
不仅开发商,企业和初创公司为了他们的业务也开始试水开发跨平台应用程序。毫无疑问,他们喜欢跨平台开发的方式。后来,越来越多的跨平台应用程序开发框架开始萌芽,以提高应用程序开发的效率。
Facebook 在 2015 年重新上市后,推出了 React Native。并认为它肯定会得到很好的回应。但是如今,React Native 已经落后于 Facebook、沃尔玛、Ubereats、Instagram 和 Tesla 等应用程序。
谷歌也加入了这个 party,并推出了备受好评的跨平台框架:Flutter。其中承诺所有应用程序都具有原生性能。
从这时起,新创业公司和企业就为他们选择什么框架开发应用程序而陷入困境。这也推动了 Flutter vs React Native的辩论。
在本文中,我们将讨论 React Native 和 Google 的 Flutter 之间备受争议的热门比较。
简而言之,Flutter 是由 Google 开发的软件开发工具包(SDK)。它可以帮助开发人员使用单一代码库构建 iOS 和 Android 应用程序。
该框架与 Flutter 具有相同的目的,但以不同的方式。它也是由科技巨头 Facebook 建立的,用于创建移动应用程序,而不会影响应用程序的外观和感觉。
现在你已经掌握了基本知识,让我们继续了解 2019 年 React Native 或 Flutter 之间哪个更好?
让我们详细了解两个平台之间的区别,并找出使用 React Native 和 Flutter 的优缺点。
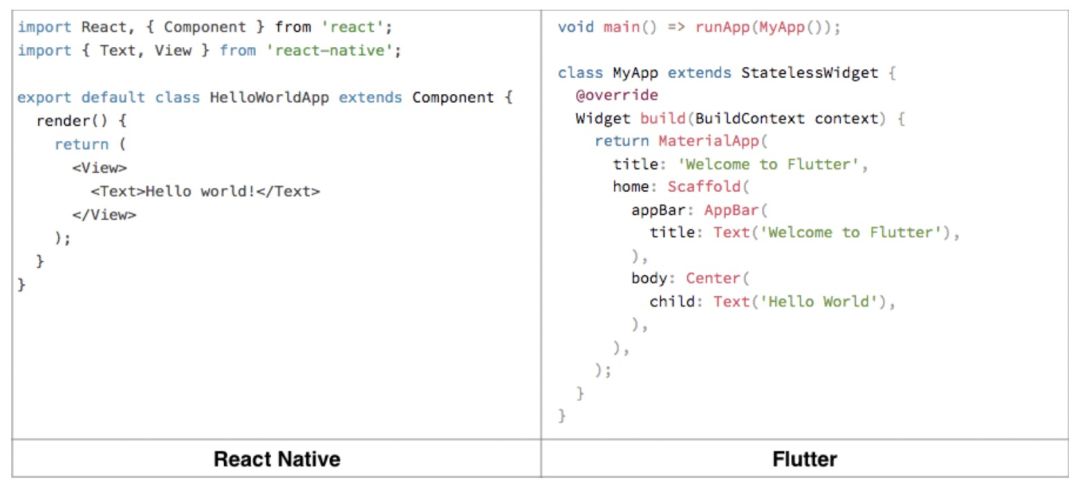
跨平台应用程序开发框架都使用不同的编程语言。
由 Facebook 开发的 React Native 允许你使用 Javascript 开发应用程序。我相信你不需要任何介绍。它长期以来一直是开发人员最好的编程语言。因此,你可以理解为什么 React Native 在开发特定于服务器,Web 或移动应用程序时获得了极大的欢迎。
然而,由谷歌开发的 Flutter 提出了一种名为 Dart 的新编程语言。但是,它对于开发人员来说是新手,但是那些具有 OOP 语言经验的人,比如 C ++ 和 JAVA,可以很容易地学习编码。
企业,特别是初创企业寻找一个能够在更短的时间内为他们提供应用的平台。
谈论 Flutter 与 React Native 发展速度:React Native 获得了优势。其即用型组件可帮助开发人员快速制作应用程序。另一方面,Flutter 是一个寻求在开发时间方面击败竞争对手的新平台。根据 Datanalyze 的说法(详见下面的链接),React Native 在美国的市场份额为 4.3%。
相关链接:
Datanalyze 的说法:
https://www.datanyze.com/market-share/frameworks-and-libraries/United%20States/react-market-share
对于开发人员来说,React Native vs Flutter 性能比较与开发过程中的任何其他事情一样重要。与其他混合框架不同,React Native 工作并且执行速度更快。原因是:JavaScript 单独运行以与 native modules 交互,以进行桥接所需的任何操作。
另一方面,与 native script 或 native-script 相比,Flutter 的性能发生了变化。它是使用 OOP 语言 C / C ++ 库编译的,更多的是用机器语言,使其能够更好的执行。
总而言之,两个平台的性能都有些接近。
在 React Native 中,有两种类型的体系结构用于构建移动应用程序,称为 Flux 和 Redux。
前者由所有者(Facebook)制作,而后者则受社区青睐。由于单向数据流,应用程序组件是无状态的。因为应用程序的状态位于一个称为 store 的中心位置。
作为一个新手,Flutter 很难为移动应用指定最佳架构。但是,有一些最喜欢的组件,如 BloC(业务逻辑组件)。这主要取决于 streams 和 RXDart(Reactive Dart)。其他组件如 Redux / Flux 也可以同时使用,以获得良好的流畅性。
如果我们讨论 React Native 的 IDE,那么它几乎支持所有领先的 IDE。然而,Flutter 受 Android studio / IntelliJ 和 visual studio 代码支持。
由于 React Native 具有 Javascript 的强大功能,因此新手很容易学习。另一方面,Dart 是新发明的语言对开发人员来说有点难。但是,那些具有 C ++ 和 Java 经验的人可以轻松学习它。
Google 的 Dart 没有模板、样式和数据文件的分离。因此,代码变得有点难以理解。而 Javascript 遵循简单的代码结构。因此,开发人员更清楚地理解和编写代码。

