
下文将在学习曲线、代码风格、单个文件组件、性能、灵活性、工具、移动开发、社区、成熟度、团队支持等方面对 React 和 Vue 进行比较。
React
React 的官方文档为新手提供了一些入门指南,具有一定前端框架开发经验的开发人员可以在几个小时内理解框架的核心原理。
官方的 React 文档算是比较完整地,但不如 Vue 的官方文档那么清晰有序。文档涵盖了必要的一些流程,但仍然缺少一些边缘用例说明。随着项目越变越大,这些边缘用例会变成用户痛点。
React 不算是一个完整的框架,它提供了核心,而其他大多数高级的组件是由社区开发的,这无疑给学习曲线增加了一些复杂性。
Vue
Vue 库可以简单地作为 HTML 页面资源加载,因此,使用 Vue 无需额外的构建步骤。可见这个库有多么的低调,不知不觉中为我们节省了很多时间。
因为 Vue 与 React 有一些通用的概念,开发人员从 React 转到 Vue 会相对容易。另外,Vue 的官方文档写得非常详尽,涵盖了开发人员在开发 Vue 应用程序时需要的所有内容。
Vue 的定义比 React 更严格。在 Vue 中,很多问题直接在文档中得到了解答,不需要在其他地方搜索答案。
React
React 引入了一系列基于函数式编程的概念,简化了 UI 应用程序的开发过程。最值得注意的是:
JSX 支持在 JavaScript 代码中编写 HTML,它也是 React 作为函数式编程范式的强大推动力之一,在这个领域内,它是佼佼者。
它的组件生命周期提供了一种直观的方式来连接组件“生命周期”中的特定事件(如创建、更新等)。
Vue
作为一个比 React 和 Angular 都更年轻的框架,Vue 从它们那里借鉴了好的部分,是函数式和面向对象编程的混合体。
默认情况下,Vue 的编码风格在某些方面与 Angular 有点相似,同时又消除了 Angular 的大部分痛点。Vue 将 HTML、JS 和 CSS 分开,就像 Web 开发人员已习惯了多年的传统开发方式,但如果你喜欢,也可以使用 JSX。
Vue 的组件生命周期比 React 更直接和直观。一般来说,Vue 的 API 比 React 更宽泛但更简单。
React
在 React 中,因为使用了 JSX,单文件组件是作为 JavaScript 模块而存在的,因此,React 提供了特定的方式来编写 HTML、CSS 和 JavaScript。
使用 JavaScript 编写所有的东西可以减轻在组件内部创建动态 HTML 的负担。当然,在使用 JSX 时,可以使用纯 JavaScript 来生成模板。
也就是说,因为 React 的特殊语法,在 React 中编写组件需要更多的学习和练习。
Vue
Vue 的单文件组件分为三个独立的部分:< template>、< script>和< style>,每个部分都包含相应类型的代码,因此对于传统型 Web 开发人员来说会更自然。
作为一个渐进式框架,Vue 提供了简单的定制能力。例如,只需要一个简单的配置,就可以使用 JSX 代替< template>。另外,只需要在< style>中添加 lang=“scss”属性,就可以编写 SCSS 而不是纯 CSS。类似地,将scoped 属性添加到< style>中,Vue 组件就可以实现开箱即用的 CSS 作用域(也就是 CSS 模块)。
React 的 JS/JSX 组合使用起来没什么问题,只是有时候显得有点混乱(特别是在添加样式组件时)。需要指出的一点是,在使用 SFC 时需要额外的构建步骤,而 Vue 不需要。如果你选择了 React,这可能会是一个问题,因为 JSX 需要额外的构建步骤。如果你希望可以直接将脚本文件加入项目中而不需要重新构建,那么 React 可能不是你的菜,除非你愿意使用 React.createElement() 代替 JSX。所以,在这种情况下,Vue 可能是更好的选择。
React
库大小(通过网络传输 / 未压缩):32.5KB/101.2KB。
