
作者丨whjin
https://whjin.github.io/blog/2019/04/11/%E4%BD%BF%E7%94%A8React-Native%E6%9E%84%E5%BB%BAApp/
最近因为项目需要,深入研究React和React Native,React已经掌握得差不多了,现在集中精力在ReactNative的项目开发。这里需要记录在学习过程中的技术细节,好记性真的不如烂笔头,多写文档总会有好处的。
本文重点记录使用React Native构建双平台App的过程,同时进一步掌握构建过程中运用的技术。
 搭建开发环境
搭建开发环境
安装react-native-cli:npm i -g react-native-cli
 Android SDK
Android SDK
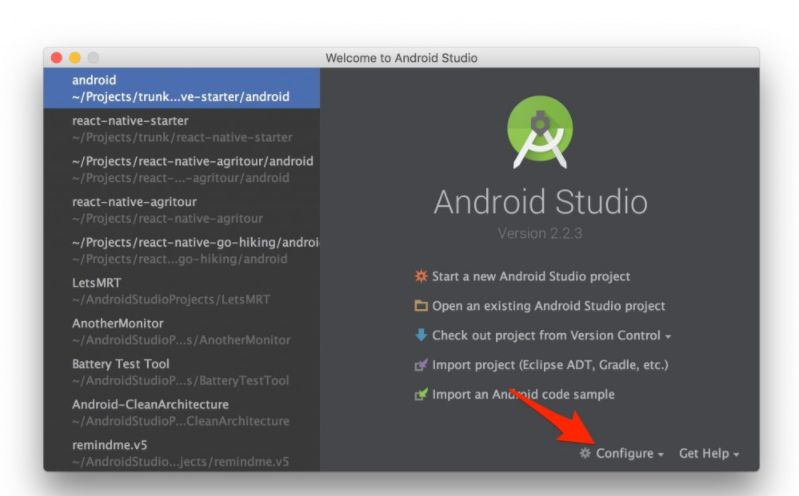
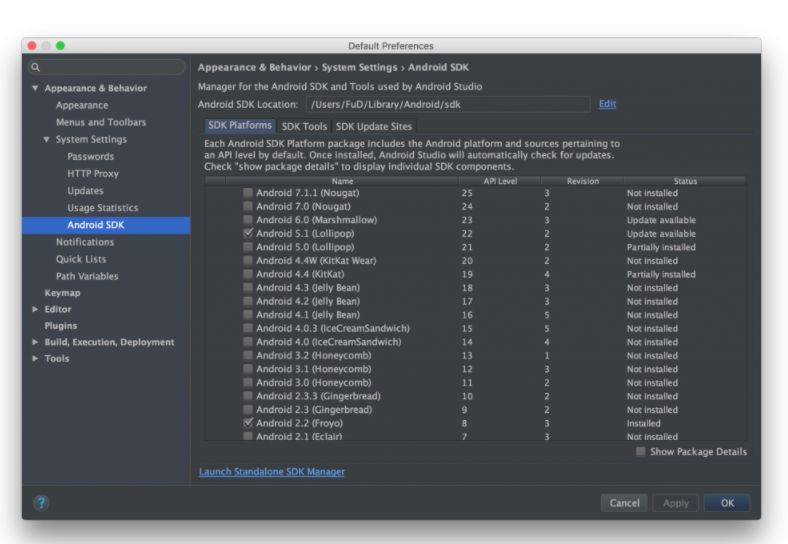
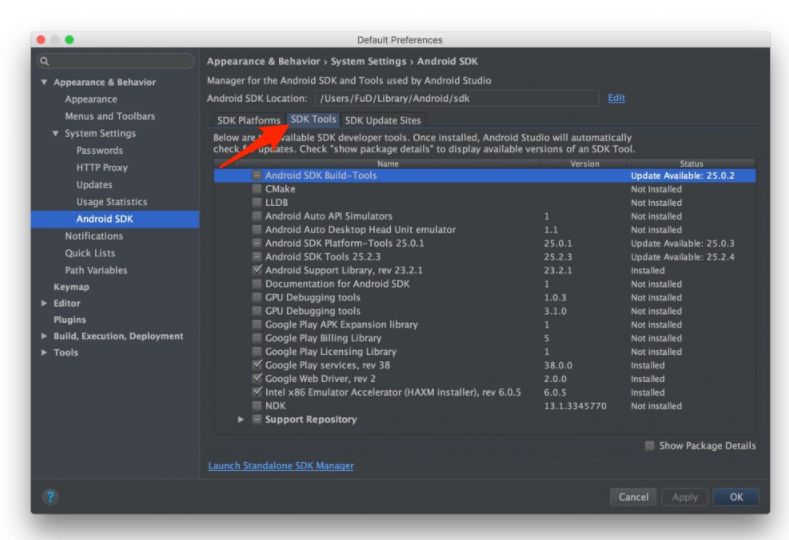
安装Android SDK并启动进行配置:



配置环境变量
export ANDROID_HOME=~/Library/Android/sdk
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
 Android 虚拟机
Android 虚拟机
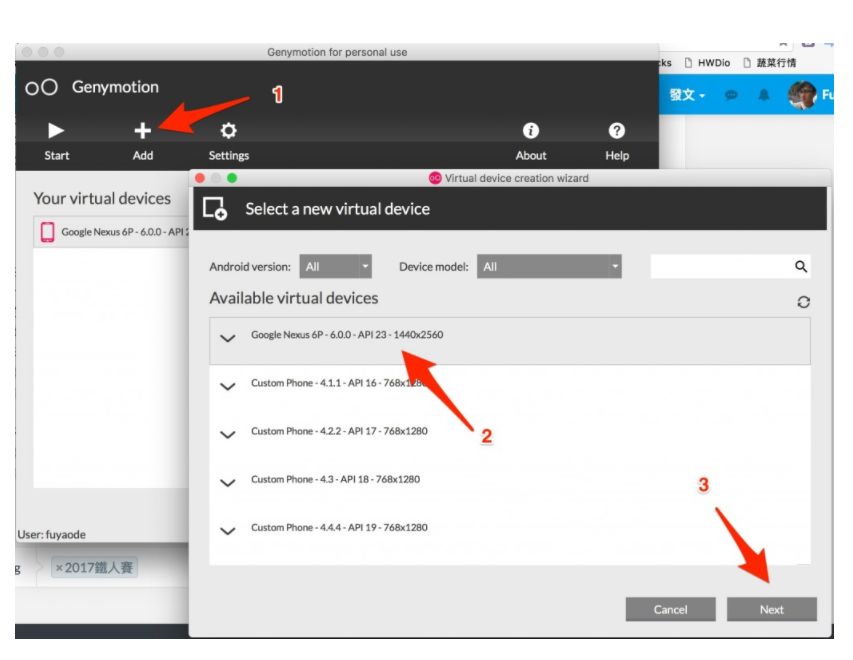
设定Genymotion的Android SDK 位置(Android SDK 的路径可以在 SDK Manager 上找到)。

 模拟器
模拟器
有多款模拟器可供选择,Android Studio自带,Genymotion和夜神模拟器,推荐选择夜神模拟器。
配置方法:
在Nox/bin目录运行nox_adb.exe connect 127.0.0.1:62001,如果失败,使用adb devices查询,出现版本不一致的情况,可以把Android/sdk目录下的adb.exe拷贝到Nox/bin下,并改名为nox_adb.exe,反过来操作也是可以的。
分别打开Android Studio和夜神模拟器,此时运行命令nox_adb.exe connect 127.0.0.1:62001基本上都会成功。
 新建React Native项目
新建React Native项目
运行react-native init project-name,进入project-name文件夹安装依赖npm i并运行react-native run-android或react-native run-ios构建App。
以Android App为例,在Android Studio打开Android文件夹(注意:此处是Android文件夹,不是project-name项目文件夹)。
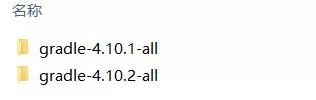
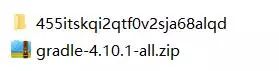
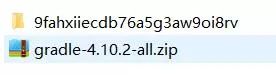
在C:\Users\user\.gradle\wrapper\dists目录下放入对应文件
文件下载地址http://services.gradle.org/distributions/



 运行项目
运行项目
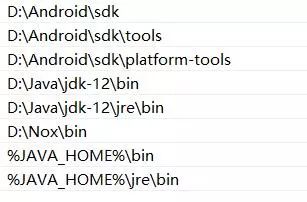
这一步很关键,配置java的环境变量,首先是JAVA_HOME和ANDROID_HOME:
在Path项中添加下图中变量:
JAVA_HOME,变量值为D:\Android\sdk;
ANDROID_HOME,变量值为D:\Android\sdk;
然后在Path项中添加jdk和jre下的bin目录;
以上是用户变量配置,下面进行系统变量配置:

同时打开Android Studio、Nox并在AS中打开项目中的Android文件夹。
运行nox_adb.exe connect 127.0.0.1:62001连接AS和Nox,然后再运行react-native run-android,此时就会构建Android App,

关闭端口冲突:lsof -n -i4TCP:8081,kill -9 <PID>
推荐↓↓↓

长
按
关
注
?【16个技术公众号】都在这里!
涵盖:程序员大咖、源码共读、程序员共读、数据结构与算法、黑客技术和网络安全、大数据科技、编程前端、Java、Python、Web编程开发、Android、iOS开发、Linux、数据库研发、幽默程序员等。



文章评论