
几日前,Facebook 刚刚发布了 React Native 0.56,随后,React 工程经理 Sophie Alpert 在其官方博客上宣布他们将要重构 React Native,使其更轻量,更适应 JavaScript 生态圈的发展。
React Native 的应用现状
Sophie Alpert 说,在 Facebook 内部,他们比以往任何时候都重视 React Native,它已经被用于 Facebook 许多重要的项目上。包括他们最受欢迎的产品之一 Marketplace,每月有 8 亿人使用。
React Native 也开始被应用在应用程序的其他地方,如果读者上个月观看了 F8 主题演讲,就会发现 Blood Donations、Crisis Response、Privacy Shortcuts 和 Wellness Checks 的所有新功能都是使用 React Native 构建的。
Facebook 主应用以外的项目也在使用 React Native。新的 Oculus Go VR 头戴式设备对应的移动应用程序就完全使用 React Native 构建。
Sophie Alpert 表示,React Native 的目标从来都不是替代其他技术,他们专注于 React Native 自身,努力使之变得更好,但他们希望看到其他团队从 React Native 中得到一些想法或灵感,例如将即时重新加载技术运用到非 JavaScript 代码中。
架构
React Native 项目的设计初衷是成为 JavaScript 和原生应用之间的桥梁。React DOM 将 React 的状态更新变成了命令式、可变的 DOM API 调用,如 document.createElement(attrs) 和.appendChild(),而 React Native 则返回一个单独的 JSON 消息,它列出了要执行的一些操作,如 [["createView", attrs], ["manageChildren", ...]]。
他们将整个系统设计为永不依赖获取同步响应,并确保列表中所有的内容都可以完全序列化为 JSON,并可以反序列化回来。
这样做是为了提高灵活性:在这个架构之上,可以构建像 Chrome 调试器之类的工具,这些工具可以通过 WebSocket 连接异步运行所有的 JavaScript 代码。
在过去的 5 年里,他们发现最初的设计原则加大了某些特性的开发难度。异步桥接(asynchronous bridge)意味着不能直接将 JavaScript 逻辑与很多原生 API 集成在一起,因为这些原生 API 是同步的。
批量桥接(本地调用队列)意味着 React Native 应用程序调用本地函数会更加困难。而且串行化的桥接意味着不必要的复制,因为它不是直接在两个世界之间共享内存。对于完全使用 React Native 构建的应用程序,这些限制通常是可承受的。但对于在 React Native 与现有应用程序代码之间进行复杂集成的应用程序,就很糟糕了。
