之前分别用 iOS 原生和 Flutter 写了一个空气质量 App 并对它们对性能、容量等做了对比评测 《iOS 原生 vs. Flutter 评测》。很多小伙伴在下方留言说这样的对比没有意义,认为 Flutter 根本不是用来替代原生也不可能超越原生开发。我这里先做一个解释:
我在对比评测中提供了尽可能多的数据,并不是想证明 Flutter 和原生比有多烂,而是想告诉你如果选择了 Flutter 你的 App 包会增长多少倍、对 App 启动速度的影响会有多少秒,好让大家将来在定技术栈的时候能够尽量心中有数。
当然也有网友提出和应该 React Native 来做对比,毕竟这两个都是主攻跨平台开发。其实我早就想做一个类似的对比评测,前段时间公司出现变动,周末难得抽空做了一个 React Native 版的 Demo,最终得出了今天这份评测报告。
RN 版还在审核中,大家可以自行下载体验一下。
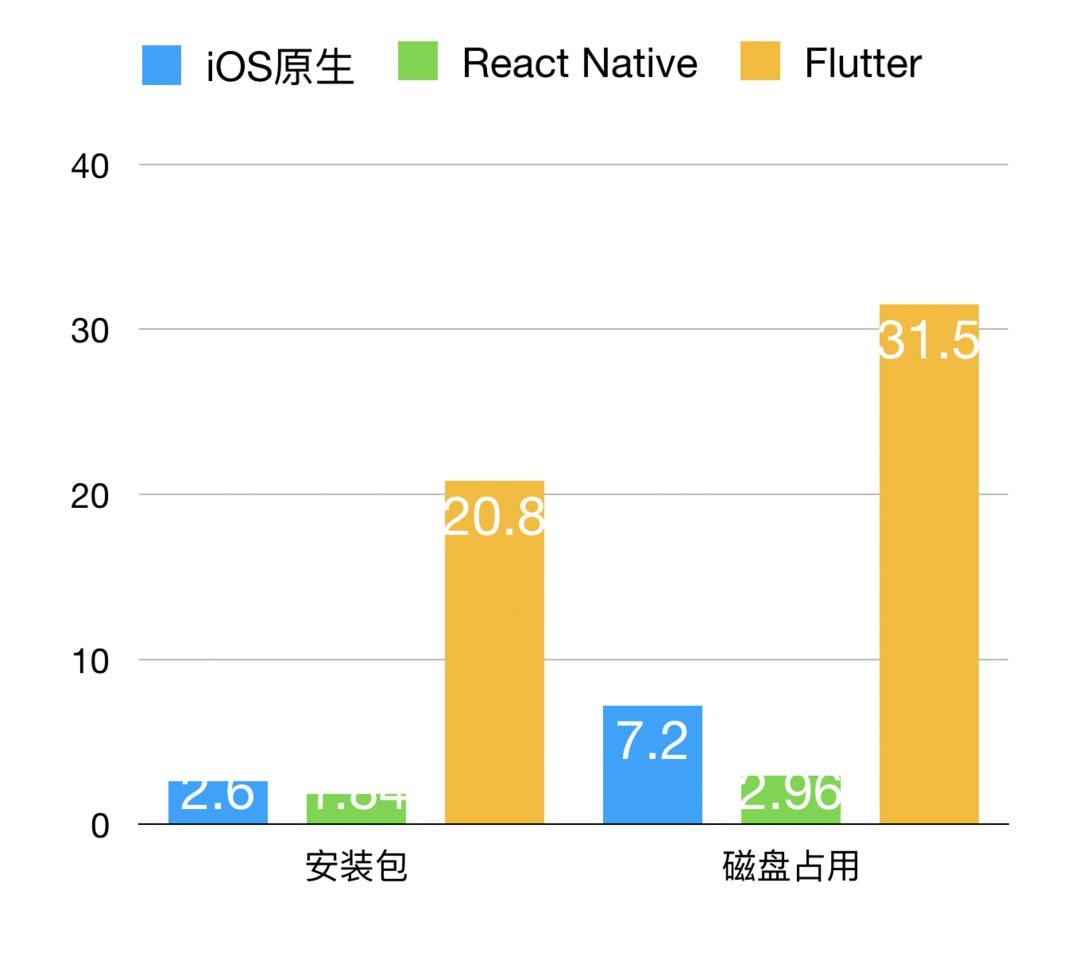
安装包大小
