今天文章的主题,并不是讲iOS新产品的各种知识,而是关注在iOS和它的老对手:Android 之间的各种‘恩恩怨怨’。
因为现在大多数的PM/交互/UI设计师,在设计产品的时候都是以iOS为基准 思考产品上的各种功能逻辑、交互状态,而很容易忽略了某些功能在Android里并不能‘一稿适应两端’,部分产品差异在安卓上是不一样的。
所以本文就讲下Android和iOS 10大产品/交互差异,希望你在日后的产品设计时,可以考虑到更多层面的知识点。下面是文章目录:
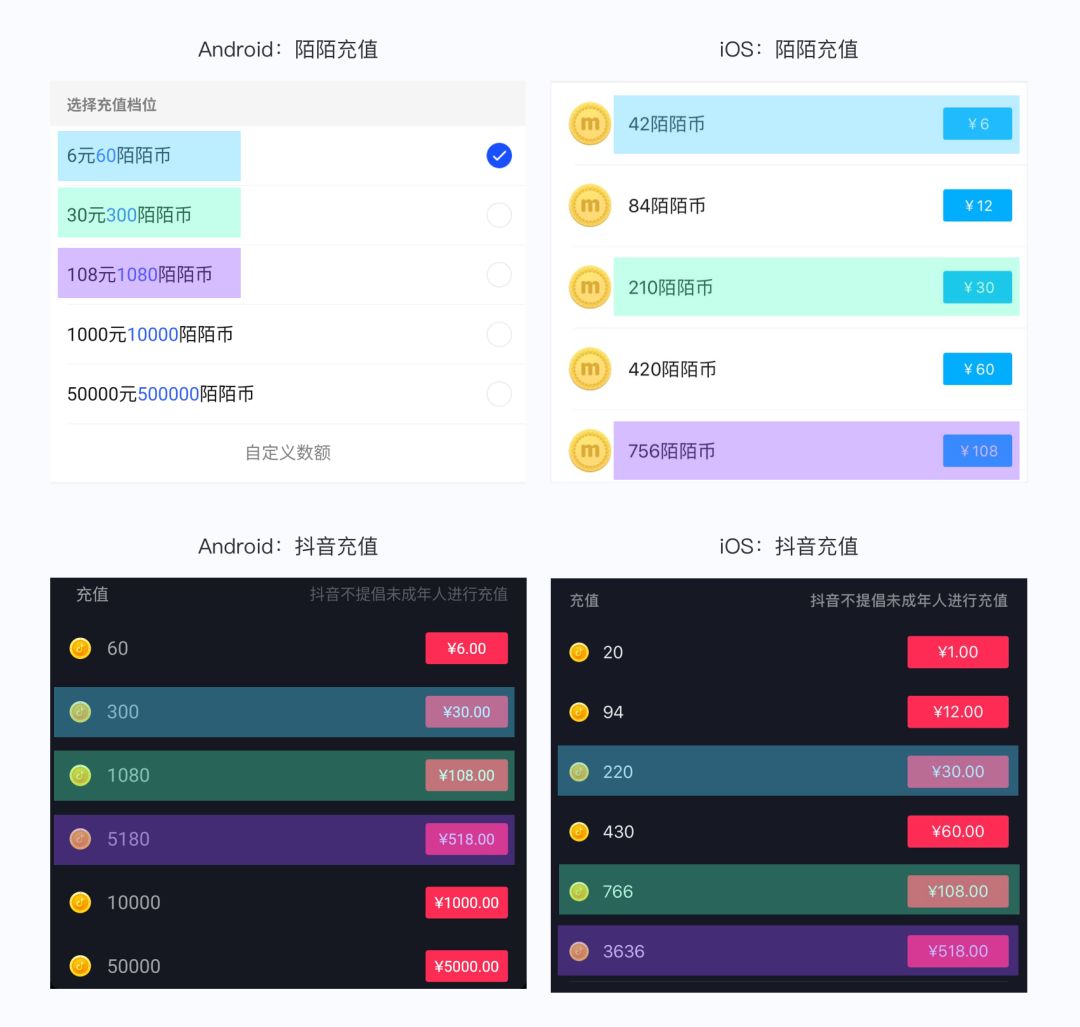
对在于一些虚拟商品的支付上,如vip会员、xx币,xx豆。iOS和Android就存在不同的支付规则:Android基本无限制,无抽成。而iOS限制比较多,而且要抽成大约30%的手续费。
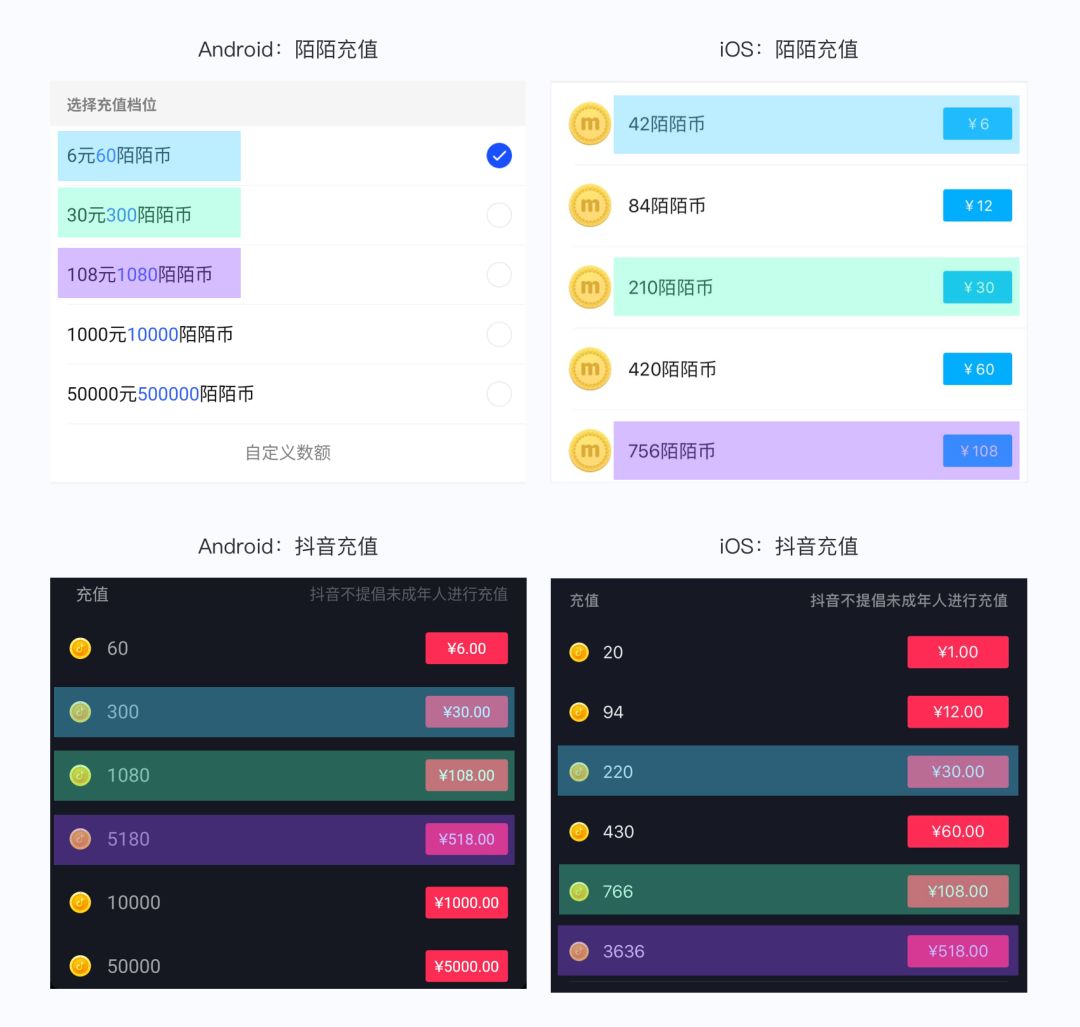
举个例子:同样充值30元,Android端会得到300金币,而在iOS中,只有210金币。正因这个抽成规则的不同(没办法,这是苹果硬性规定的),才会出现各种平台的虚拟货币,在Android和iOS中的充值比例是不一样的,如快手:
所以对于虚拟商品在iOS端的抽成规则,在产品设计时一定得考虑清楚,因为这关系产品的商业和盈利模式。通常有2种解决思路:
