
Bootstrap 4.0.0 正式版现已发布,更新内容方面,相对于之前的测试版,正式版没有重大的改变,但做出了一些关键的改进,并解决了一些棘手的错误。
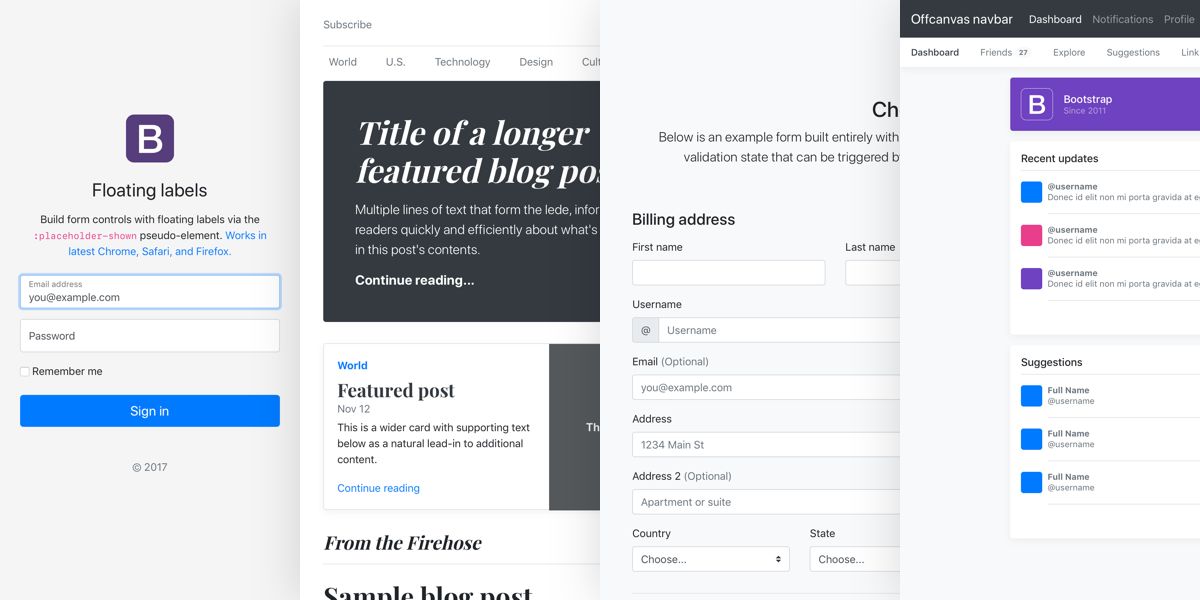
新的示例

几乎每个示例都经过稳定的 v4 版本的重大修改,其中删除了一些过时的示例,添加了一些新的示例,并且彻底改变了其他一些示例。
当然,稳定版中依然有一些已知的问题尚未修复,预计在下一个小版本更新时会修复,如 Input groups, validation, 和 rounded corners。
主题方面,Bootstrap 的主题今年将得到重大更新,官方表示将会推出十个全新的主题。当前的目标是第一季度推出的主题都建立在 Bootstrap 4 上(都没有 v3 版本的)。

