
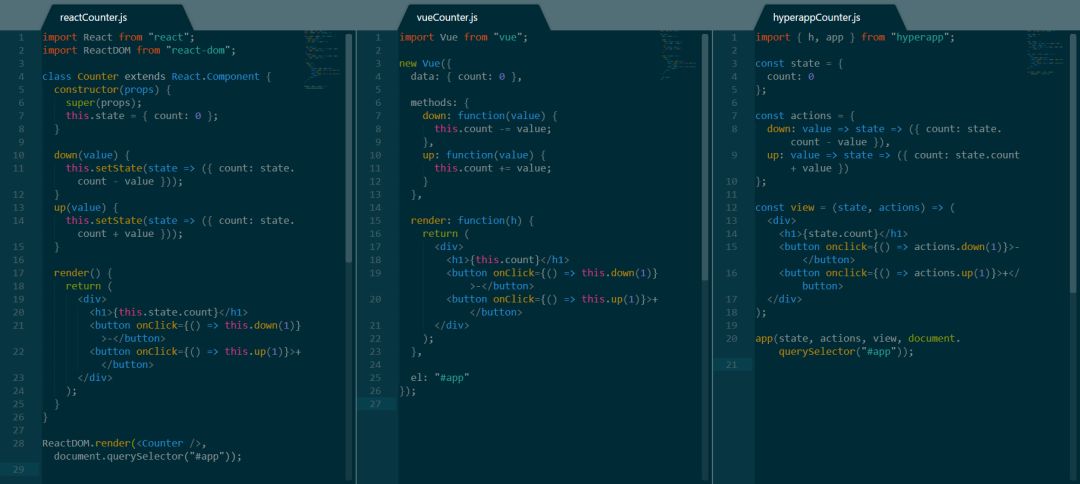
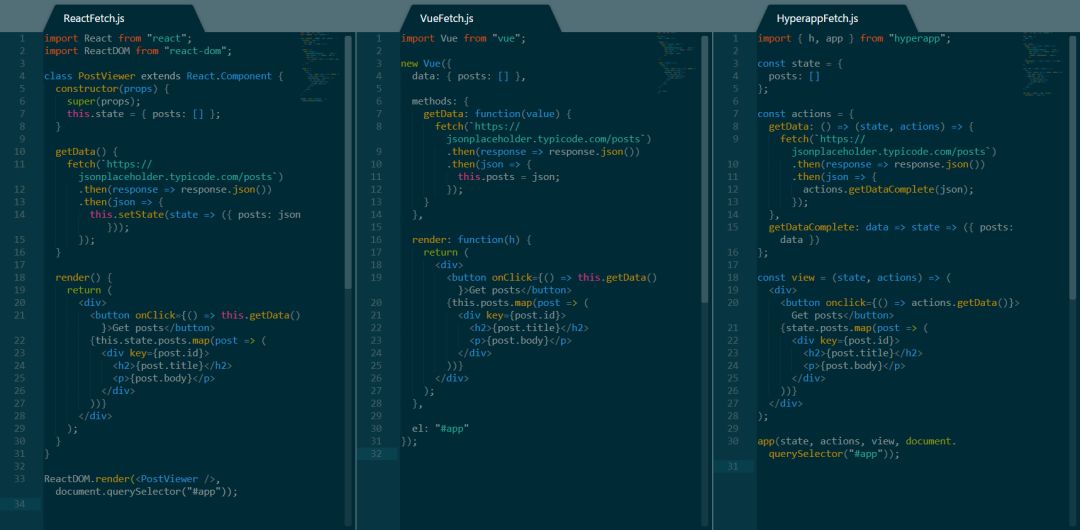
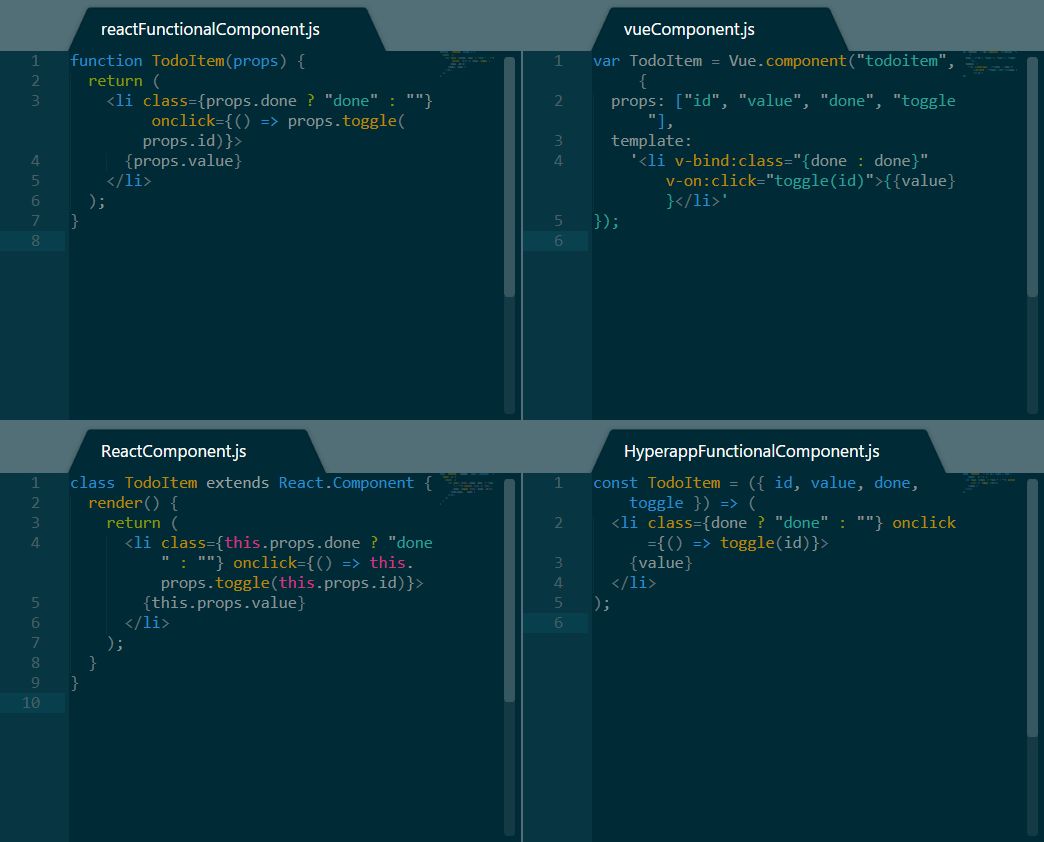
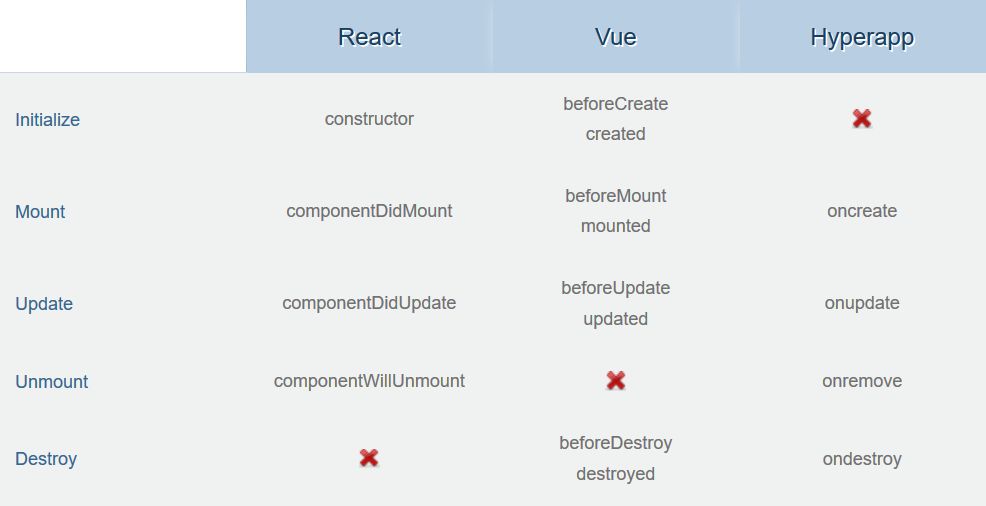
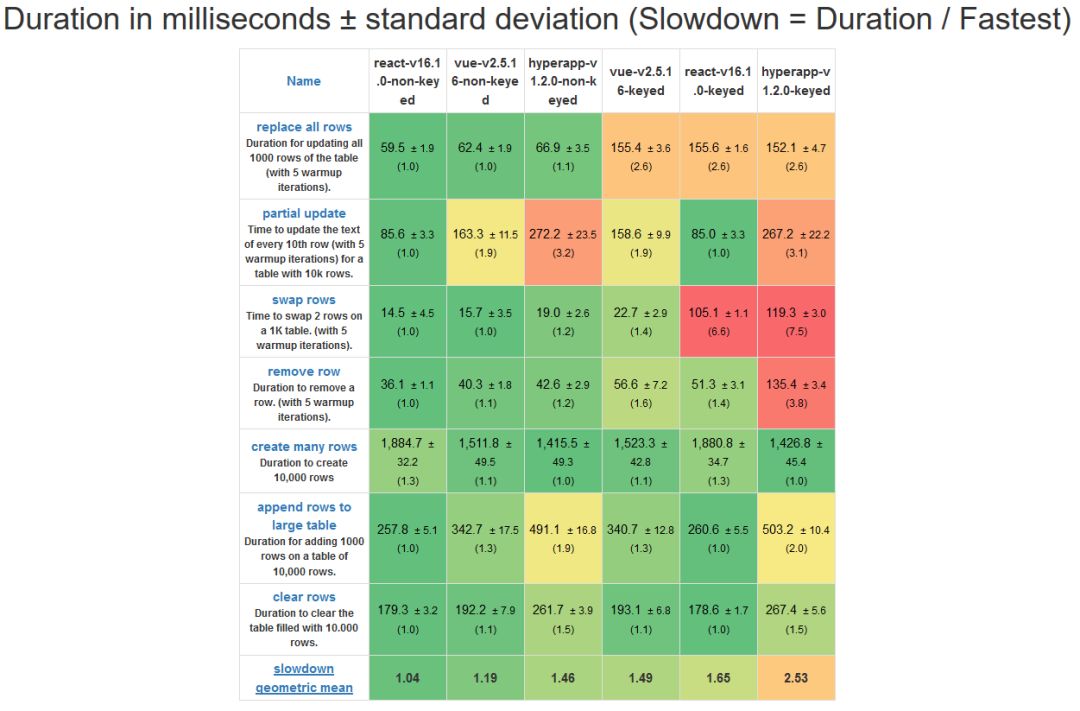
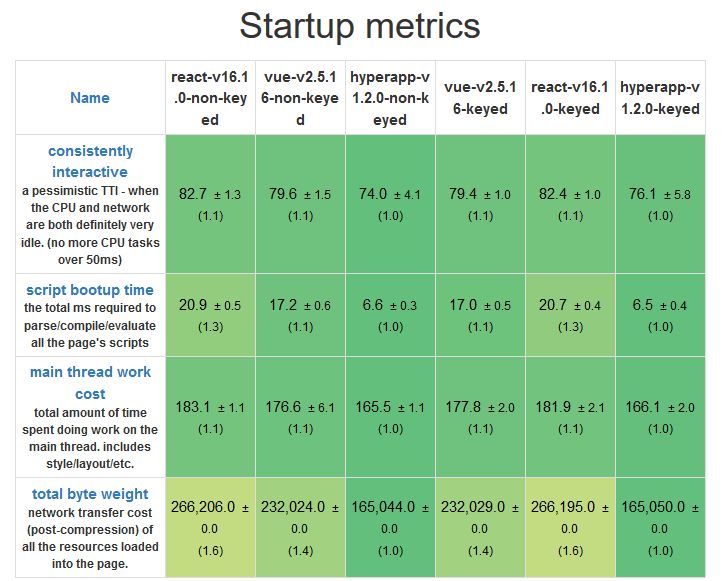
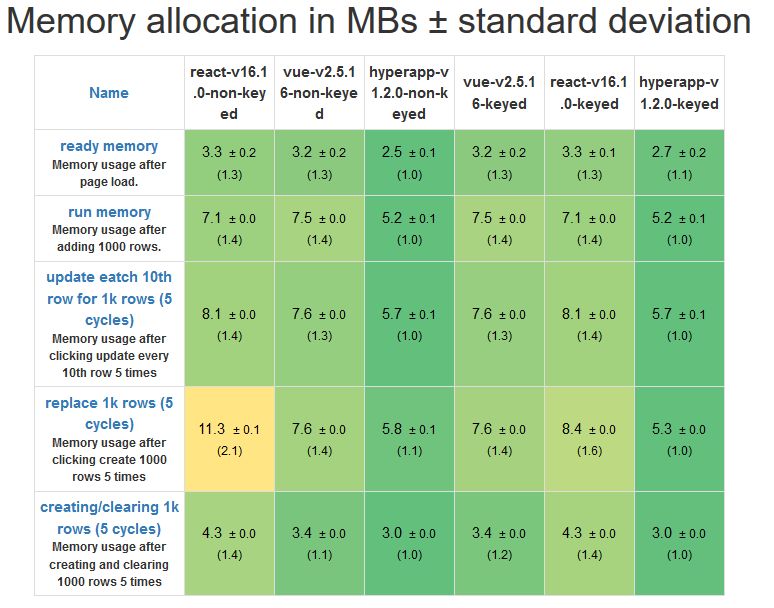
在我的上一篇文章中[1],我试图解释为什么我认为 Hyperapp[2] 是一个 React[3] 或 Vue[4] 的可用替代品,原因是,我发现它易于起步。许多人批评这篇文章,认为它自以为是,并没有给其它框架一个展示自己的机会。因此,在这篇文章中,我将尽可能客观的通过提供一些最小化的例子来比较这三个框架,以展示它们的能力。 耳熟能详的计时器例子 计时器可能是响应式编程中最常用的例子之一,极其易于理解: 下述代码是上述所有三个框架的实现: 使用 React、Vue 和 Hyperapp 实现的计数器 这里或许会有很多要做的事情,特别是当你并不熟悉其中的一个或多个步骤的时候,因此,我们来一步一步解构这些代码: 计数器案例对比意见 同时比较所有的三个框架,Hyperapp 需要最少的代码来实现计数器,并且它是唯一一个使用函数范式的框架。然而,Vue 的代码在绝对长度上似乎更短一些,元素选择器的挂载方式是一个很好的增强。