如同样充值30元,Android端会得到300金币,而在iOS中,只有210金币。像快抖音、陌陌等各种货币充值。

如3个月的vip会员,Android端定价是58元,iOS端则可以设为68元。如优酷、腾讯视频的vip会员价格。
如iOS端充值30元,公司实收21元,但iOS用户能得到和Android一样的300个金币。(理论上是有这个解决思路,但现实中很少有公司去实现,毕竟抽成成本就摆在那里)
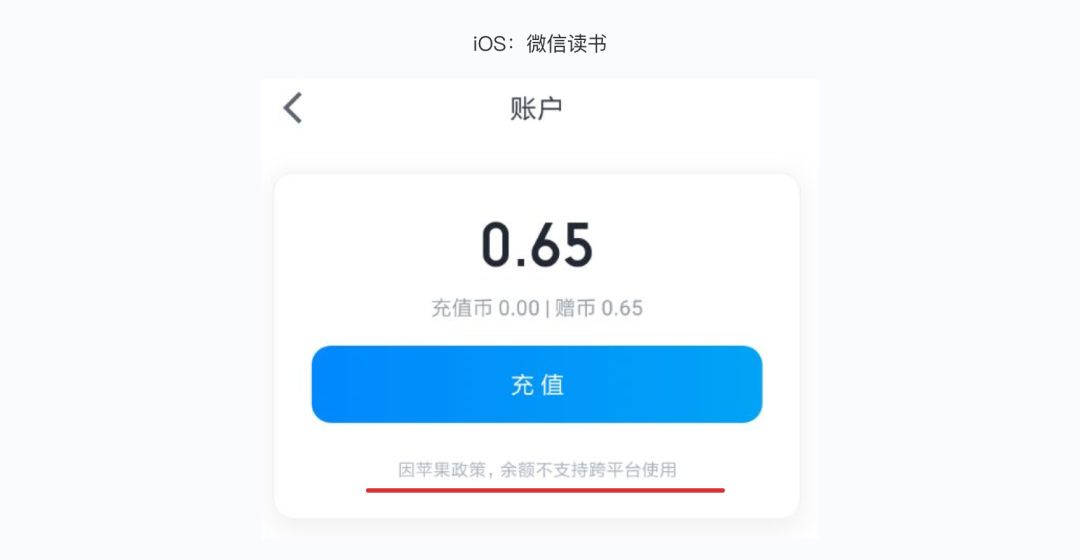
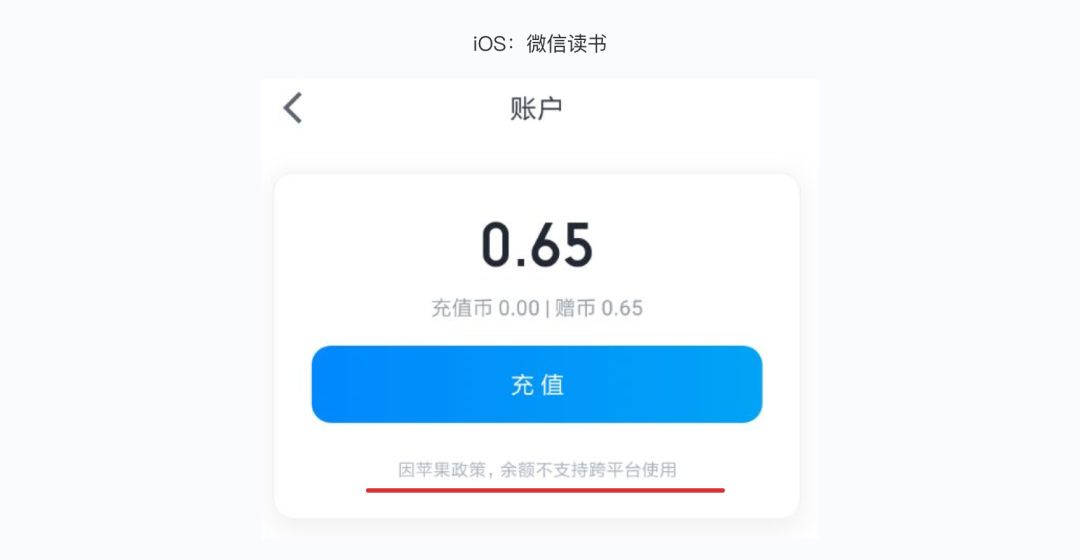
另外还需要注意的是:因为抽成规则的不同,对于同一个ID的账户余额,在Android和iOS端中是不能通用的。因此在产品设计时需要将这个点告知用户,预防用户犯错、以及恶意刷币。
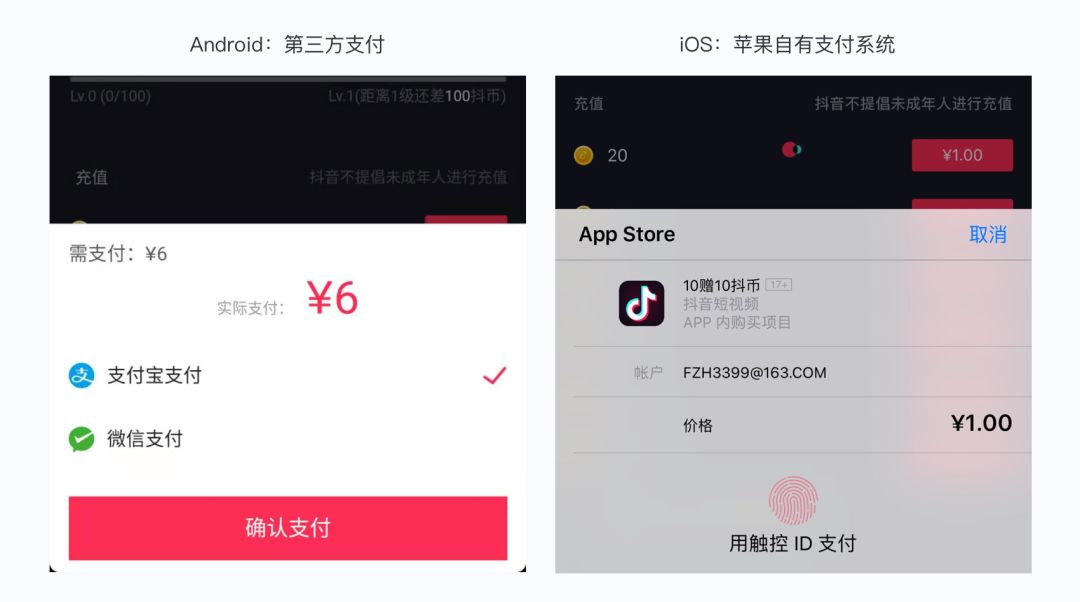
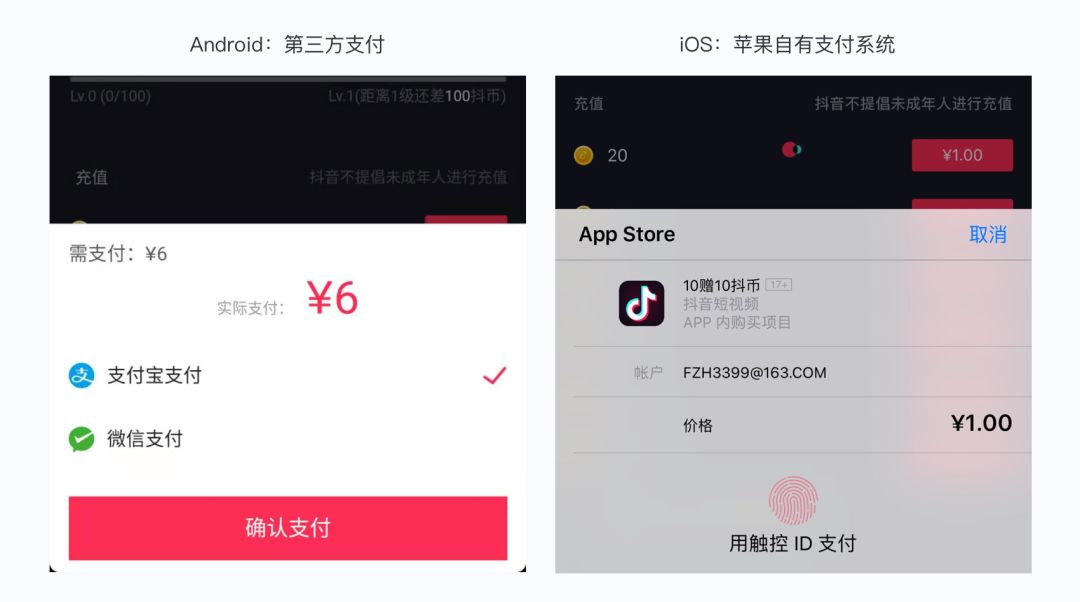
Android由于开源的特性,因此对接的都是第三方支付平台,如微信支付、支付宝、银联卡等。 而iOS出于系统的封闭性和安全性考虑,只能调用苹果自己的支付系统:登录APPle ID,然后用授权的支付方式(支付宝、银联卡)进行付款。
