原标题:GraphQL 如何取代 Redux
“什么?”你发出惊叫。“GraphQL 是一个服务端查询语言,Redux 是一个客户端状态管理库,这两个风马牛不相及的东西怎么能互相代替?!”
这是个好问题。坐稳扶好了,因为我将正面回答,挑战你的三观。
回答之前,先听我讲一下故事背景。早在 2016 年,我们 Pathwright 的前端团队,就把客户端代码从 Backbone & Marionette 技术栈迁移到 React,对 UI 来说,声明式的 Model 比 MVC 模式要直观得多。
对当时的我们来说,那就是呼吸新鲜空气的感觉,并且现在很多时候也还有这样的感觉。
一切都是那么的和谐,除了状态管理。为了搞定状态管理,我们很快开始使用 Flux 架构,最开始的时候感觉也很不错。
但是,当我们的状态管理变得复杂的时候,慢慢加的中间层越来越多。一旦你的状态树里有一大堆 Store 和分支,你最终不得不在客户端重现服务端的业务数据和逻辑。
最终,我们拥有的是一些漂亮清爽的声明式 React 组件,以及一个变成垃圾堆的数据层。里面包含一大坨 action、reducer、异步中间件、去赋范的(de-normed)业务数据和逻辑。
这感觉很不对。
然后我们开始使用 GraphQL。最初我们在一个接入多个数据源的仪表盘上实现了 GraphQL,然后很快爱上了它,你要知道,这个场景如果用 RESTful API 来实现的话简直是噩梦。它给我们的感觉就像是第一次遇见 React 一样。热情高涨之下,我们加班加点的写代码,最终只用两周就把崭新的 GraphQL 服务器上线了!
然后,我们开始将一部分 REST API 替换成 GraphQL,感觉依然很美妙。
这种做法给我们带来的一个附带作用(saga),就是使用了 GraphQL 的 UI 组件不再需要 store 了。开始的时候我们还预先实现了 store、action 这些东西,最后都删掉了,因为我们发现没什么可以交给它们做的。
这个结果让我们认识到 3 个令人惊讶的事实:
-
我们的大多数状态管理的代码,都是用于合并或改变从不同的 REST API 获得的数据(reducer、selector、action 等);
-
很多最复杂的状态管理代码做的事情是,让不同来源的异步数据按合适的顺序加载并传递给指定的路由(saga、中间件、thunk 等);
-
事实上,除此之外的几乎所有东西,如 UI 组件状态,直接用 React 原生的状态管理就够了。
如果早用 GraphQL 该有多好!我们为我们的后知后觉流下了悔恨的泪水……
然后我们删除了大量的代码,感觉很好。
前面我说的“GraphQL 将取代 Redux”可能会有点误导,GraphQL 真正替换的是 REST API,其结果是让我们大多数状态管理代码都失去用处了。
当客户端能控制状态的内容和格式让其刚好满足需求,并且只需要一个服务端请求就能搞定,那么这些状态管理库的确没什么用处了。
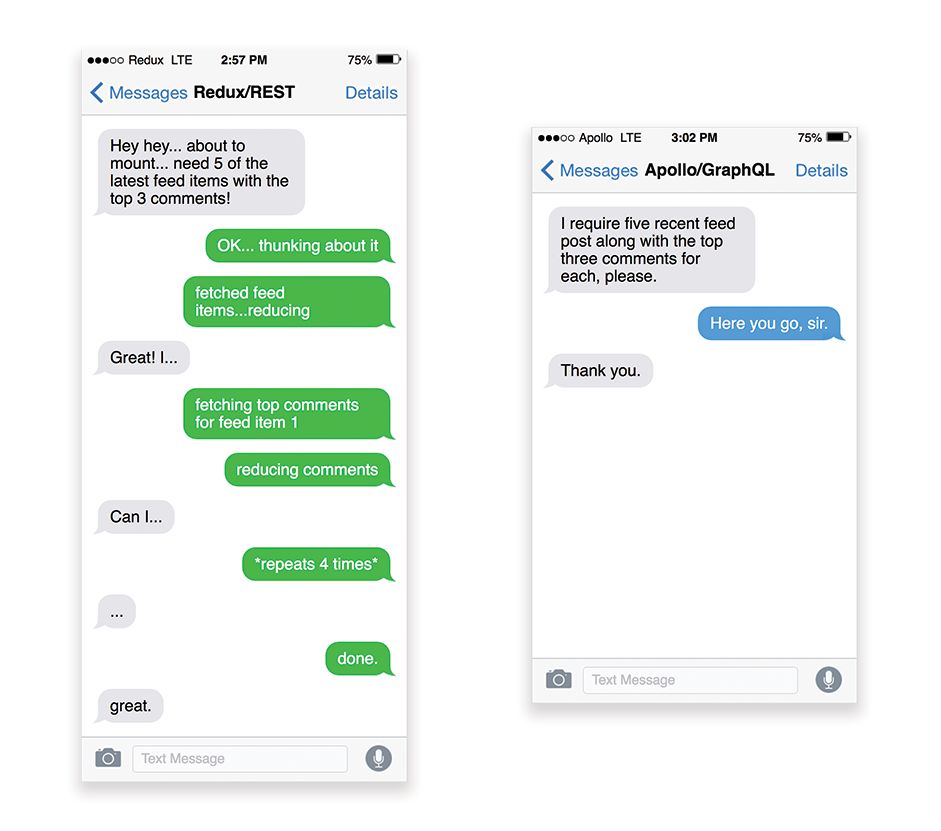
为了更直观的表现这个观点,让我们来打个比方。假设我们的 UI 组件通过状态管理库和后端服务有一场对话。
那么对话大概会是这样:

