
【CSDN编者按】2018 年前端开发继续飞速发展,前端工程师的薪资更是水涨船高,本文就整理了 2018 年度前端开发领域的重大事件,包括:WebAssembly 发布标准核心的 1.0 版本;React、jQuery、Angular 和 Vue 分占下载量前四位;React 继续统治网页开发领地;Vue 延续 2017 年的热度持续火爆;Javascript 未来的发展趋势等等......希望借助此文,能帮助前端开发者站在 2019 的技术高地,拔得头筹。下面来一探究竟。

作者 | Trey Huffine
译者 | 苏本如
责编 | 郭芮
出品 | CSDN(ID:CSDNnews)
以下为译文:

WebAssembly 发布标准核心的 1.0 版本
WebAssembly通常被认为是网页技术的未来。它通过在网页上运行二进制格式的文件来提高网页性能、减小文件大小和支持多种语言的网页开发。

到2017年底,所有主流浏览器都宣布支持WebAssembly,随后WebAssembly在2018年2月发布了下面3个重大更新:
-
升级核心规范至1.0版;
-
支持WebAssembly的JavaScript接口;
-
支持WebAssembly的Web API。

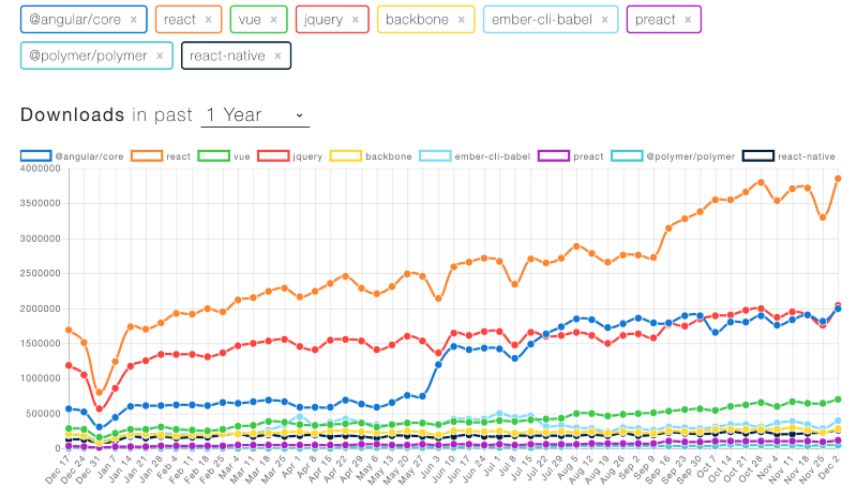
React、jQuery、Angular 和 Vue 占据下载量前四位
下图显示了前端开发库下载量的最新变化:


React 延续统治地位!
React已经主导了网页开发多年,它在2018年也没有放缓它的步伐。根据Stackoverflow的调查,它仍然是最受欢迎的代码库之一。
React的核心团队在升级代码库和增加新特性上非常积极。在整个2018年,我们看到了React的新版本v16上出现了很多新特性,包括新的lifecycle方法、新的上下文API、指针事件、Lazy函数和React.memo方法。然而,最受关注的两个特性是React Hooks和Suspense API。
React Hooks已经收到了很多正面的反馈,许多开发人员都喜欢这个新特性。React Hooks是用useState函数向功能组件添加状态的一种方法,它还可以管理lifecycle事件。此前,
在2018年React大会上,主讲人Ryan Florence就公开展示了使用React Hooks让他的示例代码干净了90%,最新版本的React其中的几个hooks api可以大幅减少react functional组件的代码量。

React Suspense也是一个很大的改变,它提供了一个在React组件内部管理数据获取的方法。React Suspense作用于Lazy函数背后来管理组件的代码分割,它的最终目标是能够通过Suspense API来管理所有异步加载,例如API请求,它还允许缓存请求的结果。
下面的这个示例展示了当isFetching标志值被设置为true时屏幕上出现了许多等待加载的“转圈圈”效果。使用Suspense可以对UI进行细粒度的控制,通过fallback组件来显示哪个组件正在加载,还要等待多长时间完成加载以及如何管理导航。

许多人甚至认为有了React Suspense,Redux就不需要了。
想了解React Suspense的更多信息,可以看看Dan Abramov的关于使用Suspense API来构建应用程序的演讲:https://medium.com/@dan_abramov。