值得关注的新更新内容:
-
全新的示例,对存在的问题进行重大修复
-
添加额外的边界实用程序,默认边框颜色由 $gray-200 调整为 $gray-300
-
分页焦点样式现在匹配按钮和输入焦点状态
-
增加了响应式 .order-0 类来重置列顺序
-
通过添加工具提示示例等改进了表单验证文档的示例
-
添加了新的文档使用,以在 Theming 页面使用 CSS 变量
-
改进了跨浏览器打印时的一致性。
-
Sass 地图扩展和文档
-
全新的改进的印刷显示工具
其他更新内容
CSS
#24710: $component-active-bg and $component-active-color are partially useful.
#24821: Mixins form-control-focus and button-variant output invalid box-shadow value with shadows enabled.
#24915: Added new .order-last grid classes to match existing .grid-first ones.
#25021: Expand border utilities to include top, right, bottom, left.
#25035: Add variables for popover and tooltip font-size.
#25072: Move alert theme-color() levels to variables.
#25101: Extend $spacers and $sizes Sass maps the same way as we do our color maps to allow modifying, removing, and replacing key-value pairs.
#25117: Remove hardcoded value for navbar's .nav-link horizontal padding.
#25123: Darken $gray-600 by 10% for AA contrast.
#25137: Add .order-0 to the flexbox grid ordering helpers.
#25145: Update outline buttons to match default buttons—only show focus styles for the focused active state and not the normal active state.
#25149: Update pagination focus styles.
#25152: Reimplement input group addon support for textareas.
#25164: Improve printing cross-browser with the addition of new styles and variables.
#25167: Fixed color for disabled buttons.
#25169: Using the $custom-select-height variable to set the custom select height instead of $input-height.
#25173: Remove double borders for custom select and custom file.
#25177: Patch fractional viewport widths to work around Safari rounding bug.
#25210: Add validation feedback/tooltip support to .form-check-inputs.
#25250: Remove touch-action:manipulation click optimization.
#25264: Fix breakpoint mixins for custom breakpoint maps.
#25269: Prevent print utility display classes from overriding all other display utilities.
#25270: Deprecate hover media query shim and mixins.
#25279: Add direct children selectors to avoid cascading styles into a menu form.
#25308: Add display utilities to bootstrap-grid.scss.
#25317: Consistently use :disabled rather than [disabled] selector.
#25338: Use .list-group-item-action for list group item variant.
#25339: Outline button hover color.
JS
#25121: Allow nested structure for accordions.
#25146: Improve ESLint rules.
#25161: Multiple accordion support.
#25199: Check for window before window.QUnit.
Docs
#24751: Add Wall of Browser Bugs entry for Chrome SVG performance bug (#24673).
#24821: Mixins form-control-focus and button-variant output invalid box-shadow value with shadows enabled.
#24898: Overhaul existing and add new examples.
#24994: Add docs about active menu items.
#25071: Show JS button behaviors work on single buttons and button groups.
#25095: Add examples of disabled tooltip and popover triggers.
#25099: Wall of Browser Bugs: position:sticky support landed in MS Edge.
#25108: Update Theming docs for removing map items.
#25111: Add .modal-dialog-centered class to vertically centered modal example.
#25113: Update markup for new custom files in input groups.
#25115: Updated docs for translating "Browse" text into other languages.
#25116: Remove unnecessary align-middle class from Navbar docs.
#25138: docs: fix double copy button.
#25140: Move inline JS outside of HTML.
#25142: Fix overflow issue in IE.
#25143: Add tooltip and valid feedback validation examples.
#25144: Mention $custom-file-text change in Migration docs.
#25148: Document border utilities.
#25162: Remove incorrect roles from accordion, tweak/expand accessibility info, use buttons for accordion.
#25163: Expand keyboard advice for tooltips, clarify what manual trigger does in table.
#25165: Add new Approach docs page.
#25176: Add some documentation on using CSS variables to our Theming docs page.
#25229: Update browser compatibility note for position: sticky since Edge supports it now.
#25244: Fix invalid "constraint validation API" URL in docs.
#25261: Fix variable name in display utility class naming.
#25282: Use the SRI hashes for the live site's assets.
#25289: Add .list-group-flush` to list group docs.
#25302: Add example of a Spanish translation for custom file input.
#25325: Mention .input-group-text in migration docs for Beta 3.
#25355: Remove note about Opera 12 not supporting CSS3 animations.
Build
#25083, #25192: Update devDependencies and gems.
#25139: Add docs-github-serve script for local serving the github target.
Meta
#25080: Include JavaScript map files in NuGet packages.
Bootstrap 4 的示例和迁移说明:
-
https://getbootstrap.com/docs/4.0/examples/
-
https://getbootstrap.com/docs/4.0/migration/
详情请查看发布主页:
-
https://blog.getbootstrap.com/2018/01/18/bootstrap-4/
下载地址:
-
https://github.com/twbs/bootstrap/archive/v4.0.0.zip
GitHub 发布主页:
-
https://github.com/twbs/bootstrap/releases/tag/v4.0.0
详细的更新细节:
-
https://github.com/twbs/bootstrap/issues/25098

2017 码云最火爆开源项目 TOP 50,你都用过哪些?
2018 年 Java 平台发布计划之新特性展望
在 Node 的帮助下,横跨多平台的 JavaScript 已经赢了
《绝地求生》外挂源代码被公布,或迎神仙大战时代?
2017 开源中国新增开源项目排行榜 TOP 100


文章评论