点击上方“CSDN”,选择“置顶公众号”
关键时刻,第一时间送达!
11 月 2 日,微信正式宣布「为便于开发者灵活配置小程序,小程序现开放内嵌网页能力」。此前,CSDN 也发表《微信小程序内嵌网页能力开放意味着什么?》一文,探索微信此举措的本质,进行一句话总结,即虽然是小功能,但为开发者带来的开发方式是巨大的改变,小程序的开发成本有了很大的下降。
但如何快速上手小程序开发?基础的前端开发技术必然不可或缺。但对前端开发者而言,想要记住所有的 API 是不可能的,本文涵盖前端开发的核心知识,以图表形式整合 JavaScript、React、Redux、Vuejs、Vuex、Angular 4、Flexbox、SCSS、Stylus、GraphQL 等必备技能,希望对众多开发者有所助益。
注:以下均有原图下载地址,蓝色字体表示链接。
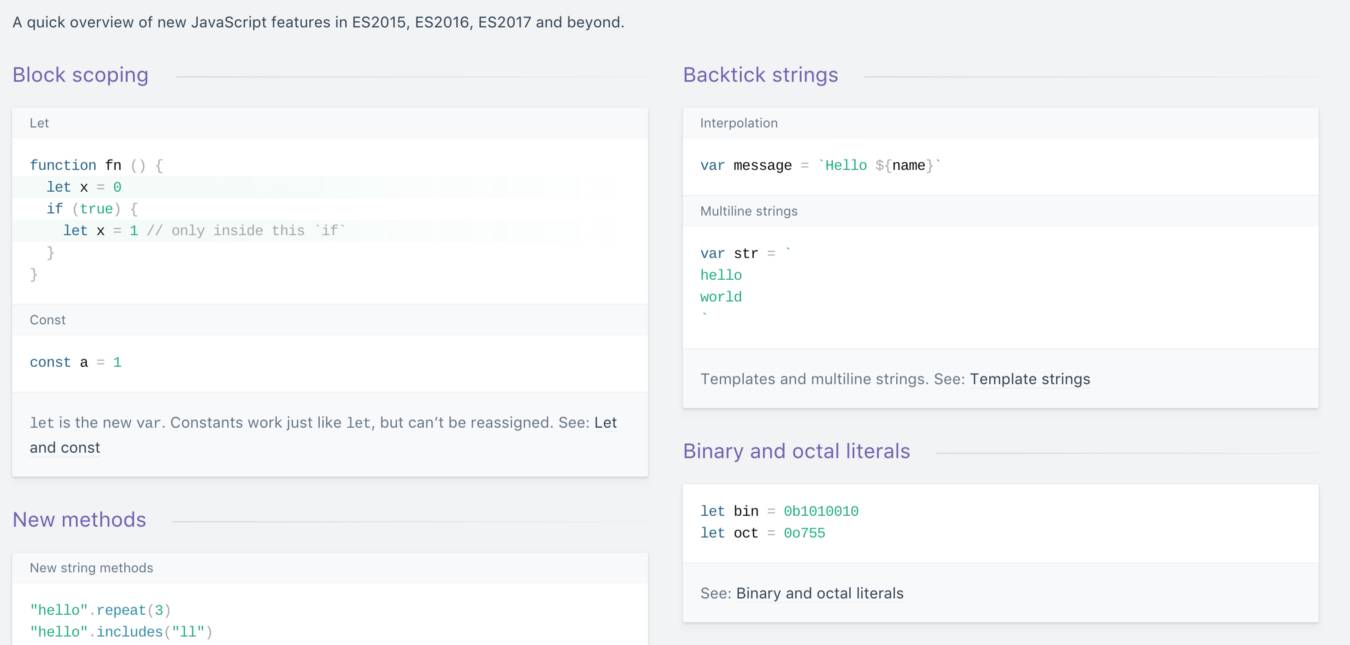
JavaScript ES2015+ 功能
ECMAScript 6(简称 ES6)于 2015 年 6 月正式发布,是 JavaScript 语言的下一代标准。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