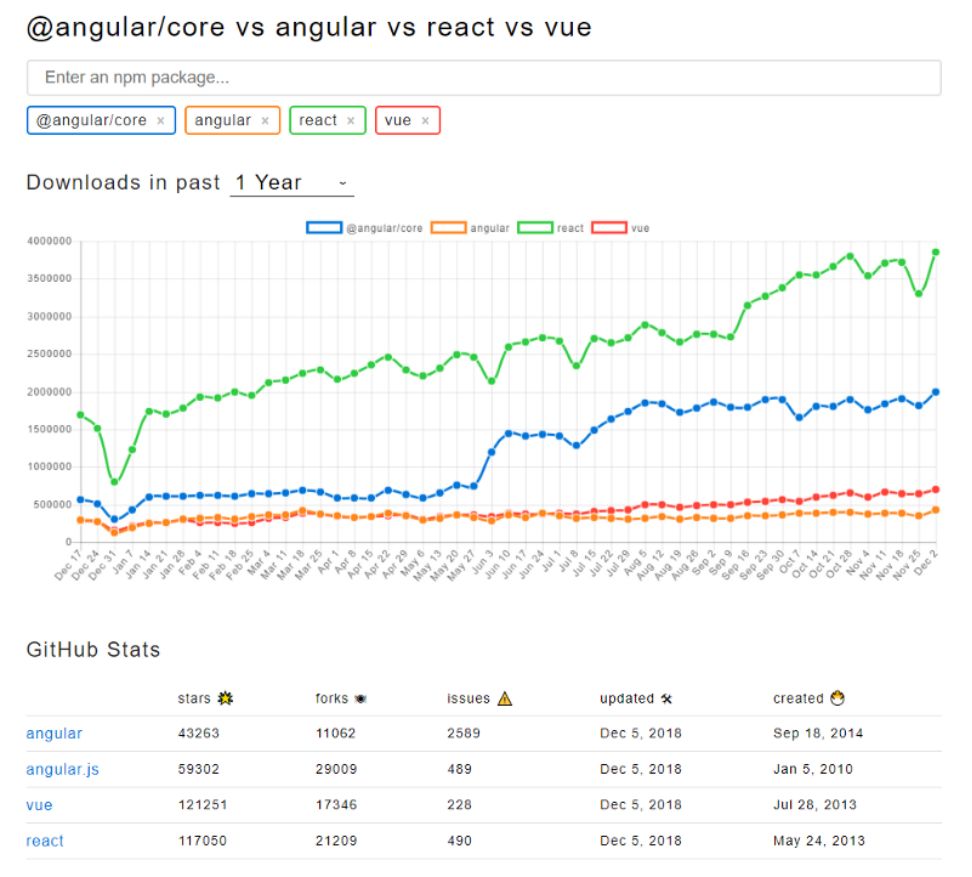
Vue 的 Github 点赞数力压 React
Vue自2017年爆发后,在2018年持续火爆。事实上Vue在GitHub上收到的点赞次数甚至已经超过了React。

虽然Vue深受喜爱,它的实际使用量仍然比React和Angular落后不少。然而Vue拥有狂热的用户群,而且这个用户群还在不断增长,这样看来Vue会在未来几年内迅速成为一股不可忽视的力量。

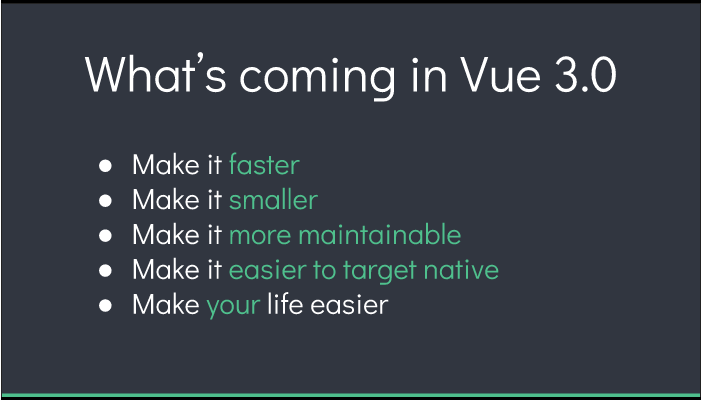
Evan You(Vue 的创作者)建议大家尝鲜 Vue 3.0
Vue的新版本3.0正在开发中。其创作者Evan You在2018年11月份的Vue多伦多大会上对新的3.0版作了介绍,他的演讲的幻灯片已经在网络流传,演讲视频也很快就能看到。


