
Vue 是“一个用于构建用户应用程序的渐进式框架”。它的设计非常灵活,可以将单个 Vue 库集成到其他项目中,也可以完全使用 Vue 构建复杂的项目。
Vue 通常被视为一个易于理解和实现的框架,它支持纯 HTML 模板,而 React 需要使用 JavaScript 定义来 DOM 元素。
截至 2019 年初,我们仍然在使用 Vue 2.0。尽管与 React 和 Angular 相比,Vue 目前只占据了很小的市场份额,但 Vue 的受欢迎程度却在不断提升。在我看来,Vue 3.0 的发布将会提升它的采用率,并让自己成为其他主要框架的替代品。
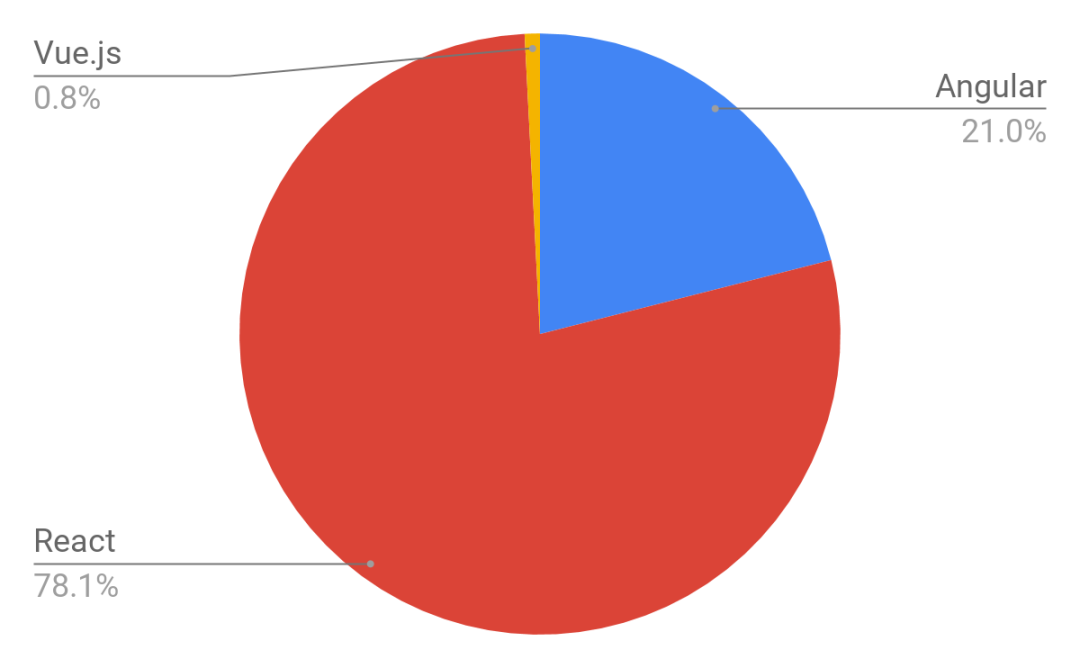
下图显示了每个框架对应的工作岗位数量。可见,Vue 在接近当前行业标准之前还有很长的路要走。

尤雨溪在主题演讲中强调了 Vue 3.0 的五个关键变化:
-
速度
-
体积
-
可维护性
-
面向原生
-
易用性
现在让我们来深入探讨这些变化。
这个额主题占据了演讲的大部分内容,因为它体现了最重大的技术变化,是 Vue 目前的主要卖点之一。
Vue 以其渲染速度而闻名。在比较测试中,它的性能优于其他框架。不过,面对 2.0 中对代码所做的修复,Vue 团队决定使用微优化方法完全重写渲染代码。尤雨溪表示,这些优化可以使挂载和初始化速度提高一倍。
与其他框架一样,Vue 使用虚拟 DOM 来渲染组件。为了加速渲染过程,必须减少虚拟 DOM 的工作负载。3.0 通过以下这些手段来达到提速的目的:
编译时间提示——通过彻底检查渲染过程,Vue 3.0 将输出更好的编译时提示,以显示代码优化;
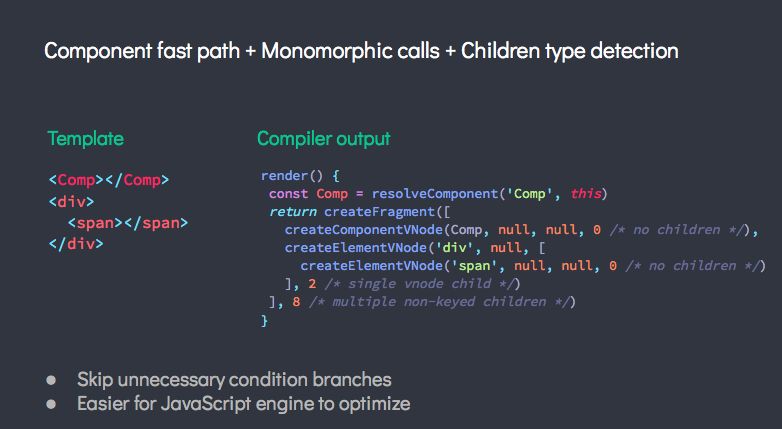
组件快速路径——Vue 3.0 没有检查模板对象是否是组件,而是假设大写的就是一个组件。这个假设避免了猜测,加快了渲染过程。
单态调用——任何上过计算机科学课的人都知道多态性的概念,但是 Vue 3.0 在渲染过程中使用了单态调用。这种微优化总是将形态相同的对象传给渲染引擎,这使得更容易优化 Javascript 引擎。

