
Hi,我是超爱好设计的秋小叶!
最近看到阿文大神在微博话题 # PPT 365 # 的打卡作品,秋小叶被这个层叠效果惊艳到说不出话!

真的太、酷、了!

多个文本按照一定的规律进行排列,原理很简单,但做起来可不方便。
难道要手动一个个调?那多麻烦啊! 有没有一步到位的神技巧?
当然有,我们马上揭晓!
今天要用到的神器就是 iSlide 插件,轻轻松松就搞定这个效果!

那这个效果到底要怎么做呢?
别担心,两步教你轻松制作~

❶ 建立两个文本框,将字体颜色设置为纯色填充,一深一浅。
注意哟,浅色是指深色背景形成强烈对比的颜色,比如白色。深色是指接近或与背景色相同的颜色,比如黑色。

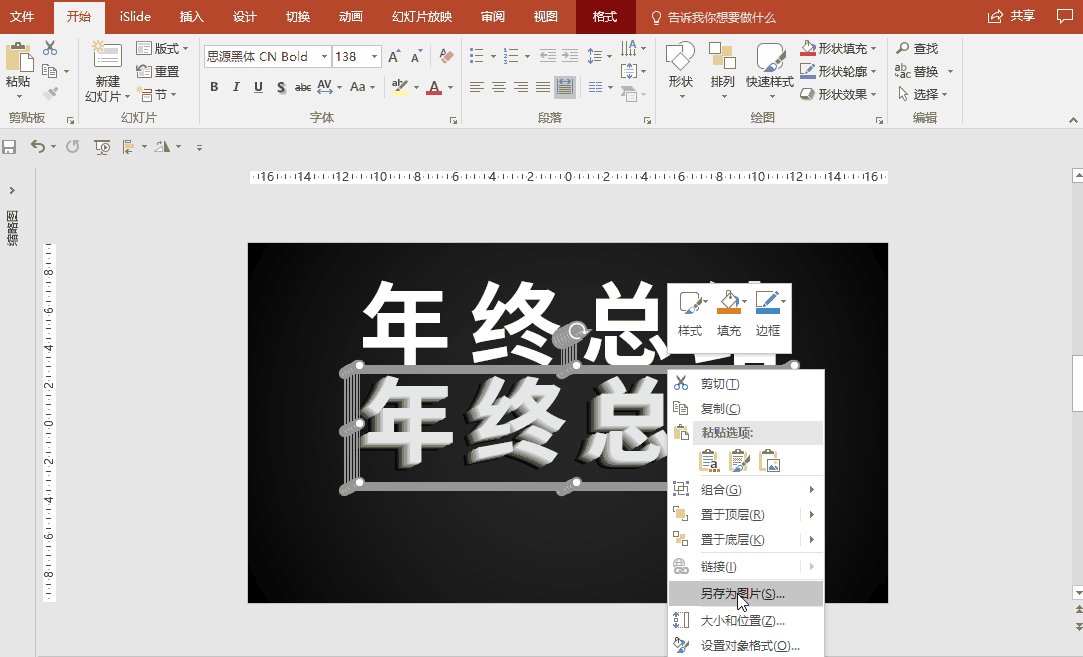
❷ 将两个文本框上下错落叠放。叠放的角度偏离不要太大,上层文本框以右上方向进行偏离调整。


