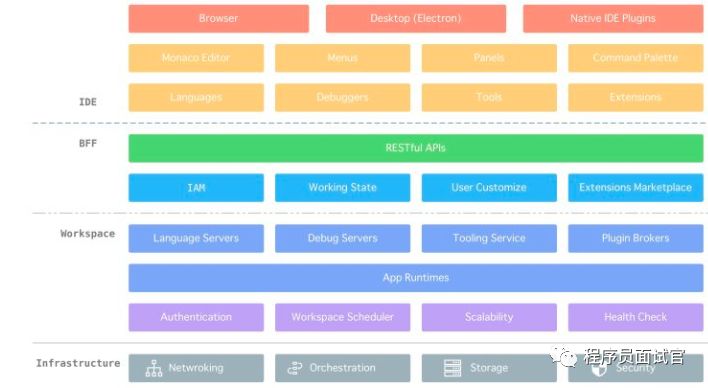
Cloud IDE基于浏览器运行,势必得借助Web技术,而传统的桌面技术发挥空间有限,由于VSCode开源且拥有巨大用户,又是基于Chromium渲染,后续各个厂商开发的Cloud IDE都势必会兼容VSCode生态,此后VSCode可能会成为web IDE的标准.
而事实上这些情况已经在发生了,据我了解,国内一些大厂开发Cloud IDE的团队的一个目标就是兼容VSCode的插件生态,而且在体验上向VSCode靠齐.

以后服务上云是不可逆的趋势,Cloud IDE天生为云端而生,也会是将来的一个趋势:
-
Cloud IDE无需安装,在任何电脑、任何环境下都可以在统一的云端开发.
-
解放本地资源,Cloud IDE在云端开发,只要你的电脑不是卡的不能打字,就能在云端非常流畅地开发,你可以用3000块笔记本享受顶配MBP的体验.
-
统一团队,云端开发环境的工作区依赖容器,一个容器可以分享给整个团队的开发者,团队的开发环境从此统一,再也不会有「在我这能跑通啊,你那什么情况?」
所以,如果你现在用了VSCode,将来在云端开发的时候会减少很多阻力.
VSCode插件推荐
版本管理插件
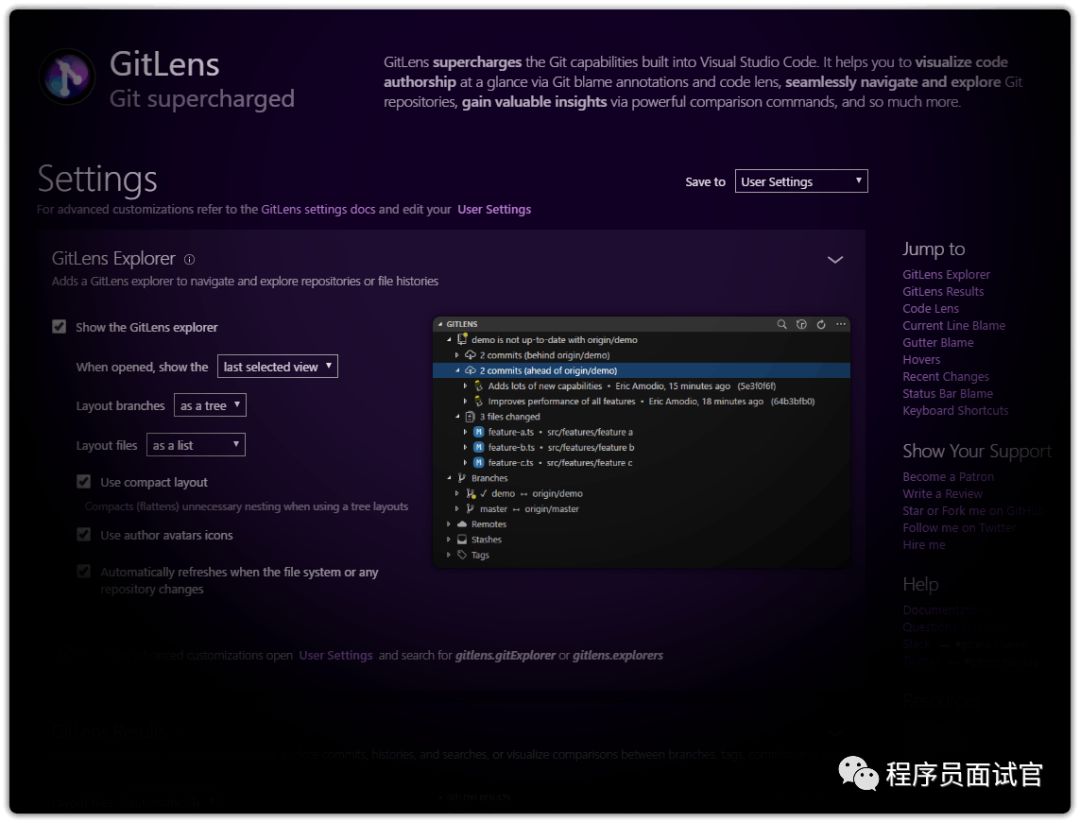
GitLens: 虽然VSCode内置了Git版本管理工具,但是依然不够强大,比如不能比较commit如何阅读差异,而GitLens是内置Git工具的完美代替者.

