作者: Flutter 及 Chrome OS 团队

Chrome OS 是一款快速、简单及安全的操作系统,为包括 Google Piexelbook 在内的多款 Chromebook 提供强劲驱动力,助力全球数百万消费者与学生创造活力体验。最新版本的 Flutter 加入了 Chrome OS 支持,让 Flutter 开发者得以顺利构建精美的个性化 Chrome OS 应用,其中包括键盘与鼠标支持,以及一套完整的开发工具,帮助您确保应用能在 Chromebook 上流畅工作。与此同时,因为 Chrome OS 还支持在同一设备上开发和运行 Flutter 应用,所以对于通用 Flutter 应用的开发工作而言,它亦是一个不错的选择。
构建 Chrome 应用怎能少了 Flutter
实际上,Flutter 从诞生起就和 Chrome OS 有着许多相通之处 —— 效率高、速度快、体验美。Flutter 提供了一整套开源的引擎、框架和工具,允许开发者以较高的速率构建美观、快速的 UI 界面。简而言之,Flutter 是构建跨平台应用 (包括 Chroms OS 应用) 的理想现代工具包。
起初,Flutter 主要向移动设备端应用提供 UI 工具,而移动设备搭载的一般是触屏,而且屏幕面积也比较小。不过,在去年 12 月 Flutter 1.0 正式发布之前,我们为 Flutter 添加了键盘与鼠标支持。今天,我们很高兴为大家带来功能更为强大的 Chrome OS 版 Flutter,它具备滚轮支持,悬浮管理以及更好的键盘事件支持。此外,Flutter 在屏幕适配方面的表现也很优秀,允许开发者无缝更改尺寸,轻松为任意规格的屏幕 (大屏或小屏均可) 开发应用。更多内容,请查看 Chrome OS 最佳实践示例应用。

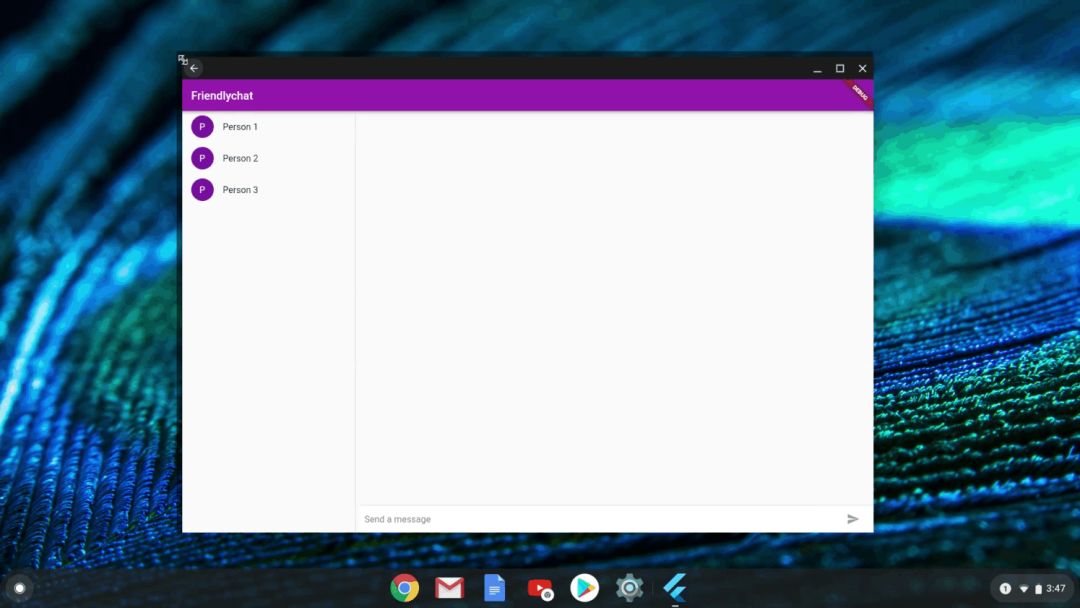
Chrome OS 最佳实践示例应用的实际操作界面
Chrome OS Hello World 是一款由 Flutter 编写,并针对 Chrome OS 进行过优化的示例应用。其中包含一个响应式 UI 界面,向各位开发者展示了更改项目位置和界面布局的具体方式,即使当屏幕尺寸发生变化时 (从移动设备尺寸放大至桌面设备尺寸),应用界面依旧可以正常显示。
因为 Chrome OS 可以运行 Android 应用,因此,针对 Android 平台 (开发应用) 也是构建 Chrome OS 应用的一个方法。然而,尽管基于 Android 开发 Chrome OS 应用这条路确实可行,但是正如我们在指南中所说的一样,开发者却很难确定自己的 Android 应用究竟能否在 Chrome OS 上流畅运行。为了解决这个问题,我们在 Flutter 工具中增加了一套新的 lint 规则,用来帮助您捕获违反重要 Chrome OS 最佳实践条例的情况。