运用iSlide插件

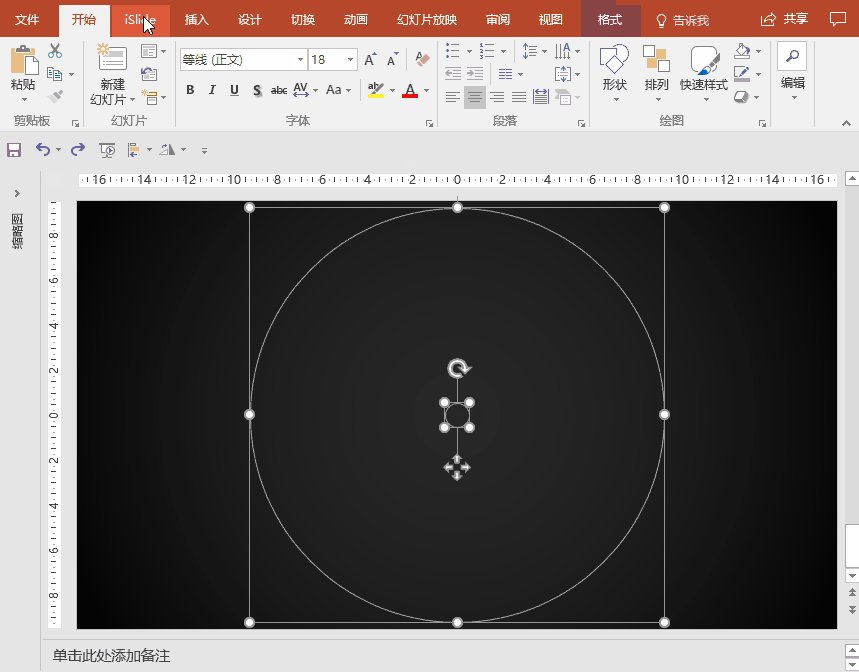
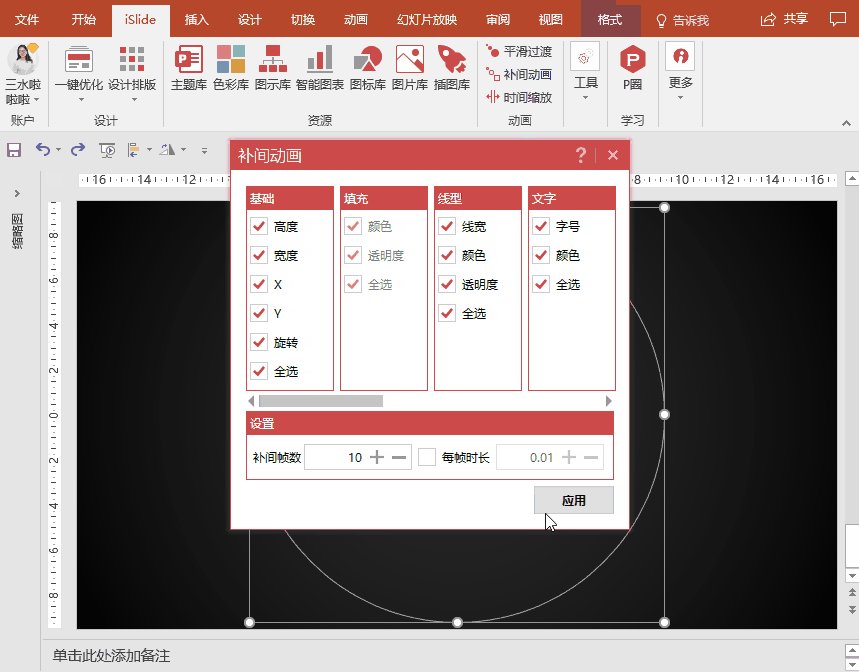
❶ 同时选中两个对象,在菜单栏依次点击【iSlide】-【补间动画】。