评判移动应用程序是否良好最重要的一方面是稳定性。
这两个平台都得到了领先技术社区的支持,因此对稳定性毫无疑问。两者都有很好的稳定性。React Native 拥有大量的社区支持,因此,它成为最受欢迎和最可靠的框架之一。另一方面,Flutter 推出了新版本的 beta 2,它也为开发人员提供了一些令人印象深刻的功能。
在提供灵活性和定制方面,React Native 显然处于领先地位。它通过直接与 Native 平台交互提供无缝的用户体验。
然而,Flutter 提供了一组丰富的自定义小部件,以创造引人入胜的体验。虽然它正处于测试版本,但是正以此建立自己的市场。
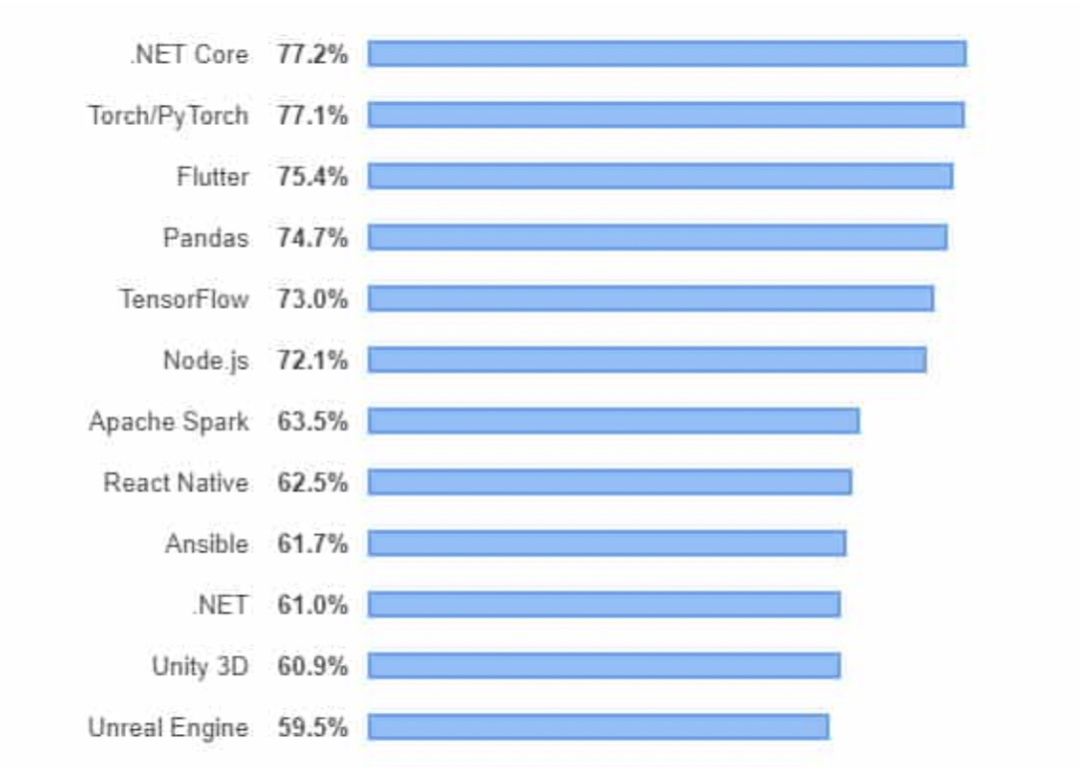
好吧,说到流行,正如我们所提到的,React Native 对于混合应用程序的开发已经变得非常突出。它是开发人员开发任何类型的 iOS 或 Android 项目的最爱。
无论是小型项目还是大型项目,大量的组件都能让它受到欢迎。

