
随着移动应用的需求越来越大,许多企业开始将焦点转移到移动应用的开发上。通过引入新技术、新平台和新框架,移动应用开发者能够创建划时代的移动应用。

近年来,跨平台应用开发非常流行,通过跨平台的应用开发者编写一份代码就能同时为 Android、iOS、Windows 等多个平台同时开发应用程序。
在众多的开发利器中,React Native 是著名的跨平台移动应用开发工具之一,它是由 Facebook 开发的,且是目前的最为活跃的开发者社区之一。
不过 Google 在 2017 年的 Google I/O 开发者大会上发布了他们自己的软件开发工具(SDK):Flutter。今天,我们就来比较一下这两个框架。

Flutter 是什么?
Flutter 的设计目标是在 iOS 和 Android 系统上创建高质量界面,它是 Google 的移动开发框架。同时,它也是免费的开源工具,能和现有代码共同使用,甚至在最近越来越受欢迎。
Flutter 的优势在于:
-
快速开发
Flutter 拥有热加载功能,只需几毫秒就能运行应用程序。它的自定义窗体功能也可以用来创建原生界面。
-
表述式、灵活的设计
快速交付的功能着重于原生的最终用户体验。多层的架构可以实现完全的定制化,从而得以实现灵活的设计和快速的渲染。
-
原生性能
窗体覆盖了所有基本的平台之间的差异,同时拥有滚动、导航、图标和字体等功能,同时为 iOS 和 Android 提供了完整的原生性能。

React
React 是个 JavaScript 库,其具有高效、灵活的特性,而且使用声明式来编写用户界面。开发者可以通过小型、独立的代码片段(所谓的“组件”)来构成复杂的 UI。

React 的功能
-
组件——能帮你在大型项目中维护代码。React 的核心就是组件。
-
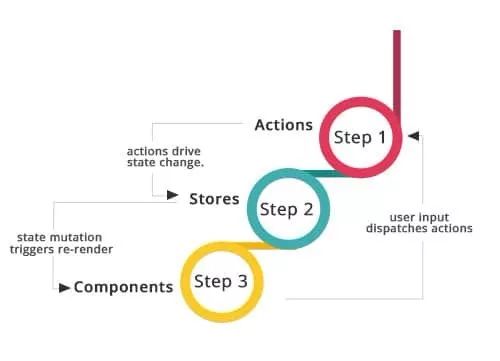
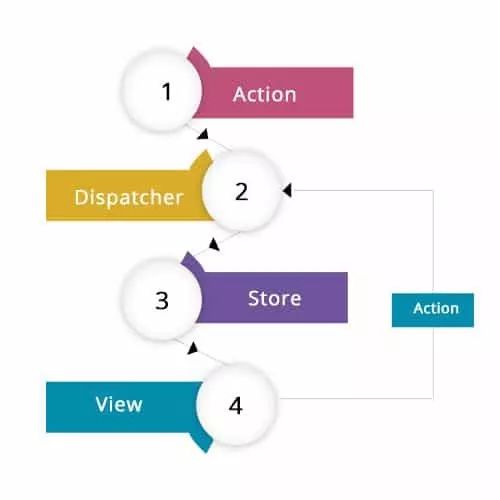
单向数据流和 Flux——React 利用 Flux 实现了单向数据流,这是一种应用程序架构,能保证数据流是单向的。

Flutter 和 React Native 的比较


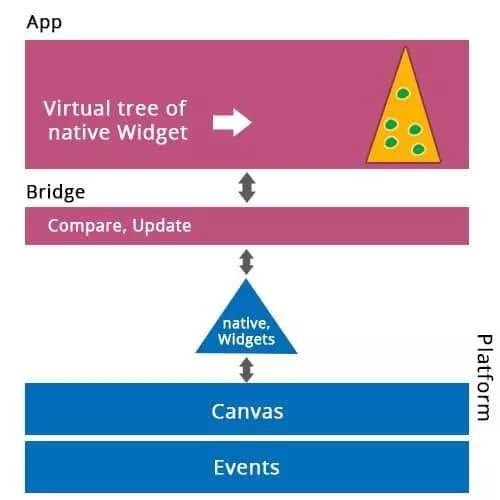
Flutter 架构


React Native 架构


React Native 的社区支持
React Native 由 Facebook 于 2013 年开发。最常见的问题的解决方案都列在了 React Native 的开发文档和指南中。社区论坛中还有许多开发者,对用户每天遇到的问题做出了关键的贡献,并辅助用户解决这些问题。
通过阅读贡献者手册,查阅 Roadmap,分析其他人的工作,你也可以为社区做出贡献。你也可以寻找在社区中被询问次数最多的、最流行的功能。