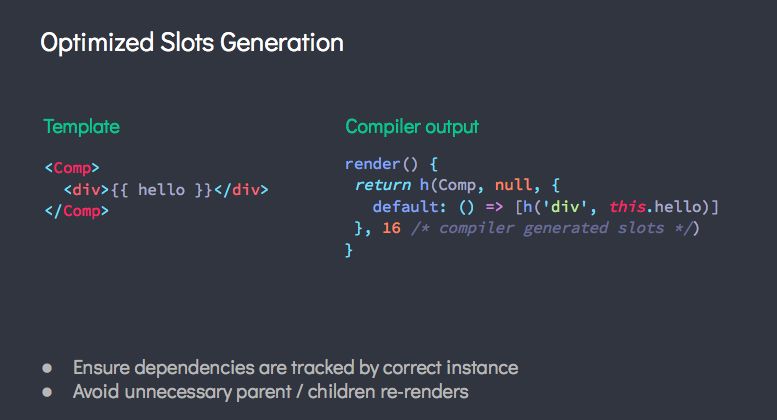
优化 slot 生成——这个看似复杂的术语实际上可以归结为一个简单的概念:确保实例会对其依赖项进行跟踪。目前,只要父组件和子组件的依赖项被更新,两者都会被迫重新渲染。在 3.0 中,父组件和子组件可以有不同的依赖项,并且仅在各自的依赖项发生更改时才需要更新。这大大减少了页面重新渲染的次数。

静态树吊装(static tree hoisting)——这不是新特性(Vue 2.0 中就已存在),不过确实极大地升了工程速度。顾名思义,就是不重新渲染没有任何依赖项的静态元素。这大大减少了虚拟 DOM 的工作负载,并节省了大量项目开销。
基于代理的观察——Vue 3.0 将使用 ES2015 基于代理的观察来跟踪元素的反应性。这个变化不仅消除了 Vue 2.0 无法支持的几种情况,而且带来更好的性能。尤雨溪表示,这些优化可以使组件实例初始化速度提高一倍,内存使用量减半。

目前,Vue 的体积已经很小了(压缩后 20KB)。由于进行了摇树优化(消除非重要代码),3.0 的预计大小约为 10KB(压缩后)。主要是移除了对 Vue 项目来说不是很重要的库,可以通过 import 语句来使用它们,而不是把它们打包在主 src 代码中。
从 Flow 到 TypeScript——Vue 3.0 将从 Flow 转到 TypeScript。不过,虽然代码库将使用 TypeScript 重写,但尤雨溪明确表示他们非常重视兼容性易用性,不喜欢使用 TypeScript 的用户仍然可以使用纯 JavaScript。
解耦包——与当前状态相比,Vue 3.0 提供了更好的模块化,从而变得更加可定制和灵活,同时还提供了透明性,开发人员可以深入到源代码中。

