最近一段时间在项目中使用了go和vue,因此写下该篇文章来供大家参考。
环境准备:
1. 安装go语言,配置go开发环境;
2. 安装node.js以及npm环境;
Gin的使用:
为了快速搭建后端应用,采用了Gin作为Web框架。Gin是用Golang实现的一种Web框架,api非常友好,且拥有出色的路由性能和详细的错误提示,如果你想快速开发一个高性能的生产环境,Gin是一个不错的选择。
下载和安装Gin:
go get github.com/gin-gonic/gin代码中使用:
import "github.com/gin-gonic/gin"下面是一个使用Gin的简单例子:
package main
import "github.com/gin-gonic/gin"
func main() {
r := gin.Default()
r.GET("/ping", func(c *gin.Context) {
c.JSON(200, gin.H{
"message": "pong",
})
})
r.Run() // listen and serve on 0.0.0.0:8080
} 注:Gin可以很方便的支持各种HTTP请求方法以及返回各种类型的数据,详情可以前往https://github.com/gin-gonic/gin查看。
开始一个项目:
在Gogland(IDE)中新建一个项目:demo,并建立一个main.go文件作为项目入口:
package main
import (
"demo/router"
)
func main() {
router.Init() // init router
}
注: go中package main 必须包含一个main函数。
从上面的代码可以看到,我们引入了demo下面的router包,并显式的调用了router的Init()函数, 那现在我们就在demo项目下新建router目录,并在目录下建立router.go用于编写路由规则,代码如下:
package router
import (
"demo/handlers"
"github.com/gin-gonic/gin"
)
func Init() {
// Creates a default gin router
r := gin.Default() // Grouping routes
// group: v1
v1 := r.Group("/v1")
{
v1.GET("/hello", handlers.HelloPage)
}
r.Run(":8000") // listen and serve on 0.0.0.0:8000
}在这里,我们创建了一个gin的默认路由,并为其分配了一个组 v1,监听hello请求并将其路由到视图函数HelloPage,最后绑定到 0.0.0.0:8000。
现在我们来创建视图函数,新建handlers目录,并在目录下新建hello.go文件,代码如下:
package handlers
import (
"github.com/gin-gonic/gin"
"net/http"
)
func HelloPage(c *gin.Context) {
c.JSON(http.StatusOK, gin.H{
"message": "welcome",
})
} C.JSON是Gin实现的返回json数据的内置方法,包含了2个参数,状态码和返回的内容。http.StatusOK代表返回状态码为200,正文为{"message": "welcome"}。
注:Gin还包含更多的返回方法如c.String, C.HTML, c.XML等,请自行了解。
到现在为止,我们已经实现了最基本的Gin搭建web服务的代码,运行代码:
~/gofile/src/demo$ go run main.go
[GIN-debug] [WARNING] Running in "debug" mode. Switch to "release" mode in production.
- using env: export GIN_MODE=release
- using code: gin.SetMode(gin.ReleaseMode)
[GIN-debug] GET /v1/hello --> demo/handlers.HelloPage (3 handlers)
[GIN-debug] Listening and serving HTTP on :8000可以看到,我们已经成功启动web服务器,并监听本地8000端口,现在可以访问/v1/hello这个地址了:
curl -XGET 'http://127.0.0.1:8000/v1/hello' -i
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8Date: Mon, 18 Sep 2017 07:38:01 GMT
Content-Length: 21
{"message":"welcome"}这里服务器已经正确相应了请求,并返回{"message":"welcome"},同时从http请求头部中可以看到请求的状态码为200,返回的数据类型为 Content-Type: application/json。
再来看看服务端的控制台的输出信息:
[GIN] 2017/09/18 - 15:37:46 | 200 | 81.546µs | 127.0.0.1 | GET /v1/hello到这里,我们已经成功的搭建了一套简单的web服务器。但是在真实情况下,我们肯定会跟服务器产生数据的交流,接下来看看Gin是如何接收参数的。
Gin 参数使用
在restful广泛流行的情况下,Gin可以很方便的接收url参数:
我们在之前的组v1路由下新定义一个路由:
v1 := r.Group("/v1")
{
v1.GET("/hello", handlers.HelloPage)
v1.GET("/hello/:name", func(c *gin.Context) {
name := c.Param("name")
c.String(http.StatusOK, "Hello %s", name)
})
}接下来访问:
curl -XGET 'http://127.0.0.1:8000/v1/hello/lilei' -i
HTTP/1.1 200 OK
Content-Type: text/plain; charset=utf-8
Date: Mon, 18 Sep 2017 08:03:02 GMT
Content-Length: 11
Hello lilei可以看到,通过c.Param("key")方法,Gin成功捕获了url请求路径中的参数。Gin也可以接收常规参数,如下:
v1.GET("/welcome", func(c *gin.Context) {
