
继去年 7 月,GitHub 前端团队公开表示在 GitHub 网站重构过程中弃用 jQuery,并改用原生的 JS 之后,来自 Twitter 的知名前端框架 Bootstrap 团队于近日也表示,将在下一版本的 Bootstrap 5 中删除 jQuery 作为依赖项。而以“Write Less,Do More”为宗旨的 jQuery 为何接二连三地被人抛弃?

作者 | 局长
本文经授权转载自开源中国(ID:oschina2013)
近日,Bootstrap 发布了最新版本 4.3.0(https://blog.getbootstrap.com/2019/02/11/bootstrap-4-3-0/),作为 Bootstrap 4.3 发布的一部分,团队也公布了下一个主要版本 Bootstrap 5 的开发计划。
开发团队表示在发布 v4.3 版本后,将会在开发 Bootstrap 5 的过程中实现一些关键变化,或许会是重大的变化,而这也将被认为是 Bootstrap 5 的基础。开发团队重点提到了以下几方面:
-
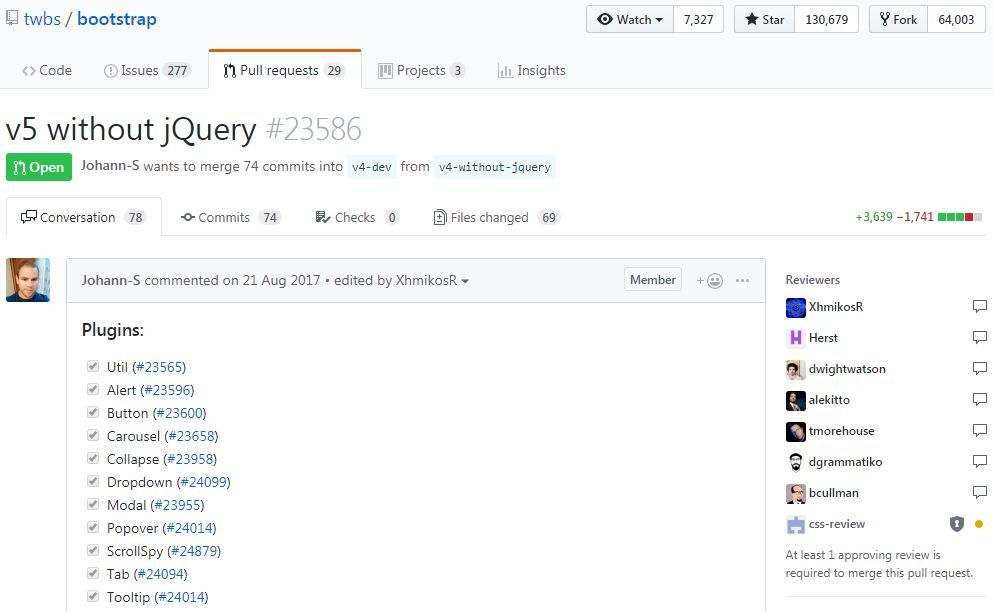
放弃 jQuery:Bootstrap 5 将删除 jQuery 作为依赖项。开发团队已经在这方面工作了很长时间,PR 也是处于正在进行中并已接近完成的状态(https://github.com/twbs/bootstrap/pull/23586)
-
改进开发分支:v3-dev 分支将成为 master 分支;v4-dev 则保持原样,不过会从该分支切出一个新的 master 分支来开发 v5 版本
-
从 Jekyll 迁移到 Hugo:目前已有一个 PR 正在进行并且已接近完成(https://github.com/twbs/bootstrap/pull/28014)
移除 jQuery 这个最大的依赖之后,开发团队表示未来将使用原生的纯 JavaScript 来代替 jQuery。这和去年 GitHub 改版重构页面时移除了 jQuery 的举措有点像。
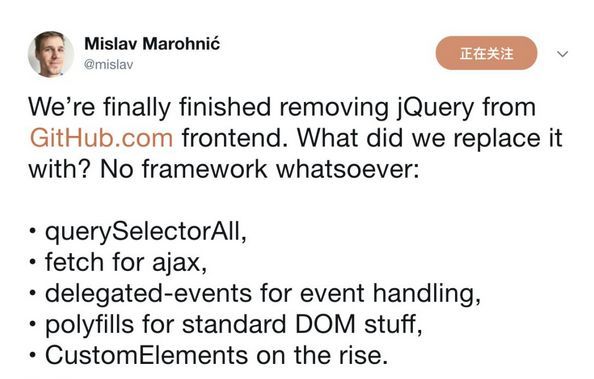
当时 GitHub 的前端团队趁着改版的机会,在重构页面时乘机移除了其中的 jQuery,并且没有使用其它框架来代替 jQuery,而是使用原生 JS:
-
用 querySelectorAll 来查询 DOM 节点
-
使用 fetch 代替 ajax(在不支持的浏览器上使用 XHR)
-
使用代理事件来进行事件处理
-
为一些尚未实现的 DOM 标准写了 polyfill
-
更多地使用自定义元素 (CustomElement)



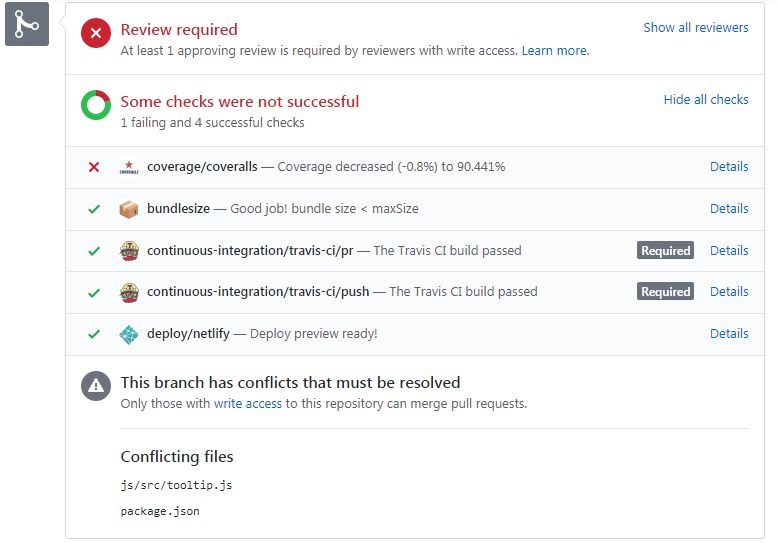
可以看到,在 Bootstrap 5 中移除 jQuery 这个 PR 从提出到今天已经经历了一年半的时间,目前包含了 74 个 commits,正处于 Open 的状态,还有待解决的冲突。
热 文 推 荐
☞ 百度遭处罚;科大讯飞回应裁员;苹果推万元中国红手机 | 极客头条
☞ 回乡偶记|从这个四省交界的苏北大城, 看二三线城市区块链现状
print_r('点个好看吧!');
var_dump('点个好看吧!');
NSLog(@"点个好看吧!");
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!\n");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
fmt.Println("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
![]() 点击“阅读原文”,打开 CSDN App 阅读更贴心!
点击“阅读原文”,打开 CSDN App 阅读更贴心!

文章评论