编译器重写——这是最令我感到兴奋的功能之一。这些变更不仅带来更好的 IDE 支持,而且可以创建源码映射,如果存在运行时错误,它将给出错误对应的文件位置和行号。如果你现在在使用 Vue,你就应该知道运行时错误消息对于识别问题几乎没有什么帮助。这次的更新给开发者带来了一股清新的空气。
Vue 3.0 将与平台无关——它将运行纯 JavaScript,并且在其主构建中不会假设使用诸如 Node.js 之类的东西。这种灵活性使构建 Web、iOS 或 Android 应用程序变得更容易。面向原生使 Vue 更像是 React 的替代品。
虽然看似简单,但我认为这是使用 Vue 的主要优点——简单但功能强大,这些都是好的方面。
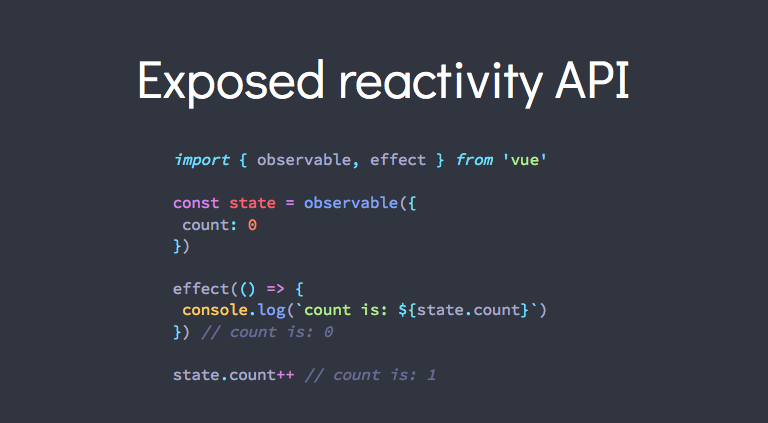
公开 Reactivity API——新的变更允许开发人员显式创建反应式对象和自定义重渲染 hook。3.0 还解决了 Vue 用户经常抱怨的一个问题:什么时候以及为什么要重新渲染组件?
3.0 提供了一个 renderTriggered 事件,人们可以通过它查看是什么触发了更新。这个出色的功能将使 Vue 更加透明。

你可能在想,“那又怎样?人们仍然会使用 React 或 Angular”。你或许说得没错。作为当前的业界标准,React 和 Angular 可能会继续保持最受欢迎组件框架的地位。但是,Vue 3.0 带来的一些有趣的东西可能使它在未来几年更具竞争力。
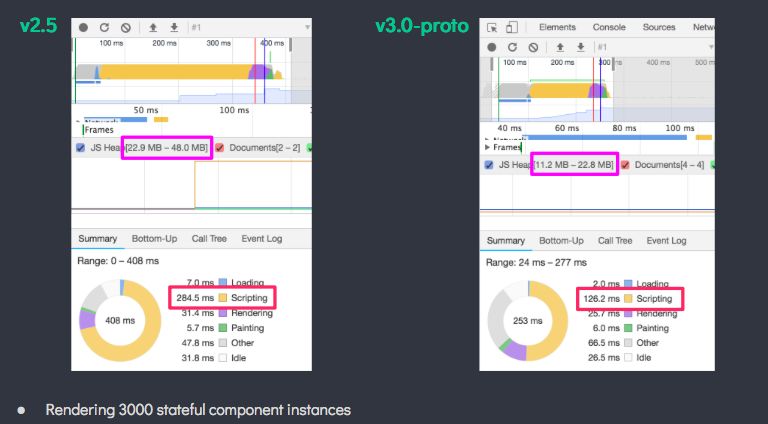
速度。即使是现在,Vue 就已经提供了比 React 或 Angular 更快的渲染速度。通过应用新的微优化,Vue 的渲染时间可能只有其他框架的一半。这是一个可以将一些开发人员从其他环境吸引过来的关键。下表显示了 Vue 2.0 在速度和内存方面的优势——而新版本应该会进一步加强这些优势。
适应性。Vue 的一个设计目标就是要易于实现,无论是将其添加到现有项目中还是用它来构建 SPA,都有很多文档和用例可帮助你定义需求。Vue 3.0 带来的新特性(特别是反应式 hook 和新的模块化设计)使这个灵活的框架更加强大。虽然我一直在强调 Vue 的简单性,但它确实为更有经验的开发人员提供了更多方式来控制他们的项目。
文档。不知道是不是只有我一个人这么想,我个人认为,Vue 的文档比 React 更易于理解。事实上,我甚至都不需要通过 Hello World 教程来学习 Vue,它的文档足以让我明白该如何用它。
难度——就像它的文档一样,Vue 非常上手。它不仅使用 HTML、CSS/CSS 预处理器(如 sass 和 scss)和 JavaScript,而且还为框架提供了大量的支持和库。对新开发人员来说非常容易上手,对高级开发人员来说非常容易扩展他们的技能。
为了看到 Vue 3.0 将要带来的全面影响,我们需要等到 2019 年某个时候(希望如此)。尤雨溪在多伦多 VueConf 展示的功能似乎让 Vue 变得更加强大和高效,所以对新版本充满期待。
英文原文:
https://medium.com/@mattmaribojoc/what-does-vue-3-0-mean-for-web-development-851052fc0138
移动端上软硬件在不断升级,移动端上越来越广泛的使用算法,比如人脸识别、背景分割等。面对这类新趋势,ArchSummit 全球架构师峰会将邀请正在实施的团队技术人来介绍最新成果。
大会 7 折报名中,欢迎咨询票务经理 Lachel- 灰灰,电话 / 微信:17326843116


文章评论