
之前有对nodejs的简介了,这次就教大家如何使用WebStorm开发工具进行新建及使用nodejs。
创建nodejs项目
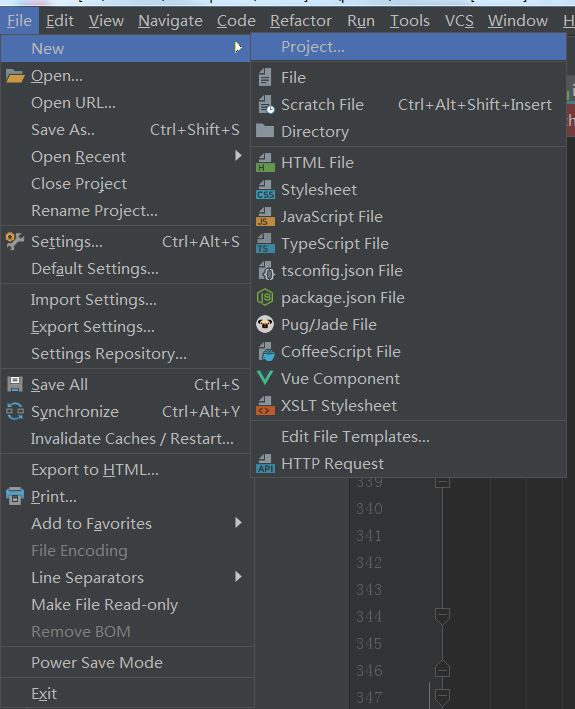
操作如下图:
File->New->Project

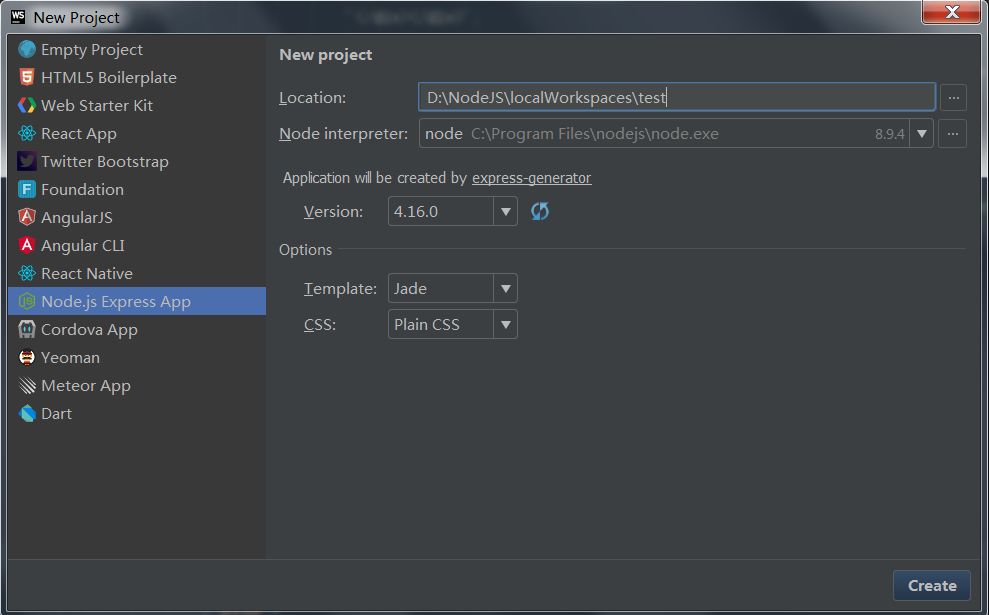
选择Node.js。
填写项:Location是项目保存路径(注:这里填写的最后一级目录是项目名),其他的默认。

