
前端圈流行一句话:「任何能用 JavaScript 实现的应用,最终都会用 JavaScript 实现」。从这句话可以看出,前端工程师的野心有多么大。
从移动终端到后端服务,从 IoT 到神经网络,JavaScript 几乎无处不在。如此广阔的应用领域,自然对语言的安全性、健壮性和可维护性有更高的要求。
尽管 ES 标准在近几年有了长足的进步,但在类型检查方面依然无所建树。大家可能常常会遇到这样到场景:
1、调用一个别人写的函数,很不幸,这个家伙没有留下任何注释,为了搞清楚参数类型,你只能硬着头皮去看里面的逻辑。
2、领导看好你,让你维护一个重要的底层类库,你殚精竭虑,优化了一个参数类型,但不知道有多少处引用,在提交代码前,是否感到脊背发凉?
3、明明定义好了接口,可一联调就报错了——「TypeError: Cannot read property 'length' of undefined」,于是你怒气冲冲地去找后端理论:「嘿,哥们儿!这个字段是数组!这个字段是数组!这个字段是数组!」
归根结底,是因为 JavaScript 是一门动态弱类型语言, 对变量的类型非常宽容,而且不会在这些变量和它们的调用者之间建立结构化的契约。如果你长期在没有类型约束的环境下开发,就会造成「类型思维」的缺失,养成不良的编程习惯,这也是做前端开发的可能短板之一,要警惕。
在技术领域,但凡有丁点不好用的地方,必然有新的英雄出现。今天的主角 TypeScript 于 2012 年 10 月 1 日发布,六年多过去了,TypeScript 已经形成了丰富的生态,很好地弥补了 JavaScript 在静态类型检查方面的缺陷。
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个严格超集,并添加了可选的静态类型和使用看起来像基于类的面向对象编程语法操作 Prototype。
目前,两大前端框架 Angular 和 Vue 已经开始全面使用 TypeScript 进行代码重构,在可预见的未来,TypeScript 将成为前端开发者必须掌握的开发语言之一。2017 年,Slack 这样的技术公司就从 JavaScript 切换至 TypeScript,并获得了巨大的收益。
那么, TypeScript 究竟有哪些特性使得它获得了前端工程师的喜爱呢?
第一,类型检查。TypeScript 会在编译代码时进行严格的静态类型检查,这意味着你可以在编码阶段发现可能存在的隐患,而不必把它们带到线上。
第二,语言扩展。TypeScript 会包括来自 ES 6 和未来提案中的特性,比如异步操作和装饰器;也会从其他语言借鉴某些特性,比如接口和抽象类。