标准的制定者有计划,以后每年发布一次标准,使用年份作为标准的版本。而 ES6 是在 2015 年发布的,所以又称 ECMAScript 2015。也就是说,ES6 就是 ES2015。目前最新版本已更新到 ES8。以下为 ES2015、ES2016、ES2017 的新特性。
JavaScript ES2015+ 更多功能模块详见:https://devhints.io/es6

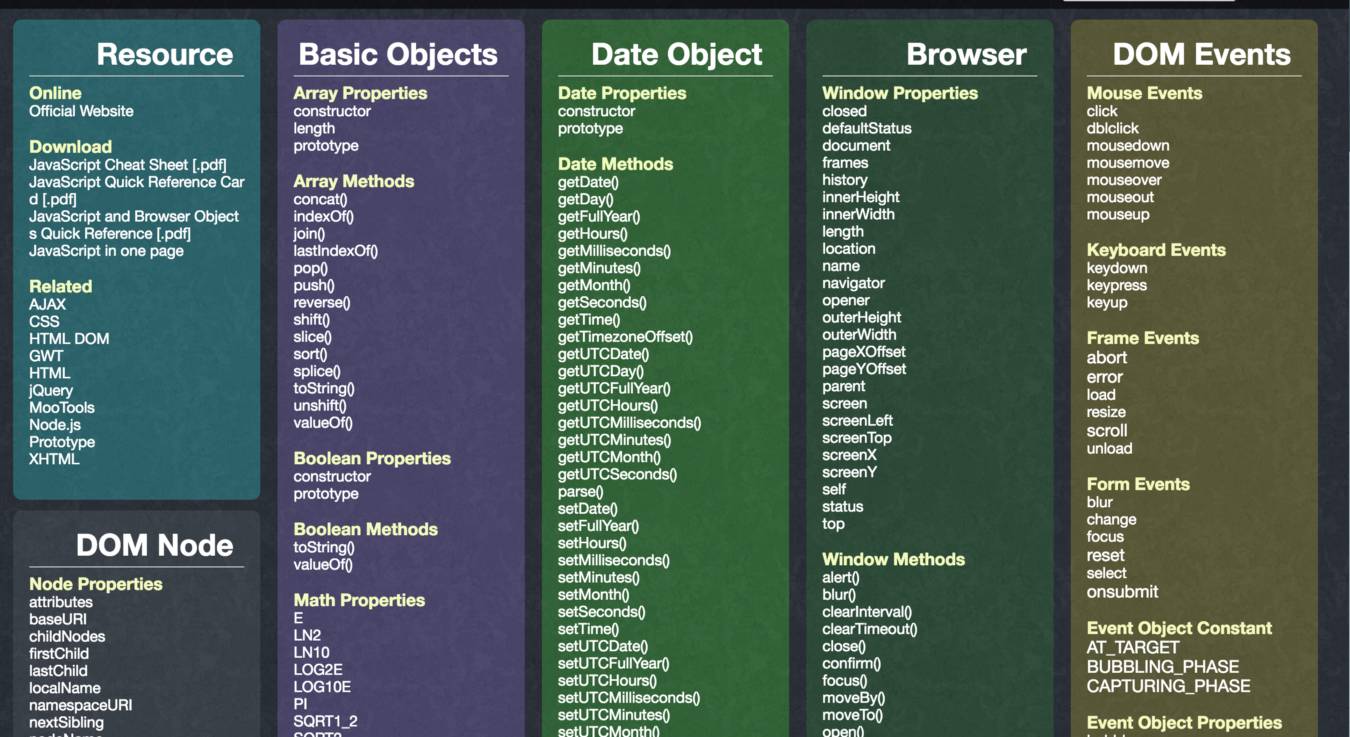
JavaScript
以下基于 JavaScript 学习资源、以及基本对象、数据对象、核心 DOM 等 API 进行汇总,完整的 API 原图详见:http://overapi.com/javascript