因此,Facebook 正在对 React Native 进行大规模重构,让框架变得更加灵活,并更好地与 JavaScript / 原生混合应用中的原生基础设施集成。
通过这个项目,他们将应用在过去 5 年中学到的知识,逐步让架构走向现代化。他们正在重构 React Native 内部,大部分工作都是在底层进行的,现有的 React Native 应用程序几乎不需要做出更改。
为了使 React Native 更轻量化并能更好地适应现有的原生应用,此次重构主要从三个方面进行。
首先,改变线程模型。UI 更新不再需要在三个不同的线程上执行,可以在任意线程上同步调用 JavaScript 进行优先更新,同时将低优先级工作推出主线程,以便保持对 UI 的响应。
其次,将异步渲染功能引入 React Native 中,允许执行多个渲染并简化异步数据处理。
最后,简化桥接,让它更快、更轻量。原生和 JavaScript 之间的直接调用效率更高,并且可以更轻松地构建调试工具,如跨语言堆栈跟踪。
完成以上工作之后,就有可能带来更紧密的集成。现在,如果不通过复杂 hack 的手段就无法让原生导航和手势处理或原生组件(如 UICollectionView 和 RecyclerView)一起工作。在对线程模型做出更改之后,就可以直接构建这样的功能。
Sophie Alpert 最后说,他们的目标是希望 React Native 在 JavaScript 端能够更加轻量,以更好地适应 JavaScript 生态系统。等这个项目将要完工时,Facebook 会披露更多的细节,敬请期待。
Airbnb 表示,尽管很多团队都依赖 React Native 并计划在可预见的将来使用它,但他们最终还是无法实现最初的目标。此外,还有一些他们无法克服的技术和组织挑战,如果继续使用 React Native,这些挑战最终会变成更大的难题。因此,Airbnb 宣布放弃使用 React Native,并将所有的努力重新投入到基于原生技术开发 App。
Airbnb 放弃使用 React Native 的主要原因是 React Native 未能实现完全的跨平台抽象,有时候仍然需要针对特定平台单独编写代码来解决问题。
更早以前,百度曾传出内部停用 React Native,改用 Vue 或自研的 San 框架的新闻。
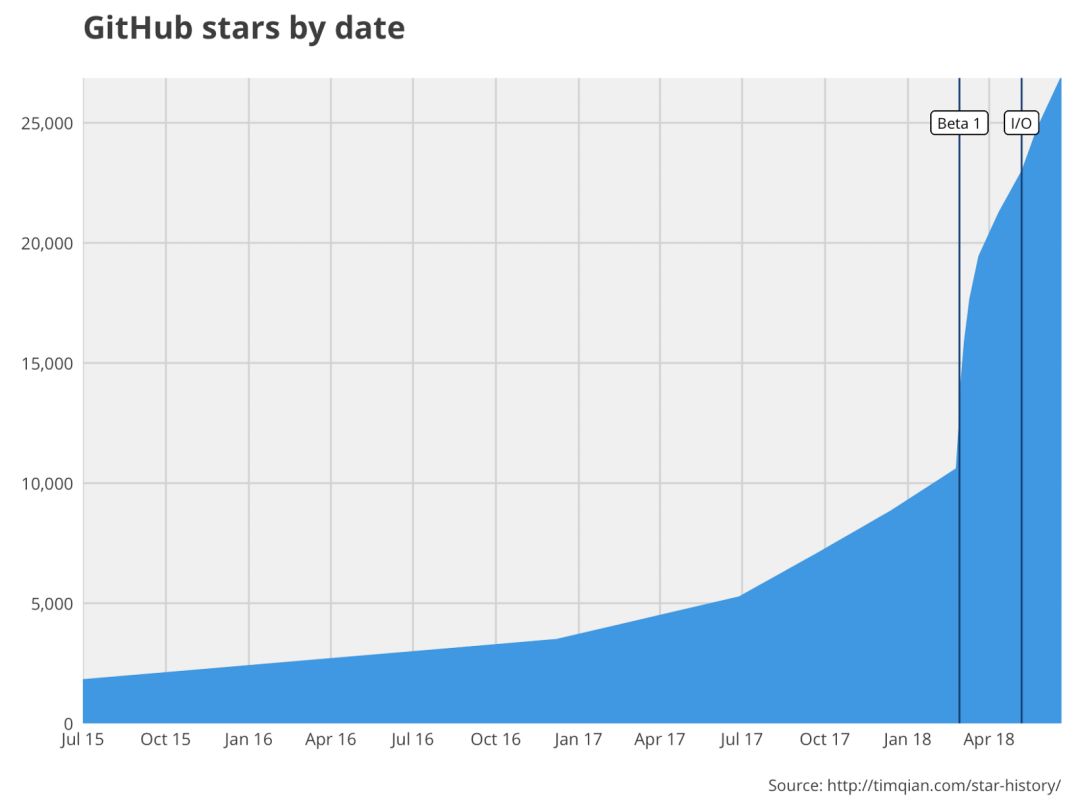
6 月 21 日,在北京 GMTC 大前端大会上,Google Flutter 高级工程师于潇宣布 Flutter Release Preview 1 发布,并宣布与阿里巴巴闲鱼团队在 Flutter 上合作,这标志着 Flutter 进入了一个新阶段。
Flutter 一直在进步
