

记得两年多前,笔者那时还在写 PHP,同时需要写 Python 和 Node.js 。所以在那时,支持多种语言的 VS Code 已经是笔者的主力编辑器了。唯一不足的是,笔者希望在 VS Code 里,能有一种快捷的方式来运行各类代码,甚至是代码片段。正是因为这个来自于自身的需求,笔者开发了 ?Code Runner 插件。时至今日,Code Runner 已经有了超过 400 万的下载量,支持了 Node.js、Python、C++、Java、PHP、Perl、Ruby、Go 等超过 40 种语言。下面,我们就来看看如何来玩转 Code Runner,提高你的效率。
项目链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner

代码一键运行
安装好 Code Runner 之后,打开你所要运行的文件,有多种方式来快捷地运行你的代码:
-
键盘快捷键 Ctrl+Alt+N
-
快捷键 F1 调出 命令面板, 然后输入 Run Code
-
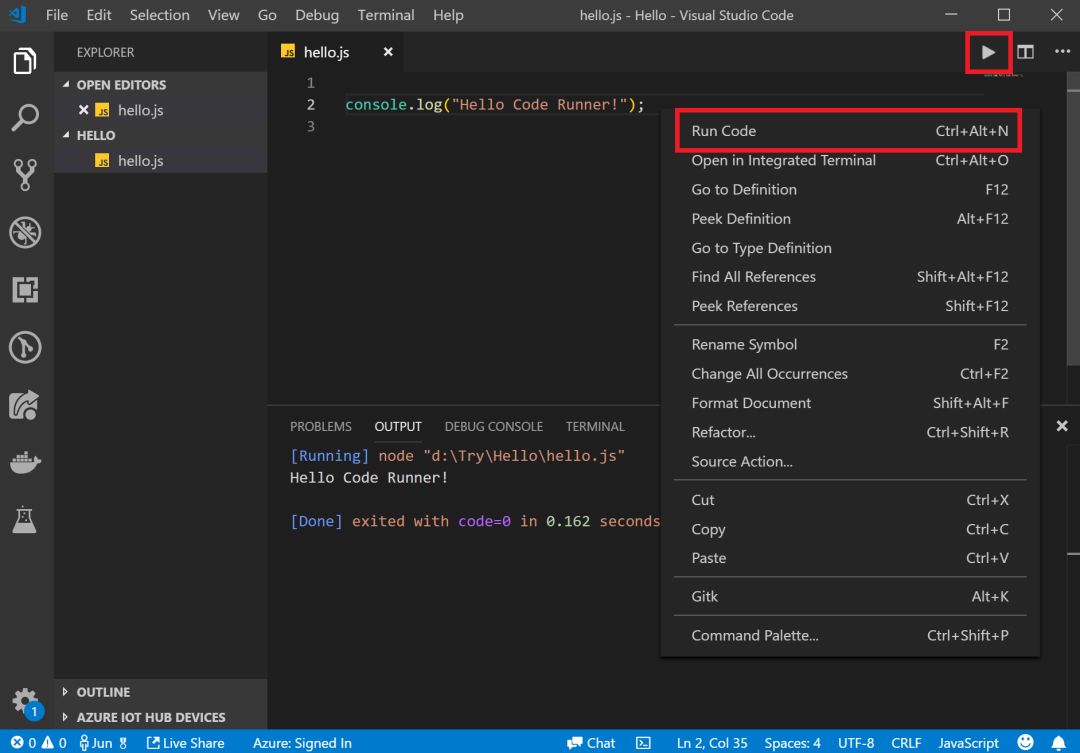
在编辑区,右键选择 Run Code
-
在左侧的文件管理器,右键选择 Run Code
-
右上角的运行小三角按钮
有这么多的运行方式,是不是非常方便?