相反,正如我们所知,Flutter 正处于起步阶段并试图在移动应用开发上留下自己的印记。我们不能忽视这样一个事实,即在其发布之日,Flutter 就在 Twitter 上呈现为一种趋势。
这最终帮助平台在 Git 存储库中获得了高分。如果我们在 2019 年谈论 React Native vs Flutter,世界电子商务巨头阿里巴巴正在使用 Flutter。这表明了它在混合应用开发中的前景。
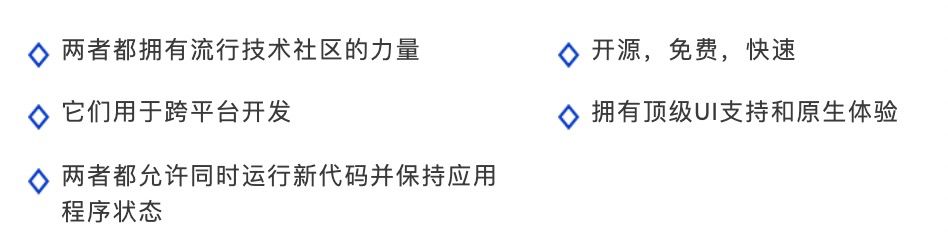
查看关于 React Native 和 Flutter 差异的关键要点:

我们已经看到了两个平台之间的差异,但是在某些方面它们起着同样的作用。

现在我们对 React Native 和 Flutter 之间的做了一些基本比较,在你的下一个混合应用程序开发项目开始前,就知道应该选用哪个框架了。
React Native 是移动应用程序开发平台的老手,而 Flutter 也通过提供最好的跨平台应用程序而留下了自己的印记,并且它将继续存在。具体选择哪一个框架就取决于你正在寻找什么样的项目,以及你希望投入多少时间和金钱。
英文原文:
https://www.excellentwebworld.com/flutter-vs-react-native
伴随着云 + 端、Serverless、小程序等的发展,必然会给前端带来更大的场景与机会,前端也即将进入一个黄金时代。
GMTC 2019 全球大前端技术大会上,来自 Google、BAT、美团、京东、滴滴、字节跳动等 60+ 一线技术专家将与你共话前端那些事,涵盖小程序、Flutter、前端安全、工程化、性能优化等 50+ 热点技术,不可错过。欢迎点击“阅读原文”和扫描图中二维码了解议题和大会详情,购票咨询:18514549229(同微信)


文章评论