Angular 继续流行,新版本 v7 已发布
Angular在10月份发布了新版本v7。从早期的采用MVC架构的AngularJS 到现代的使用组件的Angular开发库,Angular成长显著,它的使用量也随着这种成长不断增加。
虽然Angular不像我们从React和Vue上看到的那样有众多狂热的粉丝,但它仍是专业项目的热门选择。许多开发人员在使用React时会感到疲劳,因为它要求工程师在管理构建pipeline的同时,做出许多依赖项和架构上的决策。
而Angular不一样,为了帮助保证代码规范化,Angular不需要开发人员作很多决定。Angular是一个高度规范的完整框架,CLI(命令行接口)管理所有构建步骤。对于专业环境的另一个好处是Angular需要TypeScript,Angular认为TypeScript对前端开发来说不仅价值巨大,而且前景美好。
注:@angular/core表示新的Angular,angular表示旧的AngularJS。


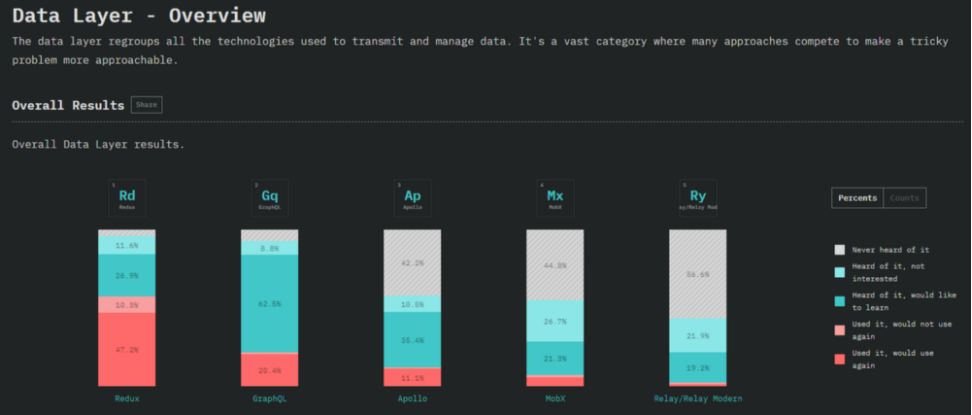
GraphQL 热度持续提升,继续挑战 REST
尽管GraphQL已经在像GitHub这样的主流公司占据了一席之地,但它并没有像某些人预测的那样迅速起飞。
根据StateofJS的调查结果,只有1/5的前端开发人员使用过GraphQL,然而令人吃惊的是,62.5%的开发人员听说过GraphQL并希望使用它。