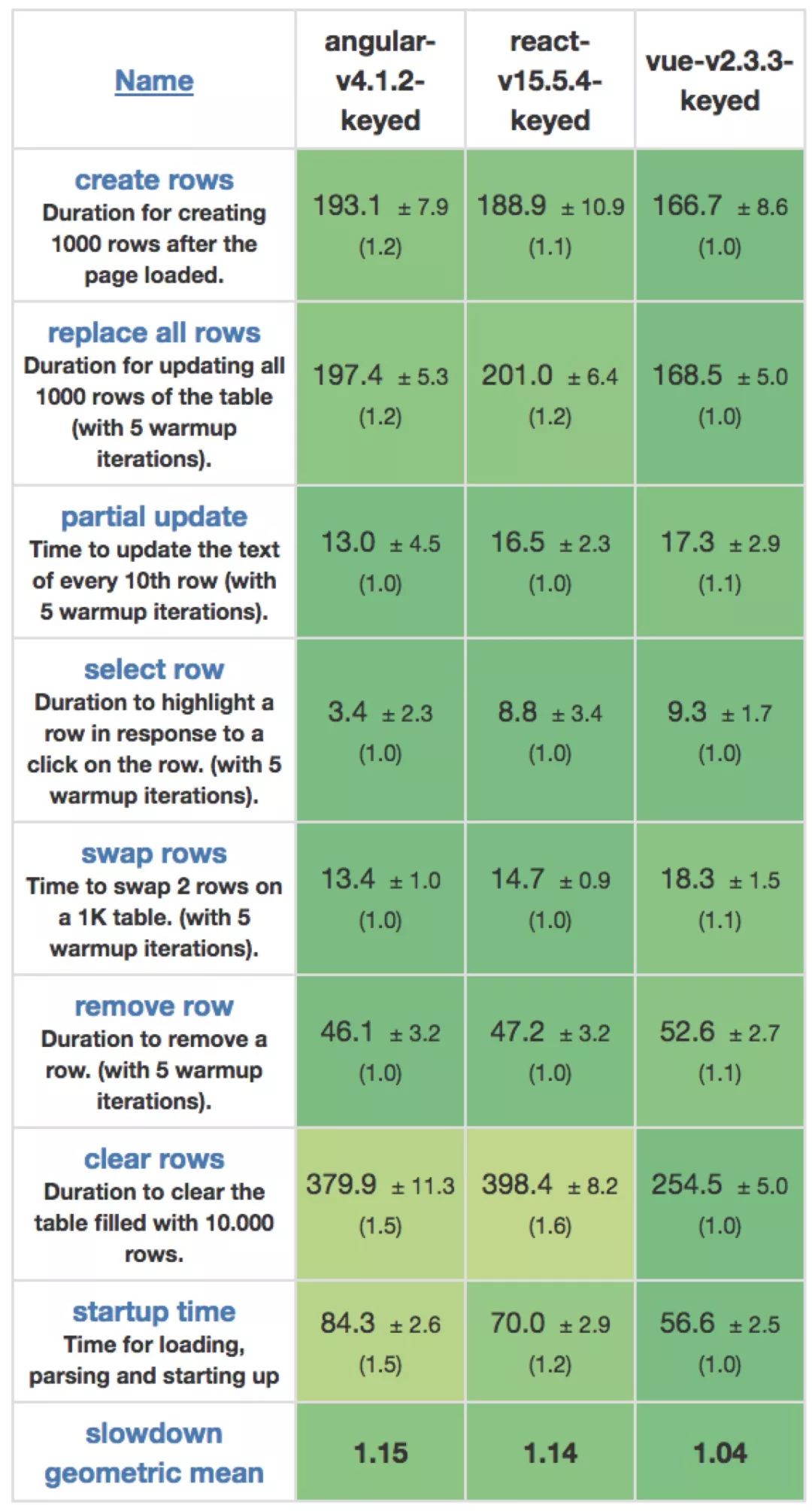
在 DOM 操作方面,React 的整体性能非常好。它比 Angular 快得多,但比 Vue 慢一些。
React 提供了开箱即用的服务器端渲染(SSR)支持,这对某些类型的实现来说可能很有用。
内置支持捆绑和摇树优化(tree-shaking),以便最大限度地减少最终用户的资源负担。
Vue
库大小(通过网络传输 / 未压缩):31KB/84.4KB。
除了速度快,Vue 还是一个渐进式框架。它的核心库只专注于视图层,所以可以轻松上手,并与其他库或现有项目集成在一起。
与 React 类似,Vue 内置支持捆绑和摇树优化,以便最大限度地减少最终用户的资源负担。

React
React 专注于 UI,所以在构建 UI 组件时可以从它那里获得很好的支持。
React 官方库不提供一些高级功能,如状态管理。大多数 React 应用程序都使用 Redux 进行状态管理,而 MobX 也正在获得人们的关注。
router 不属于官方库的一部分,而是作为第三方包,由 React 团队提供支持。
Vue
作为一个渐进式框架,Vue 只允许使用最基本的功能来构建应用程序,但同时也提供了一些开箱即用的东西:用于状态管理的 Vuex、用于应用程序 URL 管理的 Vue Router、Vue 服务器端渲染。
React
React 有一个叫作 create-react-app 的第三方 CLI 工具,可作为在 React 项目中构建新应用程序和组件的脚手架。
CLI 工具还支持运行单元测试和端到端测试、代码 linting 和本地开发服务器。
在 IDE 方面,React 官方和社区都提供了非常好的支持。
Vue
Vue 有一个叫作 Vue CLI 的官方 CLI 工具,与 React 的 create-react-app 非常相似,Vue CLI 为新开发的应用程序提供了脚手架。
此外,主要的 IDE 对 Vue 都有很好的支持(不如 React,但有 WebStorm 和 VSCode 坐镇)。
在某些方面,Vue 的工具真的很棒。另外,Vue 与 Typescript 的集成现在还不完美,如果考虑与 TS 集成,还是选择 React。
React
React 有一个用于构建原生移动应用程序的移植版本,也就是 React Native,它是当前“编写一次(在 JavaScript 中),到处使用(在原生 iOS 和 Android 中)”的解决方案。
生产环境中有很多使用 React Native 构建的应用程序。
Vue
对于 Vue 来说,构建移动原生应用程序不仅只有一种选择。与 React Native 不一样的是,在 Vue-Mobile-Native 领域并没有明确的领导者。
NativeScript 可能算得上是佼佼者(它也是 Angular 的领先解决方案),但除此之外还有 Weex 和 Quasar。
React
在 StackOverflow 网站上,使用 #reactjs 标记的大概有 88,000 个问题。超过 40,000 个 npm 包可供 React 开发人员下载使用。
在最近的一个有关前端工具调查中,超过 40%的受访者表示他们对使用 React 感到满意。
React 的社区确实很重要,但比 Vue 社区更分散,而且很难为常见问题直接找到答案。
Vue
在 StackOverflow 网站上,使用 #vue 标记的问题有 18,000 个。可安装的 npm 包有近 10,000 个。
在最近的一次调查中,17%的受访者表示他们对使用 Vue 感到满意。但事实上,与 React 相比,有两倍的开发人员表示对学习 Vue 感兴趣,因此 Vue 开发人员市场的增长在未来可能会比 React 更快。
在 GitHub 上,Vue 的 Star 数超过了 React。
Vue 开发中的大多数问题都可以直接在文档中找到答案,当然,来自社区的答案会更加精准。