Git Project Manager: 在VSCode中迅速以git Project为维度打开窗口的神器

GitHub Pull Request: GitHub用户的神器,开发者可以在VS Code中查看和审核 GitHub 上的 Pull Request,比较VSCode的代码阅读体验要比GitHub好太多.

提示类插件
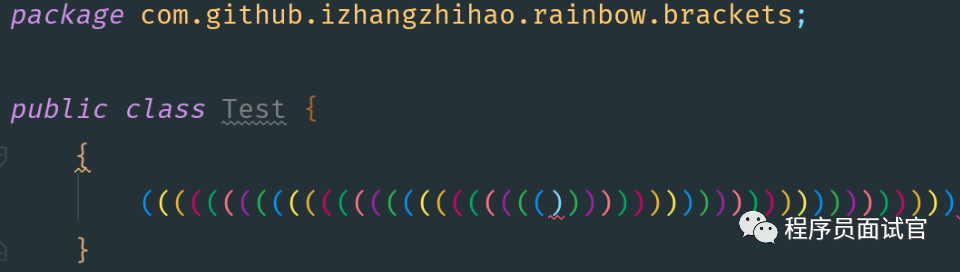
Rainbow Brackets: 非常常用的功能,将括号进行颜色配对,有利于代码阅读,减少低级错误

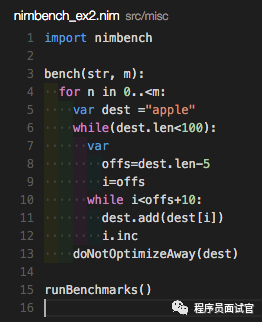
Indent Rainbow: 除了括号之外,还有一个影响阅读的就是缩进,恰好Indent Rainbow提供了缩进提示