CSS-in-JS 的应用持续增加
前端网页开发感觉已经走上了一条用JavaScript统一所有内容的道路,这在采用CSS-in-JS中得到了体现,其中样式是使用JavaScript字符串创建的。这允许我们通过导入/导出使用普通JS语法来共享样式和依赖性。它还简化了动态样式,因为CSS-in-JS组件可以将props插入其样式字符串。
下面是一个经典CSS与CSS-in-JS中对比的例子。
使用经典CSS管理动态样式,我们必须管理组件中的类名,并基于state/props对其进行更新,我们还需要一个CSS类来管理这些变量:
// Component JS file
const MyComp = ({ isActive }) => {
const className = isActive ? 'active' : 'inactive';
return <div className={className}>HI</div>
}
// CSS file
.active { color: green; }
.inactive { color: red; }
而使用CSS-in-JS,我们不再需要管理CSS类。我们只需将props传递给样式化组件,它就可以处理动态样式化。这样做代码更加清晰,并且通过允许CSS基于props管理动态样式,我们可以更清楚地分离对样式和React的关注。现在的代码读起来就像正常的React和JavaScript代码一样了:
const Header = styled.div`
color: ${({ isActive }) => isActive ? 'green' : 'red'};
`;
const MyComp = ({ isActive }} => (
<Header isActive={isActive}>HI</Header>
)
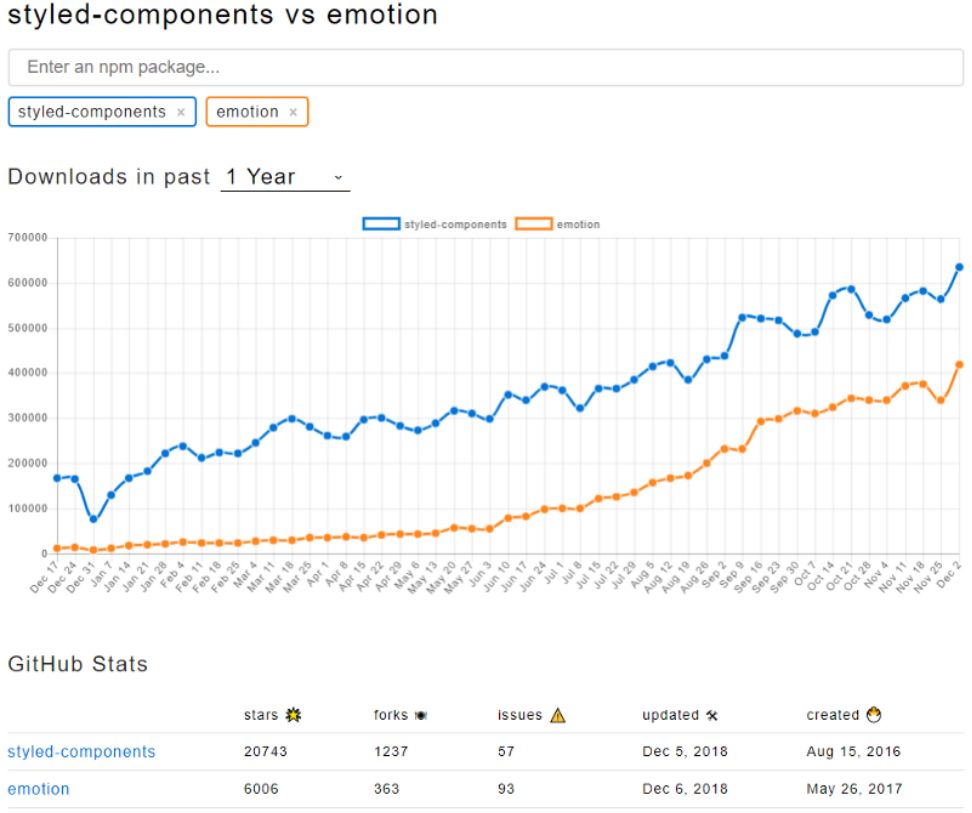
CSS-in-JS的两个主要库是styled-components和emotion。Styled-components已经存在很长时间了,并且已经得到很多的应用,Emotion正在迅速普及,因为许多开发人员发现它是首选的库。事实上,Kent C.Dodds甚至不再更新他的CSS-in-JS库(Glamorous)以支持Emotion。

Vue还在使用单文件组件时,通过将scoped属性添加到组件的style标签上,来实现对有作用域的CSS的支持,Vue将使用CSS-in-JS技术来限定样式的作用域,以便它们不会被其他组件误用。
Angular也通过“视图封装”来支持CSS作用域,这是默认打开的。

CLI 工具让开发者变得轻松
人人皆知,紧跟最新的开发库,正确地配置应用程序,以及做出正确的架构决策,这一切会让人变得精疲力竭。这种痛苦催生了CLI(命令行界面)管理工具包,保证了开发人员能将精力集中在应用程序上。
CLI工具包已经成为开发人员在2018年创建应用程序的主要方式。流行的框架包括Next.js(React的服务端渲染(SSR))、Create-React-App(客户端React)、Nuxt.js(Vue的服务端渲染(SSR))、Vue CLI(客户端Vue)、Expo CLI for React Native,当然默认地也包括Angular。

静态网站随着前端简化和性能优化不断增长
随着JavaScript的不断进化,每个人都喜欢学习最新最棒的开发库,但现在事情已经解决了,我们意识到并不是每个网站都需要一个复杂的单页应用程序(SPA)。这就导致了静态网站生成器的不断增长。
这些工具允许开发者在喜欢的库(如React或Vue)中编写代码,但是在构建期间生成静态HTML文件,允许我们立即为用户提供完全构造的页面。
静态网站很棒,因为它们是性能和简单的理想组合。通过构建时生成的HTML文件,我们可以立即向用户发送页面,而无需处理服务端渲染(SSR)或客户端渲染(CSR)代码,从而允许他们几乎立即加载网页。然后,客户端下载必要的JavaScript文件,以便马上看到页面效果。
静态网站非常适合构建个人网站或博客,但它们可以很容易地扩展到更庞大的应用上。我们已经看到了构建静态网站的流行框架的兴起,比如Gatsby, React Static和VuePress。
事实上,静态网站已经变得如此流行,以至于Gatsby实际上已经成立了一家公司,并在去年获得了风险资金以资助其开源库的开发。

