前些时在学习操作postman接口时。了解到基于postman的接口自动化框架是postman+newman+jenkins; 这个其实在上家公司就实现过,许久没玩,今天下下来试试,前段时间写了俩篇关于postman的相关使用,其三篇简单可参考学习一下
基于postman+newman+jenkins环境的安装需要在本地安装nodo程序,今天就是简单的介绍一下这个简单的过程。笔记一下
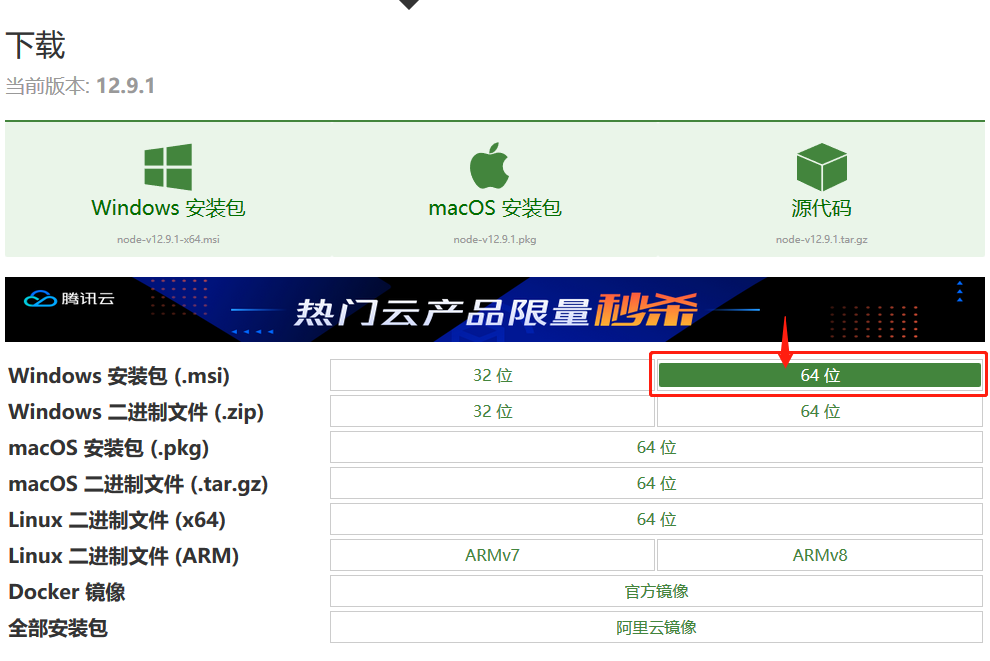
1>下载对应你系统的Node.js版本:https://nodejs.org/en/download/
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
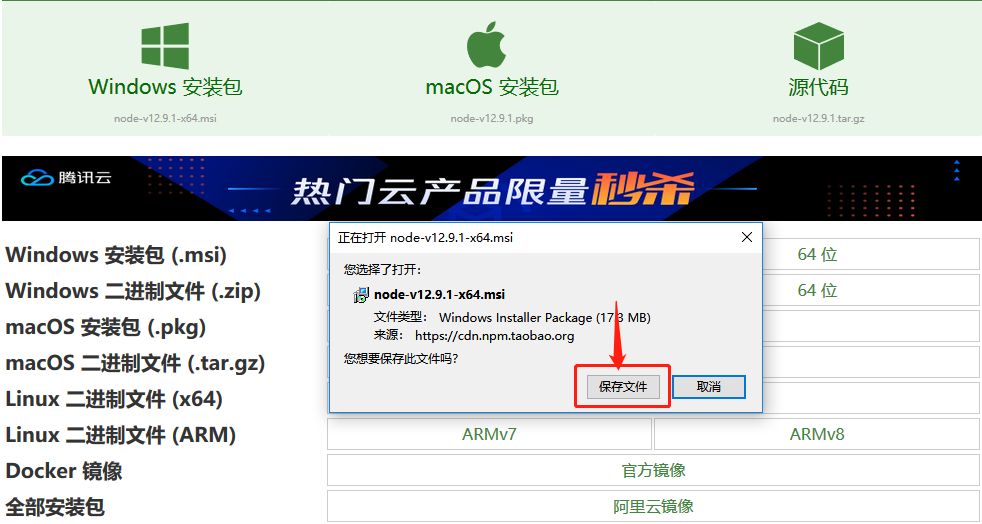
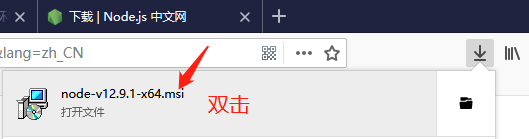
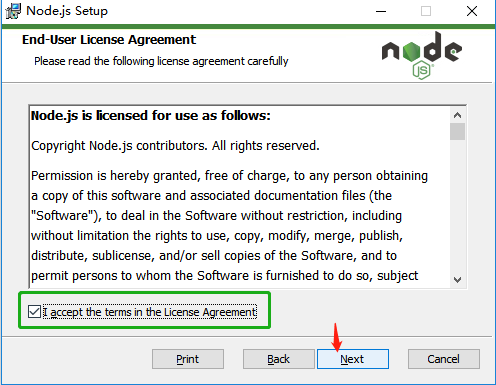
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v12.9.1-x64.msi,如下图:
插曲:今天在安装的时候我先选择zip类型进行安装,解压后,进行cmd查看是否安装成功,结果是未安装成果,具体原因不详.
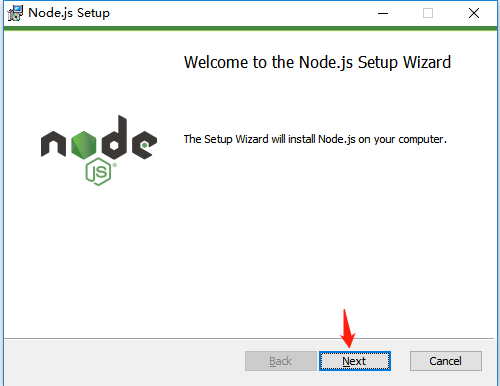
.msi 正常下载安装 cmd node -v 可行
.zip 正常下载安装 cmd node -v 不可行
咨询旁边的前端开发简述:windows最好安装.msi类型
傻瓜式安装,msi自动配置环境变量;而zip类型则是开发者有更多的自定义配置需要植入(高手操作)
安装完毕后我们来验证一下nodejs安装是否成功执行如下命令,我们可以看到返回对应的版本12.9.1安装成功
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
四.环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
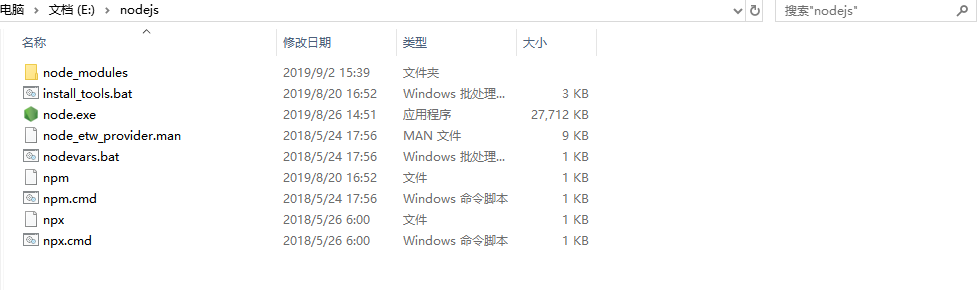
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
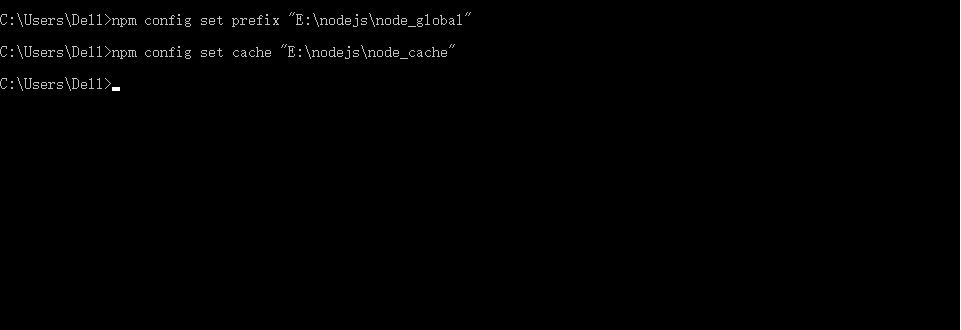
创建完两个空文件夹之后,打开cmd命令窗口,输入如下俩条命令,执行完毕就OK,执行过程1-2s
