
如果可以将白板上手绘的设计立即反映在浏览器中,那会怎样?如果我们能够做到这一点,在设计头脑风暴结束时,我们就可以拥有一个已经由设计师、开发人员甚至客户验证过的现成原型,这将为网站和应用程序开发省不少时间。现在,微软已经借助 AI 做到了这一点,同时他们还将这个项目在 Github 上开源了。
Sketch2Code 是一个基于 Web 的解决方案,使用 AI 将手绘的用户界面草图转换为可用的 HTML 代码。Sketch2Code 由微软和 Kabel、Spike Techniques 合作开发。读者可以在 GitHub 上找到与 Sketch2Code 相关的代码、解决方案开发过程和其他详细信息。
Sketch2Code 项目地址:https://github.com/Microsoft/ailab/tree/master/Sketch2Code
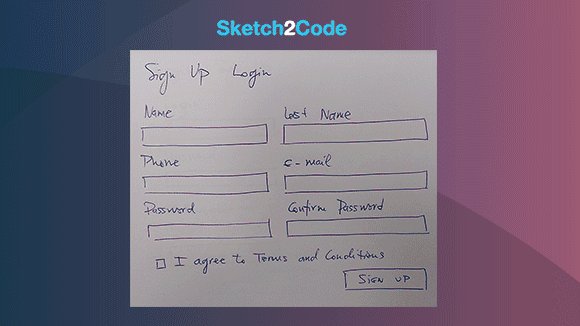
下图演示了利用 Sketch2Code 将手绘草图转换成代码的操作过程。在微软官方网站上可以做更多尝试:https://sketch2code.azurewebsites.net/

让我们来看看使用 Sketch2Code 将手绘草图转换成 HTML 代码的过程:
-
用户将图片上传到网站上。
-
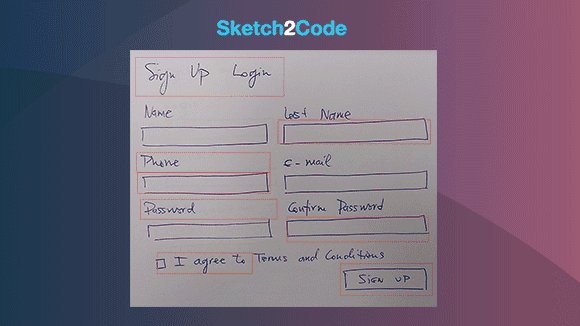
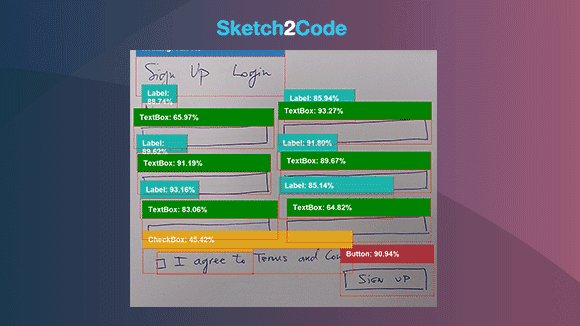
自定义视觉模型预测在图像中出现的 HTML 元素,并将它们的位置标出来。
-
手写文本识别服务读取预测元素中的文本。
-
布局算法根据预测元素的边框空间信息生成网格结构。
-
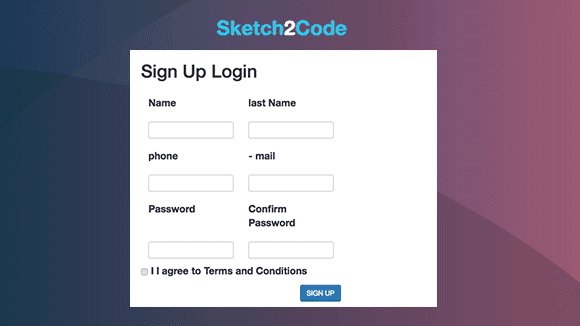
HTML 生成引擎使用上述信息来生成 HTML 代码。
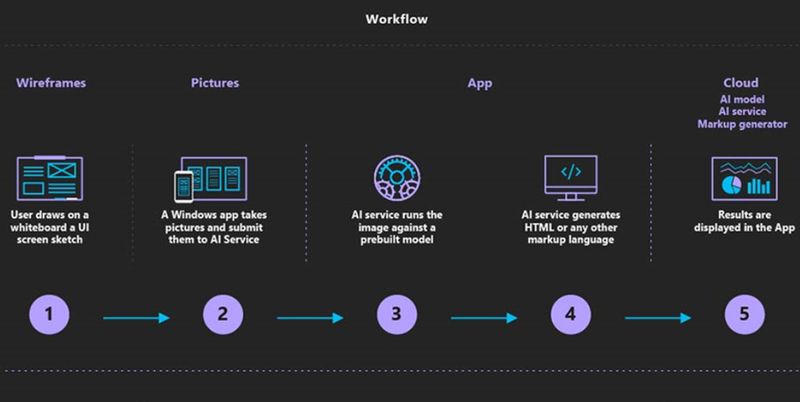
工作流程如下所示:

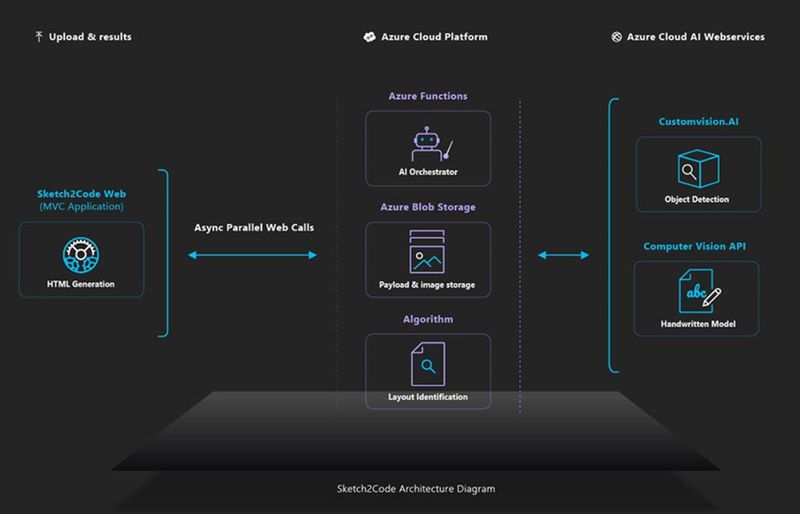
Sketch2Code 使用了以下组件:
-
微软自定义视觉模型(Custom Vision):这个模型是基于不同的手绘稿的图象训练得出的,并标记了与常见 HTML 元素(如文本框、按钮、图像等)相关的信息。
-
微软计算机视觉服务:用于识别设计元素中的文本。
-
Azure Blob Storage:保存与 HTML 生成过程的每个步骤相关的信息,包括原始图像、预测结果、布局和分组信息等。
-
Azure Function:它作为后端入口点,通过与其他服务发生交互来协调生成过程。
-
Azure Website:用户界面前端,用户可以在这里上载设计图,并查看生成的 HTML。
以上组件通过如下架构组合在一起:

是不是感觉跃跃欲试?
你可以在这里找到 Sketch2Code 的开源代码:
https://github.com/Microsoft/ailab/tree/master/Sketch2Code
也可以在这里对 Sketch2Code 的实际效果进行验证:https://sketch2code.azurewebsites.net/
参考链接:
https://blogs.technet.microsoft.com/machinelearning/2018/08/30/turn-whiteboard-ux-sketches-into-working-html-in-seconds-introducing-sketch2code/
http://www.alphr.com/microsoft/1009840/microsofts-ai-sketch2code-builds-websites
前端技术发展日新月异,可还是会有面对大型应用的大家各自为战的困扰。想知道前端最新趋势,可以关注 QCon 全球软件开发大会,从实践中积累的前端架构经验,典型的前端框架应用经验,新型框架与设计思路三个方面探索前端研发之路。大会9 折报名中,立减 680 元。有任何问题欢迎咨询票务经理 Hanna,电话:010-84782011,微信:qcon-0410。


文章评论