
使用 Vue.js 和世界上最流行的前端 CSS 库 — Bootstrap V4 在 Web 上构建响应式,移动优先项目。

授权协议:MIT
开发语言:JavaScript
操作系统:跨平台
Bootstrap-Vue 为 Vue.js 2.4+ 提供了 Bootstrap V4 组件和最全面的网格系统的实现,它具有广泛的自动化 WAI-ARIA 辅助功能标记。
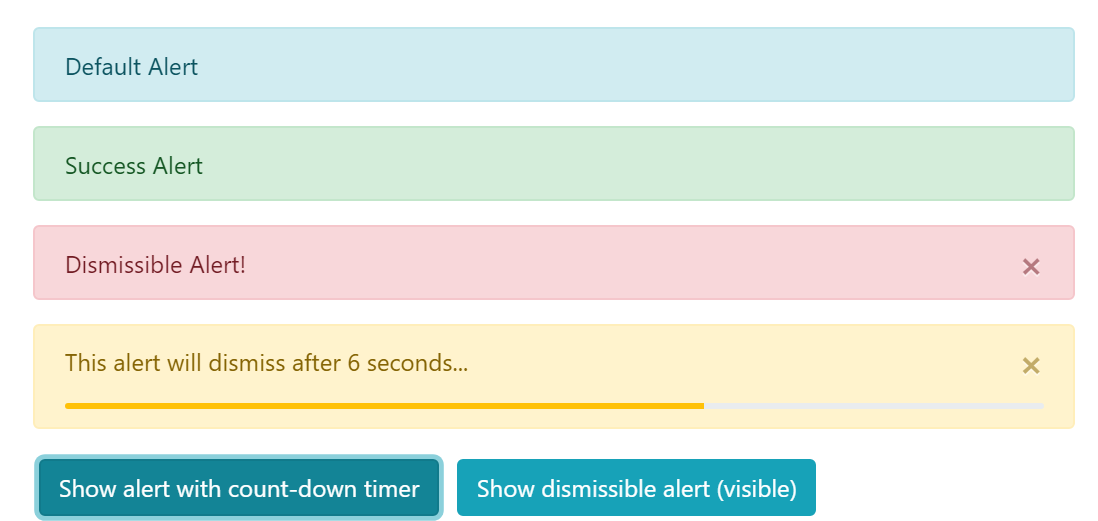
Alert:

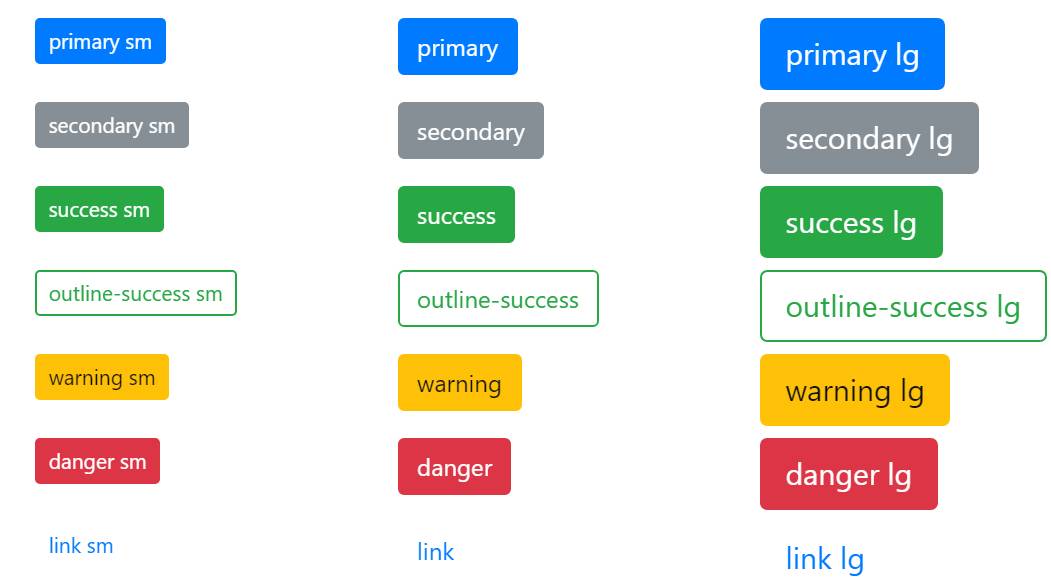
Button:

近期功能更新
v1.4.0 发布
性能提升:
下拉菜单:使用非反应性属性来存储popper.js实例(#1416)(379d9a8)
在函数组件渲染函数中评估 slots() (#1438)(3c42477)
Bug 修复:
button: allow custom size classes to be passed to the size prop (#1389) (41a46b2)
carousel: clear timers on beforeDestroy (fa1c083)
carousel: remove un-needed aria- atribute on slides (#1448) (260919f)
carousel: uncaught typeerror on empty slides. (#1401) (cadae79)
dropdown: use class position-static instead of inline style (#1451) (fc49325)
dropdowns: prevent memory leak on destroy (#1392) (839418e), closes #1391
form-group: import b-form-row directly from layout (8dcce39)
form-radio-group: prepare for bootstrap V4.beta.3 (39eb237)
form-radio-group: prepare for bootstrap V4.beta.3 (5b659d1)
id mixin: set prop type to String (9a6eaa5)
list-group: disabled button items (#1444) (c037b38)
modal: rounded-top class no longer needed when header variant applied (#1433) (ecf1bf5)
modal: update centered modal margins to align with BSV4.beta.3 update (f7e80a8)
table: better custom css specificity for when nesting tables (7acccb9)
table: correct fixd-top row scoped slot properties (debf8e2)
table: initial busy of true always makes table busy (#1400) (029e4d0), closes #1398
detach clickout listener in beforeDestroy (b290cad)
table: use stable sort algorithm to prevent SSR issues (#1399) (21b33f2)
tooltip+popover: auto-append to .modal-content instead of .modal (#1465) (b53715c), closes #1464
remove listenOnRoot handlers in beforeDestroy (e594490)
SFC transpilation in es buld (#1410) (3ef9572)
特性:
dropdowns: add boundary prop for controlling placement constraint (#1440) (01498cb)
form-group: new label-size prop (b8311e5)
form-group: new label-size prop (#1422) (dcffb5c)
form-group: new prop for label-class, deprecate prop feedback in favor of invalid-feedback (#1412) (44f13a5)
form-group: render label element if prop label-for set + horizontal layout optimizations (#1423) (ce164bf)
form-group: set aria-describedby attribute on input if label-for provided (#1431) (6bd12bb)
modal: new props for adding classes to header, body and footer (#1462) (bc67a2d)
pagination+pagination-nav: remove need for custom active focus style (#1384) (ecd9b6a)
table: add responsive stacked table option (#1407) (26c35ba)
table: add toggleDetails method to scoped item slots (#1404) (e02fa49)
tabs: add name to helper component for better debugging (e436a1d)
tabs: add no-body prop to b-tab (#1385) (af36c0e)
tooltip+popover: add boundary element config option (positioning constraint) (#1439) (08fd7ce)
tooltip+popover: programmatically disable/enable tooltip or popover (#1387) (c83e0d5)
v-b-modal: set role="button" if trigger element is not a button (aa45d3e)
v-b-toggle: add role 'button' when trigger is not a button (c2dd2d0)
主页:
-
https://bootstrap-vue.js.org/
ChangeLog:
-
https://bootstrap-vue.js.org/docs/misc/changelog/

2018 最具就业前景的 7 大编程语言,前三无悬念?
要火!Python 纳入高考科目;PHP、JS 等主流编程语言爆安全漏洞
Java 10 新特性解密,引入类型推断机制


文章评论