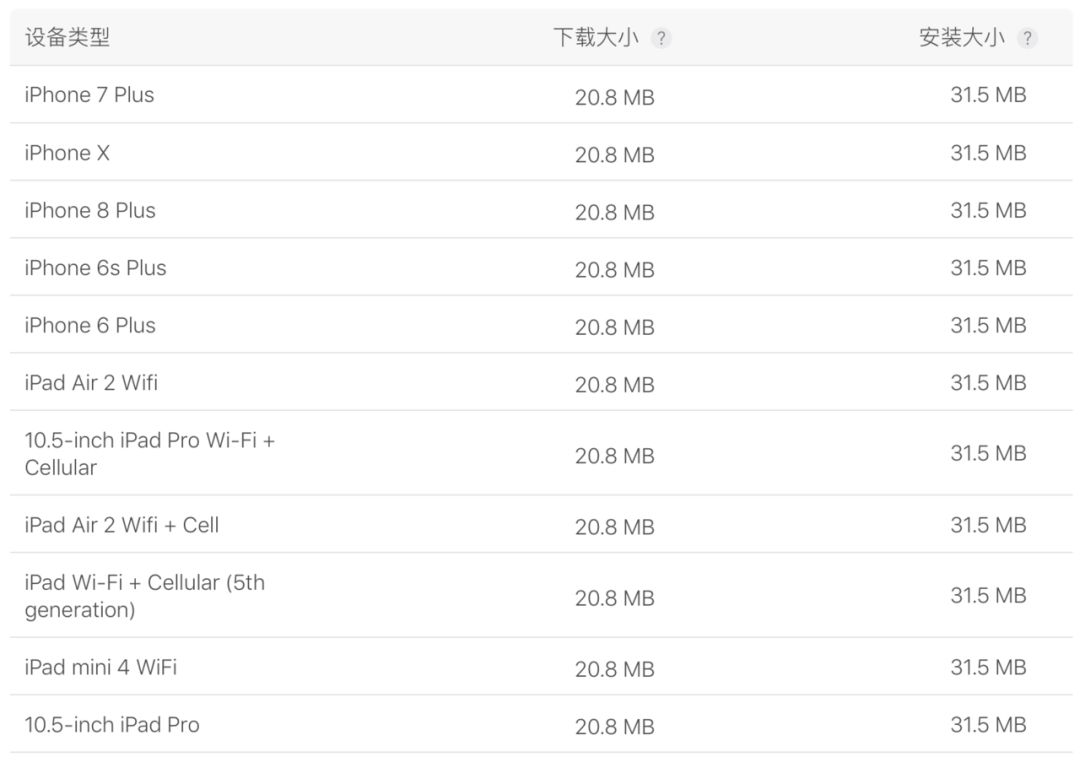
Flutter 应用安装包和安装后容量

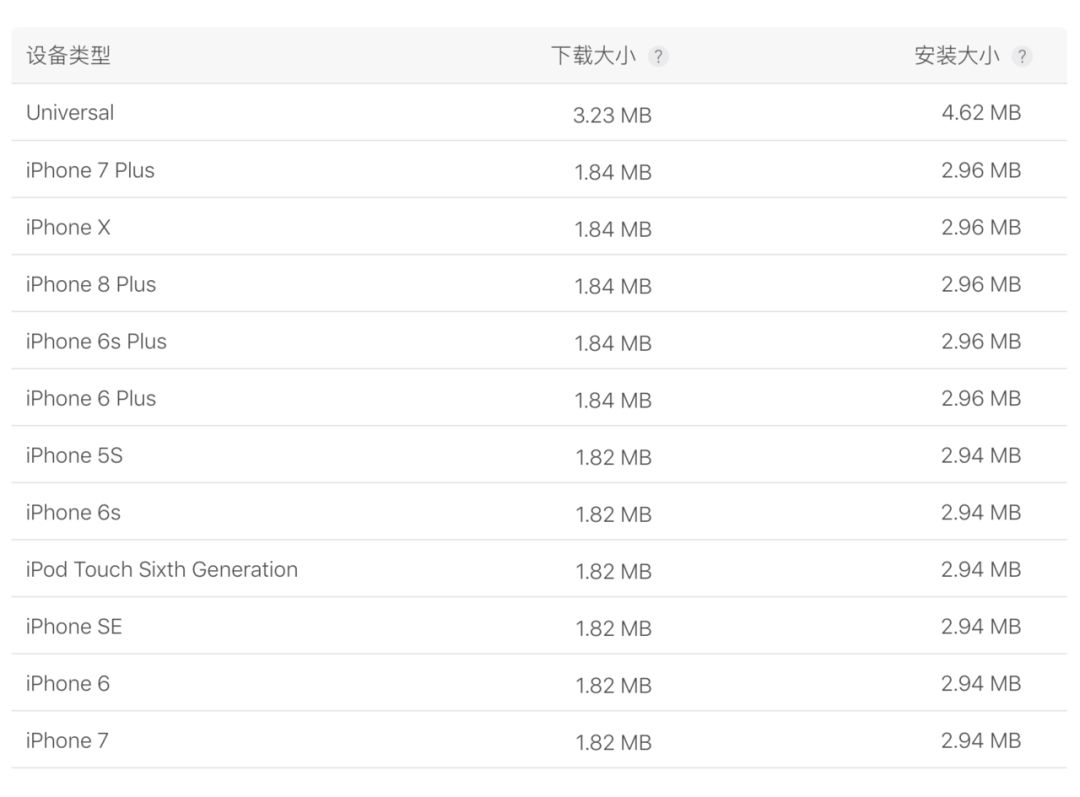
React Native 应用安装包和安装后容量

这个差距,emmmmmm,这里给出 iOS 原生版应用的下载大小大约在 2.47MB,也就是说 RN 已经做到了比原生还要小的安装包。这主要归功于两点:
-
基于 iOS 自带的 UI 框架而非 Flutter 这样的自有框架(Flutter SDK 有 30MB 左右);
-
RN 最终转换的代码为 OC 而对比的原生应用使用了 Swift 编写(本次预测大失败,Swift5并没有随着 WWDC 放出,也就没能集成到 iOS12 中….)

React Native 较小的安装包带来的优势不仅是降低了下载门槛、减少了磁盘占用,而且对于混合开发的压力也更小。试想一个原生 App 因为几个页面使用了 Flutter,一行代码没写安装包就凭空增加了 30MB,这样的结果不是开发人员希望看到的。