‘状态栏’也就是我们手机界面最顶部的电池栏,它除了可以在不同背景里切换颜色外,在交互的触发上,Android和iOS中也各不相同。
iOS:用户在Y轴滚动了很长内容时,点击状态栏可以快速回到初始位置。
Android:无论用户滚动了多长内容,都是点击无任何效果。
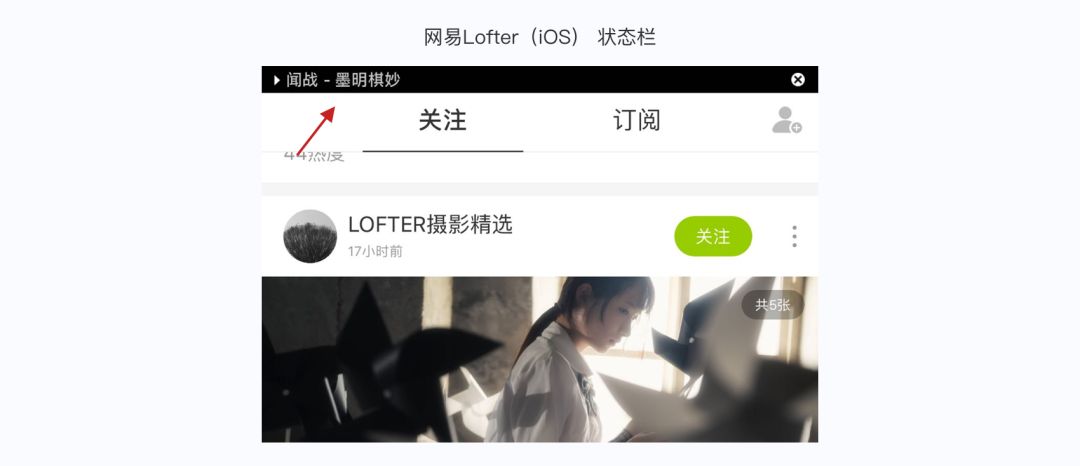
虽然这一交互差异是iOS专有的,但它却启发我们一个新的设计思路:在必要的时候,状态栏可以为产品承载新的交互状态。
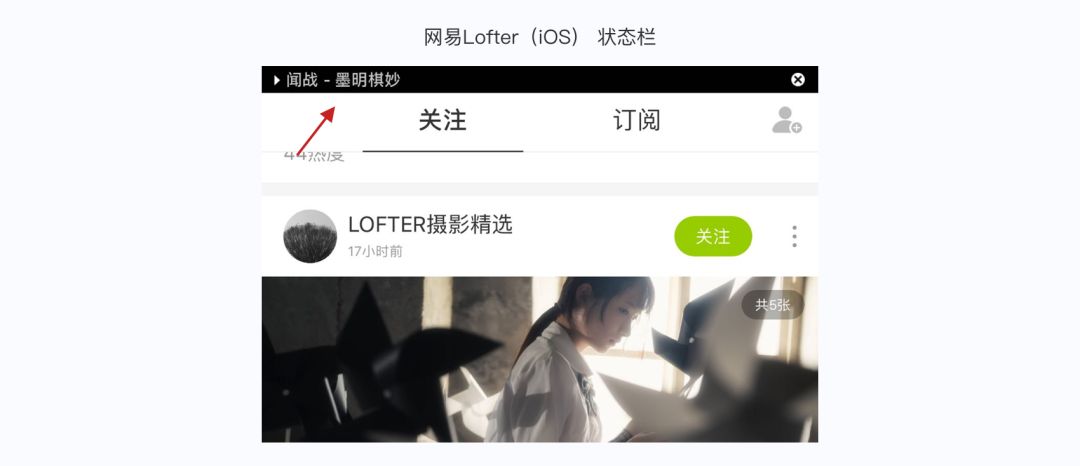
如网易的LOFTER(iOS端),用户离开音乐播放界面时,状态栏就用于显示音乐信息和操作入口,方便用户在浏览其他内容时可以快速关闭音乐时,极大提升了用户的操作效率。
这种大多应用于运营的‘拉新’场景,为了能新用户得到好处(红包、优惠券、更好看的内容等)。通常会让新用户下载产品APP领取。而由于Android与iOS的下载方式不同,会带来不同的交互状态和产品逻辑。
可以在当前页面(后台)下载,也可以在应用商店下载;过程中可以显示进度,且允许用户暂停下载;下载完成后调起安装页面,用户可以取消安装,也可以自动安装...