注意:相应语言的编译器或者解释器还是需要自行安装的,并且把路径添加到 PATH 环境变量里

停止代码运行
如果要停止代码运行,也有如下几种方式:
-
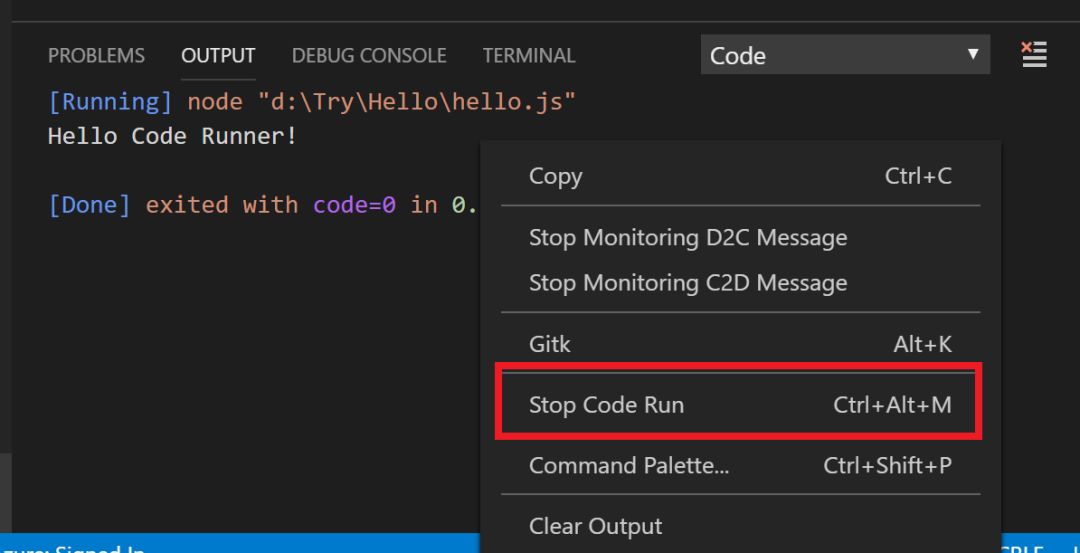
键盘快捷键 Ctrl+Alt+M
-
快捷键 F1 调出 命令面板, 然后输入 Stop Code Run
-
在Output Channel,右键选择 Stop Code Run


Run in Terminal
在 GitHub Issue 中,用户问到最多的问题就是乱码和怎么支持输入。通过设置,我们可以把代码放到 VS Code 内置的 Terminal 来运行,这两个问题就能迎刃而解了。
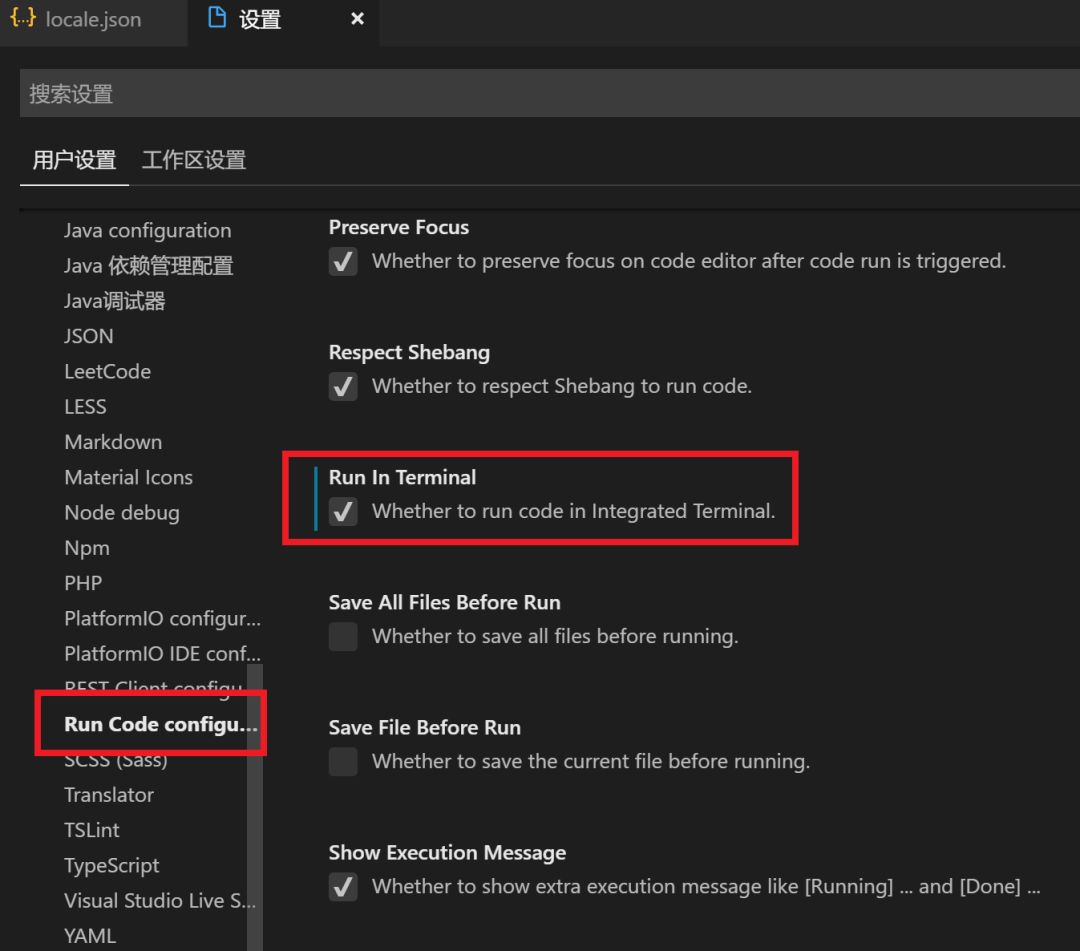
选择 文件 -> 首选项 -> 设置,打开 VS Code 设置页面,找到 Run Code configuration,勾上 Run In Terminal 选项。设置之后,代码就会在 Terminal 中运行了。


