
在本月初的 PyCon 2019 大会上,微软发布了 Visual Studio Code Remote,可以帮助开发者在容器、物理机器、虚拟机以及 Windows Subsystem for Linux(WSL)中实现无缝的远程开发,正式开启远程开发的新时代。

来源:code.visualstudio.com
作者 | SCOTT HANSELMAN
译者 | 弯月,责编 | 屠敏
出品 | CSDN(ID:CSDNnews)
虽说标题有点夸张,但是Visual Studio Code的远程开发功能确实很出色。详细信息,请点击这里阅读相关文档(https://code.visualstudio.com/docs/remote/remote-overview?WT.mc_id=-blog-scottha)。在我撰写本文的时候,VS Code Insiders版本就包含了远程开发的功能。以下是我第一次使用该功能的体验。
注:如果你想尝试远程开发的功能,则需要安装Visual Studio Code Insiders。
你可以在容器、远程计算机或WSL中将Visual Studio Code Remote Development作为功能齐备的开发环境。它可以有效地将VS Code分成两半,并在你的机器上运行客户端,而“VS Code服务器”可以在其他任何地方运行。这个远程开发的扩展包有三个扩展:
-
远程 - SSH:通过SSH打开远程计算机或虚拟机上的文件夹,就可以连接到该机器上。
-
远程 - 容器:在容器内部(或挂载到容器上)使用沙盒工具链或基于容器的应用程序。
-
远程 - WSL:在Linux的Windows子系统中获得Linux支持的开发体验。
下面我们来看一个具体的例子。假设我想用编程语言编写一些东西,但我的机器上没有任何语言、SDK或工具包。
如果是Windows,很多人会在某个云中创建Windows虚拟机,然后他们利用远程桌面进入该计算机进行远程操控,虚拟机负责实际工作,而他们只负责远程查看屏幕。至于Linux的情况,很多人会创建Linux虚拟机或容器,然后使用他们喜欢的终端通过SSH连接到这些机器上,运行vim和tmux等等,然后推送文本,通过虚拟机隔着屏幕远程完成所有工作。在这两种情况下,你都不是真正的客户端/服务器模式,而是终端/服务器或瘦客户端/服务器模式。而VS Code是一个胖客户端,拥有干净、清晰的语言服务接口,其依赖的语言服务是与位置无关的。
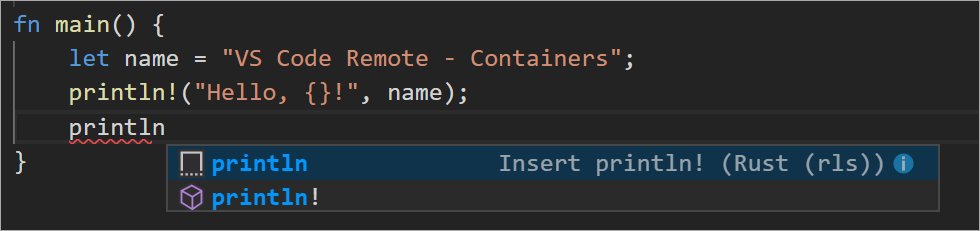
我输入一些代码,可能是一个对象实例,然后按下“.”来调用智能提示——谁提供的智能提示?提示列表里的内容来自哪里?如果你的代码同时在本地和容器内运行,那么就需要确保双方同步,使用相同的SDK等。这可不是一件易事。
比如,我的机器上没有Rust语言或工具包。
那么,我需要克隆这个代码库:
git clone https://github.com/Microsoft/vscode-remote-try-rust
然后,我需要运行VS Code(Insiders版本):
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust
Cloning into 'vscode-remote-try-rust'...
Unpacking objects: 100% (38/38), done.
C:\github> cd .\vscode-remote-try-rust\
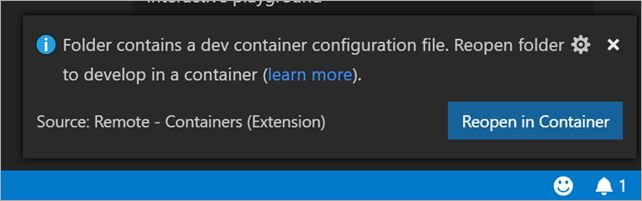
C:\github\vscode-remote-try-rust [main =]> code-insiders .这时,VS Code会说:“这是一个开发容器, 需要打开吗?”
devcontainer.json文件会列出项目所需的所有扩展。VS Code会在一个开发用的Docker容器中安装这些VS扩展包,然后远程访问它们。这些扩展不会装到本地系统上——你不希望100个扩展来搞乱你的系统。你希望只拥有目前的项目所需的扩展。即使你的本地计算机什么也不安装,你也可以照样做开发,也不需要使用远程桌面和SSH等。

