
文章来自:脚本之家
链接:https://www.jb51.net/article/158884.htm
作者:opsp商务合作:请加微信(QQ):2230304070

视频教程分享

视频教程有很多,基础的,进阶的,实战的,有查看文章的都会知道,我都会在这里带上一些视频教程。有需要的可以获取,我还是希望你获取的视频教程不是用来收藏的,而是用来计划学习的。
用公众号每天来阅读文章,学习,目前是最方便的。这是自闲暇的时间里,利用5分钟读读技术文章,丰富自己的知识。。。当然,学习有很多种方法,不单单是基于公众号来学习,你可以到网上查找更多的教程,学习文档,技术书本,视频教程!各有各的爱好吧!
今天分享的视频教程:
PHP异步通信框架Swoole实战教程(22集)
链接:http://blog.startphp.cn/thread-66-1-1.html
最近整合了一个视频学习网站:码农程序社区与交流,还有很大的改善空间,望有些高人来指点,论自己注册一个账号,以后你们可以自己发帖子了,有问题的也可以抛出来一起交流与学习。小编会把收藏的web视频教程都放在这个网站里,这里有直接获取的视频教程,有需要关注公众号后获取的视频教程,也有一些高质量需要付费的视频教程。我都会慢慢的整理。视频教程以链接+提取码的形式,有需要的欢迎!
视频教程网址:http://blog.startphp.cn
博客地址:http://www.startphp.cn

文章正文

【使用场景】
Swoole的task模块可以用来做一些异步的慢速任务、耗时场景。如webim中发广播,发送邮件等,把这些任务丢给task进程之后,worker进程可以继续处理新的数据请求,任务完成后会异步通知worker进程告诉它此任务已经完成。此外利用task还可以实现PHP的数据库连接池,异步队列等。
【使用须知】
必须设置Task进程数:task_worker_num
投递一个异步任务到task_worker池中:Server->task
必须注册onTask、onFinish2个事件回调函数。
【示例】
以创建一个WebSocket服务异步投递任务为例:
ws_server.php:
<?php
class Ws {
public $ws = null;
public function __construct() {
$this->ws = new swoole_websocket_server("0.0.0.0", 9501);
$this->ws->set([
'worker_num' => 2, //worker进程数
'task_worker_num' => 2, //task进程数
]);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
$this->ws->start();
}
//建立连接回调
public function onOpen($ws, $request) {
echo "{$request->fd}建立了连接";
}
//接受消息回调
public function onMessage($ws, $frame) {
//worker进程异步投递任务到task_worker进程中
$data = [
'fd' => $frame->fd,
];
$ws->task($data);
//服务器返回
echo "服务器发送消息:666";
}
//完成异步任务回调
public function onTask($serv, $task_id, $worker_id, $data) {
var_dump($data);
//模拟慢速任务
sleep(5);
//返回字符串给worker进程——>触发onFinish
return "success";
}
//完成任务投递回调
public function onFinish($serv, $task_id, $data) {
//task_worker进程将任务处理结果发送给worker进程
echo "完成任务{$task_id}投递 处理结果:{$data}";
}
//关闭连接回调
public function onClose($ws, $fd) {
echo "{$fd}关闭了连接";
}
}
$obj = new Ws();
前端页面js监听:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WebSocket</title>
</head>
<body>
</body>
<script type="text/javascript">
var websocket = new WebSocket('ws://127.0.0.1:9501');
websocket.onopen = function (evt) { onOpen(evt) };
websocket.onclose = function (evt) { onClose(evt) };
websocket.onmessage = function (evt) { onMessage(evt) };
websocket.onerror = function (evt) { onError(evt) };
function onOpen(evt) {
console.log("Connected to WebSocket server.");
//*发送消息到websocket服务器
websocket.send('666');
}
function onClose(evt) {
console.log("Disconnected");
}
function onMessage(evt) {
console.log('Retrieved data from server: ' + evt.data);
}
function onError(evt) {
console.log('Error occured: ' + evt.data);
}
</script>
</html>
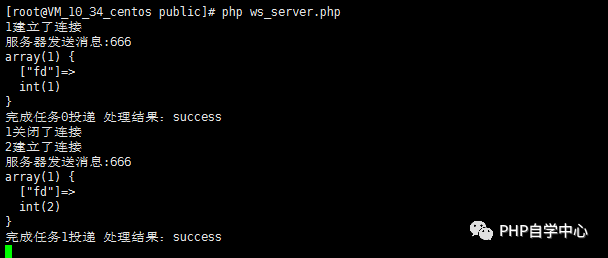
开启WebSocket服务:
php ws_server.php
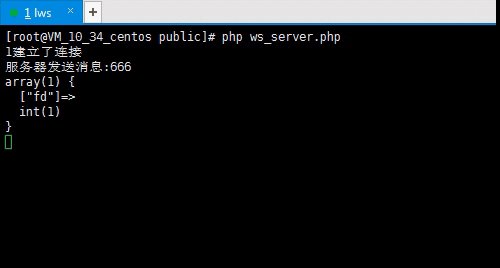
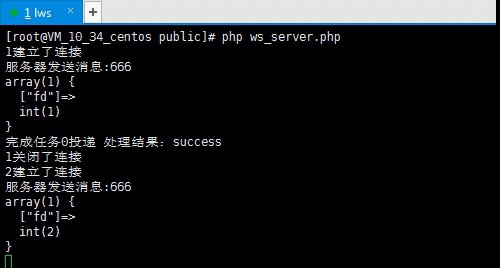
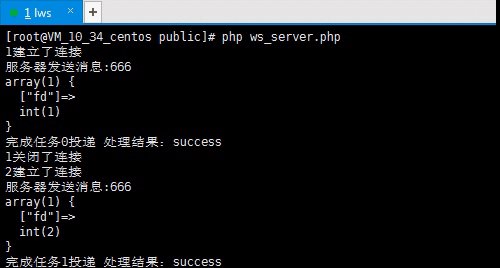
前后刷新了两次页面,WebSocket服务器监听结果


服务器会先返回消息给客户端,然后再执行投递任务
以上是文章全部内容,有学习与经验交流的友友可以加小编为好友。以下是码农程序视频分享网的二维码,有需要学习教程,学习视频的请加以下二维码,获取更多视频教程

文章评论