无服务器架构一直是 Web 开发的流行语
随着静态网站的日益普及,我们也看到后端在不断发展以迎合这种变化。在过去几年中,无服务器架构一直是Web开发中的流行语,因为它能够将客户端和服务器端代码解耦,以较低的成本运行。
无服务器思想的实际应用是JAMStack(使用JavaScript、API和Markup构建的技术堆栈)。JAMStack建立在上一节讨论的静态网站概念之上。由于预先构建的模块化标记,它能够快速实现网页加载,并通过使用服务器端可重用的API,让静态网站在客户端成为一个动态SPA。在2018年,我们甚至看到了第一次JAMStack的编程马拉松——freeCodeCamp、Netlify和GitHub联合举办了一场现场和连线编程马拉松,允许人们在GitHub总部编写代码或与世界各地的其他开发人员协同工作。
为了理解JAMStack构建的网站在保持性能的同时可以扩展到多大规模,Quincy Larson向大家解释了freecodecamp.org网站是如何用JAM构建出来的:https://medium.com/@quincylarson。

TypeScript 将取代 JavaScript!
JavaScript因为没有静态变量而受到批评。试图纠正此问题的两个主要开发库是TypeScript和Flow,TypeScript似乎更受欢迎。
事实上,StackOverFlow的调查显示,TypeScript以67%对61.9%的评分打败了JavaScript而成为最受欢迎的开发语言。而根据State of JS的调查显示,超过80%的开发人员希望使用TypeScript或者已经很开心地使用它,而只有34%的开发人员正在使用或想要使用Flow。
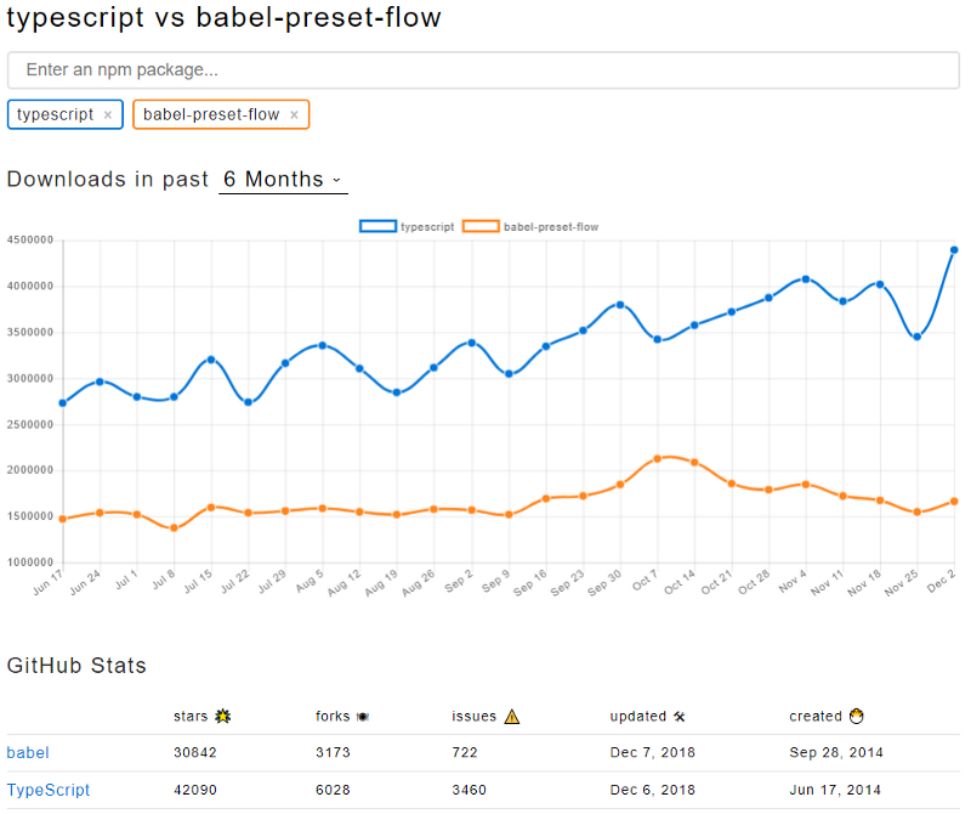
所有迹象表明,TypeScript是解决JS中静态变量问题的最好解决方案,很多人不会想用JavaScript。TypeScript的npm下载量在2018年大幅增长,而Flow的下载量则无起色。
TypeScript看起来正在从狂热的崇拜转向广泛的应用。