React
React 于 2013 年 3 月发布。
SimilarTech 的数据显示,React 已经被用在 205,000 个领域中,每月增长率为 2.46%。
React 在生产方面经过了很好的测试,超过了 Vue。React 建立了一个庞大的社区,背后有 Facebook 在撑腰。
Vue
Vue 于 2014 年 2 月发布。
SimilarTech 的数据显示,Vue 已经被用在 26,000 个领域中,每月增长率为 3.34%。
大约一年半前,Vue 成为了一个标准。它已被广泛使用,包括一些大公司,如 GitLab、阿里巴巴、百度等。
React
React 由 Facebook 创建和维护,在 Facebook,有一个团队定期为 React 提供支持(React 也被用于 Facebook 的很多项目中)。
据称,Facebook 的 React 团队包括 10 名专职开发人员。但值得注意的是,Facebook 研发部门的多个团队正在将 React 用于内部和外部的项目中,并且每个团队都可以将变更请求推送到代码库中。
React 基于 RFC,没有所谓的发展路线图。
Vue
Vue 是一个独立的库,由尤雨溪创建。他还负责管理 Vue 的维护和发展路线图。
Vue 团队包括 23 名专职开发人员。
Vue 的路线图可以在他们的 GitHub 仓库中看到(https://github.com/vuejs/roadmap)。
React
因为 React 是目前最流行的框架,所以 React 开发人员在市场中颇具优势。
此外,通过学习 React,可以让开发人员的简历锦上添花,因为他们将获得有关 React 的宝贵经验。
Vue
Vue 是前端行业的新“热点”。当然,它也有自己的缺点,不过一直以来,Vue 持续获得关注,并且开发人员都急切地想参与 Vue 项目,唯恐落于人后。现在,找到对 Vue 有一定经验的开发人员并不罕见。
React
-
行业标准
-
大量熟练使用该框架的前端开发者
-
更容易招到有经验的前端开发者
-
有稳定的过去和大公司的支持,更安全的未来和稳定性
-
庞大的社区,大量的工具和第三方库
-
Web 和移动应用可以共享一些代码
Vue
-
Vue 内置的核心模块(Vuex、Router 等)非常棒
-
面向“未来”,而不是“现在”
-
保持独特,引领潮流而不是跟随
-
更快的起步,前端开发者和后端开发者都感觉 Vue 代码很自然,速度很快
-
更好地促进全栈文化,允许跨产品开发
React
-
前端开发者和后端开发者之间区分得很清楚,需要很多学习才能成为专家
-
需要更多的时间来训练开发者
-
交付较慢(至少对于最初的发布来说)
Vue
-
更具实验性,不是冒险,而是前卫
-
更难找到经验丰富的 Vue 开发者
-
可用的插件和工具更少,社区更小。
-
开发者不像 React 那样有那么多经验
Vue 使用了 DSL 并且具有较大的 API 表面,这也是人们认为不好的地方。这些都是事实,至少它具有比 React 更大的 API 表面。Vue 使用的 DSL 是另一种抽象,就像 SFC 一样。它们旨在提高你的开发效率并保持代码的整洁。JSX 的存在也是出于同样的原因,它也是一种非标准的抽象,但同时又能让你充分利用 JavaScript 的全部威力。但 JSX 不是 JavaScript,而且永远不会是。Airbnb 的样式指南禁止在.js 文件中包含 JSX,因为它们是非标准的,它们必须被包含在单独的.jsx 文件中。
一旦你熟悉了 Vue 的 DSL,就可以提高开发效率,因为它提供了很多辅助方法。另一方面,你也需要学习很多 Vue 的特定语法。有些人认为学习新 API 需要额外的认知成本,这是无可厚非的。因为 React 同样引入了重大的认知成本,而原因却恰恰相反,它的小 API 表面意味着,为了完成某些功能,我们需要使用相对复杂的模式。但请记住一点,React 也一直在演化。React 团队一直在响应 React 用户的需求,并在他们认为有意义的地方做出改进。Context、Time Slicing、Suspense,这些特性已经或者即将被添加进来。
