每日前端夜话,陪你聊前端。
每天晚上18:00准时推送。
正文共:1557 字
预计阅读时间: 5 分钟
作者:Nic Raboy
翻译:疯狂的技术宅
来源:logrocket

你是否写了一个需要接受用户上传图片的 Web 应用,后来才意识到用户总是提供各种形状和大小的图像来破坏你的网站主题?在网络上处理图像很容易成为一种痛苦 —— 当然,除非你使用了正确的工具。
在本教程中,我们将探讨如何在浏览器中使用 JavaScript 库来操作图片,为服务器上的存储做准备,并在 Web 程序中使用。我们将使用 Vue.js 而不是原生 JavaScript来完成此操作。
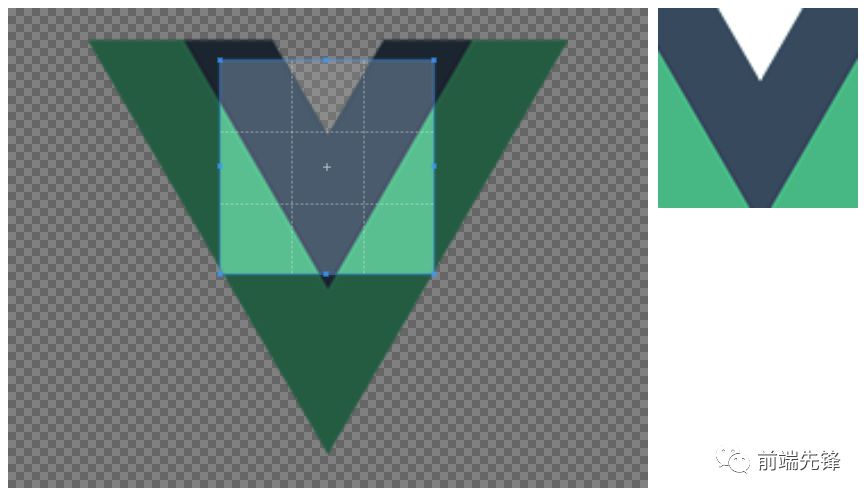
要了本文想要完成的任务,请查看上面的图片。左侧是原始图像,右侧是新图像预览。我们可以移动裁剪框并调整其大小,预览图像也会随之改变。用户可以根据需要下载预览图像。
我们将用名为 Cropper.js 【https://fengyuanchen.github.io/cropperjs/】的库完成繁重的工作。
使用图像裁剪依赖项创建一个新的Vue.js项目
第一步是创建一个新项目并安装必要的依赖项。假设你已安装并配置了Vue CLI【https://fengyuanchen.github.io/cropperjs/】。
在命令行下执行以下命令:
1vue create cropper-project
出现提示时,选择默认选项。这将是一个简单的项目,所以不必要担心路由和其它一些东西。
导航到新项目并执行以下操作:
1npm install cropperjs --save
上面的命令会将 Cropper.js 安装到我们的项目中。可以很容易地使用CDN,但因为我们使用的是利用 webpack 的框架,所以 npm 路由最有意义。
虽然安装了我们的依赖项,但还有一件事需要去做。因为用的是 npm,所以不包含CSS信息 —— 只包含 JavaScript 信息。我们需要在本地或通过 CDN 包含 CSS信 息。本文使用CDN。
打开项目的 public/index.html 并包含以下 HTML 标记:
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width,initial-scale=1.0">
7 <link rel="icon" href="<%= BASE_URL %>favicon.ico">
8 <title>image-cropping</title>
9 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/cropperjs/1.5.1/cropper.min.css">
10 </head>
11 <body>
12 <noscript>
13 <strong>We're sorry but image-cropping doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
14 </noscript>
15 <div id="app"></div>
16 <!-- built files will be auto injected -->
17 </body>
18</html>
请注意,在 <head> 标记中,我们包含了 cropper.min.css 文件。同样,只要你得到这个文件,如何获得CSS信息并不重要。如果没有 CSS 信息,我们的图像就不会有花哨的裁剪框。
在Vue.js项目中使用JavaScript裁剪图像
现在项目应该几乎已配置好并可以在网络上裁剪图像。为了保持我们的项目整洁,我们将创建一个新的Vue.js组件来处理我们所有的图像处理。
在项目中创建 src/components/ImageCropper.vue 文件,并包含以下样板代码:
1<template>
2 <div>
3 <div class="img-container">
4 <img ref="image" :src="src" crossorigin>
5 </div>
6 <img :src="destination" class="img-preview">
7 </div>
8</template>
9
10<script>
11 import Cropper from "cropperjs";
12 export default {
13 name: "ImageCropper",
14 data() {
15 return {
16 cropper: {},
17 destination: {},
18 image: {}
19 }
20 },
21 props: {
22 src: String
23 },
24 mounted() { }
25 }
26</script>
27
28<style scoped>
29 .img-container {
30 width: 640px;
31 height: 480px;
32 float: left;
33 }
34 .img-preview {
35 width: 200px;
36 height: 200px;
37 float: left;
38 margin-left: 10px;
39 }
40</style>
对于这个例子,<style> 标签的信息并不重要,它只是清理了页面,并没有从库中获得任何实际效果。
记下 <template> 块中出现的 src 和 destination 变量。这些变量表示用户通过 props 对象定义的源图像,以及已经被操作的目标图像。我们将能够通过 ref 变量直接访问源图像,这类似于在 DOM 对象上使用 querySelector。
虽然我们已经为裁剪图像做好了准备,但实际上并没有对它们做任何事情。我们将在 mounted 方法中配置 cropping 处理和事件,该方法将在视图初始化后触发。
mounted 方法看起来像这样:
1mounted() {
2 this.image = this.$refs.image;
3 this.cropper = new Cropper(this.image, {
4 zoomable: false,
5 scalable: false,
6 aspectRatio: 1,
7 crop: () => {
8 const canvas = this.cropper.getCroppedCanvas();
9 this.destination = canvas.toDataURL("image/png");
10 }
11 });
12}
调用该方法时,我们获得了对 <template> 块中的图像的引用。然后在初始化裁剪工具时使用图像,同时定义一些配置,这些配置并不是强制性的。
crop 方法是发生奇迹的地方。每当我们处理图像时,都会调用这个 crop 方法。当执行 crop 方法时,我们应该能够获取裁剪、缩放等信息,并从中创建新图像 —— 即目标图像。
这时我们已经创建了组件但尚未使用它。
打开项目的 src/App.vue 文件并包含以下内容:
1<template>
2 <div id="app">
3 <ImageCropper src="/logo.png" />
4 </div>
5</template>
6
7<script>
8 import ImageCropper from "./components/ImageCropper.vue"
9 export default {
10 name: "app",
11 components: {
12 ImageCropper
13 }
14 }
15</script>
16
17<style></style>
请注意,我们已经导入了 ImageCropper 组件,并在 <template> 块中使用它。请记住,src 属性是 JavaScript 中的 props 之一。在我的示例中,有一个 public/logo.png 文件,你可以根据需要随意修改它。在真实的场景中,你会使用用户将要上传的图像。
如果你想了解如何上传文件(如裁剪图像),可以查看我之前的教程“通过 Vue.js 将文件上传到远程Web服务”【https://www.thepolyglotdeveloper.com/2017/12/upload-files-remote-web-service-vuejs-web-application/】。
结论
本文讲解了如何使用 Vue.js Web 程序中的 Cropper.js 库来操作图像。如果你需要接受来自用户的图像,并将其用作个人资料或类似内容的一部分,这非常有用,因为你需要将这些图片调整为一致的大小,这样你的主题才不会被破坏。
使用图像裁剪库与使用原生 JavaScript 的方式没什么不同,但是有一些事情需要用 Vue.js 与 HTML 组件进行交互。
原文:https://blog.logrocket.com/cropping-images-in-the-browser-with-vue-js/