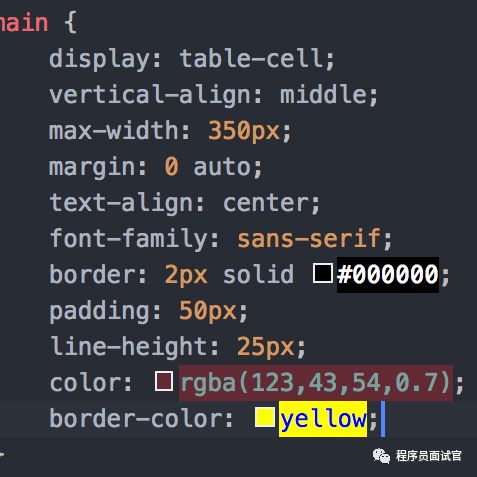
vscode-pigments: CSS开发的利器,对应代码将被其颜色渲染

Import Cost: 它会提示你你引入的npm包的大小,十分有利于管控项目体积

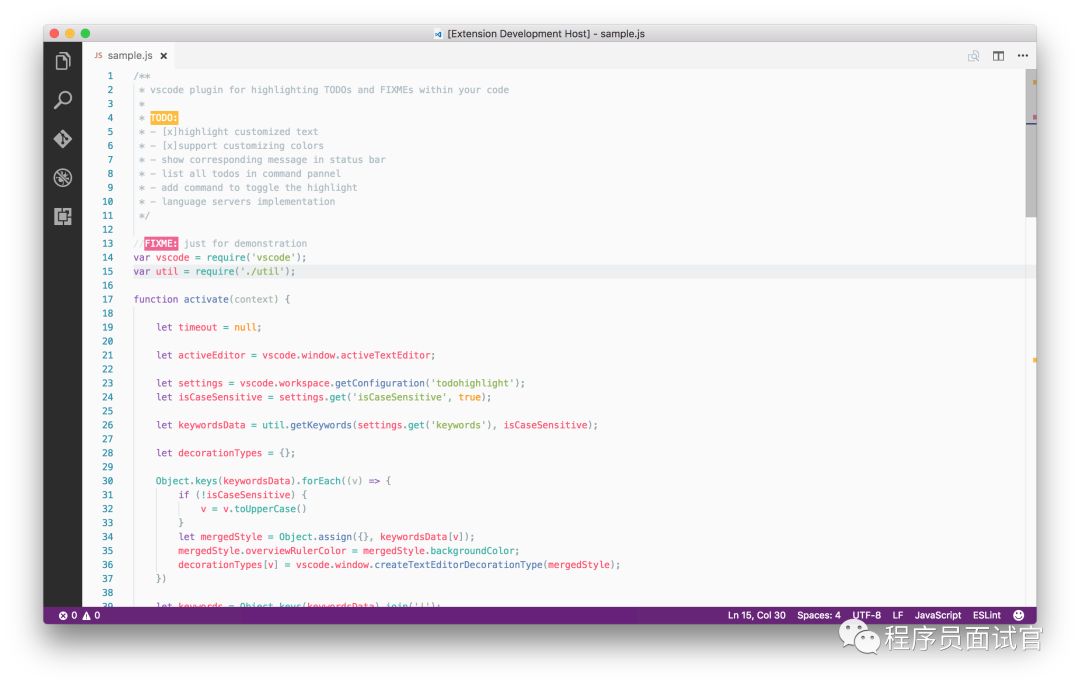
TODO Highlight: 经常在代码里写了// TODO后这个坑就忘记填了,这个插件通过高亮来时刻提示开发者记着填坑

配置类插件
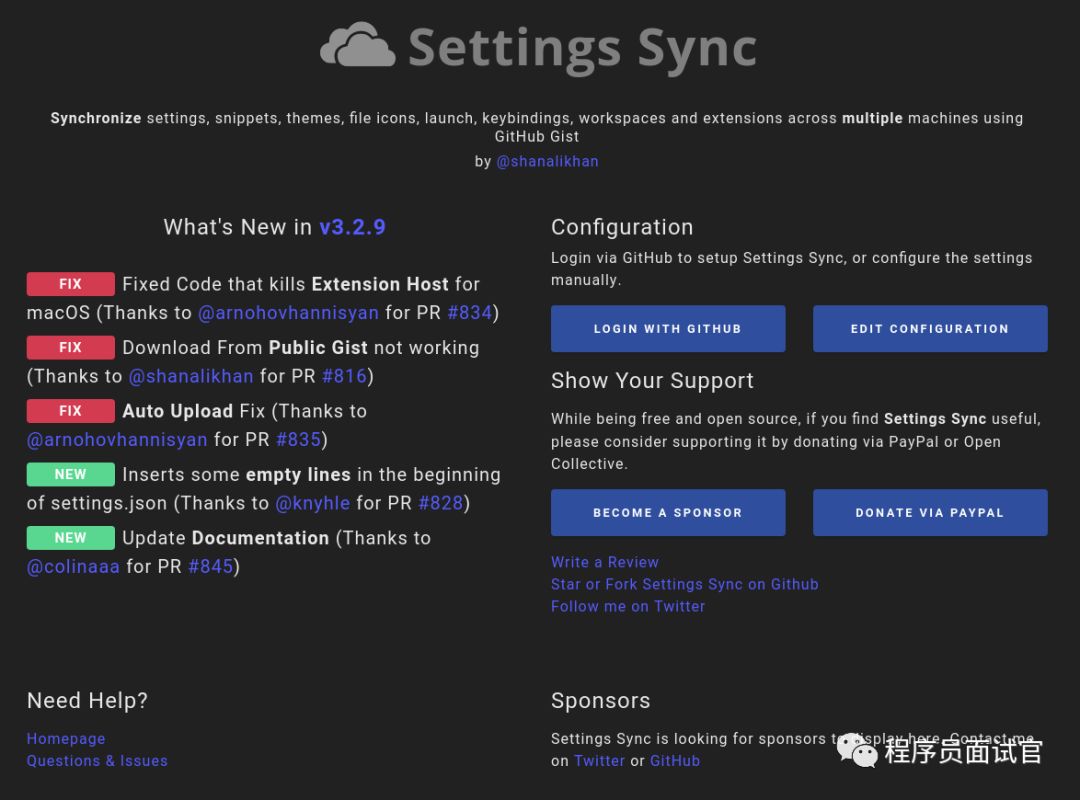
Settings Sync: 换机神器,我之前经历过换机后从头到尾自己配置了一遍VSCode,耗时耗力,直到后面知道有Settings Sync同步工具.