接下来让我们谈谈抽象。这些前端框架都做到了或多或少的抽象。使用纯 JS 开发声明式 UI 组件非常困难,于是 React 和 Vue 出现了,它们还提供了一系列有用的补充,让我们可以将 State 绑定到 DOM,而不需要将它们保存在 DOM 中,并进行高效的渲染。
也就是说,如果你不想,也可以不用 Vue 的模板和 DSL,如果你想,也可以使用 React 的 JSX 或 createElement() 函数。你还可以自己选择模板语言,如 Pug。Vue 在这方面非常灵活,不知道人们是否也意识到了这一点。使用 SFC 编写真正的 UI 组件,使用纯 JS 编写无渲染组件(只导出没有模板或样式的脚本块),然后根据需要切换到 JSX 或渲染函数,这样给了你更大的控制权,并保持代码的整洁。
当你开始编写更高级的组件或真正可重用的组件(特别是包装其他组件的组件,为其他组件提供额外的行为)时,就可以看到一些很明显的差别。在使用 React 时,你需要用到高阶组件、渲染属性或函数子组件模式。这些模式完全没有问题,它们可以解决真正的问题,但它们增加了显著的认知成本(比学习新语法的成本更高),因为它们都是相对复杂的模式。在 Vue 中,较大的 API 表面提供了很多传递数据的方法(如作用域槽,scoped slot),所以几乎不需要用到那些复杂的模式。
当然,这并不是说 Vue 就一定比 React 简单,或者说 React 就特别令人困惑。但人们可能忽略了很重要的一点,就是在使用 React 时,很快就会用到这些复杂的模式,而 Vue 的作用域槽却不会被经常用到。造成这种情况的原因有很多,但重要的不在于它们能做什么,而在于在解决常见问题时,是不是经常要用到复杂的解决方案。
React 有更大的生态圈和更好的工具,外面有更多面向 React 开发人员的工作岗位。Vue 更容易上手,并提供了强大的灵活性和 API,可以避免 React 的那些复杂模式。有些机制——比如向父组件发送事件而不是将回调作为属性传递——可以让代码更清晰,但同时也是一个额外的抽象。
Vue 有更多与 Vue 紧密集成的核心库,而 React 的核心库较少,但一般性用途的库较多,通常由社区开发。随着生态系统的发展,最终会有大量的库做大致相同的事情。大型生态圈最重要的作用在于,某人可能已经解决了你正面临的问题,所以,从这方面来说,拥有更大生态圈的 React 占据了优势,也是一个重要的考虑因素。
在很长一段时间内,React 和 Angular 都是框架游戏的主要参与者,而且每隔一小段时间就会出现一个新框架。它们试图挤进来分一杯羹,但都没有成功,除了 Vue。
React 是现在的领头羊,无论是在行业炒作还是社区支持方面。React 可以轻松构建复杂而直观的 Web 和移动应用程序,但这是有代价的——框架的复杂性和样板代码。小型项目相对直观,但大型项目往往变得很复杂。React 引入了很多新的范式,这对学习曲线有一些负面影响。
Vue 更加精简,是一个新颖的框架,而且非常简单易学,样板代码非常少,性能高,灵活且完整。现在很多 Web 应用程序可以使用 Vue 构建,并且速度比 React 快。Vue 很有趣,开发起来也很简单。
最近,前端社区内开始出现的关于 Vue 稳定增长的良好氛围,暗示着 Vue 很快就会变得像 React 一样受欢迎。
https://medium.com/fundbox-engineering/react-vs-vue-vs-angular-163f1ae7be56
https://www.reddit.com/r/javascript/comments/8o781t/vuejs_or_react_which_you_would_chose_and_why/e01qn55


文章评论