正因为Android下载软件的各种便捷性,所以才会带来各种交互状态:未下载、下载中、暂停中、已下载但未安装、已安装。这些都是交互设计师需要特别注意的,每个不同的状态背后都会不同的产品逻辑。
只能跳转到App Store里下载,所有下载流程和状态都是在那完成的,可以脱离开活动页面,相比于Android的下载方式就简单很多。跳转的方式可以是全屏幕,也可以是半屏。
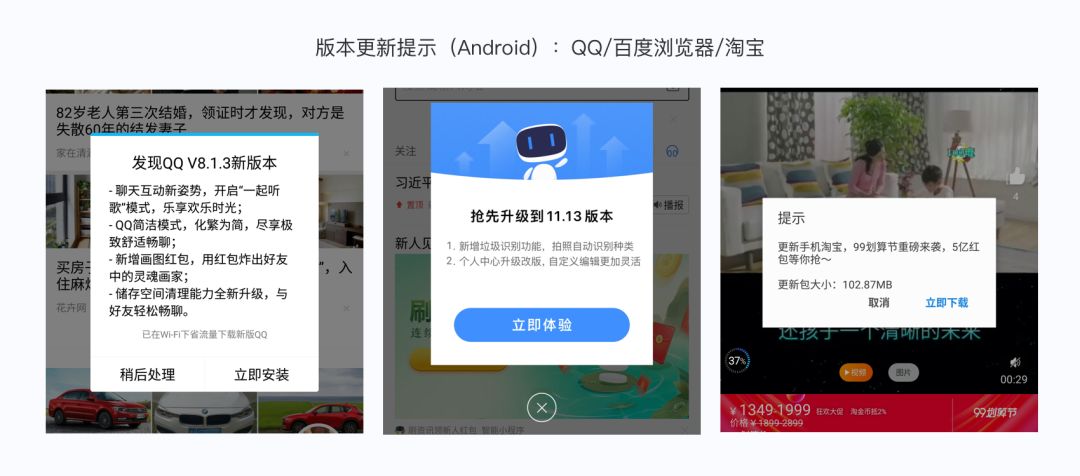
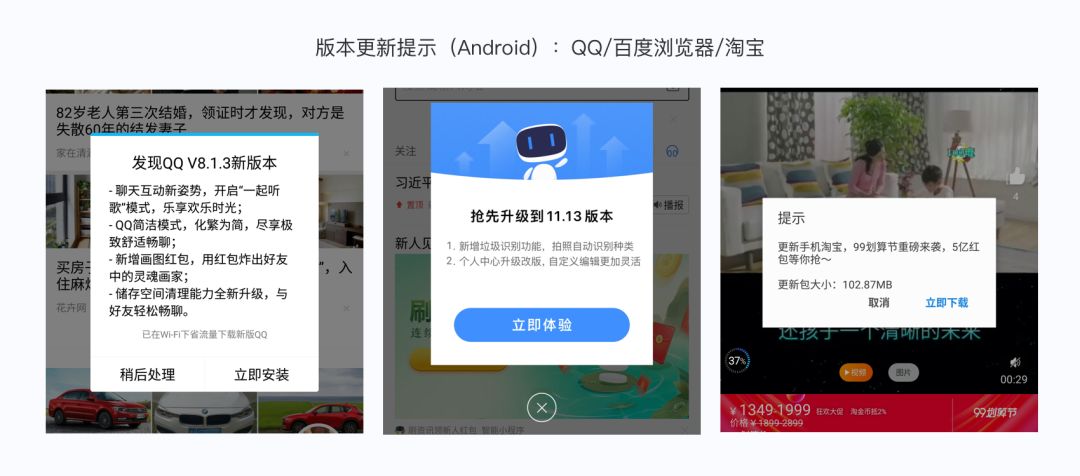
由于安卓的开源特性,当有新版本时都会提示用户更新,且每个产品内部都带有‘版本更新’入口。而更新的方式可分2种:
· 引导更新:弹出提示让用户更新APP,用户点击‘更新’按钮前往应用商店更新、或者在当前页面更新并显示下载进度。
· 强制更新:也是先提示用户更新,只不过用户点击‘更新’按钮,即调起软件安装页面。(前提是产品已在用户处于wifi模式下,将安装包已下载完成)
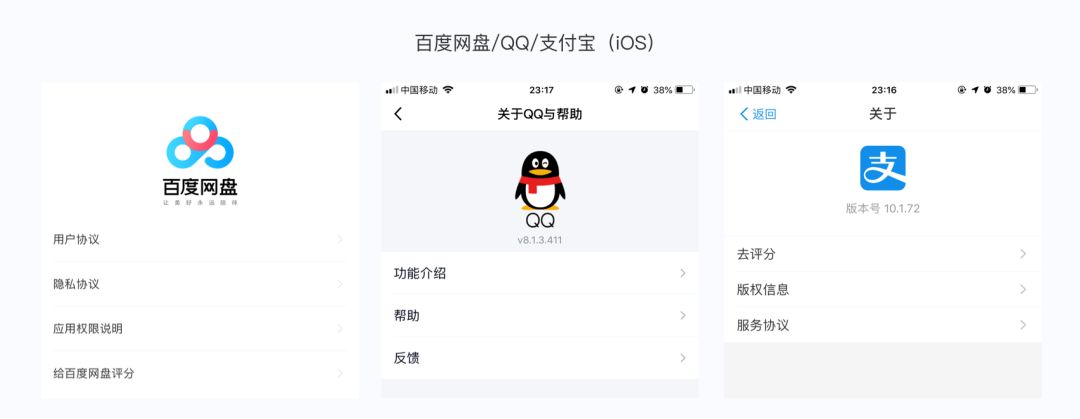
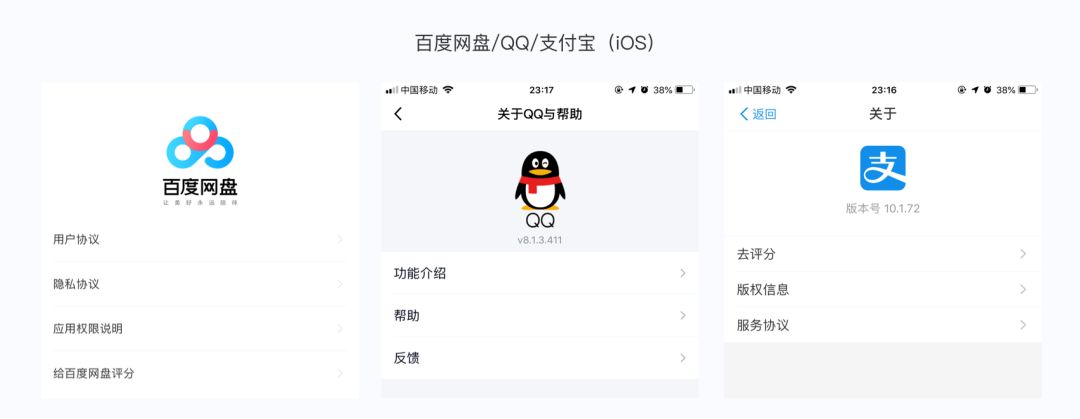
而iOS端出于对用户体验的考虑,是禁止向用户提示版本更新信息的。这也是为什么绝大部分的iOS产品,都是没有‘版本更新’入口的原因(像QQ、支付宝、百度网盘等大厂产品)。即使有,点击了也直接跳转到App Store查看版本情况。
