昨天 React Native 官方团队在 reddit 上发起了一次 AUA(ask us anything)活动,地址在文末。看到这个活动的时候,我脑海里想到的第一个问题就是,他们怎么看待 Flutter 的?结果打开活动后,发现已经有人问了,而且还得到了官方的回复。

提问者:
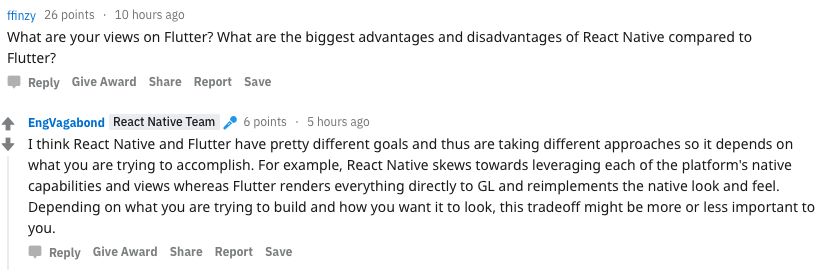
你们是怎么看待 Flutter 的,和 Flutter 比起来 React Native 有什么优劣?
官方回复:
我认为 React Native 和 Flutter 的目标是完全不同的,因此在实现上也采取了完全不同的方法,所以如何看待二者,就取决于你要达到什么样的目的了。举例来说,React Native 更倾向于将每个平台各自的特性和组件样式进行保留,而 Flutter 是通过自己的渲染引擎去渲染组件样式,以代替平台原生的效果。这取决于你想做什么以及想做成什么样,这个应该就是你最需要考虑的事情了。
话里有话:
看完了也没说哪里好,哪里不好,很标准的官方回复。看来是早就想好了答案,算准了肯定会有人问这个。而且看完这个回复,我感觉像是在说:“小孩才做选择,大人就都要!”
除了这个绕不开的问题以外,还有一个我认为比较关键的问题,就是关于 React Native 未来的发展。当然,这个问题也有人问了,就排在热门第一个。

提问者:
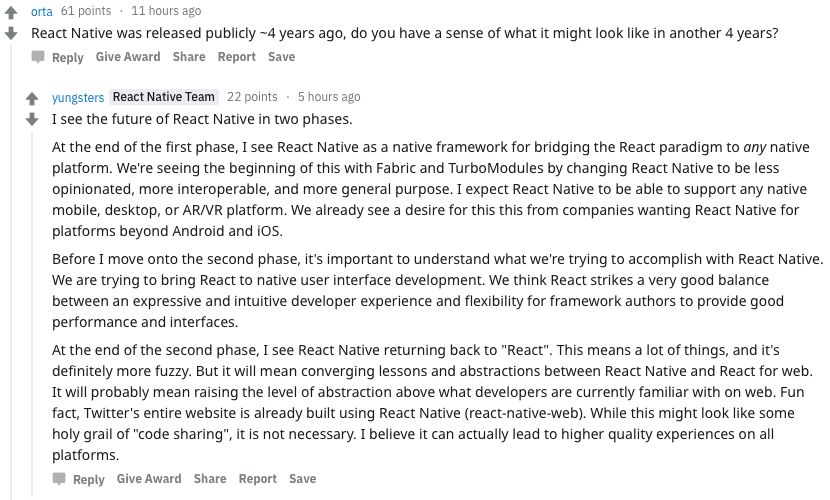
React Native 已经发布了有 4 年之久了,想问下你们对它未来 4 年的发展有什么想法呢?
官方回复:
我认为未来 React Native 的发展将有两个阶段。
在第一个阶段发展结束的时候,我认为 React Native 将成为一个把 React 语法带到任何一个原生平台上的框架。现在我们已经可以看到,通过 Fabric 以及 TurboModules 会让 React Naitve 变得更易用更通用。我希望 React Native 可以支持任何移动、桌面、AR/VR 平台。目前我们应该也可以看到,公司希望 React Native 能运行在除了 Android 和 iOS 以外的设备上。
在我开始讲述第二阶段前,首先需要明白我们要通过 React Native 达到什么目的是非常重要的,我们在尝试把 React 带到原生界面开发中。我们认为 React 在表现力、直观性以及灵活性之间,做到了一个非常好的平衡,以提供良好的性能和灵活的界面。
在第二阶段发展结束的时候,我认为 React Native 将会重新回归 "React",这意味着很多事情,并且他的定位也会更加模糊。但是,这意味着在 React Native 和 React for web 之间更加聚合与抽象。这可能意味着会将抽象的级别提高到目前开发人员熟悉的 Web 水平上来。然而有趣的是,Twitter 整个网站已经使用 React Native(react-native-web)编写了。虽然这看起来像“代码共享”的 holy grail。但其实没有必要,我相信它可以在任何平台上都能带来高质量的体验。
话里有话:
这段话的大概意思就是,未来,第一阶段,React Native 计划先把 React 搬到所有原生平台上,然后第二阶段,就是逐渐抹平 React Native 和 React for web 之间的区别,代码会朝着 Web 开发者熟悉的方向进行抽象和聚合
从这段话中,给我的感觉像是在说,React Native 是 React 的扩充而已,不要老拿我们和 Flutter 比,我们不一样,OK?至于未来怎么发展,那肯定是不会脱离我们庞大的 React 用户群体的。这本来就不是开发出来给你们原生开发者用的,而是给 Web 开发者扩充技能栈的。这么说,可能也是想避开和 Flutter 的正面交锋吧?毕竟在原生开发领域,Google 的技术积累比 Facebook 还是要深厚。

现在这个活动已经有超过 200 多条回复了,其中有很多大家比较关心的问题,我觉得所有在用 React Native 的开发者都可以去看一下。由于内容实在是太多了,我也就不逐一翻译了。
还有一点需要特别提一下,React Native 为什么要在这个时候搞这次 AUA 活动呢?正如他们在活动详情里提到的,因为 RN0.59 正式版马上就要发布了,官方宣称这次更新带来了“非常值得期待”的更新,所以可能是想出来好好宣传一下吧。
如果你也有关注 React Native 开发,可以关注我的公众号,会不定时分享一些国内外的动态,当然不只有 React Native,也会分享一些关于移动开发的其他原创内容。
围观地址:(复制打开或点原文直达,要梯子)
https://www.reddit.com/r/reactnative/comments/azuy4v/were_the_react_native_team_aua/
推荐阅读:

文章评论