Flutter 的社区支持
Flutter 文档足够让你开始进行应用程序开发了。
Flutter Gallery 在其网站上演时了所有 Flutter 组件,你也可以参照 Flutter 的 GitHub 中的实现。
Flutter 的网络不像 React Native 那么强大。但是,Google 的 Flutter 团队提供的帮助非常好。
他们提供了许多方法让你提交问题。

技术栈
React Native 是个 JavaScript 库,而 Flutter 是个 SDK,使用的是完全不同的编程语言 Dart。

JavaScript
JavaScript 最初的创建目的只是 Web 开发,但现在已经有了大量的其他函数库,已经变得非常庞大,很少有地方没有它的身影。
React Native 将动态的 JavaScript 代码在运行时编译成原生视图。其余的代码运行在应用程序内部封装的虚拟机内。


Dart
Dart 是个通用语言,由 Google 开发。它可以用来构建网站、服务器、移动应用,也能用于物联网设备。
Dart 受到了许多语言的影响。最强的影响来自 Java。Java 程序员可以很容易注意到两者之间的相似性。
Dart 是个面向对象的编程语言,支持抽象、封装、继承、多态等。
Dart 程序可以在以下两种模式下运行:
-
检查模式
这种模式会启用动态类型和断言。如果代码中提供了静态类型,就可以打开类型断言。在开发和测试阶段建议使用检查模式,有助于捕捉代码中类型不匹配的错误。
-
生产模式
这是所有 Dart 程序的默认模式。它能让程序运行得更快。
尽管 Dart 提供了很多社区支持,但它仍然比不过 JavaScript 等其他主流语言,因此连知道 Dart 的人都很少。

Flutter 的框架使用函数式反应式编程,它受到了 React 的启发。
虽然 Flutter 是用 Dart 写的,但它借鉴了 React 最好的功能,帮助开发者建立漂亮、跨平台的移动应用。

React Native 的用户界面
使用 React Native 的体验很像使用不带 CSS 框架的 HTML。
与 Flutter 应用不同,使用 React Native 时,必须使用一些第三方库,因为 React Native 本身不提供UI组件
我们需要使用如 React Native、React Native Material Design、Shoutem 和其他 UI 库。

Flutter 的用户界面
Flutter 有自己的 UI 组件,其引擎能将组件渲染到 Android 和 iOS 平台上。大多数组件都符合 Material Design 的标准。
Flutter 内置的组件可以用来开发应用程序的界面。这些组件叫做窗体(widget)。这里我们只需选择正确的窗体并传递正确的属性,就能获得需要的界面。
Flutter 中的每个窗体都由自己的属性,可以嵌套在其他组件中。窗体也能调用父组件的属性。
在 React Native 中,使用原生模块和用户界面组件只需桥接就可以。但在 Flutter 中无法这样做,因为 Flutter 有自己的渲染引擎。
这里是 Flutter 窗体(https://flutter.io/widgets/)的一些例子。

React Native 中的样式
React Native 中的样式用 JavaScript 定义。所有 React Native 的核心组件都支持一个名为 style 的属性。
样式名称和值和 Web 上的 CSS 很相似。
唯一的区别就是,在 React Native 中的样式名称是用大小写混合的。所以要定义背景色,需要使用 backgroundColor,而不是 background-color。

Flutter 中的样式
Flutter 中的样式用法跟 React Native 不太一样。下面这段 React Native 代码定义了字体样式和其他文本属性,都由 CSS 处理。
var container = new Container( // grey box
child: new Text(
"Lorem ipsum",
style: new TextStyle(
fontSize: 24.0
fontWeight: FontWeight.w900,
fontFamily: "Georgia",
),
),
width: 320.0,
height: 240.0,
color: Colors.grey[300],
);
如果用 Flutter 实现同一段代码,将会是这样:
import React, { Component } from 'react';
import { AppRegistry, StyleSheet, Text, View } from 'react-native';
export default class LotsOfStyles extends Component {
render() {
return (
<View style={styles.greybox}>
<Text>Lorem Ipsum</Text>
</View>
);
}
}
const styles = StyleSheet.create({
greybox: {
backgroundColor: #e0e0e0,
width: 320px;
height: 240px;
font: 900 24px Georgia;
}
})
// skip this line if using Create React Native App
AppRegistry.registerComponent('AwesomeProject', () => LotsOfStyles);