且下载渠道都固定在App Store里。理所应当的,软件的更新方式也只能在App Store里进行,无法做到与Android的一样做到后台下载、后台更新。
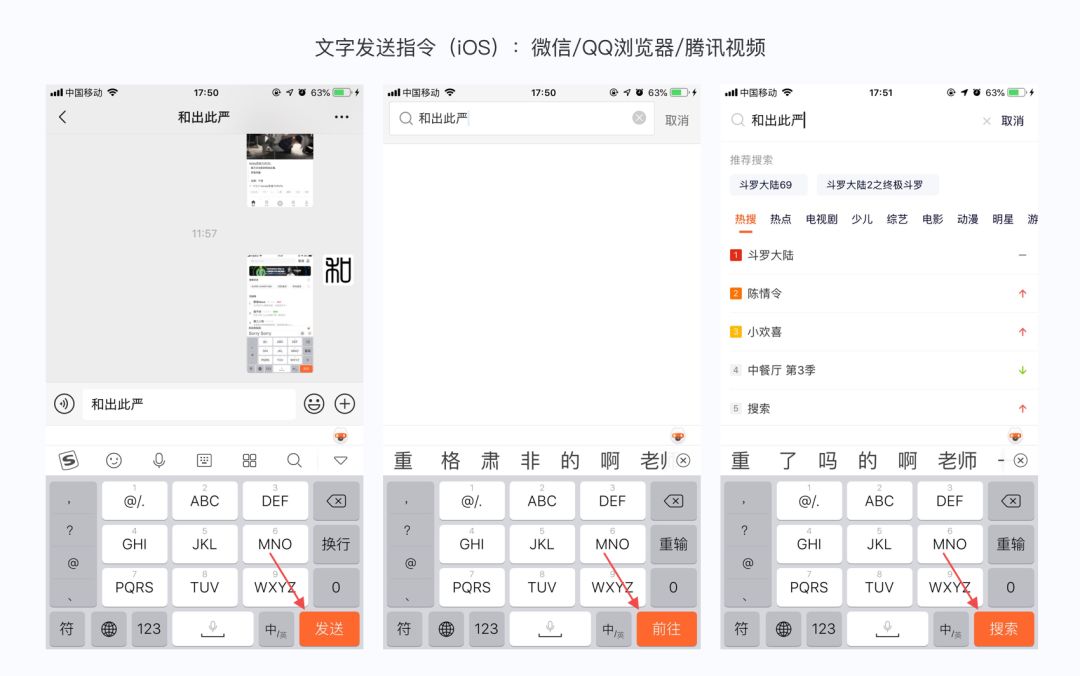
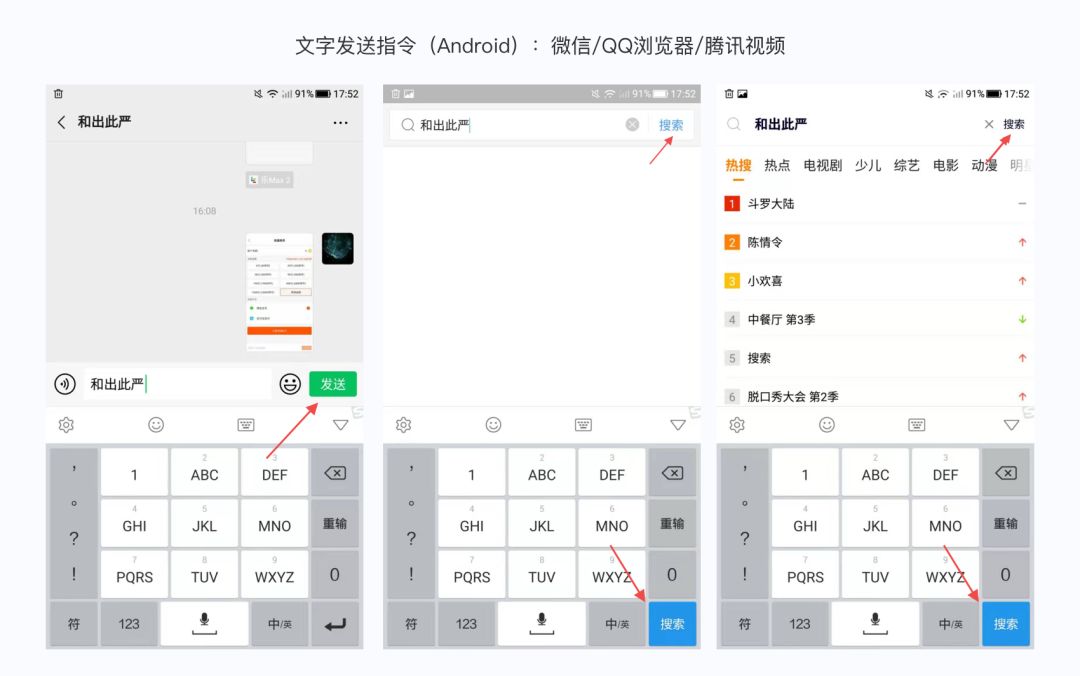
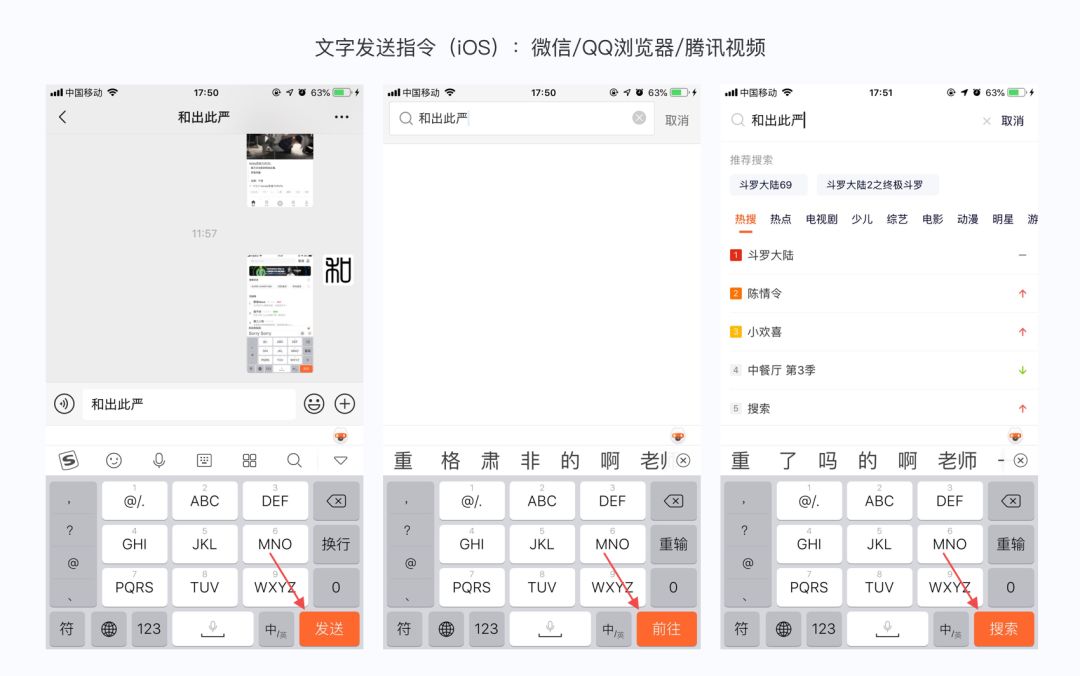
在手机键盘里输入文字时,iOS由于系统的限制,对文字的发送指令只能在键盘上来完成,因此iOS用户的交互操作都全部集中在键盘右下角。
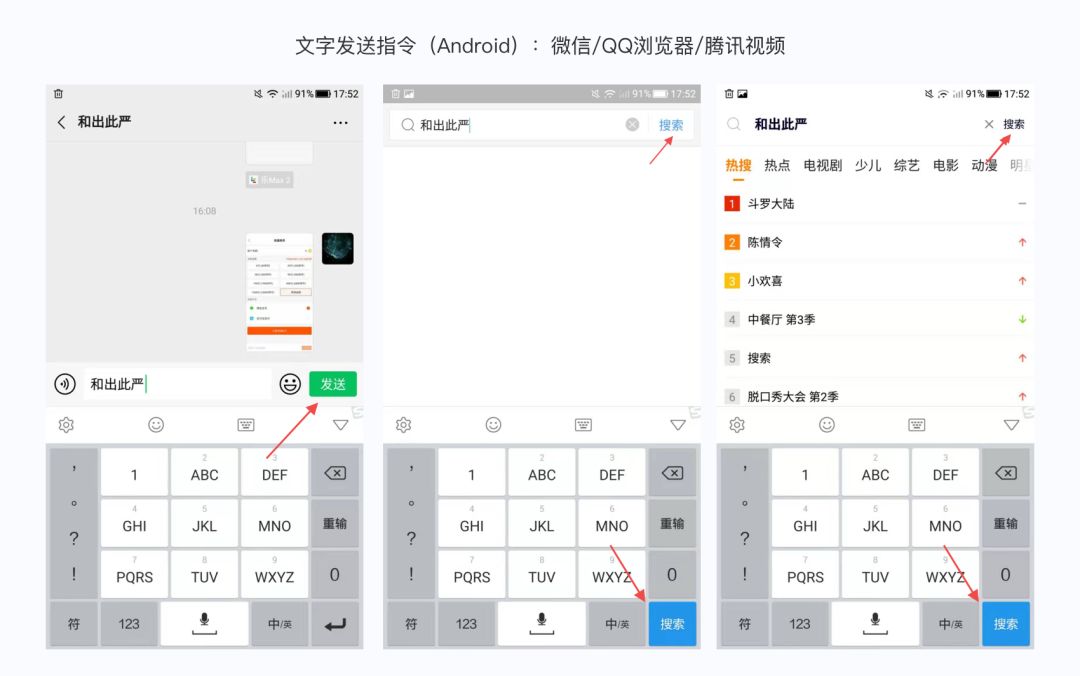
而Android端就灵活很多,不仅可以在键盘上执行发送指令,也可以在输入栏/搜索栏周边新增操作入口。
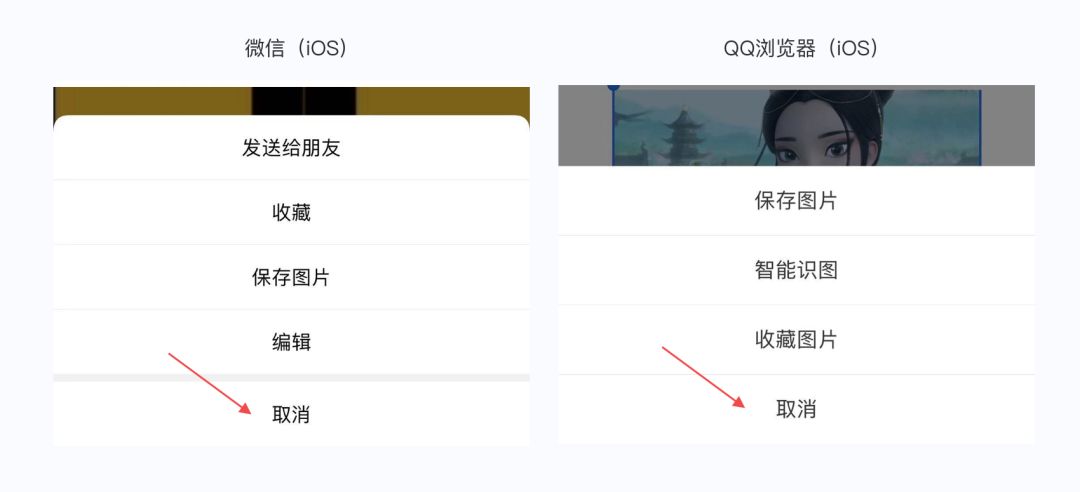
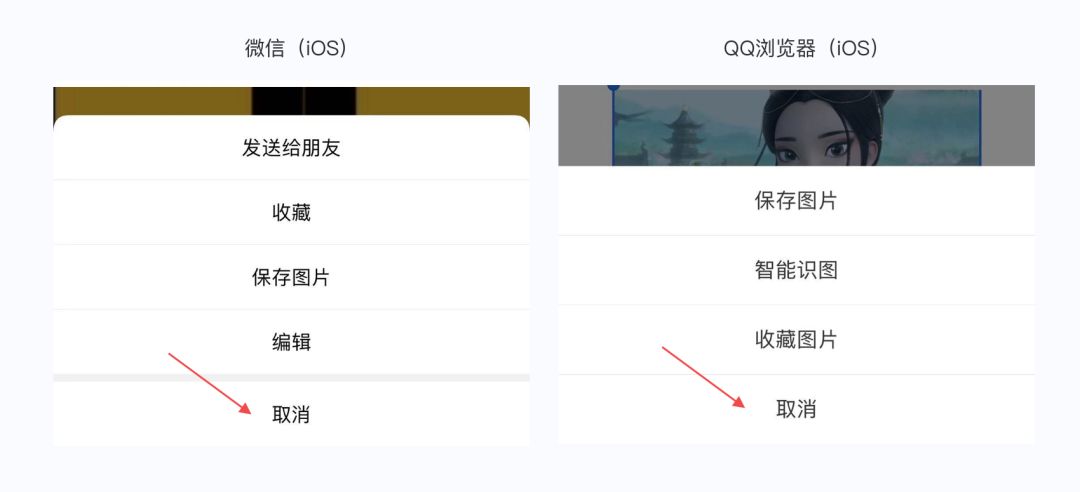
长按一张图片后,都会弹出一个列表浮层,因为iOS手机只有一个‘Home键’而已,为方便用户退出浮层才增加了‘取消’入口。
而Android手机本来就有‘返回’虚拟键,安卓用户的退出/返回行为都习惯于通过虚拟键触发,所以多做一个‘取消’的意义性不大。
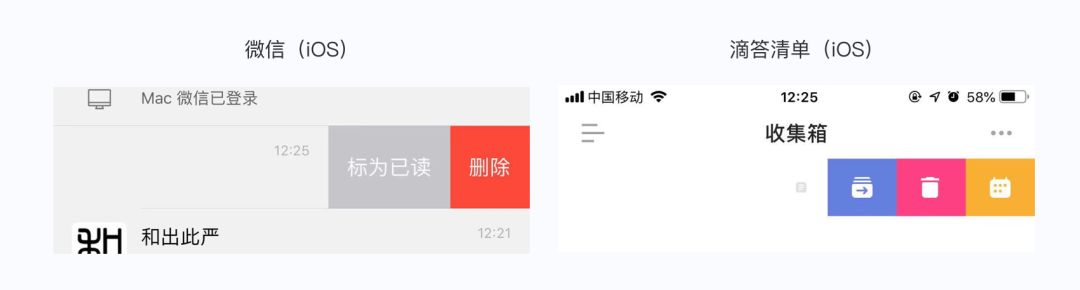
