
作者: Kevin Moor
作为一款出色的移动 UI 框架,Flutter 允许开发者自由地创建精美的个性化用户体验。Flutter 现已提供现代 web 支持!我们很高兴向大家推出技术预览版 SDK,今后,您便能直接在 web 浏览器上运行 Flutter UI 代码并实现业务逻辑。
-
Flutter
https://flutter.dev/
Web 浏览器上的 Flutter 有多棒?
自去年首个 Beta 版发布以来,来自世界各地的开发者们纷纷发挥创意,利用 Flutter 构建出许许多多精美的 iOS 及 Android 移动应用。不过,Flutter 的魅力并不止步于此,作为一套可移植的 UI 工具包,Flutter 亦能在其他环境下运行,如 Windows、Fuchsia 和 Raspberry Pi。
Flutter 使用 Dart 语言开发,而 Dart 为原生机器码和 JavaScript 均提供了生产级别的编译器,这为我们的平台扩展工作奠定了坚实的基础。接下来的挑战在于能否找到对应的 web 平台版工具,用于替代基于 Skia 的图形引擎和文本渲染器。
为了解决这个问题,我们首先需要做到以下 4 点:
-
以 60 帧/ 秒的速率实现快速流畅的交互动画性能
-
确保 web 版 Flutter 与其它平台版本的 Flutter 享有一致的行为和视觉体验
-
提供可与当前开发模式相集成的高效开发工具
-
在所有现代浏览器上实现对核心 web 特性的支持
尽管 web 版 Flutter 还有很长一段路要走,而且,上述四个方面也存在许多挑战等待我们去攻克。但是,预览版已准备就绪,欢迎大家积极尝试,并与我们分享您的反馈!
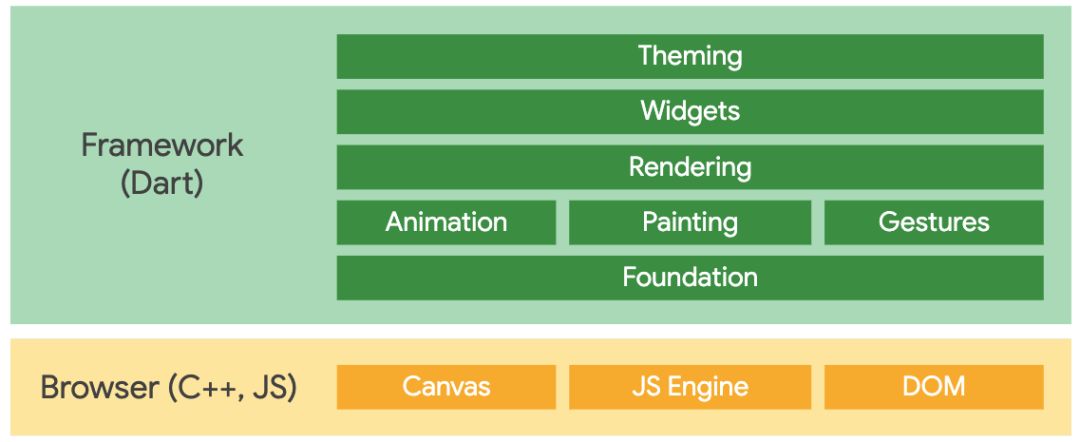
Flutter web 架构
Web 版 Flutter 的整体架构与移动平台版本的 Flutter 非常类似:

Flutter web 架构图
移动平台和 web 平台共用一个 Flutter 框架 (上图绿色部分),该框架为 Flutter UI 基础层提供了多个高层抽象,其中包括动画、手势、基础 widget 类、以及大部分应用所需的 Material 主题 widget 集合。如果您之前已经接触过 Flutter 开发,相信您使用 Flutter web 的时候一定不会感到陌生。
真正巧妙地方在于,我们将这些概念迁移到了浏览器平台: 我们重新实现了 dart:ui 库,并利用基于 DOM 和 Canvas 的代码替换了移动平台上对 Skia 引擎的绑定。在您针对 web 平台重新编译 Flutter 代码时,应用、Flutter 框架以及 web 版 dart:ui 库内的 dart 代码全部都会被转换为 JavaScript,并在所有现代浏览器上顺利运行。