React 的代码看起来最多,但是并不意味着代码不好理解。 使用异步代码 偶尔你可能需要处理异步代码。最常见的异步操作之一是发送请求给一个 API。为了这个例子的目的,我将使用一个[占位 API] 以及一些假数据来渲染一个文章列表。必须做的事情如下: 从一个 RESTFul API 抓取数据 让我们分解上面的代码,并比较三个框架: 异步代码对比意见 无论你选择哪种框架,异步操作都非常简单。在应用异步操作时, Hyperapp 可能会迫使你去遵循编写更加函数化和模块化的代码的方式。但是另外两个框架也确实可以做到这一点,并且在这一方面给你提供更多的选择。 To-Do 列表组件案例 在响应式编程中,最出名的例子可能是使用每一个框架里来实现 To-Do 列表。我不打算在这里实现整个部分,我只实现一个无状态的组件,来展示三个框架如何创建更小的可复用的块来协助构建应用程序。 示例 TodoItem 实现 上面的图片展示了每一个框架一个例子,并为 React 提供了一个额外的例子。接下来是我们从它们四个中看到的: To-Do 列表项目对比意见 Vue 需要花费一些时间来熟悉,因为它的模板和其它两个框架有一些不同。React 非常的灵活,支持多种不同的方法来创建组件,而 HyperApp 保持一切简单,并提供与 React 的兼容性,以免你希望在某些时刻进行切换。 生命周期方法比较 另一个关键对比是组件的生命周期事件,每一个框架允许你根据你的需要来订阅和处理事件。