Flutter 的优点和缺点
我们来更仔细低看看它的优缺点。
使用 Flutter 的五个优点
-
写代码更快
Flutter 意味着更快、更动态的移动应用开发。代码中的改变可以立即在应用程序中看到,这就是所谓的热加载,只需花几毫秒,能帮助开发者更快地添加功能、修复 Bug 和试验各种新东西。
热加载也十分适合开发者和设计师之间的合作,可以试验各种应用程序的外观并立即看到效果。
换句话说,Flutter 可以让设计师和测试者一起与开发者在 UI 上工作。
绝大多数代码变更都可以热加载。但有一些变更需要重新启动应用,这些是热加载的限制。
相比之下,在原生应用程序开发时,整个项目需要重新构建,这需要花很长时间,有时甚至会花上几分钟。
-
一段代码,两个平台
开发者只需写一次代码,就能在 Android 和 iOS 两个平台上运行。
Flutter 并不依赖于平台,因为它有自己的窗体和设计,所以你可以在两个平台上拥有同样的应用。当然,需要时你也可以做出不同的应用。
-
更少的测试
两个平台同样的应用意味着需要的测试更少。QA 过程可以更快,因为只需要测试一份代码。开发者只需要编写一份测试代码。
QA 专员的工作也会变少,因为他们只需要测试一个应用。如果不同平台上的应用有差异,那么这些差异需要在各自的平台上测试。
-
招用户喜欢的设计
Flutter 的设计方式使得开发者很容易创建自己的窗体,或定制已有的窗体。你可以浏览许多 Flutter 窗体的例子(https://flutter.io/widgets/)、Material Design 的例子(https://flutter.io/widgets/material/)和 Cuptertino 窗体的例子(https://flutter.io/widgets/cupertino/)。
-
旧设备上也有同样的应用界面
即使在旧版本的 Android 和 iOS 平台上,应用的外观也是一样的。适配旧设备不需要额外的工作。Flutter 能在 Android Jelly Bean 之后的版本和 iOS 8 之后的版本上运行。
缺点
-
Flutter 依然是 Beta 状态
在 2018 年 4 月,Flutter 发布了 beta 2 版。Flutter 团队还没有发布稳定版本。
“我们仍然在尝试将 API 稳定下来,同时根据用户的反馈对系统的各个部分进行改进。一些关键功能还无法用于大范围的应用。”Flutter 官网如是说。
这就是说,以后还会有更多的改变和改进。
-
库和支持
很不错,但用于原生开发还略显不足。
Flutter 很优秀,有许多函数库提供了很多功能。
但是,Flutter 依然很年轻,因此不一定能在函数库中找到所有需要的功能。也就是说,开发者需要自行创建这些功能,有可能会花很多时间。
-
持续集成的支持
因为 Flutter 依然是 Beta 状态,它还没有受到 Travis、Jenkins 等 CI 平台的广泛支持。
为了实现自动构建、自动测试和自动部署,开发团队必须开发并维护自己的脚本。

React Native 的问题
React Native 也只需要一份代码(JavaScript)。它的视图组件在 iOS 和 Android 中的行为不一样。
尽管 React Native 有大量的社区支持,为我们提供了许多优秀的插件和库,但这也意味着这些库可能会和已有项目冲突。

Flutter 的问题
如果你习惯了 JSX 环境,Fluttter 的 UI 代码看上去有点无聊,而且在 UI 变得复杂之后代码的可读性也会变差。
与 React Native 相比,Flutter 的资源似乎并不多。主要原因就是 Flutter 的基础还没有 React Native 那么稳定。但作为 Beta 版,Flutter 的资源已经有了巨大的成长。

结论
React Native 和 Flutter 都有自己的优缺点。React Native 有更多的社区支持,Flutter 依然很年轻,而 React Native 已经铺好了路。
Flutter 看上去很吸引人,但还需要一些改进,还需要一些时间才能展示出潜力。
原文:https://medium.com/@surendervikram/flutter-vs-react-native-best-cross-platform-app-development-tool-16163e22618b
作者:Surender Vikram Singh,技术专家、企业家,有15年的全球开发经验。
译者:弯月,责编:屠敏
推荐阅读:


文章评论