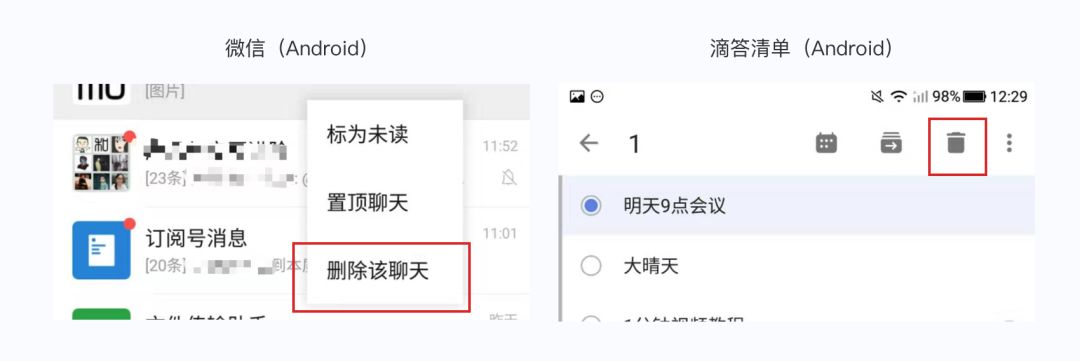
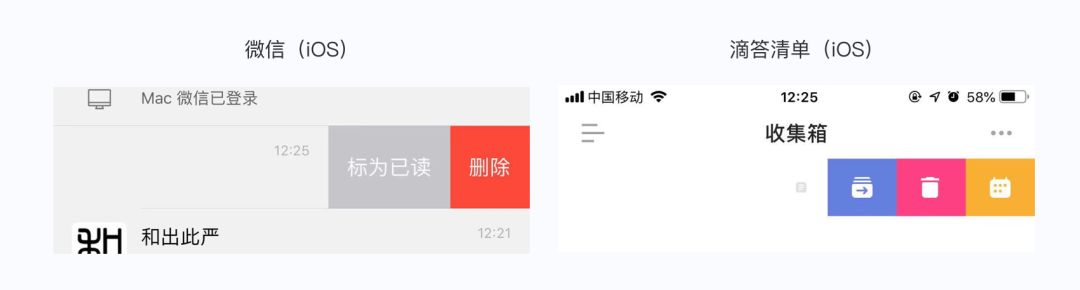
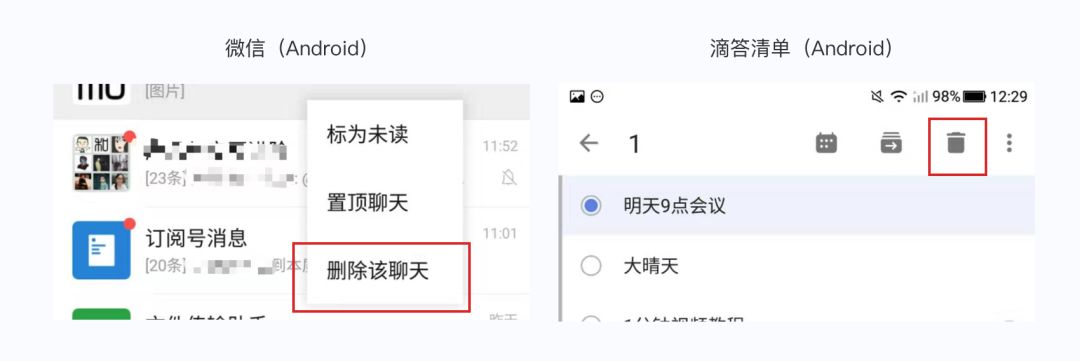
iOS端一直教育着用户使用‘左滑’删除列表信息,所有的删除功能都是支持‘左滑’来实现的。
而Android系统大部分只能通过‘长按’来触发编辑状态,其中就包括了删除功能。不过现在也有极少数的产品,正在逐渐打破这两端间的‘删减’界限,比如网易邮箱(Android)就做到了左滑删除信息。
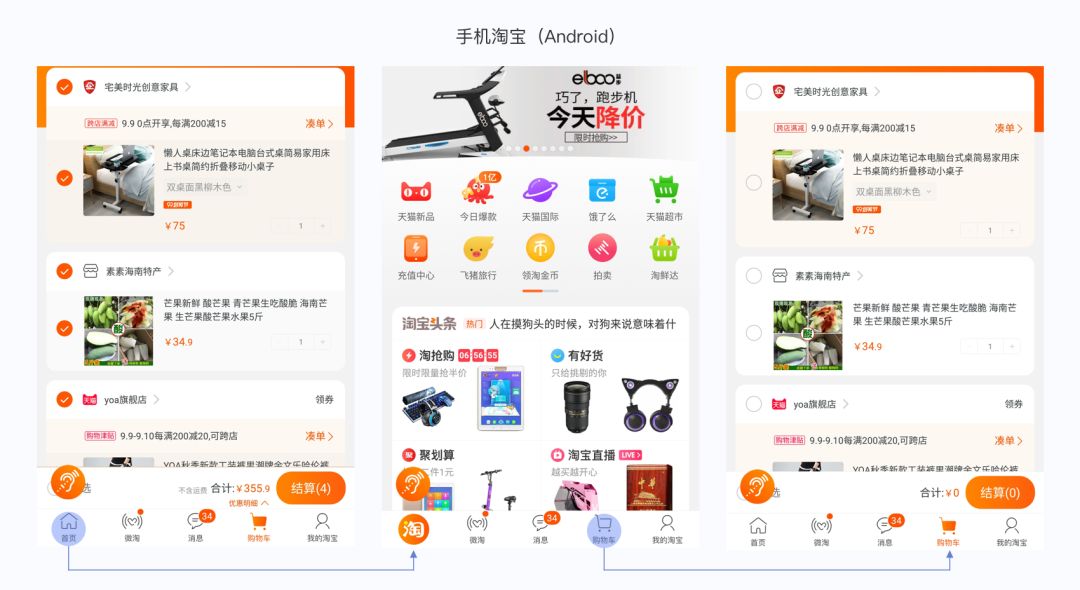
导航栏的tab是我们常见的操作区域,各个tab中结合了各种信息内容和操作方式。而一旦用户在A tab中执行了某项操作,因为误操作或是其他原因触发了B tab,根据系统的特性也会带来不同的交互差异。
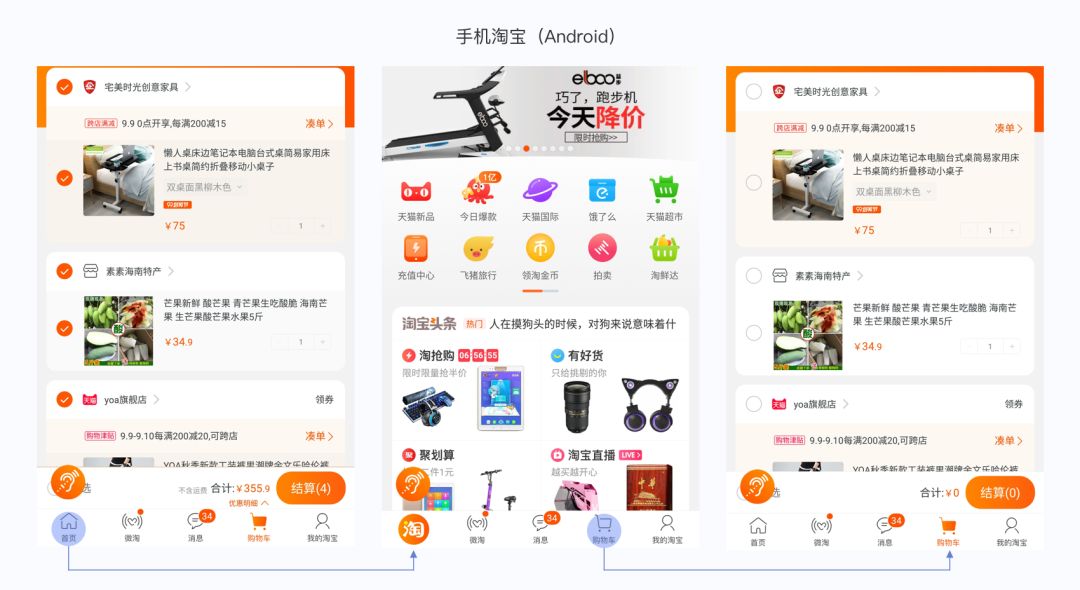
比如手机淘宝:在‘购物车’tab中,用户选中了购物车中的商品。此时用户点击了其他一级tab(如首页),再点击‘购物车’tab时,iOS端是保持当前页面状态不变。而在Android中,则会自动清除商品列表选中状态。
这个交互差异严格来说并不是Android和iOS的系统特性,两端都可以定义重新点击tab后的交互状态。但这一差异点却提醒了各位产品经理和交互设计师:要阻止用户犯错。