firstname := c.DefaultQuery("firstname", "Guest")
lastname := c.Query("lastname")
c.String(http.StatusOK, "Hello %s %s", firstname, lastname)
})同样,我们访问:
curl -XGET 'http://127.0.0.1:8000/v1/welcome?firstname=li&lastname=lei' -i
HTTP/1.1 200 OK
Content-Type: text/plain; charset=utf-8Date: Mon, 18 Sep 2017 08:11:37 GMT
Content-Length: 12
Hello li lei通过c.Query("key")可以成功接收到url参数,c.DefaultQuery在参数不存在的情况下,会由其默认值 Guest 代。
注:Gin还可以接收更多不同类型的参数,请查看Gin的文档;
Gin返回静态页面
我们在网站开发中肯定会涉及到静态资源的处理,下面是Gin返回静态页面,以及实现数据交互的简单例子。
新建templates目录,并目录下新建index.html,内容如下:
<html>
<h1>
{{ .title }}
</h1>
</html>新建一个group v2,并创建/index路由,返回静态html页面:
r.LoadHTMLGlob("templates/*")
v2 := r.Group("/v2")
{
v2.GET("/index", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", gin.H{ "title": "hello Gin.",
})
})
}使用LoadHTMLGlob定义模板文件路径,用c.HTML返回静态页面。访问:
curl -XGET 'http://127.0.0.1:8000/v2/index' -i
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Date: Mon, 18 Sep 2017 08:29:13 GMT
Content-Length: 55
<html lang="en">
hello Gin.
</html>Gin返回了静态文件index.html,并把title数据填充到了模板 {{ .title }}
注:关于模板语言的使用,读者自行补充。当然静态资源我们也可以交由nginx等来处理,减少服务器压力。
Gin默认路由
我们还可以为Gin定义一些默认路由:
// 404 NotFound
r.NoRoute(func(c *gin.Context) {
c.JSON(http.StatusNotFound, gin.H{
"status": 404,
"error": "404, page not exists!",
})
})这时候,我们访问一个不存在的页面:
curl -XGET 'http://127.0.0.1:8000/v2/notfound' -i
HTTP/1.1 404 Not Found
Content-Type: application/json; charset=utf-8
Date: Mon, 18 Sep 2017 09:22:38 GMT
Content-Length: 46
{"error":"404, page not exists!","status":404}Gin 中间件
在go的net/http中我们可以很方便的设计中间件,同样Gin也为我们提供了很方便的中间件使用。 我们可以定义全局中间件,群组中间件和单个路由的中间件,可以限定中间件的作用范围。
先定义一个简单的中间件,并将其设为全局中间件:
// PrintMiddleware is a function for test middleware
func PrintMiddleware(c *gin.Context) {
fmt.Println("before request")
c.Next()
}接下来注册为全局中间件:
r := gin.Default()
r.Use(PrintMiddleware())然后我们发起客户端请求并查看Gin控制台输出:
curl -XGET 'http://127.0.0.1:8000/v2/index' -i
[GIN-debug] Listening and serving HTTP on :8000
before request
[GIN] 2017/09/18 - 17:42:50 | 200 | 809.559µs | 127.0.0.1 | GET
/v2/index可以看到Gin在执行请求前,成功执行了自定义的中间件函数,c.Next()表示当中间件执行完成之后,将请求传递给下一个函数处理。
上面定义了一个全局中间件,现在我们想对v2组的请求进行一次验证(模拟登录),假设请求中包含一个token参数,存储认证信息,我们来实现这个中间件函数:
func ValidateToken() gin.HandlerFunc {
return func(c *gin.Context) {
token := c.Request.FormValue("token")
if token == "" {
c.JSON(401, gin.H{
"message": "Token required",
})
c.Abort()
return
}
if token != "accesstoken" {
c.JSON(http.StatusOK, gin.H{
"message": "Invalid Token",
})
c.Abort()
return
}
c.Next()
}
}然后我们在group v2组注册这个中间件:
v2.Use(ValidateToken())接下来我们还是像往常一样访问:
curl -XGET 'http://127.0.0.1:8000/v2/index' -i
HTTP/1.1 401 Unauthorized
Content-Type: application/json; charset=utf-8
Date: Mon, 18 Sep 2017 10:01:10 GMT
Content-Length: 32
{"message":"Token required"}提示我们Token required, 当我们加上token时:
curl -XGET 'http://127.0.0.1:8000/v2/index?token=accesstoken' -i
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Date: Mon, 18 Sep 2017 10:02:28 GMT
Content-Length: 29
<html>
hello Gin.