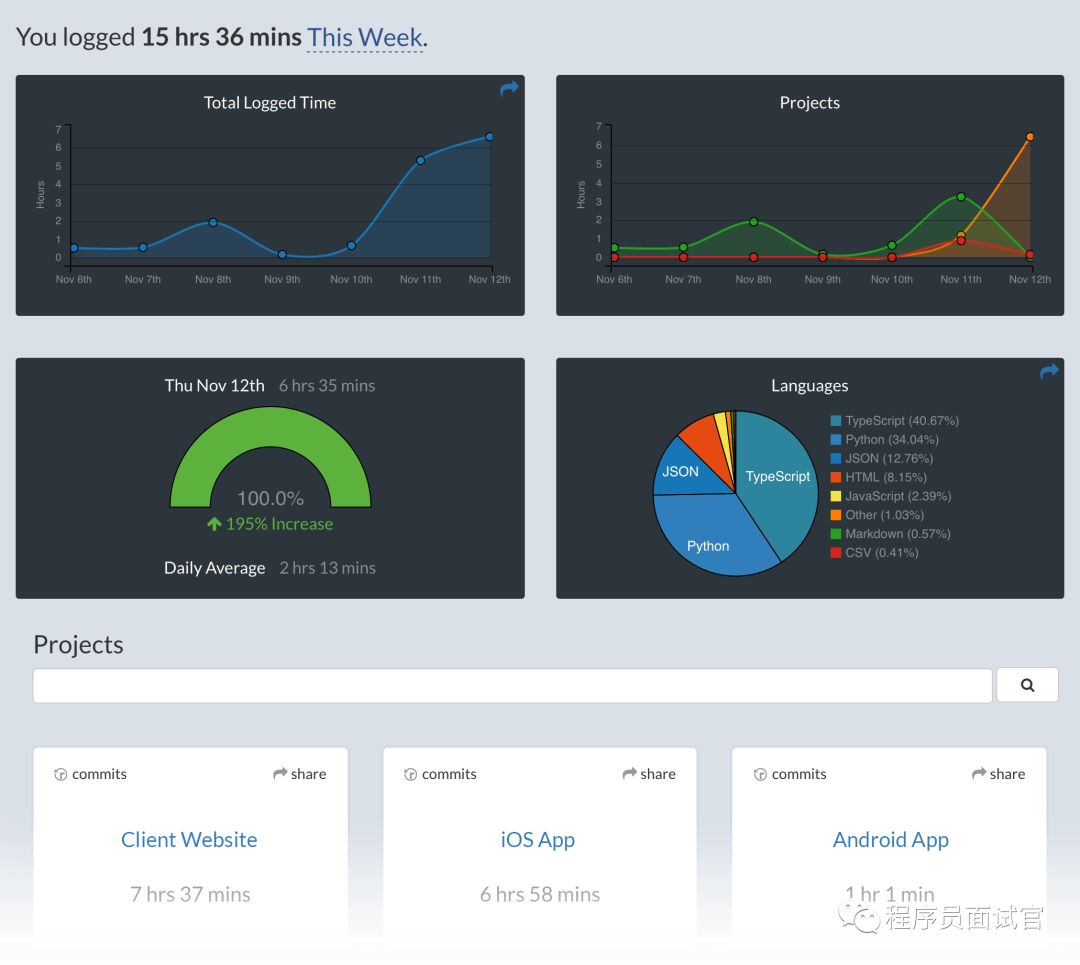
WakaTime: 通过此插件可以监控你每天编码的时间情况,用了之后你会发现,你的编码时间远远小于工作时长,我们都被各种琐事磨掉了时间.