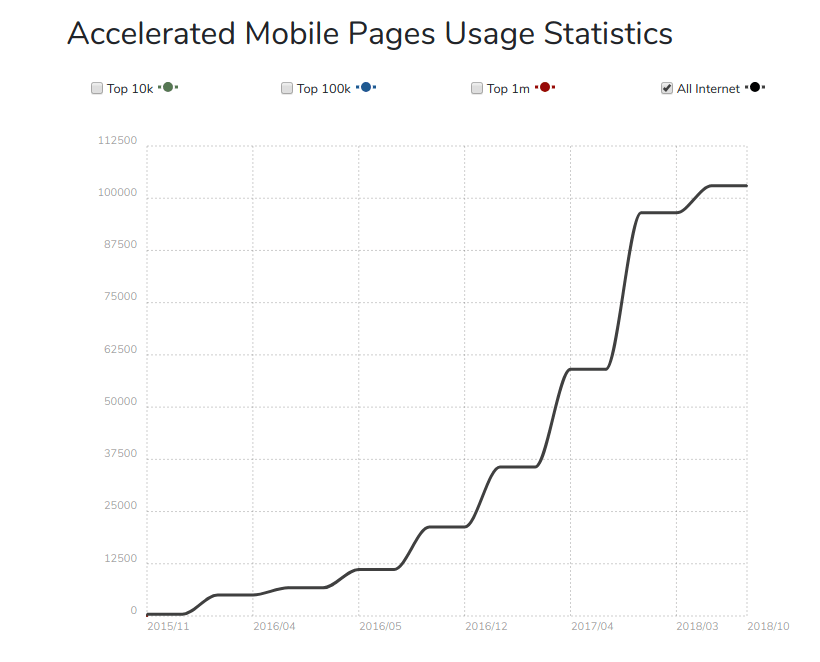
AMP(加速移动页面)实现了快速增长
AMP是专门为移动设备构建的页面,在2018年得到了大幅的增长。


Webpack4 于 2018 年初发布
Webpack 3发布后仅仅8个月,Webpack 4就面世了。

Webpack 4继续追求简单化和更快速的构建,它声称作了98%的改进。它增加了很多默认配置项,在没有插件的情况下处理更多的功能,并且不再需要启动配置文件。Webpack现在还支持WebAssembly,并允许开发者直接导入WebAssembly文件。

Babel 发布了新版本 7.0
Babel 6发布近3年后,版本7.0在2018年发布了。
Babel开发库能将符合ECMAScript6(ES6)标准的JavaScript代码向下转换成符合ES5标准,从而使我们的JavaScript代码能跨浏览器兼容。Babel在介绍新版本的文章中指出,版本7.0在如下方面作了改变:“运行更快,提供了升级工具,提供了JS配置文件,支持配置‘覆盖’,提供了更多代码压缩的选项,支持JSX片段,支持TypeScript,提供新的proposals等等!”
Babel也开始在@babel命名空间下限定其包的作用域。