图书推荐
下面夹杂一些私货:也许你和高薪之间只差这一张图
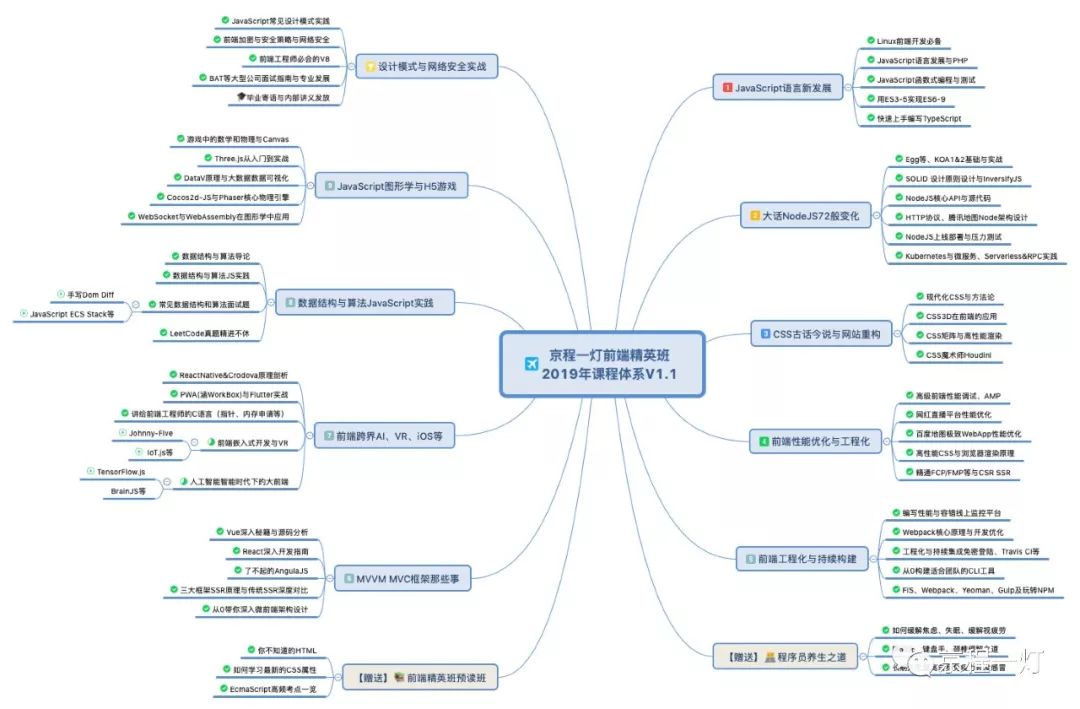
2019年京程一灯课程体系上新,这是我们第一次将全部课程列表对外开放。
愿你有个好前程,愿你月薪30K。我们是认真的 !

在公众号内回复“体系”查看高清大图
长按二维码,加大鹏老师微信好友
拉你加入前端技术交流群
唠一唠怎样才能拿高薪


往期精选
小手一抖,资料全有。长按二维码关注前端先锋,阅读更多技术文章和业界动态。

文章评论