自动类插件
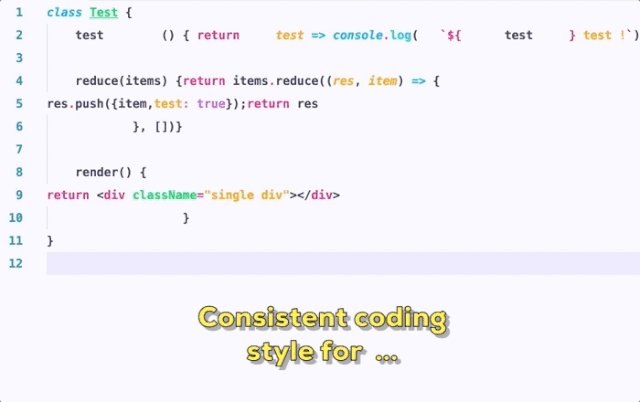
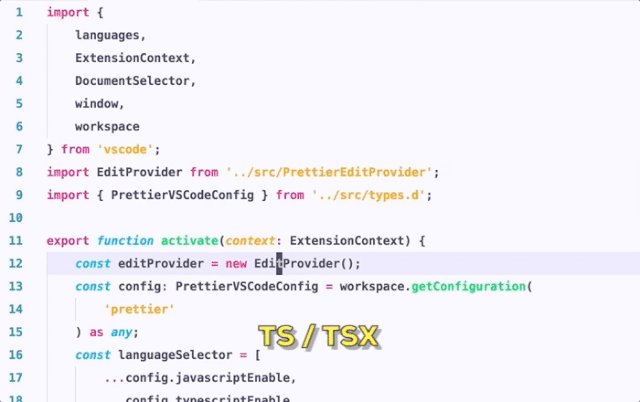
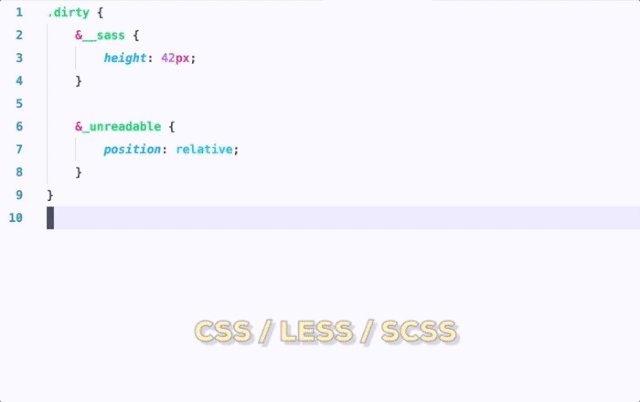
Prettier: Prettier名声在外,不多介绍了,代码美化神器,从此告别手动美化.


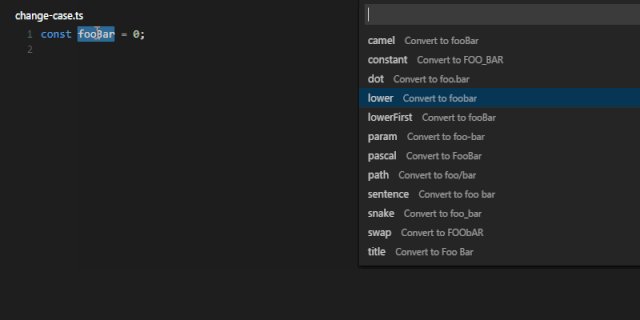
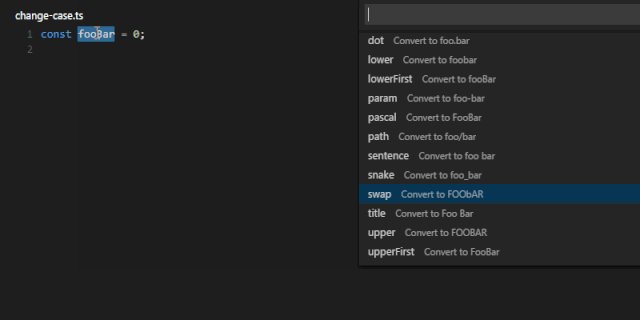
Change Case: 文本转换神器,可以用于转驼峰、大小写转换、下划线转换等