用户处于操作状态时(滑动、选中、输入等),检查是否有缺口让用户‘溜走’。如果有,是否有必要做信息提醒。毕竟这小细节没做好,会给用户带来一定的负面情绪的。
当我们第一次打开产品、允许了获取消息通知的权限后,所有的信息传输都会基于服务器进行推送。而两端在这块的推送机制又有所不同:
所有新信息都会实时推送到你的手机里,即使你关闭了软件,还是一样会收到提示。就算使你处于断网状态,信息也会先储存于苹果服务器,等你联网时再一次性把收到的信息推送给你。既释放手机内存,又不会让用户遗漏有新消息。
而安卓则不同,你若退出了产品,数据的推送只有等你再次打开产品时,才会通知你有多少新信息。虽然减少了对用户的干扰性,但也增加了服务器数据储存的压力,还容易耽误用户接收新消息。
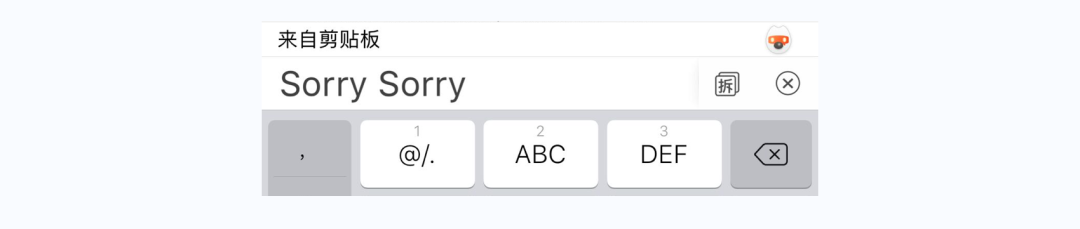
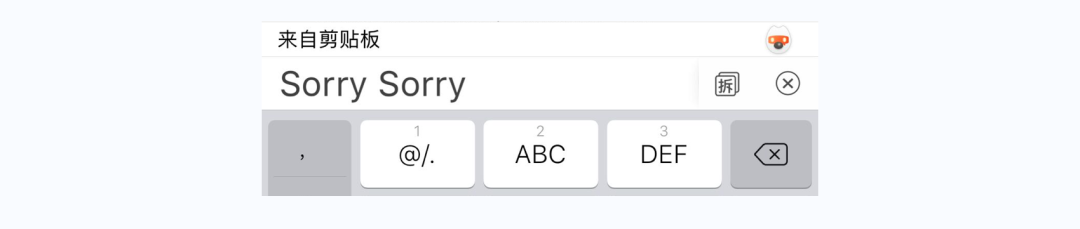
也就是我们手机的输入法键盘,在微信聊天内、手机短信里复制了一段内容后,由于Android与iOS的平台特性差异,会给两端用户带来了不同的交互差异。
复制完文字后,打开输入法键盘会显示来自剪切板的文字内容。用户只需点击,即可将文字复制在搜索栏、输入栏等需要文字填写的操作区域里,无需触发‘粘贴’操作。
而在安卓端无论你复制了什么信息(文字、数字、网址等),都很难实现输入法里的‘剪切板’功能。用户需要触发‘粘贴’功能,才能输入将刚刚的复制内容。