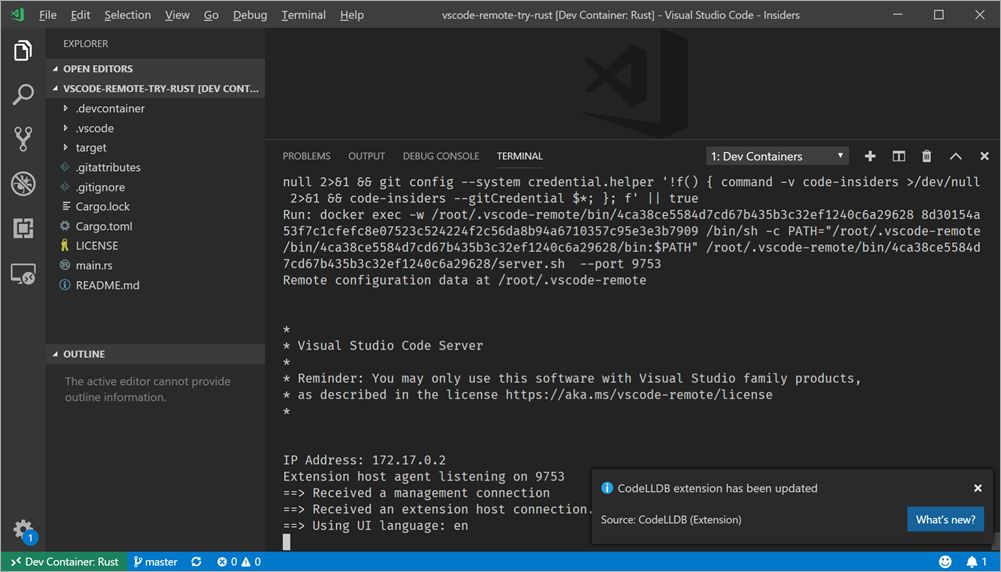
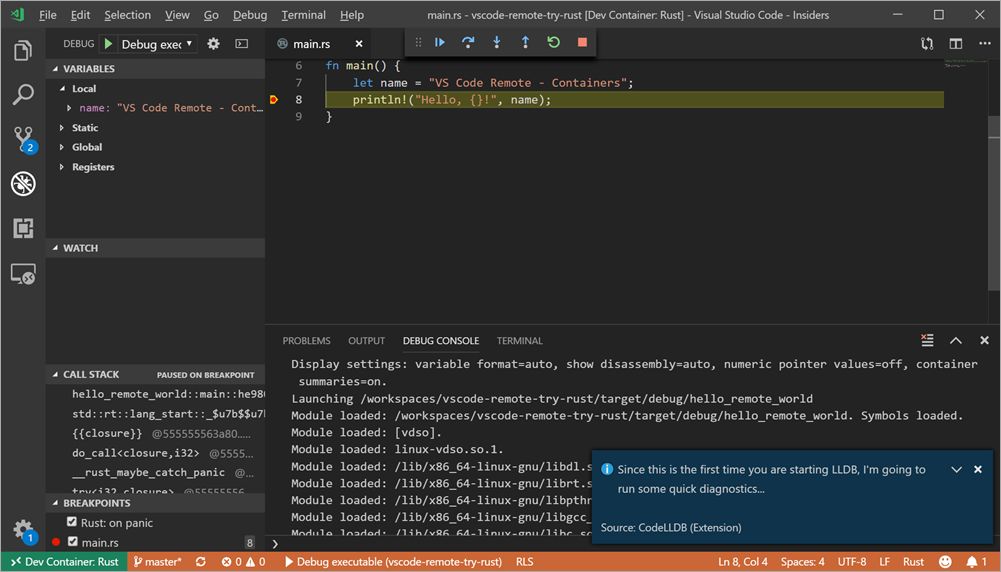
仔细看看这个截图。它设置了一个dockerfile,而且还设置了你喜欢的开发工具,还运行了docker exec,还启动了VS Code服务器!