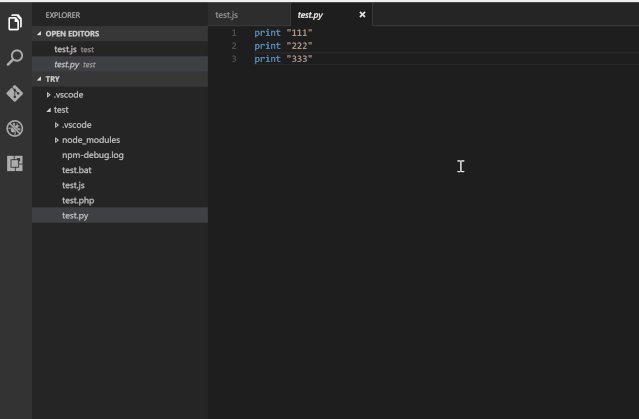
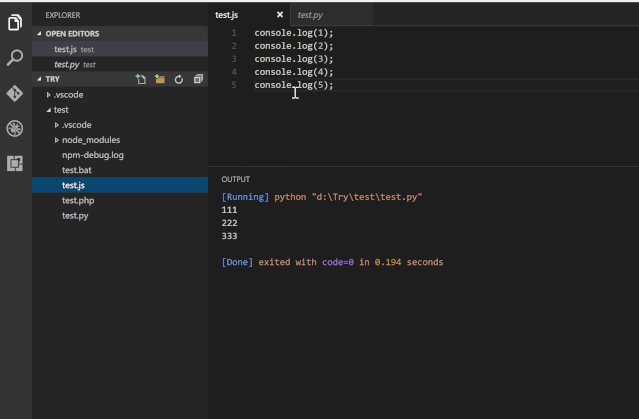
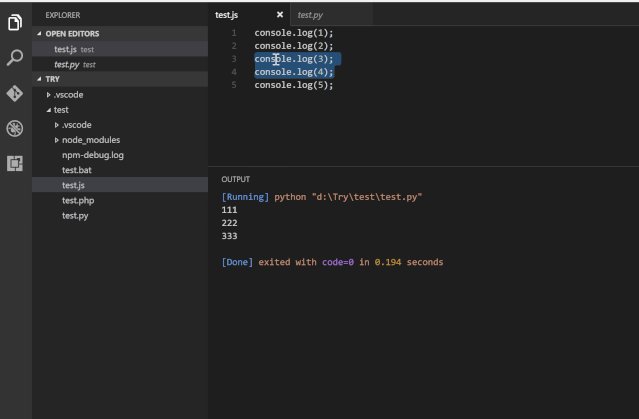
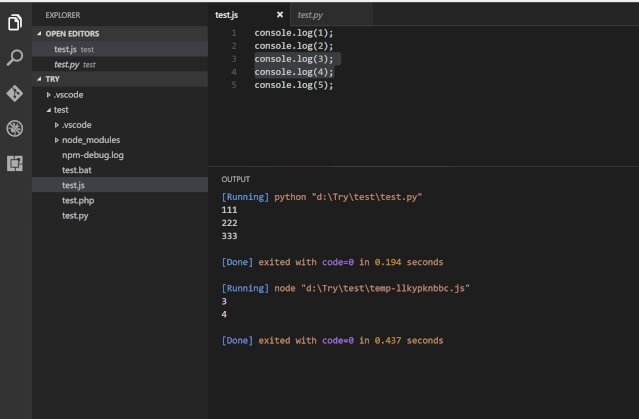
Code Runner: 立即执行代码,支持市面上几乎所有主流语言

新插件
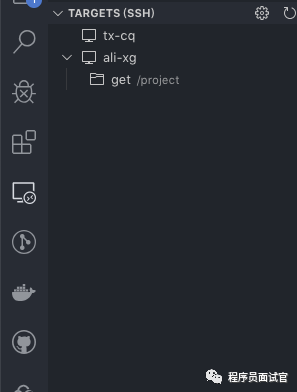
VS Code Remote: 非常强大的插件,直接通过VSCode在远程服务器中开发,配置好SSH之后一键连接服务器,告别Vim用VSCode在服务器编码是非常爽的体验,我现在是此插件的重度用户

欢迎关注公众号:前端工匠,你的成长我们一起见证!
文章评论