下面是我根据各框架的 API 参考手册创建的表格: 生命周期方式比较 生命周期对比意见 总的来说,每个框架都提供了生命周期组件,它们帮助你处理组件生命周期中的许多事情。这三个框架都为它们的生命周期提供了钩子,其之间的细微差别,可能源自于实现和方案上的根本差异。通过提供更细粒度的时间处理,Vue 可以更进一步的允许你在开始或结束之后处理生命周期事件。 性能比较 除了易用性和编码技术以外,性能也是大多数开发人员考虑的关键因素,尤其是在进行更复杂的应用程序时。js-framework-benchmark[5] 是一个很好的用于比较框架的工具,所以让我们看看每一组测评数据数组都说了些什么: 测评操作表 启动测试 内存分配测试 性能对比意见 如果性能是一个问题,你应该考虑你正在使用什么样的应用程序以及你的需求是什么。看起来 Vue 和 React 用于更复杂的应用程序更好,而 Hyperapp 更适合于更小的应用程序、更少的数据处理和需要快速启动的应用程序,以及需要在低端硬件上工作的应用程序。 但是,要记住,这些测试远不能代表一般场景,所以在现实场景中可能会看到不同的结果。 额外备注 比较 React、Vue 和 Hyperapp 可能像在许多方面比较苹果、橘子。关于这些框架还有一些其它的考虑,它们可以帮助你决定使用另一个框架。 结论 我认为如果你已经阅读了这么多,你已经知道哪种工具更适合你的需求。毕竟,这不是讨论哪一个更好,而是讨论哪一个更适合每种情况。总而言之: 作者简介: 喜欢编码的 Web 开发者,“30 秒编码” ( https://30secondsofcode.org/ )和 mini.css 框架( http://minicss.org ) 的创建者。 