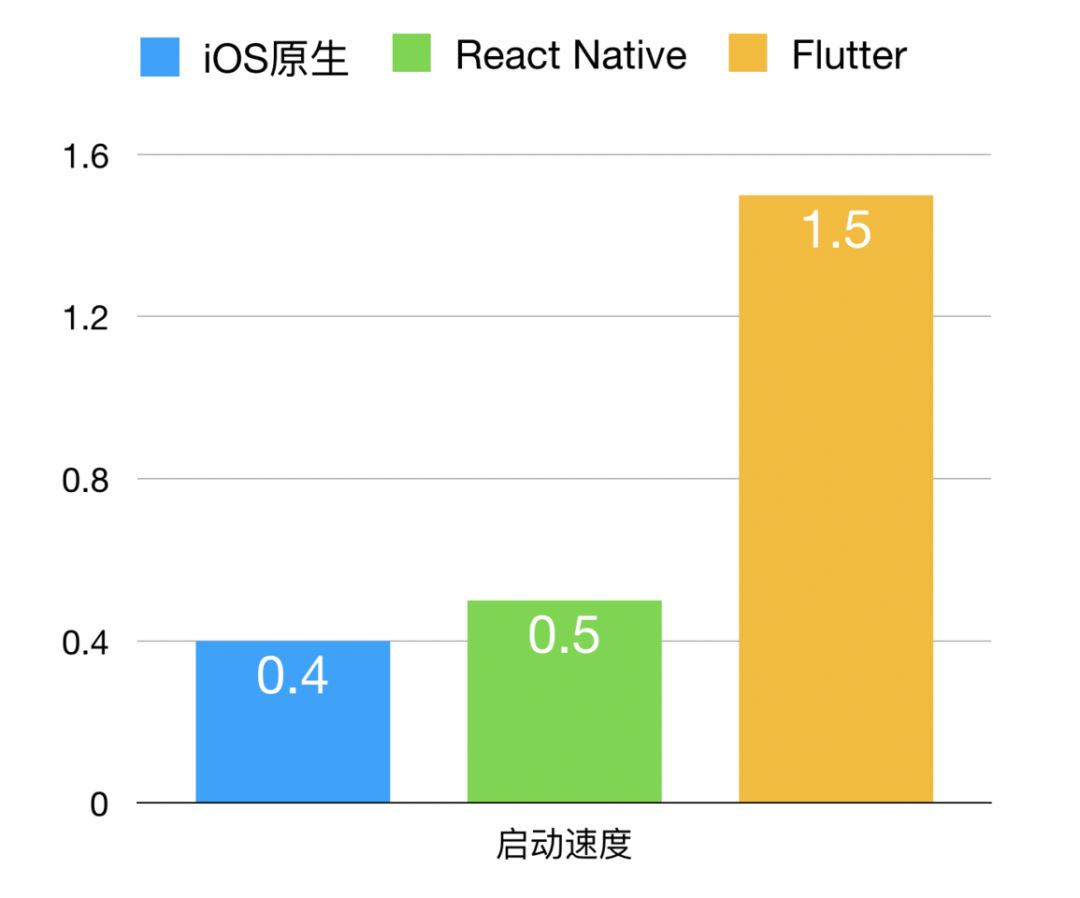
启动速度

启动速度 RN 依然与原生不相上下,并且要比 Flutter 好上一个等级。RN 虽然使用 js 来构建应用程序,但最终 RN 会将 js 转化成原生代码。这就让 RN 的运行效率高出 Flutter 好几倍。
内存占用

内存占用方面,RN 显然没有原生做的好,与 Flutter 的差距也不大,而且经测试发现,RN 的内存占用不是很稳定,页面刚生成的时候内存占用会高一点,之后缓慢回落。

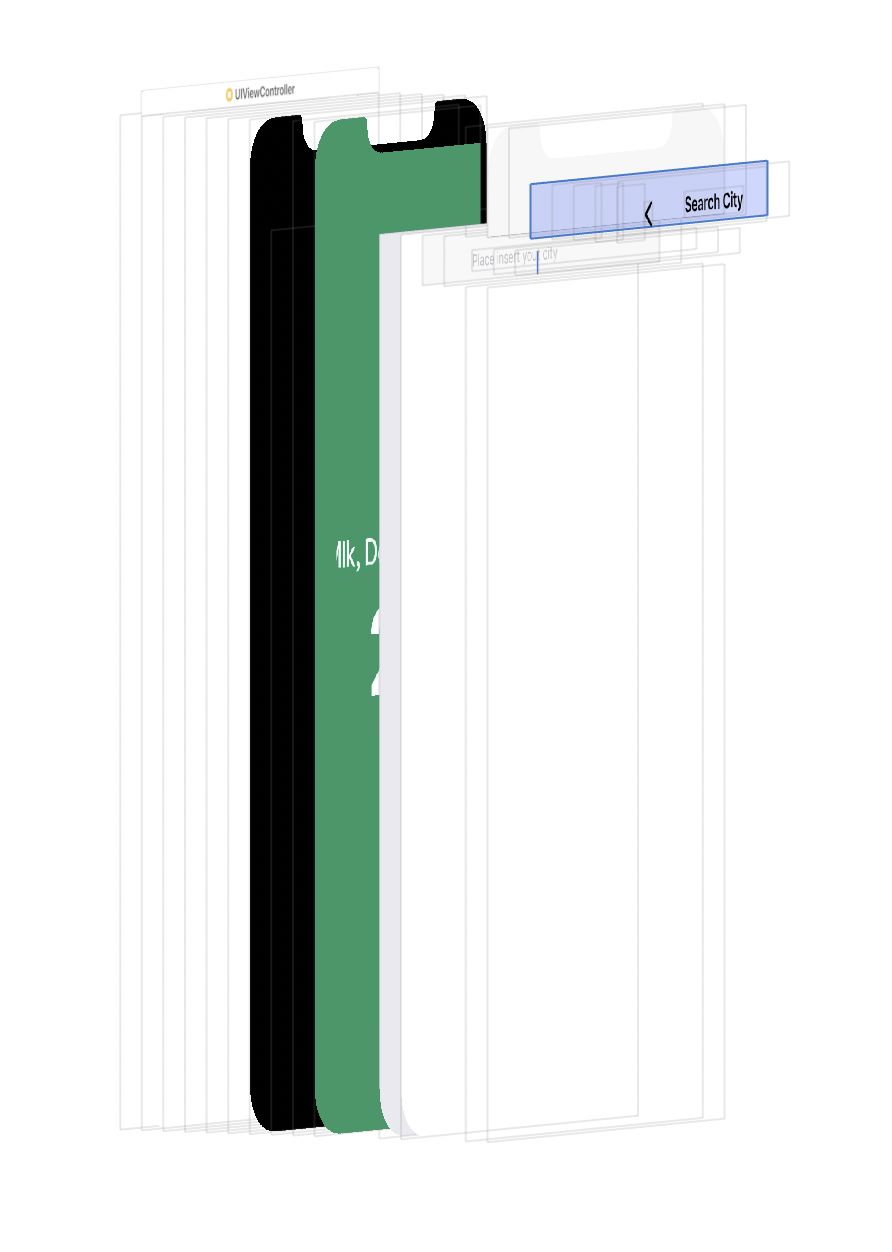
通过Xcode工具我们可以看到,RN(React-Native-Navigate) 并没有使用 iOS 系统的导航系统,而是以一种相对粗暴的形式直接覆盖在了上一个 View上。相反 iOS 原生系统的页面切换会在新页面显示完毕后将前一个页面去掉(不做渲染),这样可以有效节省内存的消耗。此外,RN 的控件也没有使用 UIKit 中的现有组件,而是通过最基本的 UIView 去组合模仿(比如NavigationBar)。