(给前端大全加星标,提升前端技能)
转自:开源中国
在11月14日-16日于多伦多举办的 VueConf TO 2018 大会上,尤雨溪发表了名为 “ Vue 3.0 Updates ” 的主题演讲,对 Vue 3.0 的更新计划、方向进行了详细阐述。

可以看到,Vue 3.0 将会:
1、更快
-
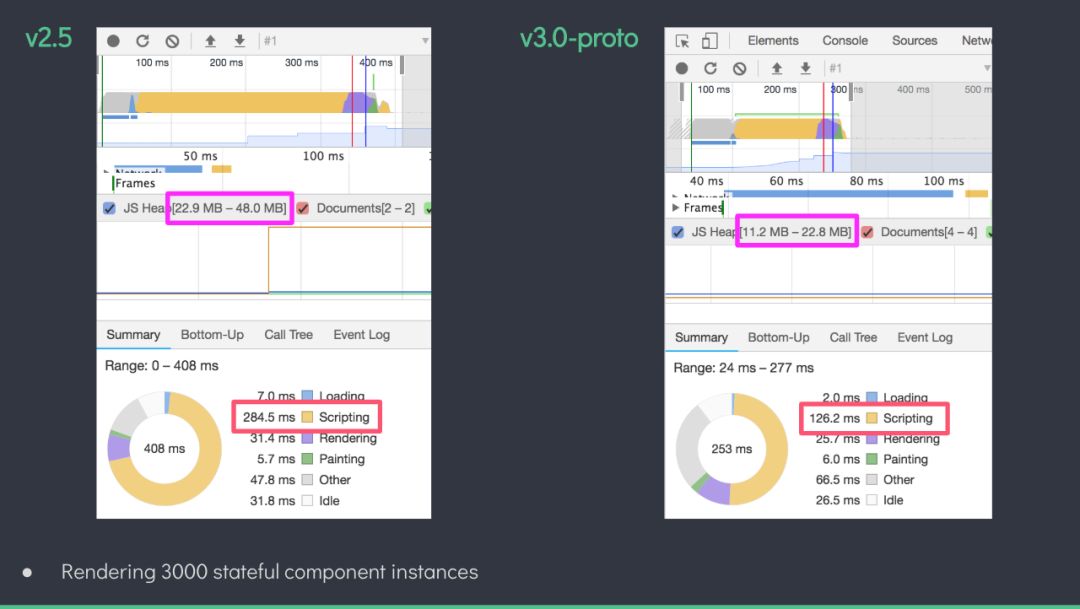
Virtual DOM 完全重写,mounting & patching 提速 100% ;
-
更多编译时(compile-time)提醒以减少 runtime 开销;
-
基于 Proxy 观察者机制以满足全语言覆盖及更好的性能;
-
放弃 Object.defineProperty ,使用更快的原生 Proxy ;
-
组件实例初始化速度提高 100% ;
-
提速一倍/内存使用降低一半。

2、更小
-
Tree-shaking 更友好;
-
新的 core runtime: ~10kb gzipped

3、更易维护
-
Flow -> TypeScript
-
Decoupled Packages(解耦包)
-
编译器重写

4、更易于原生
-
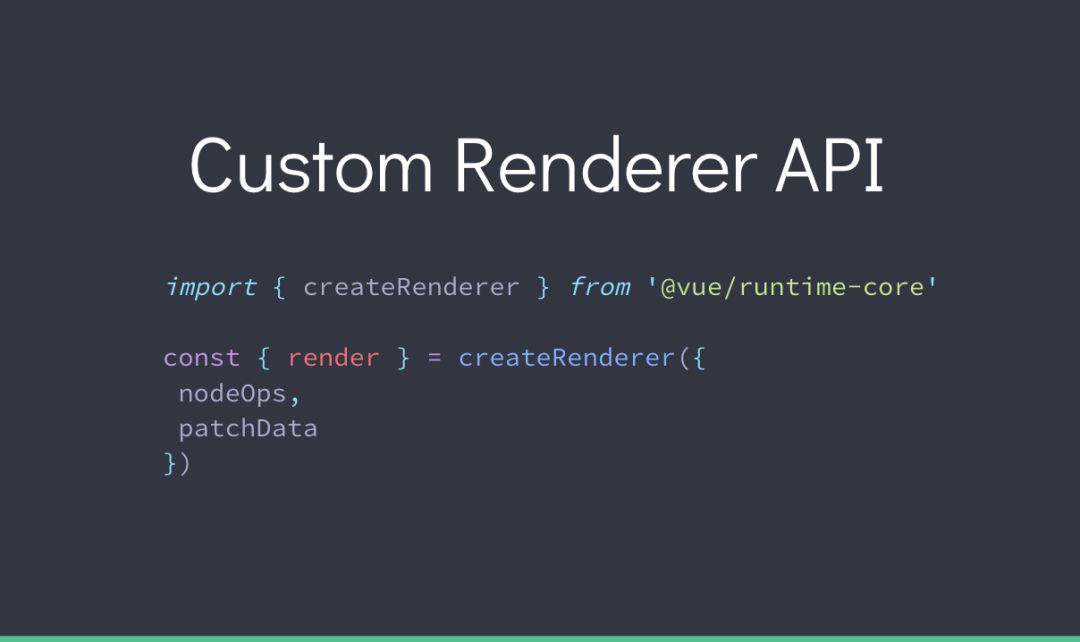
自定义 Renderer API

5、让开发者更轻松
-
Exposed reactivity API
-
轻松识别组件重新渲染的原因
-
改进 TypeScript 以支持 w/TSX
-
改进警告追踪
-
Experimental Hooks API
-
Experimental Time Slicing Support
-
支持 IE11

推荐阅读
(点击标题可跳转阅读)
觉得本文对你有帮助?请分享给更多人
关注「前端大全」加星标,提升前端技能

文章评论