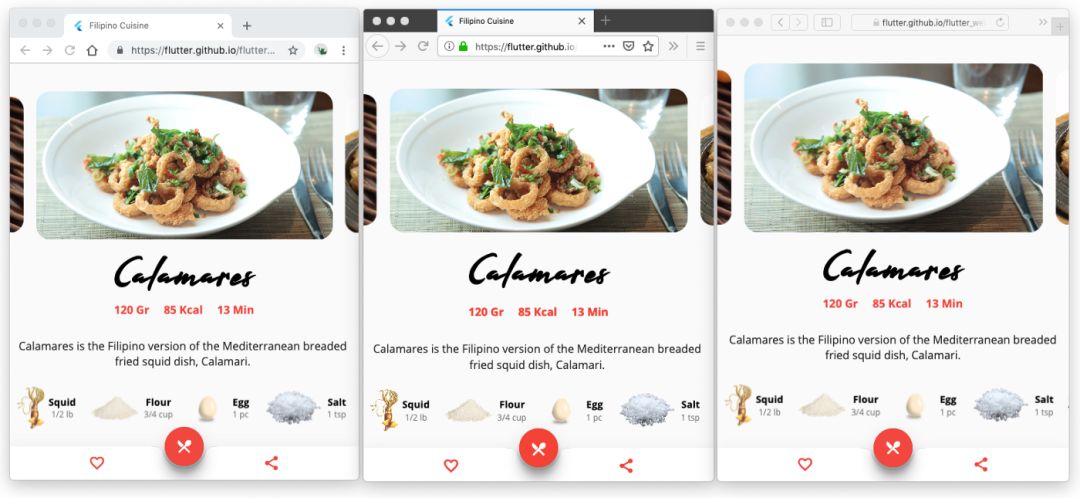
分别在 Chrome、Firefox 和 Safari 三个浏览器上运行 web 版 Flutter 的演示版本
我们仔细添加了对核心 web 特性的支持,例如无缝集成 Flutter 路由模型与浏览器历史。另外,我们也在努力让 Flutter 适应桌面环境,启用了鼠标滚动、悬停、聚焦等移动体验并不需要的特性。
-
努力让 Flutter 适应桌面环境
https://github.com/flutter/flutter/wiki/Desktop-shells
Flutter web 项目聚焦于框架所提供的核心价值,即丰富的交互体验。即便 web 内容以文档为主,亦可借助内嵌的 Flutter 视觉元素来改进用户体验。
预览版框架仅仅是现有 Flutter 框架的一个临时分支,它的主要目的是让我们的工程师可以快速实现 web 功能,与此同时,允许核心团队继续维护并改进生产可用的工具包。目前,我们正在向主开发库合并浏览器支持。我们计划提供一个 Flutter 工具包,通过单一框架全方位满足移动、web 和其他平台的开发需要。
后续工作包括:
-
文本特性支持,如选中、复制、粘贴
-
插件支持: 对于像位置、摄像头、文件访问等特性,我们希望通过单一 API 来桥接移动平台与 web 平台
-
为渐进式 web 应用 (PWA) 等技术提供开箱即用支持
-
利用现有的 Flutter 命令行及 IDE 集成工具来统一 web 开发工具
-
使用 DevTools 调试 web 应用
-
对性能、浏览器支持和可访问性的优化
请前往 flutter.dev/web 查看示例、文档和更多资源。我们期待您在 Flutter 上的精彩表现!
 点击屏末 | 阅读原文 | 即刻开启 Flutter 跨平台开发之旅
点击屏末 | 阅读原文 | 即刻开启 Flutter 跨平台开发之旅


-
在公众号首页发送关键词 “Flutter” ,获取 Flutter 相关历史技术文章;
-
还有更多疑惑?欢迎点击菜单 “联系我们” 反馈您在开发过程中遇到的问题。
推荐阅读



文章评论