这样做虽然可以减少安卓和 iOS 之间 UI 层的差异,但显然优化的空间就变小了。
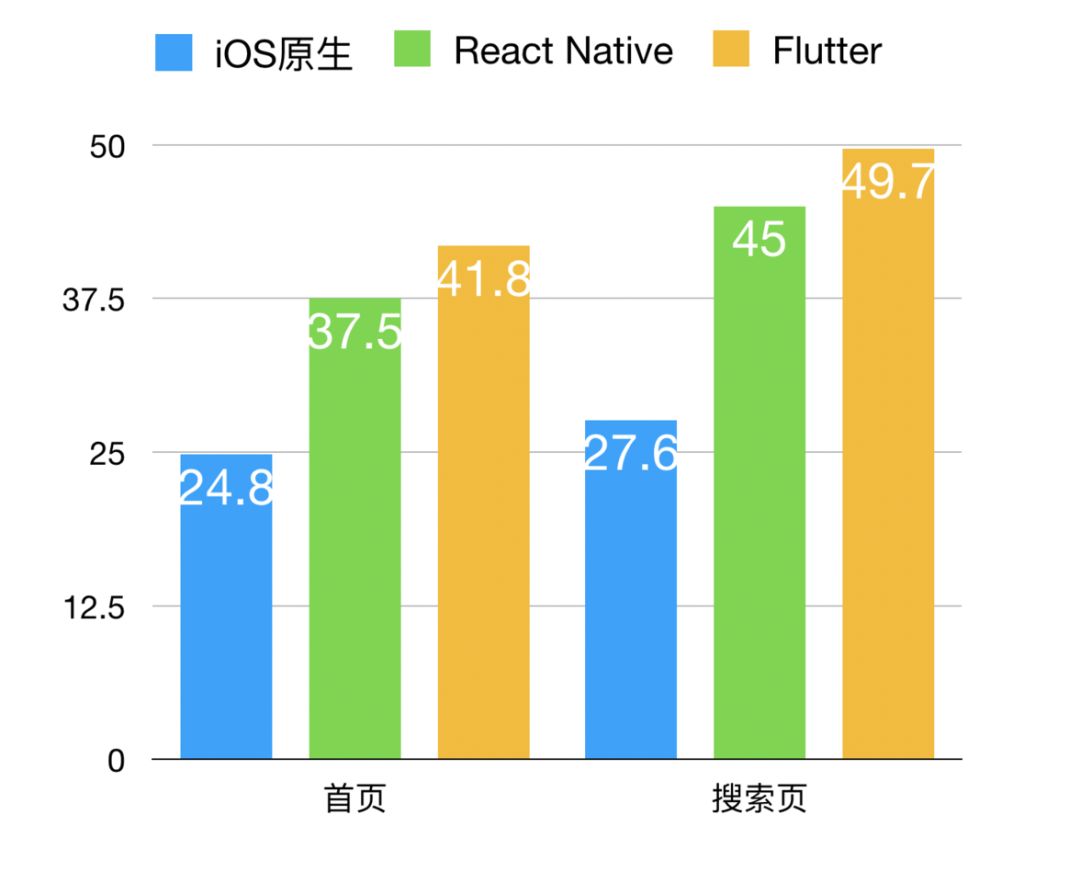
流畅度
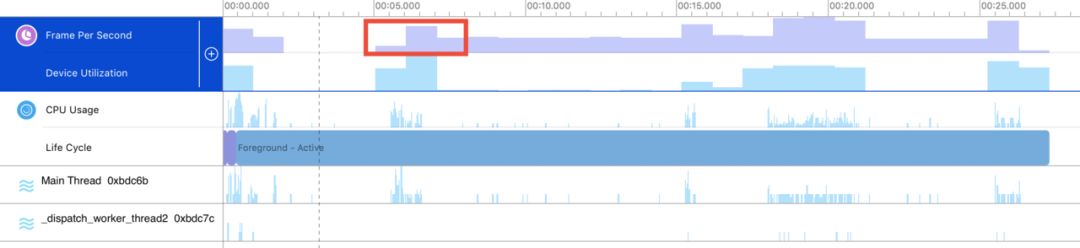
React Native 帧率

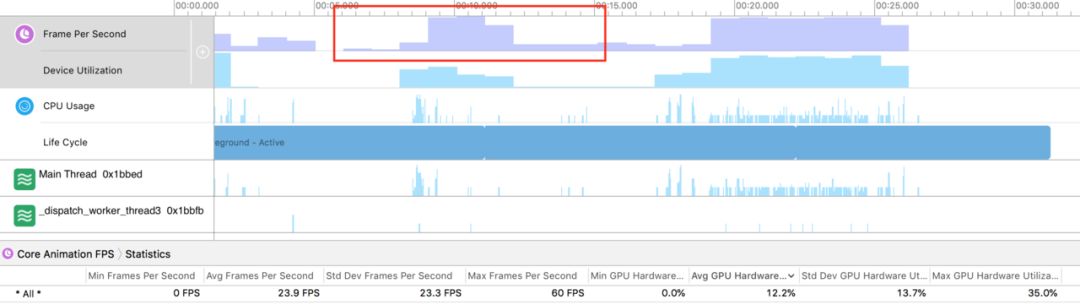
Flutter 帧率

iOS 原生帧率

我们可以看到,RN 得益于 UIKit 的加持,整体流畅度和原生非常接近,比声称 60 帧的 Flutter 要好,尤其是搜索页滚动的帧率。但是在页面切换(红色区域)时漏出了马脚,原因就在于上面提到的,RN 并没有使用系统自带的导航系统,而是自己做了一个类似的平移动画。很可惜,这个动画并没有跑满 60 帧,但也要比 Flutter 好一点。
观察动画的时间和曲线可以发现,原生的跳转动画时间更长,但他的加速效果也是最好的,其他两个平台的跳转动画就略显生硬。