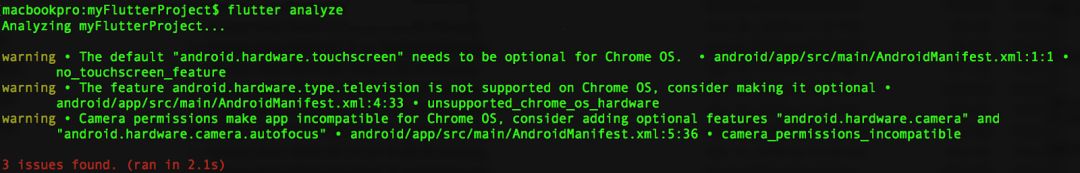
Flutter Chrome OS lint 规则运行实景
输入 Chrome OS lint 规则后,您便能迅速发现 Android 应用中的哪些部分可能会在 Chrome OS 系统上出错。如需了解规则的具体使用方法,请参阅 Flutter Chrome OS linting 规则官方文档。
但是,这只是刚刚开始而已。在 Flutter 工具的帮助下,您可以直接在 Chrome OS 上进行应用测试与开发。
-
Flutter
http://flutter.dev/
-
Chrome OS 最佳实践示例应用
https://github.com/flutter/samples/tree/master/chrome-os-best-practices
-
指南
https://developer.android.google.cn/chrome-os/intro
-
Flutter Chrome OS linting 规则官方文档
https://github.com/flutter/flutter/wiki/Linting-Flutter-apps-for-Chrome-OS
Chrome OS: 构建 Flutter 应用的出色平台
不论您现在正在针对哪个平台开发应用,您都可利用 Flutter 所提供的强大 IDE 支持与编程工具,如 Android Studio 和 Visual Studio Code 代码编辑器。在过去的一年中,我们也在一直努力为 Chrome OS 添加 Linux 支持,并推出了 Beta 版的 Linux on Chrome OS (即 Crostini 项目),帮助开发者在 Chrome OS 上运行 Linux 版本的工具。此外,由于 Chrome OS 原生支持 Android,因此您只需稍稍配置一下 Flutter 工具便可直接运行 Android 应用,无需借助任何模拟器。