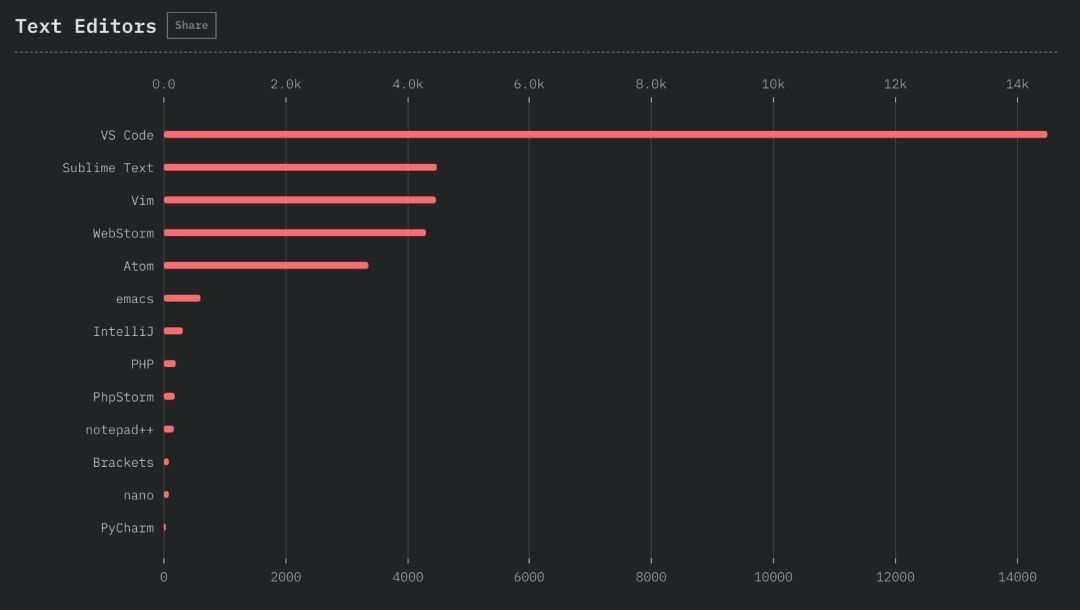
VS Code 支配文本编辑器/IDE 领地
对于追溯到Vim和emacs的开发人员来说,文本编辑器和IDE是主战场。随着Electron的诞生,基于插件的开源编辑器爆炸式增长,Atom占据了早期的市场份额。
然而,VS Code最近被证明是2018年开发人员和整体领先编辑的最佳选择。


2018 年度前端领域最具影响力的文章纵览
-
下面是2018年的一些最佳文章:
https://levelup.gitconnected.com/top-web-development-articles-of-2018-bd5c3900110b
-
Addy Osmani展示了2018年JavaScript的成本(性能)分析:
https://medium.com/@addyosmani/the-cost-of-javascript-in-2018-7d8950fbb5d4
-
从11月的React大会上我们了解React的未来:
https://reactjs.org/blog/2018/11/13/react-conf-recap.html
-
Airbnb分享他们两年来使用React Native的体验:
https://medium.com/airbnb-engineering/react-native-at-airbnb-f95aa460be1c
-
Google让我们一窥Google Photos的UI构建:
https://medium.com/google-design/google-photos-45b714dfbed1
-
Microsoft Edge决定采用Google网页浏览器Chromium的技术:
https://techcrunch.com/2018/12/06/microsoft-edge-goes-chromium-and-macos/
-
Ryan Dhal(Node创建者)分享了他在Node.js上犯的错误:
https://youtu.be/M3BM9TB-8yA

2019 年度大预测!
-
随着基础的建立和不断改进的网络体验,WebAssembly将焕发青春;
-
React继续领跑,Vue和Angular的用户持续增长;
-
CSS-in-JS取代普通CSS,成为默认的网页样式化方法;
-
原生网页组件会被开发人员再次重视;
-
性能仍是关注焦点,而PWA和代码分割将成为每个应用程序的标准;
-
PWA的采用使Web应用具备离线能力和无缝的桌面/移动体验,更接近原生App;
-
CLI工具和框架的应用将持续增长,以便开发人员集中精力在功能实现上;
-
更多的公司将采用具有统一代码库的移动解决方案,如React Native或Flutter;
-
主流容器化工具(如Docker、Kubernetes)在前端开发中将变得更加普遍;
-
GraphQL一飞冲天,将被更多的公司采用;
-
TypeScript取代标准JavaScript,成为默认选择;
-
虚拟现实通过使用诸如A-Frame、React VR和Google VR向前大步迈进。
原文:https://levelup.gitconnected.com/a-recap-of-frontend-development-in-2018-715724c9441d
本文为 CSDN 翻译,如需转载,请注明来源出处。

热 文 推 荐
☞ ofo 银行账户冻结;12306 事件嫌疑人被捕;京东刘强东放权二把手 | 极客头条
☞ 新年到,献给从一线工程师到CTO的实用指南:《2019区块链开发者报告》
☞ 年后跳槽BAT必看:10种数据结构、算法和编程课助你面试通关
print_r('点个好看吧!');
var_dump('点个好看吧!');
NSLog(@"点个好看吧!");
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!\n");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
fmt.Println("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
![]() 点击“阅读原文”,打开 CSDN App 阅读更贴心!
点击“阅读原文”,打开 CSDN App 阅读更贴心!

文章评论