在 Google I/O 大会上,Flutter 团队与很多 Flutter 的开发者进行了沟通,并对 Flutter 进行了改进。在那之后,Flutter 生态得到了快速地增长,Flutter 的活跃用户增长了 50%,不仅如此,在 I/O 大会之后的几周内,在全世界范围内,已有超过 150 个与 Flutter 相关的事件发生。


Flutter 团队表示,Flutter 从 beta 版本到现在的 Release Preview 1,都体现了他们对稳定性和质量的信心和关注。
Flutter 预览版从社区中得到了很多支持,来自外部的贡献就包括 Flutter 对硬件键盘和条形码扫描仪、视频录制、图像的支持。此外,还有许多新软件包对 Flutter 包站点的贡献,例如 Flutter Platform Widgets,一组可自适应 iOS 或 Android 的小部件; mlkit,Firebase MLKit API 的包装类(wrapper); 序列动画(Sequence Animation)。
在这个过程中,Flutter 团队将重点转向了场景的完整性(scenario completeness)。他们不断改进视频播放器套件,提供更广泛的格式支持和提升可靠性。并进一步扩展了对 Firebase 的支持,如 Firebase Dynamic Links,这是一款用于创建和处理跨多个平台的链接的应用解决方案。目前已经扩大到对 ARMv7 芯片、32 位 iOS 设备的支持,这让使用 Flutter 编写的应用仍可以在全球流行的旧设备(如 iPad Mini 和 iPhone 5c)上运行。
Flutter 在中国
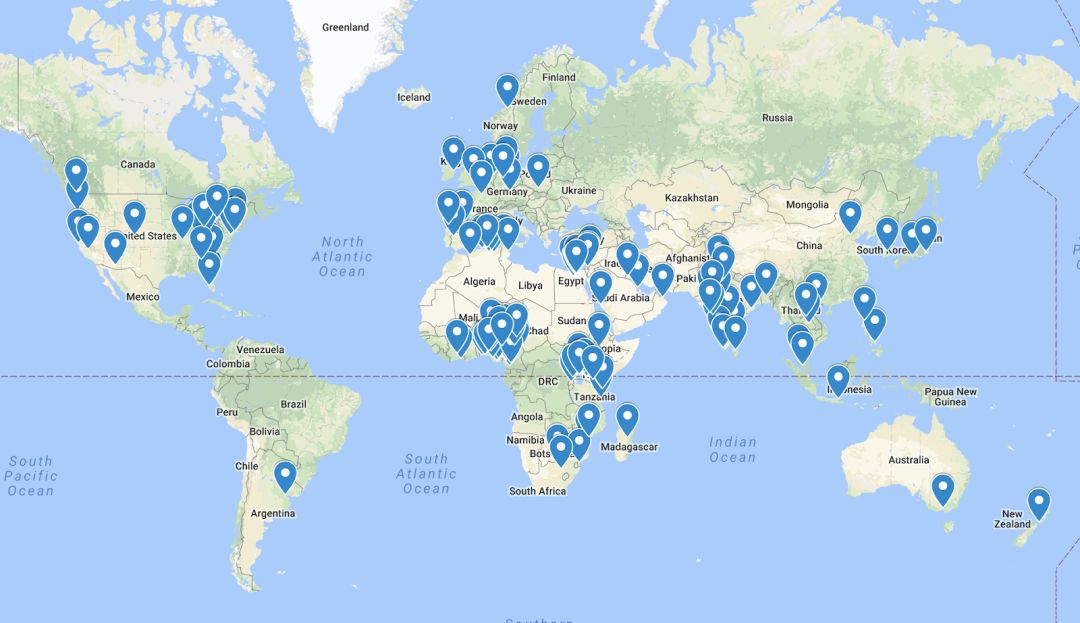
使用 Flutter 的中国开发者人数仅次于美国和印度,在中国,已经有许多大型公司采用 Flutter,阿里巴巴已经将他们基于 Flutter 的应用程序部署到数百万的设备上,而腾讯正在推出基于 Flutter 的 NOW 应用程序。目前,中国版的 Flutter 网站已经上线,你可以访问啦!

链接:https://flutter-io.cn/
今日荐文
点击下方图片即可阅读
6 个月重造“淘宝”的技术故事

虽然从目前爆出的新闻来看,React 处境堪忧。但从 Github Star 数看也好,从社区活跃度看也罢,React 仍是目前当之无愧的前端霸主。FB 也看到了 React 面临的挑战与冲击,开始了大规模重构以求变。
如果你正在学习或考虑学习前端框架,我们向你推荐这个 React 专栏:《React 从入门到精通》,课程采用 React 16.3 版本教学,通过概念讲解加实战演练的方式,帮你快速掌握当下最热门的前端框架。
安卓用户点击下图,微信支付,即可订阅
极客时间 , 交易担保 , 放心买 , 戳此订阅 小程序
苹果用户扫描图中二维码或点「阅读原文」,试读或订阅专栏。


文章评论