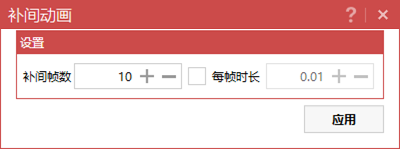
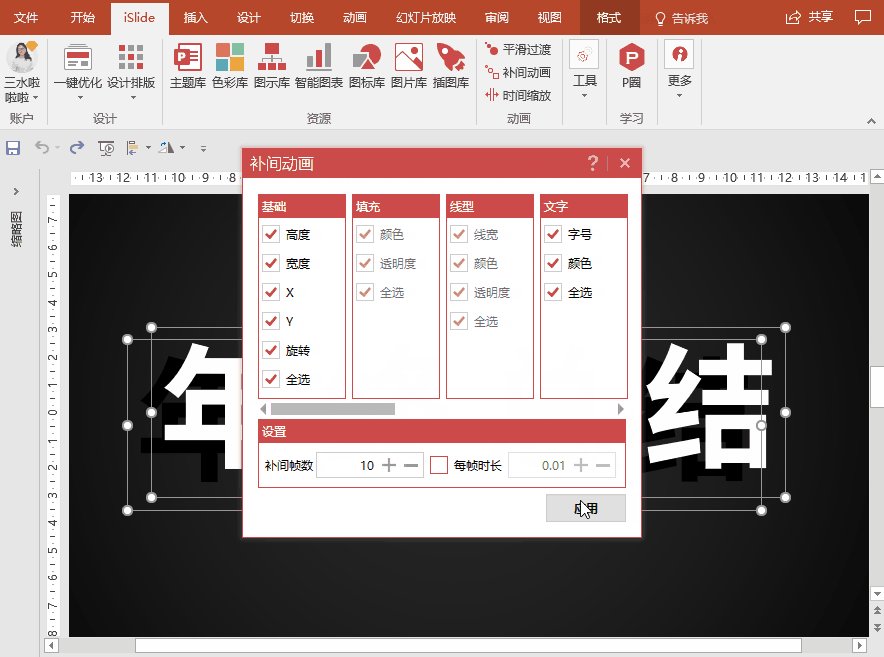
❷ 在弹出的选项中,设置【补间帧数】为 10,取消勾选【每帧时长】。
因为勾选时长后,插件会自动添加动画,我们这里只做静态效果,不需要动画,所以记得取消勾选哦~

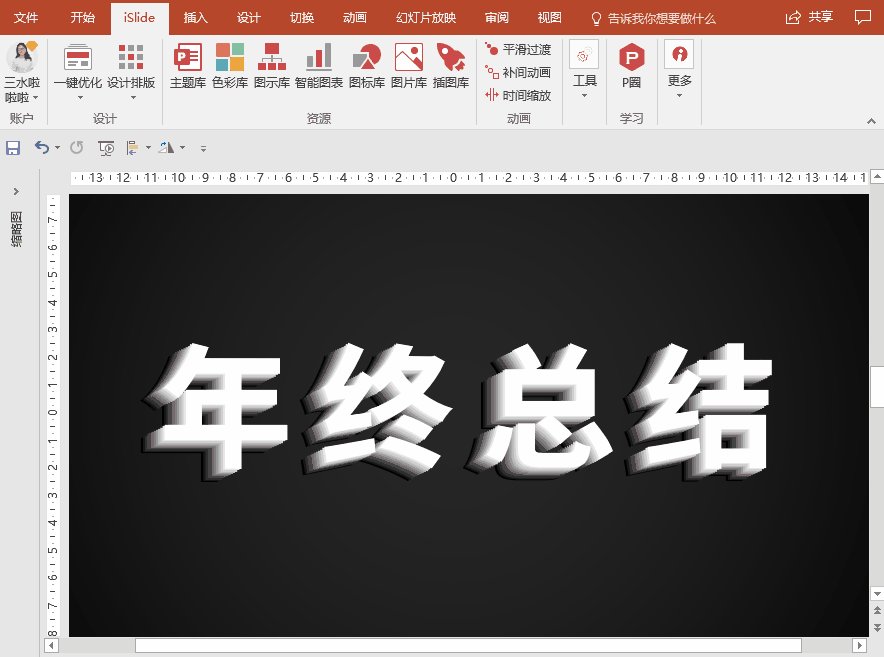
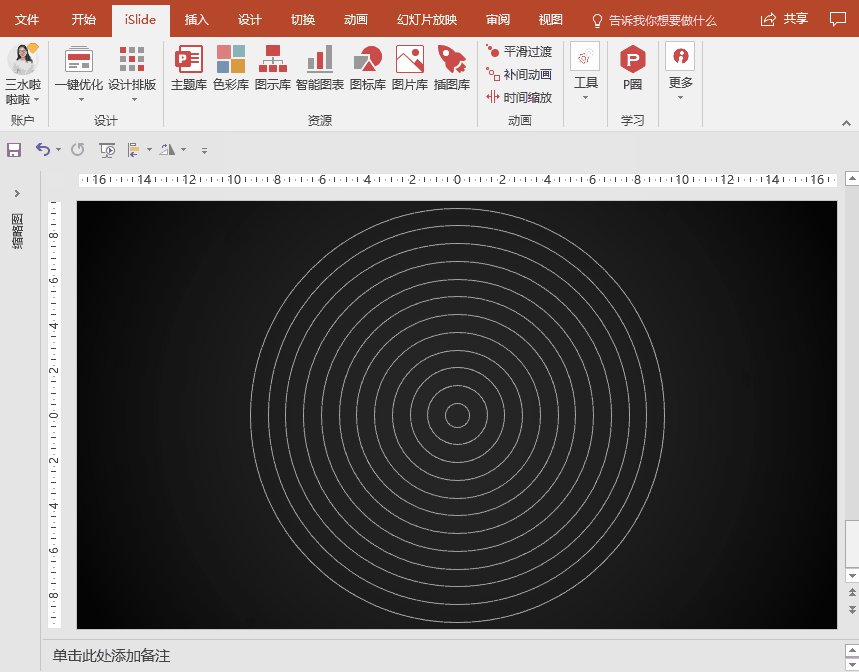
点击【应用】,就可以看到效果啦~