第三,工具属性。TypeScript 能够编译成标准的 JavaScript,可以在任何浏览器、操作系统上运行,无需任何运行时的额外开销。从这个角度上讲,TypeScript 更像是一个工具,而不是一门独立的语言。
除此之外,TypeScript 还可以帮助团队重塑「类型思维」,接口提供方将被迫去思考 API 的边界,他们将从代码的编写者蜕变为代码的设计者。
如何高效学习 TypeScript?
TypeScript 如今已经是 3.0+ 的版本了,功能十分强大完善,但大家在学习实践时,有些问题依然容易出现,比如:
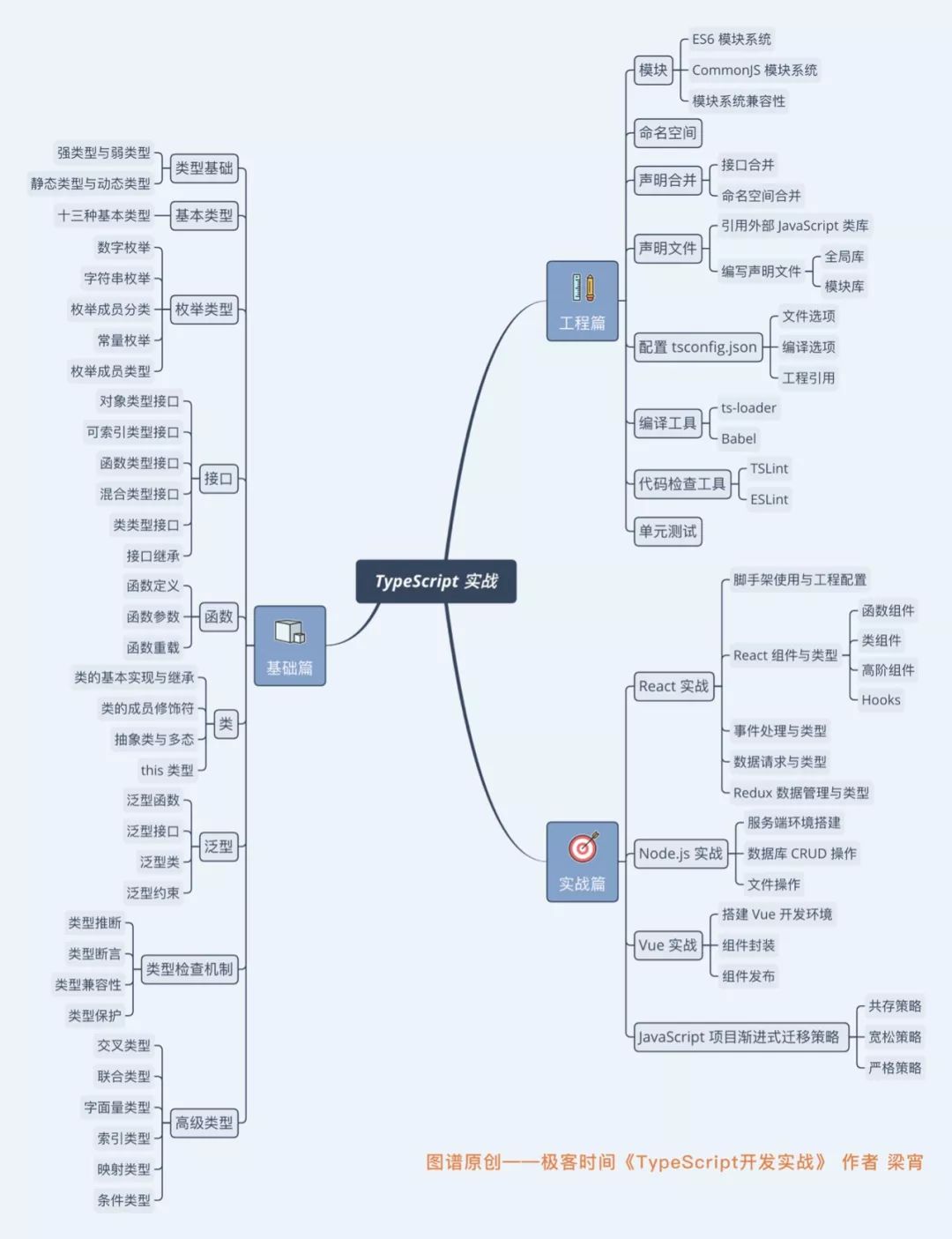
给大家一张非常全面的 TypeScript 核心知识框架图,内容涵盖 TypeScript 的语法基础、工程配置以及四大典型前端应用的开发实战,能帮助大家高效学习 TypeScript。

图谱内容出自极客时间的视频课程《TypeScript 开发实战》,也是今天上线的视频课。作者是梁宵,他会为你详细解读 TypeScript 的每个特性,能解决什么问题?与 JavaScript 的区别在哪里?一步步带你重塑「类型思维」,让你最终能够熟练使用 TypeScript 进行实际项目的开发。
梁宵是谁?
梁宵,目前在搜狗营销事业部担任高级架构师,负责广告和运营平台业务,主导相关 UI 框架及可视化工具的研发,同时具有丰富的企业级中后台开发经验。他也是《hapi.js 实战》《JavaScript ES6 函数式编程入门经典》等书籍的译者。
课程如何讲解 TypeScript?
第一步,是把 TypeScript 的基本概念和语法讲清楚,为你破除后面的障碍。
第二步,学习了语法仍然做不好项目吗?别担心,在这一部分作者会详解实际开发中涉及的问题,比如怎么配置 tsconfig.json,怎么引入让第三方类库兼容 TypeScript,怎么选择加载器、lint 工具、单测工具等等。
第三步,讲解 TypeScript 如何结合最主流的两大框架 React 和 Vue,此外还会讲解 Node.js 服务端开发,以及从旧有 JavaScript 项目迁移到 TypeScript 的应该遵循的策略。
学习的目的是为了付诸实践,在实战篇中,作者以表单查询、数据库操作与文件下载、组件开发为例,手把手带你玩转 TypeScript 在 React、Vue、以及 Node.js 中的开发实践,并给你展示从 JavaScript 到 TypeScript 的渐进式迁移策略,完成实际项目到改造过程。
注:视频课的下载缓存功能安卓版本已经上线,iOS 随后发布。
早鸟订阅福利:
原价 129 元,上新期 99 元。结算时输入优惠口令「ILOVETS66」再减 10 元,到手仅 ¥89。优惠口令仅限前 200 个名额有效。扫描订阅,也可以试看和查看目录详情。

文章评论