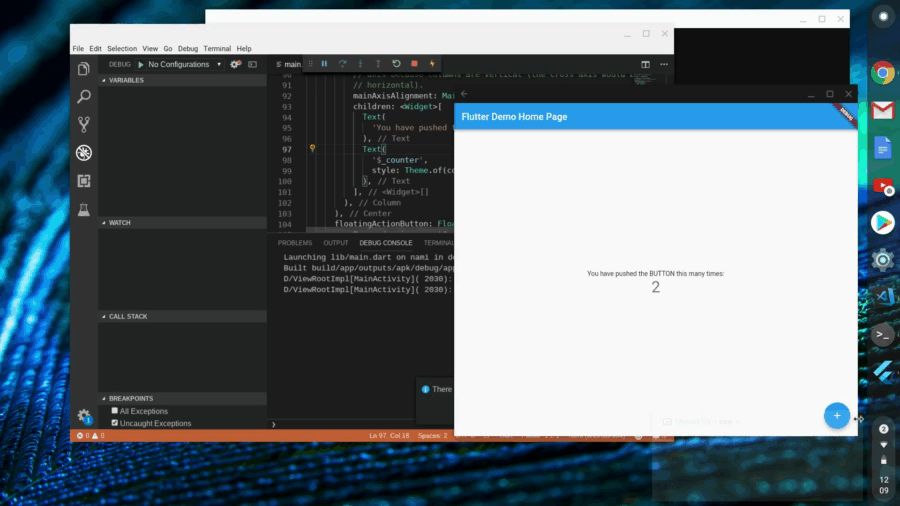
在 Chrome OS 上运行的 Flutter 开发工具
您现在就可以开始尽情探索 Flutter 带来强大功能,如保持应用状态的热重载 (Stateful Hot Reload)、无缝更改尺寸、键盘及鼠标支持等等,享受开发效率提升的畅快体验。Crostini 最近新引入的几项优化,如高精度 DPI 支持,Crostini 文件系统集成,adb 简化等等,更是大幅改善了开发体验。当然,不是说非得在 Chrome OS 上运行 Android 容器才能进行测试;您也可以选择在连接至 Chrome OS 实体机的 Android 设备上进行测试。简单说来,Chrome OS 确实是开发和测试 Flutter 应用的理想环境,尤其是如果您恰好正在为 Chrome OS 开发应用的话。
Chrome OS 版本的 Flutter 应用深受用户喜爱
Chrome OS 集简洁、安全与强大功能于一身,逐渐获得企业应用开发者们的青睐,正在成为越来越受欢迎的企业应用开发平台。企业应用需要处理大量数据,这些数据有些以可视化的形式呈现,如图表或图形,另一些则以数据列表或表单的形式出现。Flutter 对高质量图形、大屏布局及输入特性 (如文本选择、tab 控件顺序以及鼠标滑轮) 的支持,让它一跃成为移动端应用与企业应用之间的理想桥梁。比如说,AppTree 就是一个很好的例子, 该公司正是利用 Flutter 和 Chrome OS 解决了企业客户的燃眉之急。
创建一个 Chrome OS 版本应用十分简单,只需花费 10 分钟稍微更改了几个值,用户就能在全新类型的设备上获取我们的应用。这为我们的企业客户带去了巨大价值,因为他们一直想在桌面设备上使用我们的应用。
Matthew Smith, AppTree 软件公司首席技术官
通过使用 Flutter 进行 Chrome OS 端的应用开发,AppTree 可直接从现有的 Flutter 移动端应用入手,轻松更改后,便可享用 Chrome OS 提供的强大功能。
-
AppTree
https://apptreesoftware.com/
立即上手一试!
如果您想针对 Chrome OS 开发 Flutter 应用,只需安装最新版本的 Flutter 即可。如需在 Chrome OS 上运行 Flutter 开发工具,请根据步骤进行操作。那么,针对 Chrome OS 优化后的 Flutter 应用究竟是什么样子的呢?好奇的开发者们不妨点击查看由 Flutter 开发者关系团队在 Google I/O’19 上推出的找寻开发者示例应用。最后,请别忘了试一下 Flutter Chrome OS linting 规则,确保您的 Chrome OS 应用遵循最重要的实践做法。
Flutter 与 Chrome OS 如此合拍,您还在等什么呢?
-
最新版本的 Flutter
https://flutter.dev/docs/get-started/install
-
根据步骤
https://flutter.dev/docs/get-started/install/chromeos
-
找寻开发者示例应用
https://github.com/2d-inc/developer_quest
-
Flutter Chrome OS linting 规则
https://github.com/flutter/flutter/wiki/Linting-Flutter-apps-for-Chrome-OS
 点击屏末 | 阅读原文 | 前往 Flutter 官网查看更多信息
点击屏末 | 阅读原文 | 前往 Flutter 官网查看更多信息

推荐阅读

文章评论