如果你不相信竟然这么简单,那么请看下面的动态操作~

普通人通常完成这两步操作,就认为效果已经实现了。
于是加上了其他设计元素,封面就算大功告成了!

可是到了演示时,还是感觉文本框过渡的不够自然,应该怎么改?
只需要多加一步小操作,就可以让页面看上去更舒适。

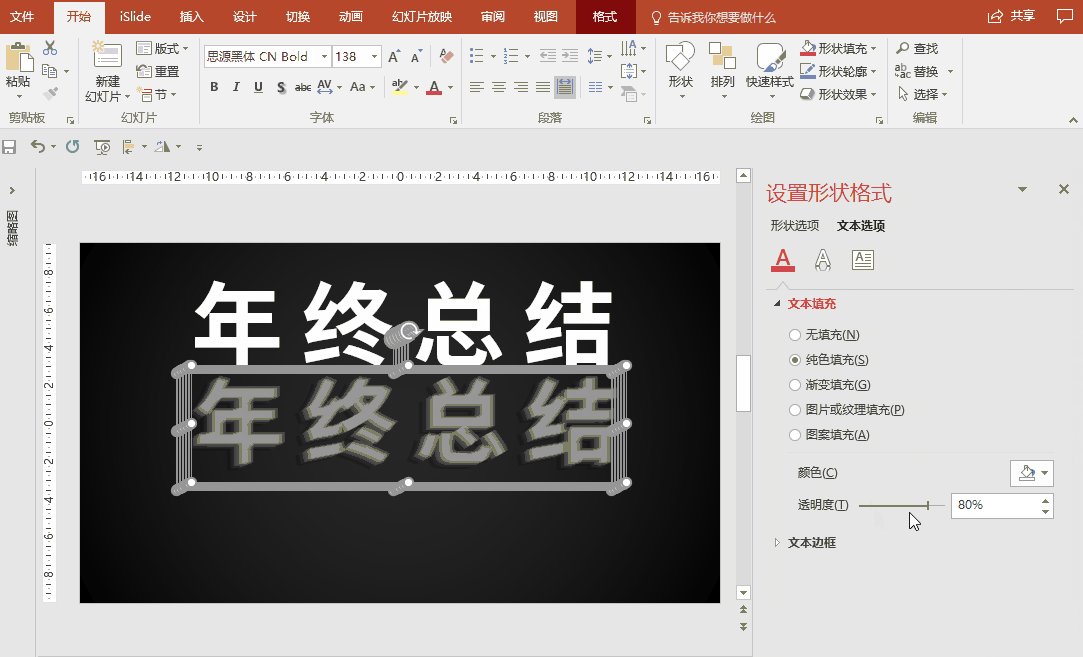
选中除了第一个文本框之外的所有文本框,鼠标右键【设置对象格式】-【文本选项】-【透明度】,调整透明度到 80% 左右即可~