最后可以分别观察一下 CPU 的占用,RN 的表现可以说是非常好了,尤其是在 TableView 滚动的时候,其原因也很简单,它没有使用 reuse pool,因此不需要频繁修改已存在的 Cell,坏处是随着 Cell 的增多,内存压力也会越来越大。
iOS 特性支持
由于最后还是用原生语言去实现,RN 先天可以得到 iOS 的部分特性. 而且相比于 Flutter,线上热更新才是它真正的杀手锏。Flutter 虽然理论上可以实现,但部署起来还有很多的问题需要解决,一切还是未知数。此外,RN 和 Flutter 都支持混编,这就几乎解决了实现上的所有问题。唯一的问题是,有多少功能和特性需要用原生去实现,这样的维护成本又有多高。
最后的最后还是要说一下,Flutter 目前还在测试版,不建议在生产环境使用,因此以上做出的对比并不能代表Flutter最终的真实水平。但可以预见,在短期内 Flutter 还是无法撬动RN在跨平台开发中的地位,RN 仍旧是目前跨平台开发的最优解。但不可否认 Flutter 确实实现了 Write Once,Run Anywhere,只不过至少在 Fuchsia 出来之前,我们都无法完整评估它的真实价值。
最后给出 GitHub 地址:
-
Aireport(iOS原生)
https://link.juejin.im/?target=https%3A%2F%2Fitunes.apple.com%2Fcn%2Fapp%2Faireport%2Fid1376964845%3Fmt%3D8
-
Aireport Flutter(Flutter版)
https://link.juejin.im/?target=https%3A%2F%2Fitunes.apple.com%2Fcn%2Fapp%2Faireport-flutter%2Fid1390259423%3Fmt%3D8
-
Aireport Flutter(React Native版)
https://link.juejin.im/?target=https%3A%2F%2Fgithub.com%2Fjihongboo%2FAireport_RN
文章评论