

几个月前,我决定从 DevOps 转投使用 JavaScript 进行 Web 开发。起初我打算继续使用 Emacs 编辑器,但是相比于 Python,它对 JavaScript 的支持很差劲。我浪费了至少一天的时间配置 Emacs,以便支持 JavaScript 中的代码补全和语法检查功能。就在此时,我读到了一篇博客,其作者放弃了使用十年之久的 Emacs,而选择使用仅仅接触了一周的 VSCode。因为我自己使用 Emacs 的时间也有十年之久,这篇博客的标题给我的印象极其深刻。于是我决定全心全意投身 VSCode。
我立刻惊讶地发现 VSCode 对 JavaScript 语言、库和 Web 环境的支持都很好。所有关于 react 、Vue.js、Electron 的教程都推荐使用 VSCode。VSCode 的语言支持非常棒,我怀疑没有其他编辑器能够在这方面与之媲美。但同时,我立刻发现了一个非常重要的痛点。Emacs 的键绑定随处可用,比如 shell、浏览器,等等。在 OS X 上,Karabiner 会自动映射那些绑定,这在 GNOME 的 linux 笔记本电脑上是一个顶级功能。VSCode会不断地意外关闭编辑器,或者需要多次使用命令删除缓冲区中的文本。以下是其常用的一些命令:
-
M-f 前进
-
M-b 后退
-
C-w 剪切文本
-
M-w 复制文本
-
C-空格 开始选择
-
C-a 移动到行首
-
C-e 移动到行末
-
M-a 段落回退
-
M-e 段落前进
-
C-s 向前搜索
-
C-j 更改缓冲区
我发现一个用于 VSCode 的 Emacs 插件,但它只支持部分命令,并且引入了一些烦人的 Bug,这使得插件带来的麻烦比它的价值更多。
于是我彻底放弃了 Emacs 插件并尝试适应 VSCode。起初它的确有用,但很快就遇到了障碍。作为开发人员,我们需要做很多与项目相关的事情,例如:
-
使用 Git
-
重命名文件,并移动它们
-
维护个人的待办事项,把错误信息和排除故障的方法记录到个人日志中
-
执行 shell 命令
-
用 markdown、ReST、asciidoc 来编写文档
尽管 VSCode 对这些功能有一定程度的支持,但我发现这些领域的 VSCode 插件仍然很匮乏。例如,我发现与 Emacs 的 Projectile 相比,Project Manager 与它的差距非常大。尽管自从我几个月前使用它以来,Project Manager 插件已经有了显着的改进。与 Emacs 的 Git 界面相比,VSCode 的 Git 插件也显得很苍白。
有些疯狂的人在 Emacs 中运行终端,而我并没有那样做。我喜欢使用键绑定(M-j),用于在终端中的字符和行模式之间切换。VS Code 的终端尚可。
我使用 Emacs dired 模式来操作文件和目录,它非常好用。
除了 magit、projectile、dired 之外,emacs 的 ivy 框架也很棒,非常值得一用。
因此,尽管我主要使用 VSCode 来编写 JavaScript 代码,但我仍然发现自己有30-50%的时间在使用 Emacs。VSCode 中的键绑定与我的其他工具之间并不匹配,这让我束手束脚。
到目前为止,我已经谈了很多 Emacs 拥有但在 VSCode 中并不具备的功能。VSCode 团队拥有广泛的开发人员资源,那么它能够实现出比 Emacs 更好的功能吗?不排除这种可能,如果他们做到了我将会无比惊讶。
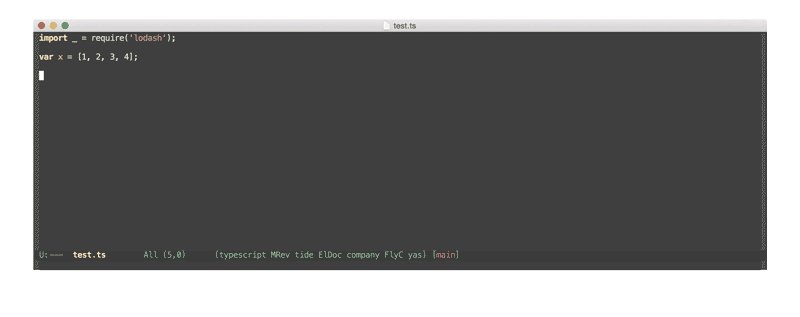
使用了 VSCode 一个月后,我决定重新使用 Emacs 的 JavaScript 版本。我了解到神奇的Tide 模式,我花了大约一天的时间熟悉它并对其充满好感。虽然它无法和 VSCode 相提并论,但它提供了足够的功能来方便开发者编写 JavaScript 代码。
Tide 模式提供的功能有:
-
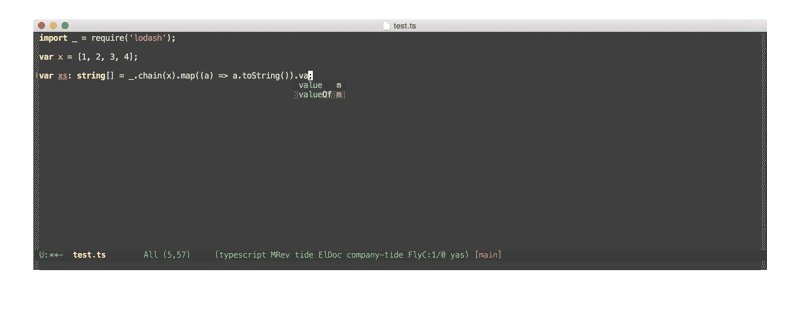
代码自动补全
-
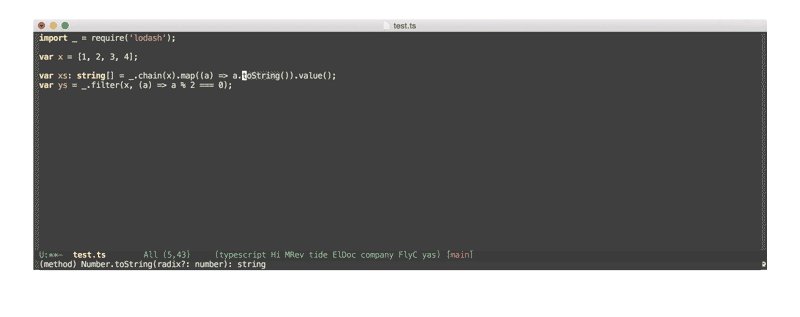
错误检测
-
语法检查
-
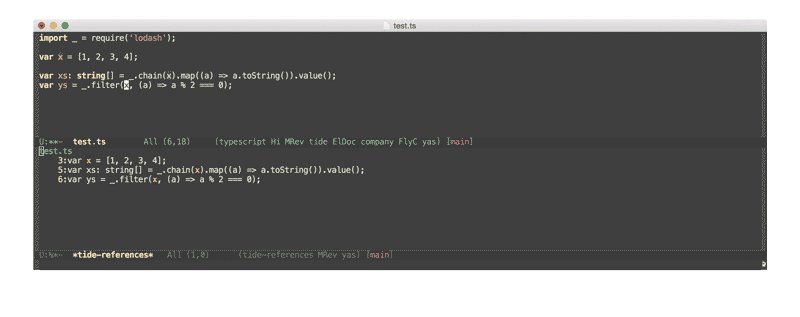
文件点
-
基本的重构
使用 Tide 模式的一些注意事项:

-
你必须将 jsconfig.json(对于 JavaScript)或 tsconfig.json(对于 TypeScript)放入项目才能使用它。
-
你必须将 typescript 安装到项目中才能以最佳方式工作。因为它需要利用 TypeScript附带的 tsserver 功能。请注意,它不需要项目依赖项。你可以通过执行指令 `npm install typescript` 来安装它。
-
我正在使用 Emacs 26, 我不知道它相比 Emacs 25 有哪些优点。
-
我没有找到一个在常规 .js 扩展名的文件中完全支持 JSX 的好方法。到目前为止,我只是简单地将包含 JSX 的文件命名为 .jsx,以使 web 模式和Tide 模式正常工作。
我相信 TypeScript 附带的 tsserver 是由制作 VSCode 的同一团队开发的。我打算用 Emacs 来代替 VSCode 也是源于其开发团队。
VSCode 是一个出色的 IDE,我建议软件开发新人使用它。但是对于我来说,有了 Emacs 出色的 Tide 模式,我是不再需要 VSCode 了。如果你想使用 Emacs,可以参考我为 JavaScript 做的 emacs 配置。
在以下方面我还没有找到一个好的解决方案,我希望听到读者的意见。
-
调试,我仍然使用 VSCode 但是也了解了 ndb,不知道是否有必要替换。
-
HTML 元素与 CSS 属性,我最喜欢的一个 VSCode 功能是它支持 CSS 和 HTML 内联文档,但我对这些技术的细节没有深入研究。
-
在 Emacs 中浏览 Mozilla、CSS 文档,关于此是否有好的解决方案?iirc helm-dash 提供了一些有用的东西,但我还没有认真研究它。
-
Flow 的自动补全和错误检测,我不使用 flow,但我非常想为 Ledger 的桌面应用程序做贡献,而它使用 Flow,因此我不得不学习 Flow。
非常感谢 Anantha Kumaran 提供的 Tide 模式,否则,我仍然被困在 VSCode 中。
原文:https://hotair.tech/blog/goodbye-vscode/
作者简介:Bryan Willson Berry,是一名专业软件工程师,目前住在泰国曼谷。对金融和软件技术着迷,特别是区块链技术对全球金融体系的潜在破坏性影响。
译者:安翔,责编:屠敏


文章评论