自定义运行逻辑
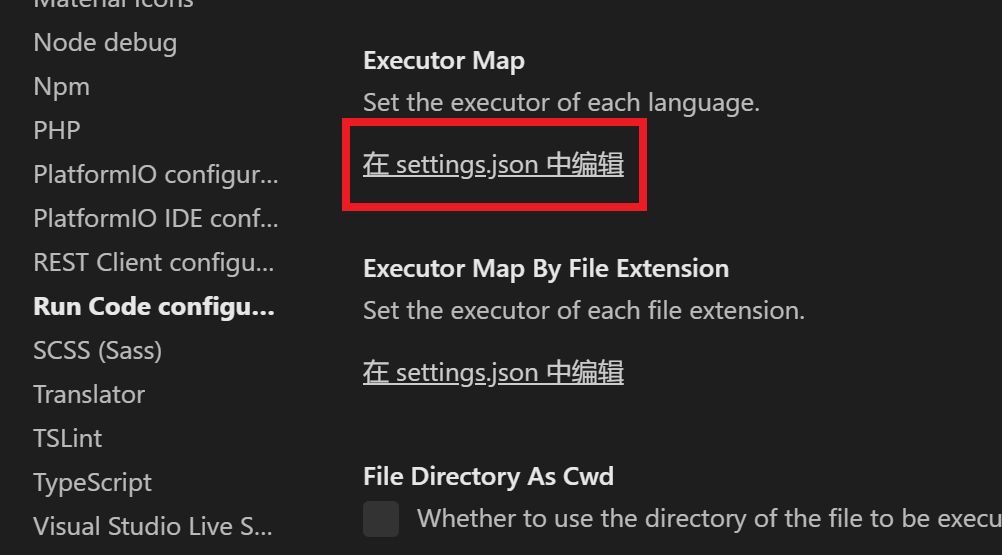
对于一些语言,用户希望能自定义代码的运行逻辑。比如说,在 Code Runner 中,C++ 的默认编译器用的是 g++,也许你希望使用 Clang。那么你可以在 VS Code 设置页面,找到 Executor Map 设置项,并且选择在 settings.json 中编辑。

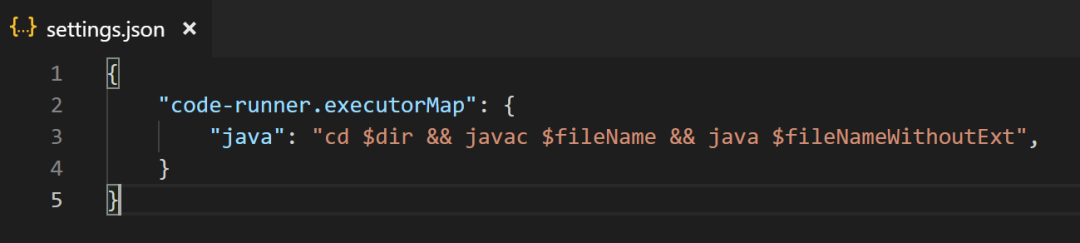
在 settings.json 中,添加 code-runner.executorMap 设置,然后就可以对不同的语言设置自定义的运行逻辑了。下面就是对 Java 配置的一个例子:

如果你想自定义代码运行逻辑,你可以用到下面的一些变量,在运行时,Code Runner 会把相应的变量进行替换:
-
$workspaceRoot
-
$dir
-
$dirWithoutTrailingSlash
-
$fullFileName
-
$fileName
-
$fileNameWithoutExt
本文介绍了 Code Runner 的一些常用功能,更多的功能和配置项,参见:
https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
作者:韩骏,微软研发工程师,VS Code 代码贡献者,VS Code 及 IoT 领域专家。
声明:本文为作者投稿,版权归其所有。

热 文 推 荐
☞ 李笑来登顶 GitHub TOP 榜!币圈大佬要教程序员如何自学编程
☞没有新芯片,没有大核弹,黄教主这次给大家带来了个PRADA
☞曝光!月薪 5 万的程序员面试题:73% 人都做错,你敢试吗?
System.out.println("点个在看吧!");
console.log("点个在看吧!");
print("点个在看吧!");
printf("点个在看吧!\n");
cout << "点个在看吧!" << endl;
Console.WriteLine("点个在看吧!");
Response.Write("点个在看吧!");
alert("点个在看吧!")
echo "点个在看吧!"

文章评论