</html>可以看到已经通过验证,Gin正确响应了请求。c.Abort()表示请求被终止。
看到这里,相信大家对Gin已经有了大致了解,可以动手撸自己的代码了。在实际开发中,会遇到各种各样的需求,这时候就需要多方查阅资料,寻找答案了。
vue.js使用
vue.js是当下很火的前端框架,我们可以使用vue.js和Gin来搭建前后端分离应用。
vue官方文档:https://cn.vuejs.org/v2/guide/
vue开发环境搭建:
1. 安装node.js和npm。
2. npm安装vue脚手架vue-cli:
npm install vue-cli -g // 全局安装vue-cli 是一个官方发布的 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。 GitHub地址:https://github.com/vuejs/vue-cli
3. 接下来使用vue-cli创建一个项目,采用官方的webpack模板:
vue init webpack demo这里采用默认设置即可,一路按下Enter,会提示安装完成,进入项目
cd demo安装依赖(需要耐心等待一段时间):
npm install4. 启动开发服务器:
npm run dev访问:http://localhost:8080,可以看到vue官方为我们搭建好的初始化页面了。
到这里,我们很方便的搭建好了vue初始项目模板,那么我们怎么实现前后端分离的数据交互工作呢?接下来,用一个最近使用过小案例来演示数据交互。
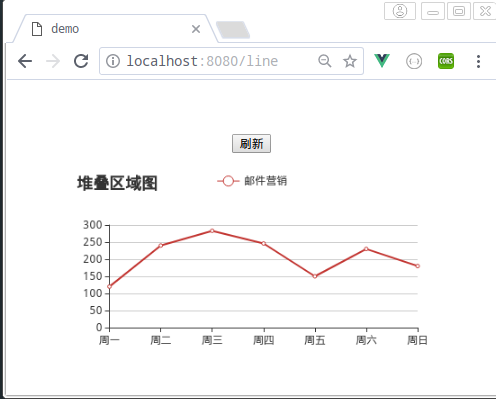
使用echarts画一张简单的图表
1. 在src目录下新建views目录,用来存放视图(目录结构):
src
├── App.vue
├── assets
│ └── logo.png
├── components
│ └── HelloWorld.vue
├── main.js
├── router
│ └── index.js
└── views
├── ChartLine.vue
└── index.js2. 安装稍后会使用到的组件:
npm install echarts --save-dev // echarts
npm install axios --save-dev // 一个异步http请求库3. 新建ChartLine.vue文件用来展示折线图。内容如下:
<template>
<div>
<div>
<button v-on:click="refreshCharts()">刷新</button>
<div class="line" id="line"></div>
</div>
</div>
</template>
<script>
import echarts from 'echarts'
import axios from 'axios'
export default {
name: 'ChartLine',
computed: {
opt () { // option可以参照echarts官方案例
return {
title: {
text: '堆叠区域图'
},
tooltip: {
// 省略, 参数详看echarts官方案例
},
legend: {
data: ['邮件营销']
},
grid: {
// 省略
},
xAxis: [
{
// 省略
data: []
}
],
yAxis: [
// 省略
],
series: [
{
name: '邮件营销',
type: 'line',
data: []
}
]
}
}
},
methods: {
async refreshCharts () {
const res = await axios.get('http://127.0.0.1:8000/api/v1/line')
this.myChart.setOption({ // 更新数据
xAxis: {
data: res.data.legend_data
},
series: {
data: res.data.xAxis_data
}
})
}
},
mounted () {
this.myChart = echarts.init(document.getElementById('line'))
this.myChart.setOption(this.opt) // 初始化echarts
window.addEventListener('resize', this.myChart.resize) // 自适应
}
}
</script>
<style>
.line {
width: 400px;
height: 200px;
margin: 20px auto;
}
</style>以上代码实现了echarts图表初始化和数据填充的过程,以及点击按钮刷新图表的功能;
4. 注册路由,编辑router/index.js:
import Vue from 'vue'
import Router from 'vue-router'
import ChartLine from '../views/ChartLine.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/line',
name: 'Line',
component: ChartLine
}
]
})5. Gin后台api接口实现:
v1.GET("/line", func(c *gin.Context) {
legendData := []string{"周一", "周二", "周三", "周四", "周五", "周六", "周日"}
xAxisData := []int{120, 240, rand.Intn(500), rand.Intn(500), 150, 230, 180}
c.JSON(200, gin.H{
"legend_data": legendData,
"xAxis_data": xAxisData,
})
})6. 现在我们就能正确看到图表了,试着点击刷新按钮可以看到图表正确刷新了数据。

小结
到此为止,我们已经实现了用go和vue搭建一个简单的web应用。当然本文只是一个很初级的例子,希望这篇文章能对你有所帮助。

点击回顾往期精彩内容
当RX遇上Spring——Spring 5新特性之响应式Web应用
 想了解更多请关注我们
想了解更多请关注我们


文章评论