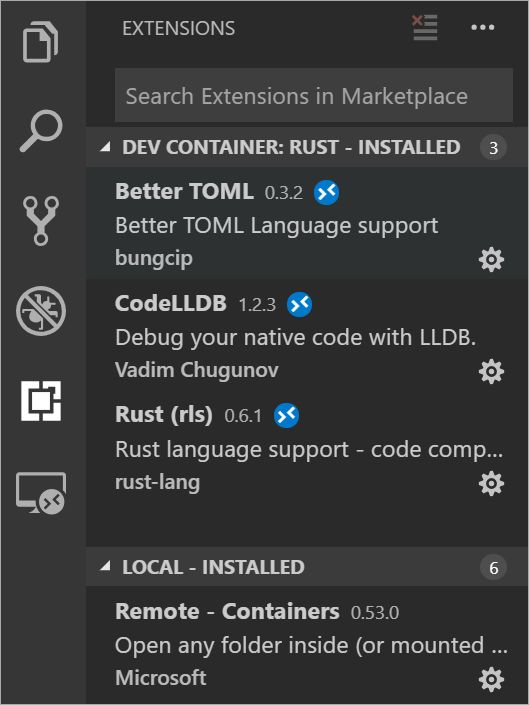
看看VS Code的扩展(Extensions)栏,再看看左下角。 绿色状态栏表明我们处于客户端/服务器状态。我们在开发容器中安装了Rust独有的扩展,然后就可以在VS Code中使用它们。

在这种方式下,输入代码时可以获得智能提示、调试等完整的体验。顺便说一下,设置这种方式只需要几分钟。

这个截图显示,我正在做一个Rust应用程序的实时调试会话,除了VS Code Insiders、远程扩展包以及Docker(我以前就有)之外,我没有做任何额外的设置。

如上所述,你可以在WSL、容器或SSH中运行VS Code远程开发功能。虽然该功能还处于早期阶段,但已经非常出色了。我十分期待看到这种风格的开发能走多远,能带来多大的优势。今后,我们不需要再依赖Yak Shaving了!VS Code远程开发无需太多设置,就能够正确地使用。
原文:https://www.hanselman.com/blog/VisualStudioCodeRemoteDevelopmentMayChangeEverything.aspx
本文为 CSDN 翻译,转载请注明来源出处。
【END】

作为码一代,想教码二代却无从下手:
听说少儿编程很火,可它有哪些好处呢?
孩子多大开始学习比较好呢?又该如何学习呢?
最新的编程教育政策又有哪些呢?
下面给大家介绍CSDN新成员:极客宝宝(ID:geek_baby)
戳他了解更多↓↓↓

热 文 推 荐
☞服务迁移之路 | Spring Cloud向Service Mesh转变 | 技术干货
☞一文获取36个Python开源项目,平均Star 1667,精选自5000个项目
![]() 点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。

文章评论