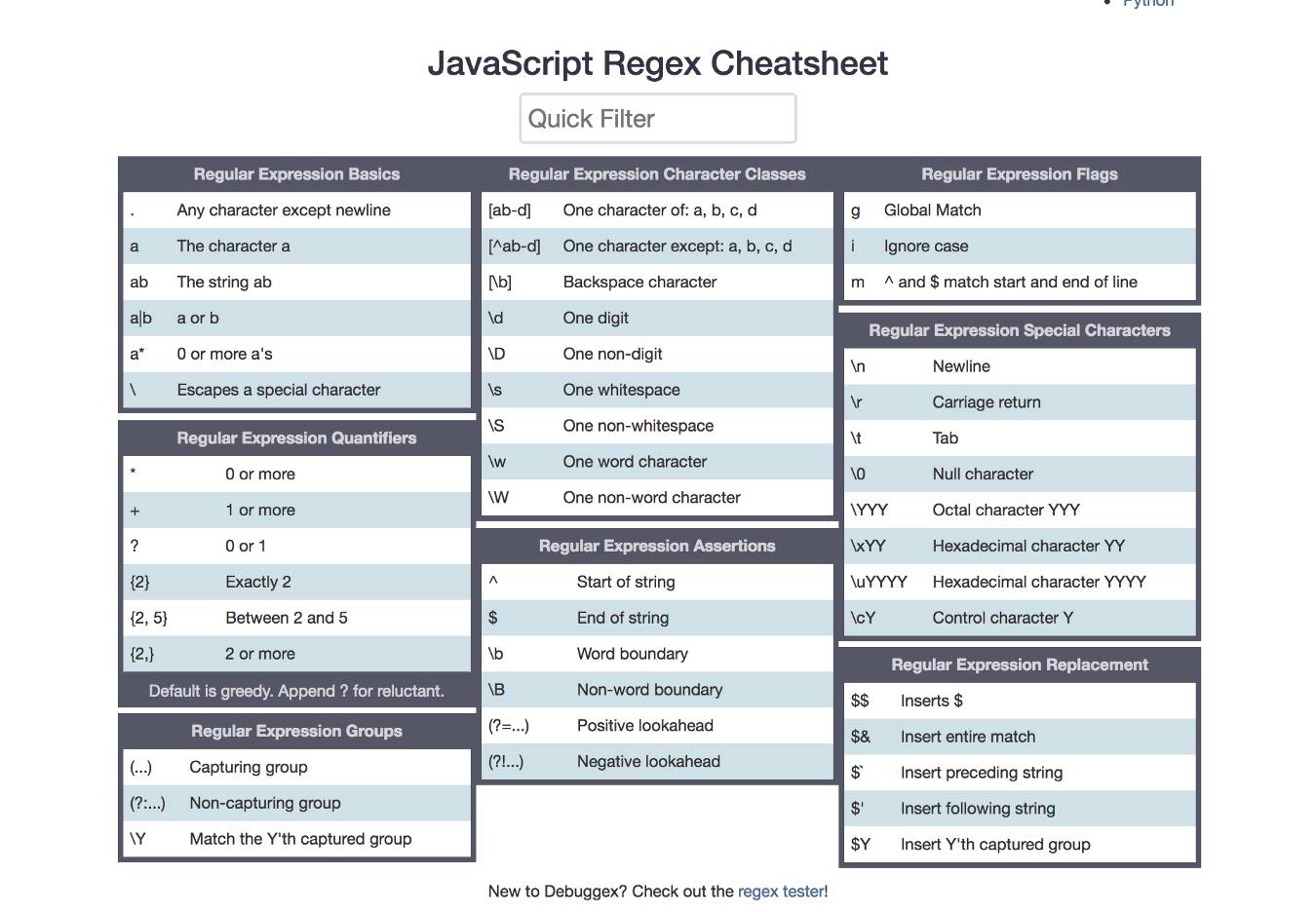
JavaScript 正则表达式
JavaScript 正则表达式汇总,如下图所示。
原图下载地址:https://www.debuggex.com/cheatsheet/regex/javascript

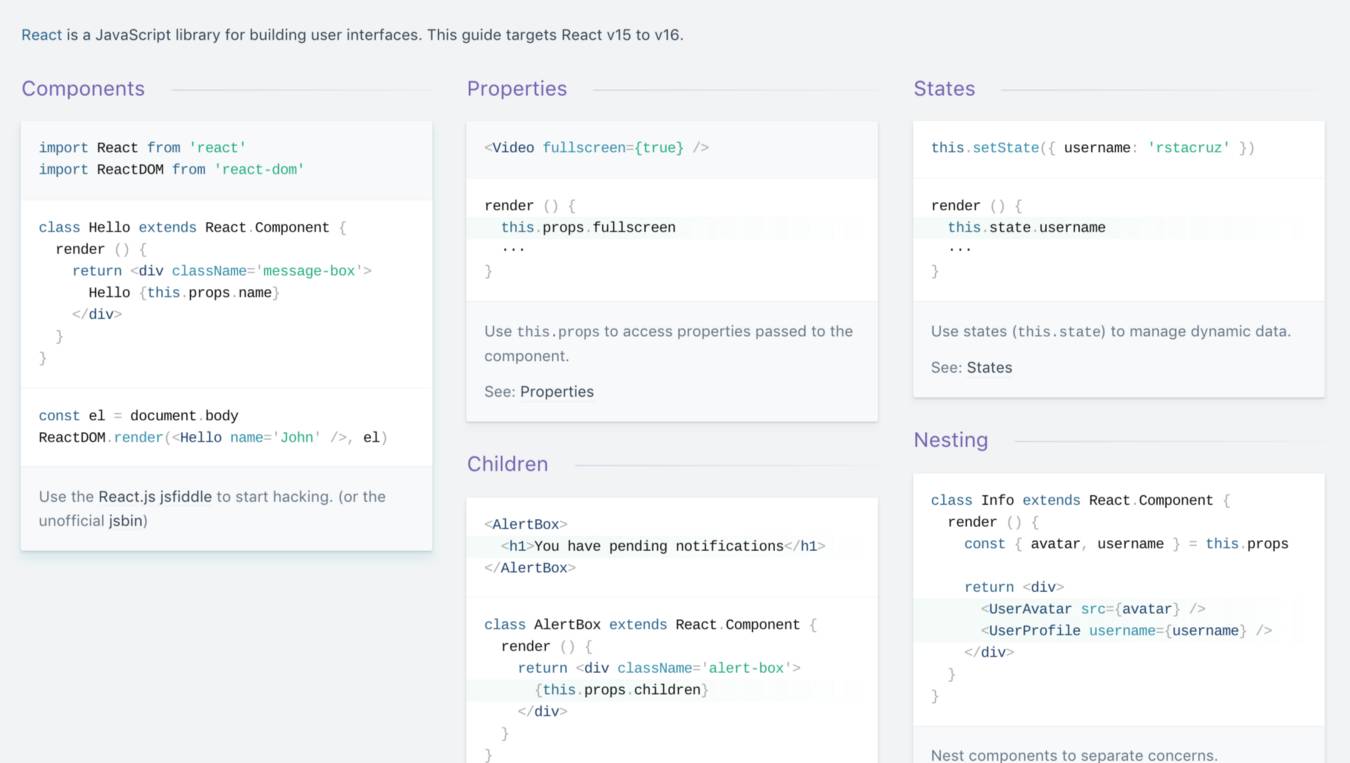
React
React 是一个用于构建用户界面的 JavaScript 库,本 API 主要以 React v15 和 v16 版本为主。