via: https://hackernoon.com/javascript-framework-comparison-with-examples-react-vue-hyperapp-97f064fb468d 作者:Angelos Chalaris [13] 本文由 LCTT 原创编译,Linux中国 荣誉推出
https://hackernoon.com/javascript-framework-comparison-with-examples-react-vue-hyperapp-97f064fb468d
作者 | Angelos Chalaris
译者 | Bestony (bestony) ???共计翻译:21 篇 贡献时间:969 天count 保持对计数器的追踪。count 变量的值。count 变量,并将其呈现给用户。count 变量。
import 语句Counter 组件的 class。Vue 遵循类似的范式,通过创建一个新的 Vue 类的实例并将信息传递给它来实现。最后,Hyperapp 坚持函数范式,同时完全彼此分离 view、state和action。count 变量而言, React 在组件的构造函数内对其进行实例化,而 Vue 和 Hyperapp 则分别是在它们的 data 和 state 中设置这些属性。count 变量进行交互。 React 使用继承自 React.Component 的 setState 方法来修改它的状态,而 Vue 直接修改 this.count。 Hyperapp 使用 ES6 的双箭头语法来实现这个方法,而据我所知,这是唯一一个推荐使用这种语法的框架,React 和 Vue 需要在它们的方法内使用 this。另一方面,Hyperapp 的方法需要将状态作为参数,这意味着可以在不同的上下文中重用它们。h 作为参数传递给渲染器,事实上 Hyperapp 使用 onclick 替代 onClick ,以及基于每个框架中实现状态的方式引用 count 变量。#app 元素上。每个框架都有稍微不同的语法,Vue 则使用了最直接的语法,通过使用元素选择器而不是使用元素来提供最大的通用性。posts 的数组fetch() ,等待返回数据,转化为 JSON,并最终使用接收到的数据更新 posts 变量。posts 列表。
fetch() 抓取数据都非常简单,并且可以像预期一样工作。然而其中的关键在于, Hyperapp 处理异步操作和其它两种框架有些不同。当数据被接收到并转换为 JSON 时,该操作将调用不同的同步动作以取代直接在异步操作中修改状态。

unmount 和 destory 绑定在了一起,而 Hyperapp 则将 create 和 mount 绑定在了一起。两者在处理生命周期事件方面都提供了相当多的控制。unmount (据我所理解),而是依赖于 destroy 事件在组件稍后的生命周期进行处理。 React 不处理 destory 事件,而是选择只处理 unmount 事件。最终,HyperApp 不处理 create 事件,取而代之的是只依赖 mount 事件。


译者:Bestony
校对:wxy
文章评论