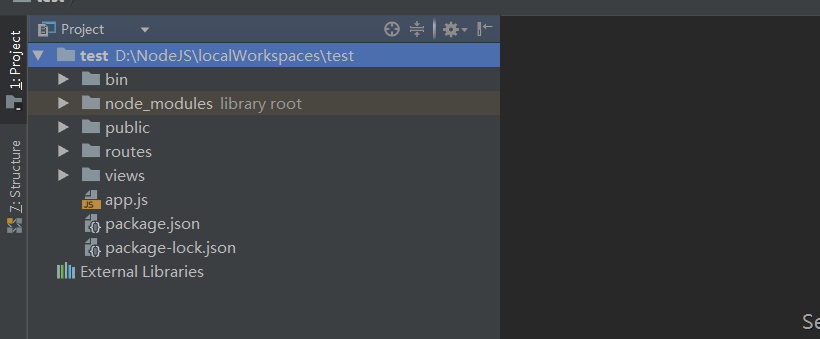
最后点击Create,这就创建好了。

接下来就是如何使用了。
nodejs的使用
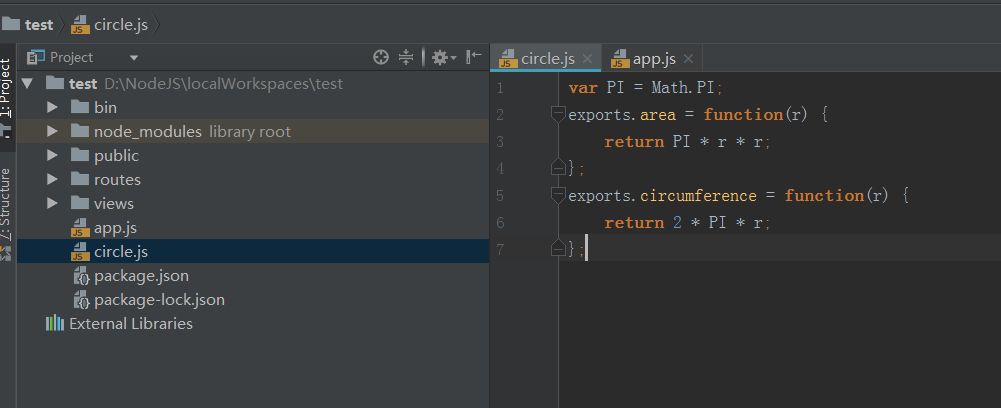
在Node.js定义一个模块十分方便。我们以计算圆形的面积和周长两个方法为例,来表现Node.js模块的定义和方式
新建一个circle.js文件用于计算圆的面积,编写代码如下:

在app.js中调用,编写以下代码:
var circle = require('./circle.js');
console.log('半径为4的圆面积是:' + circle.area(4));选中app.js,右键Run运行,运行结果:

接下来就创建一个http服务器了。
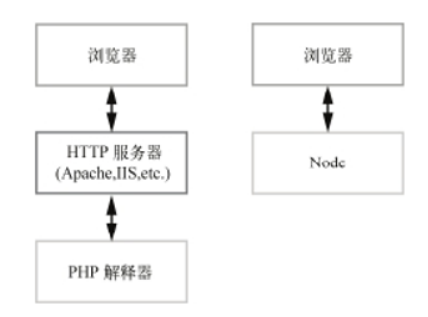
Node.js 内建了 HTTP 服务器支持,也就是说你可以轻而易举地实现一个网站和服务器的组合。这和 PHP、Perl 不一样,因为在使用 PHP 的时候,必须先搭建一个 Apache 之类的HTTP 服务器,然后通过 HTTP 服务器的模块加载或 CGI 调用,才能将 PHP 脚本的执行结果呈现给用户。
而当你使用 Node.js时,不用额外搭建一个 HTTP服务器,因为 Node.js 本身就内建了一个。这个服务器不仅可以用来调试代码,而且它本身就可以部署到产品环境,它的性能足以满足要求。

让我们创建一个 HTTP服务器吧。建立一个名为 app.js 的文件,内容如下:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);//这里是监听的端口号
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');然后选中这个app.js,右键点击Run运行这个文件,结果如下:

网页访问:

注:实际上,Node.js 虽然提供了 http模块,却不是让你直接用这个模块进行 Web 开发的。http 模块仅仅是一个 HTTP 服务器内核的封装,你可以用它做任何 HTTP 服务器能做的事情,不仅仅是做一个网站,甚至实现一个 HTTP代理服务器都行。你如果想用它直接开发网站,那么就必须手动实现所有的东西了,小到一个 POST 请求,大到 Cookie、会话的管理。当你用这种方式建成一个网站的时候,你就几乎已经做好了一个完整的WEB框架了。
本文属于原创,如有疑问请后台留言,如有转载请标注原作者,版权归本公众号所有。如果你喜欢我写的文章请关注微信公众号 Java资源社区,欢迎大家继续关注本公众号的技术博文。如果您觉得本文章对你有所帮助的话,不妨点个赞,您的支持就是我坚持原创的动力。


文章评论