npm config set prefix "D:\Develop\nodejs\node_global"npm config set cache "D:\Develop\nodejs\node_cache"
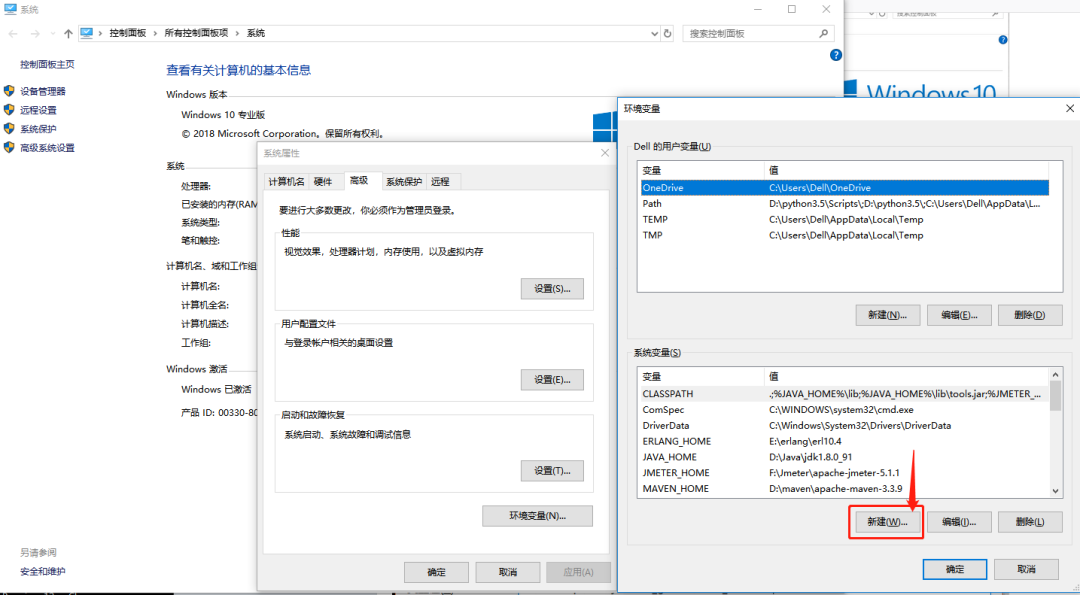
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】成功配置2个变量之后我们来看看.
五.程序测试
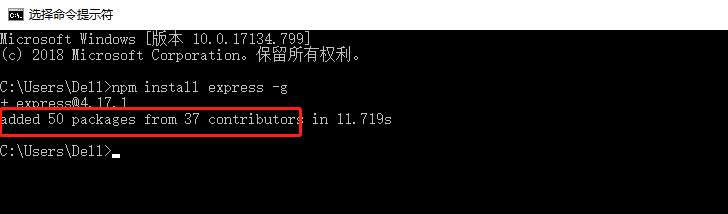
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
这样我们的node就安装成功了,内容不多,且学且珍惜,下次再接着安装newman;现在这家企业工作业务比较繁忙,少有时间去写多少原创作品,不过还是会持续转发经典的好文进行分享《懂得不多,喜欢分享,一日不更,浑身难受》
/ END.
微信号:shichaogg
推荐理由:
致力于python爬虫系列及其他python相关经典好文集中地,以及程序员娱乐生活圈趣事分享(小编从业测试岗位四年SAAS平台+一年电商平台测试相关工作)积极分享趣事的90后
▼长按下方↓↓↓二维码识别关注
















文章评论