Redux 和配套的 side-effect 管理库所做的很多事情,就是为了简化左边对话里的工作。
我认为对于大多数客户端应用来说,GraphQL 能够完全取代 Redux 起到的作用。
这并不是说 Redux 本身没有用,这是一个很棒的库。Redux 所引入的状态管理模式还将长久的存在下去。
比如,有些情况下,你无法插手后端的技术栈,你只能使用 REST API,这时候 Redux 能给你很多帮助。
还有些情况是你需要管理非常复杂的状态,这些状态需要可跟踪以及控制持久化,比如一些底层的工作像客户端缓存、离线数据同步等,对这些来说 Redux 也很有用。事实上,一些流行的 GraphQL 库,像 Apollo,能够将 Redux 作为 cache 使用。
但是...
如果你能用 GraphQL 替代 REST,那么你应该这么做。 这么做能让你大幅度降低客户端应用状态管理的复杂性,缩减你的客户端代码的关注范围,专注于数据在 UI 组件中的渲染。
当然,你仍然可以在你的客户端代码中使用 Redux,只是你不像过去一样依赖它了。另外,有了 GraphQL,让你有可能删除一半代码,这感觉真爽。
延伸阅读:
Reducing our Redux code with React Apollo:
https://dev-blog.apollodata.com/reducing-our-redux-code-with-react-apollo-5091b9de9c2a
原文地址:
https://hackernoon.com/how-graphql-replaces-redux-3fff8289221d
「前端之巅」是 InfoQ 旗下关注大前端技术的垂直社群。紧跟时代潮流,共享一线技术,欢迎关注。

2018QCon 全球软件开发大会主题演讲同步直播!
时间:4 月 20 日 9:00~17:40
上午主会场:Kafka 作者 Jun Rao、滴滴产品高级副总裁 俞军《卓有成效的程序员》作者 Neal Ford 等大咖作主题分享!
下午“大规模系统的性能优化”分会场:阿里、百度、京东等的技术专家与大家分享最新技术实践!
扫描下图二维码或点击阅读原文,观看直播~

文章评论