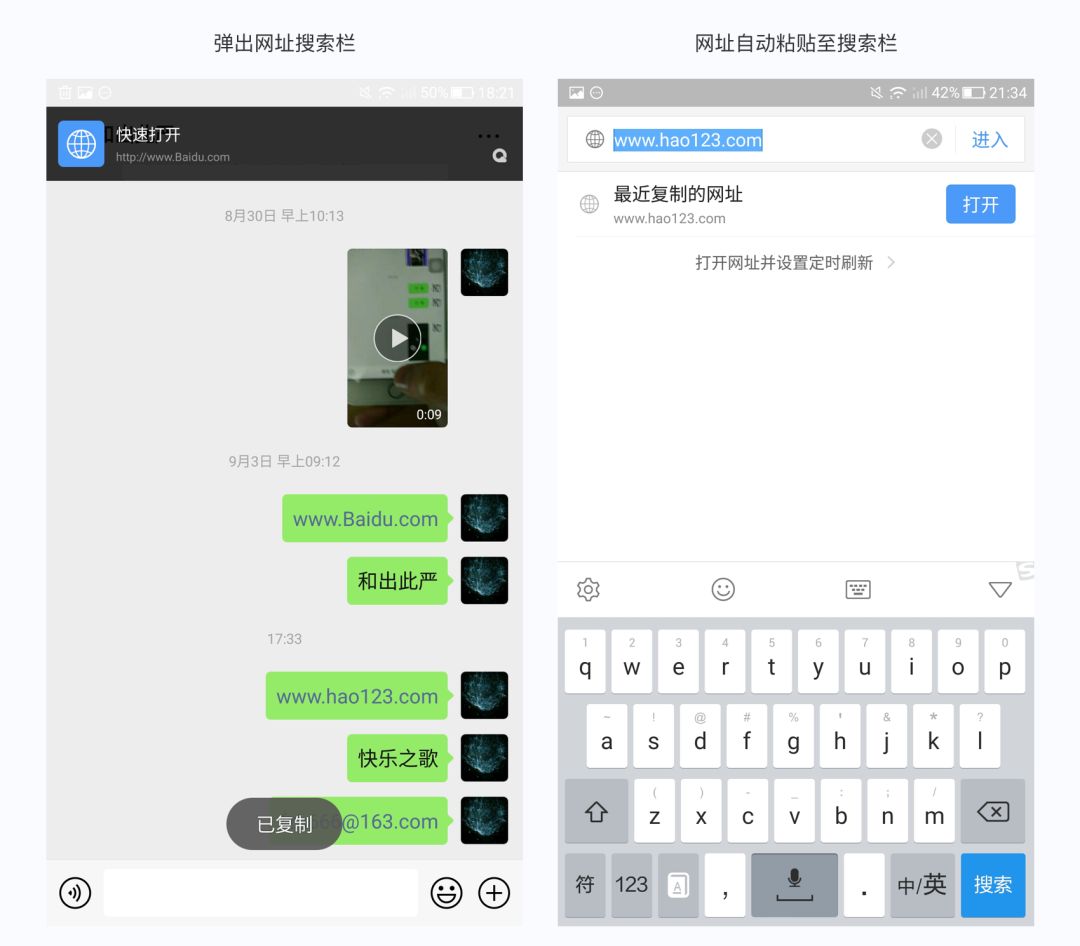
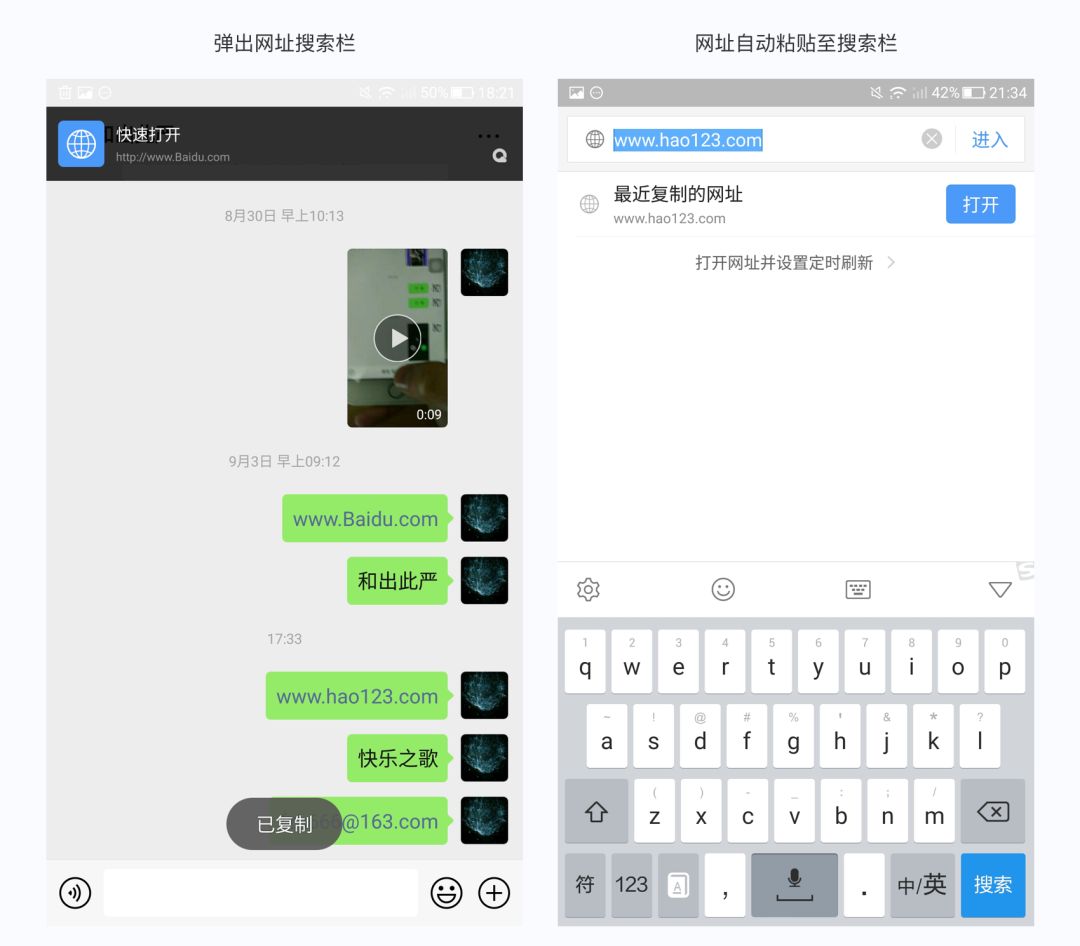
而对于特定的信息类型:如网址。用户复制网址往往都带有极强的目标性、搜索性,一些浏览器产品会预判用户这一操作行为,将复制的网址前置展示出来,以抵消Android端对于复制文字带来的系统限制。
方法1:利用安卓系统的消息权限,在手机界面的顶部弹出网址栏提示,无论是在微信还是短信中,复制网址后都能快速地触达目标。
方法2:复制网址后打开搜索功能,会将网址自动定位并粘贴到搜索栏中,便于用户查询。
而UC和百度也有类似的解决办法:将复制后的广泛信息(文字/数字/网址/邮箱地址等等)嵌入在搜索框下方,用户点击就能搜索。
这也是一种妥当的解决方法,因为用户可复制的信息类型特别广泛、目标不是很清晰。无法准确判断出用户一定会有搜索诉求。所以才将复制后的信息放在搜索框下面,而不是自动粘贴到搜索框中,既考虑了用户目标,又兼顾了操作效率。
以上就是Android与iOS的差异总结,若有描述得不当请多指教!下面是总结文件(转发截图给我可领取)。
若文章如果有帮到你、启发你一些思路的,请动动手指关注我,或者帮我转发一下,感激不尽!

















































文章评论