你看,高手和普通人的差别往往体现在细节的把控上。
更重要的差别,还在于操作的迁移运用上。

迁移运用
学会了这个小技巧,我们可以借助 iSlide 的【补间动画】功能,对元素进行固定方向、固定角度,等间距的快速排列。
再也不用手动复制粘贴,摆来摆去啦~
我们的案例操作是把文本框进行叠加,打造立体感。不仅如此,我们还可以把其他形状进行排列。
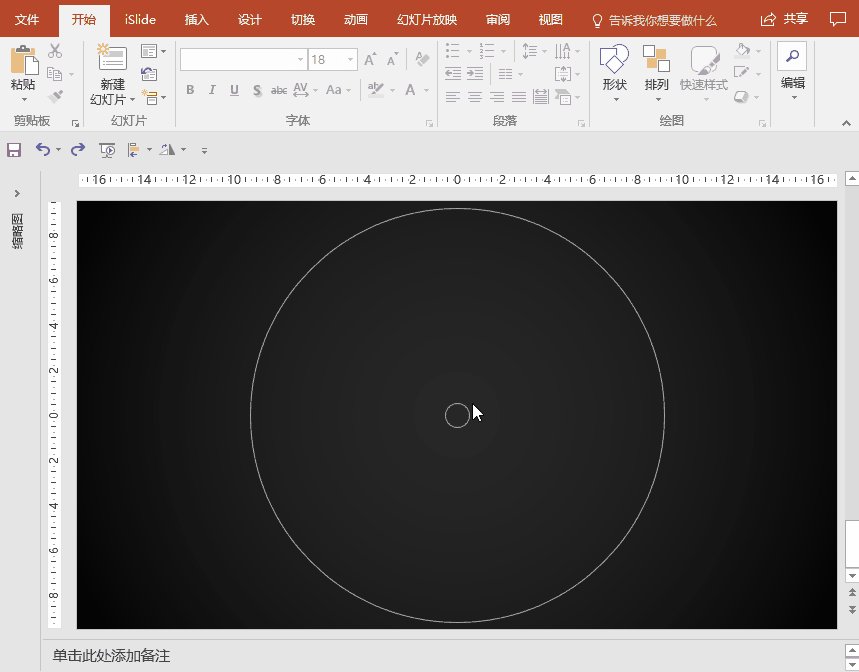
比如之前秦阳老师画圈圈案例中的一个页面,用 iSlide 插件就可以快速绘制封面背景图案啦~

操作方法可以看下面的动图演示:

当然,如果你擅长利用颜色,用渐变色填充的圆圈也可以制作超酷的 PPT 页面~

今天的小技巧,你学会了吗?
记得后台聊天界面回复关键词「插件」,即可获取插件下载地址哦~
你看,这些高大上的效果并不需要多么复杂的技巧操作。你所追求的「酷炫」,在高手眼里都是简单操作的实现。
而在这之前,高手也是从普通人开始系统提升 PPT 技巧,熟练掌握 PPT 操作方法开始的。
我们很多人都想快速成为 PPT 高手,却没有问自己:「我对PPT操作的熟练程度和高手一样吗?」
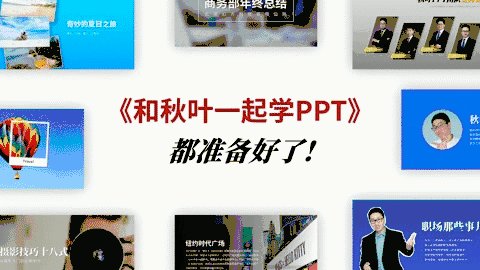
如果不是,你需要「和秋叶一起学PPT」这门课,帮你快速系统提升 PPT 技能,早日达到高手境界!
基础不扎实,是很难做出好 PPT 的。
而课程针对这一痛点,对线条、字体、形状、表格、图表、图片、动画等 PPT 中的对象元素,每一个都做了详细的讲解。
通过经典案例的演绎,让你彻底掌握 PPT!

吸引了近 60,000 名付费学员,从 PPT 小白变成了 PPT 高手。

最重要的是,课程好不好,学员说了算!

▌关于本文
作者:三水&小锦
本文由 秋叶 PPT 原创发布,如需转载请在后台回复关键词「转载」查看说明
▌推荐阅读(点击图片立即查看)

点击【阅读原文】,成为 PPT 大师!


文章评论