更多 API 详见:https://devhints.io/react

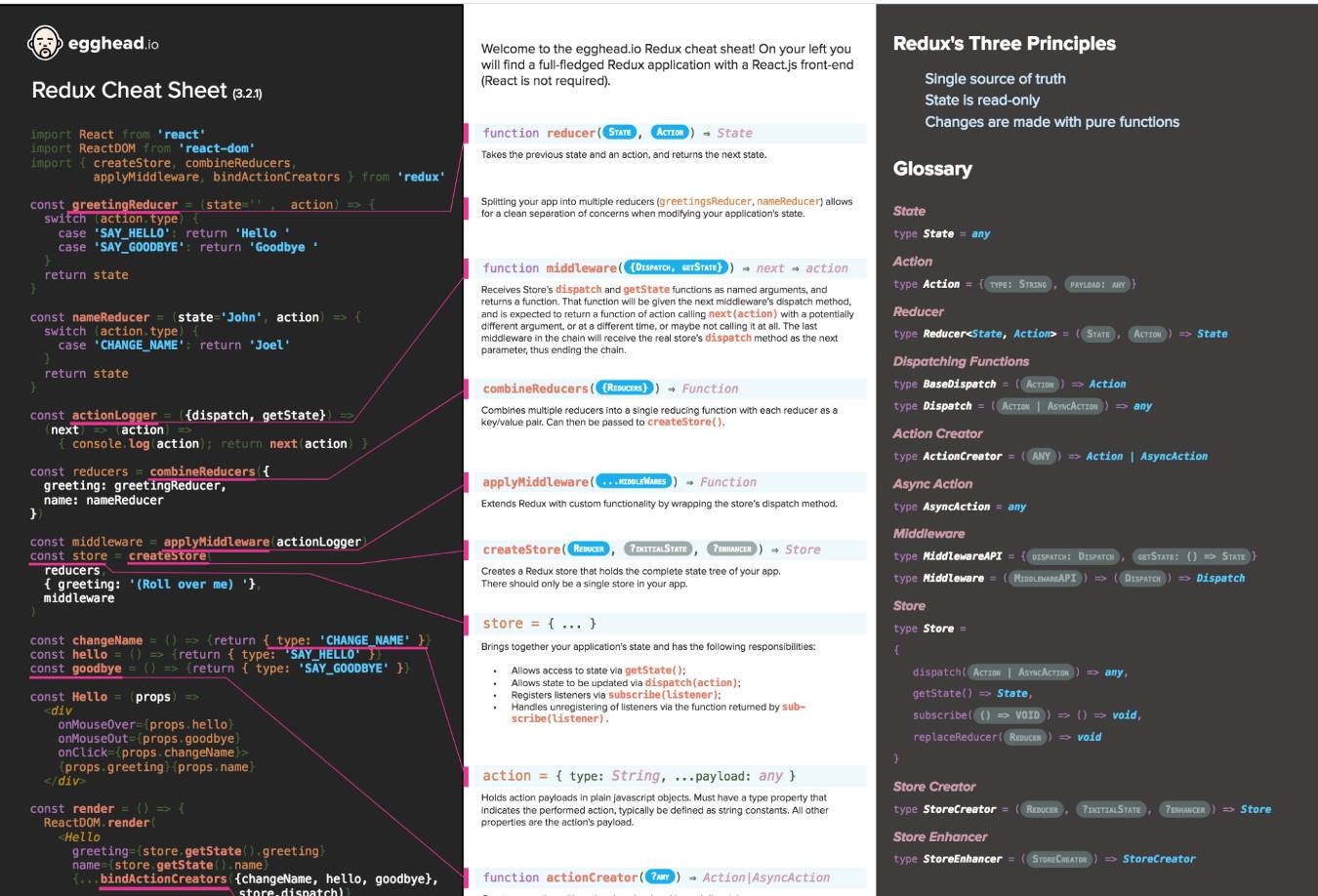
Redux
Redux 对于 JavaScript 应用而言是一个可预测状态的容器。换言之,它是一个应用数据流框架,而不是传统的像 underscore.js 或者 AngularJs 那样的库或者框架。
Redux 最主要是用作应用状态的管理。Redux 用一个单独的常量状态树(对象)保存这一整个应用的状态,这个对象不能直接被改变。当一些数据变化了,一个新的对象就会被创建(使用 actions 和 reducers)。更多功能特性及准则如下图所示:
原图下载地址:https://github.com/linkmesrl/react-journey-2016/blob/master/resources/egghead-redux-cheat-sheet-3-2-1.pdf

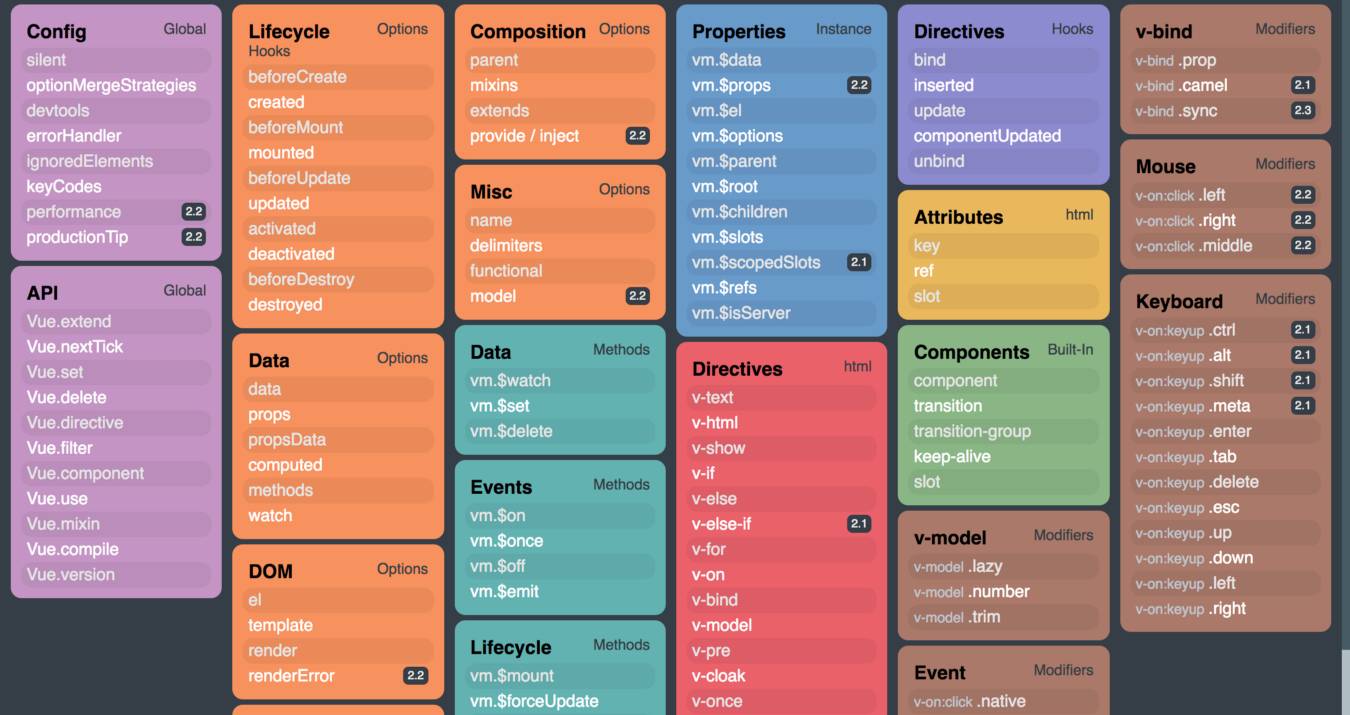
Vuejs
Vue.js 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
更多内容详见:https://vuejs-tips.github.io/cheatsheet

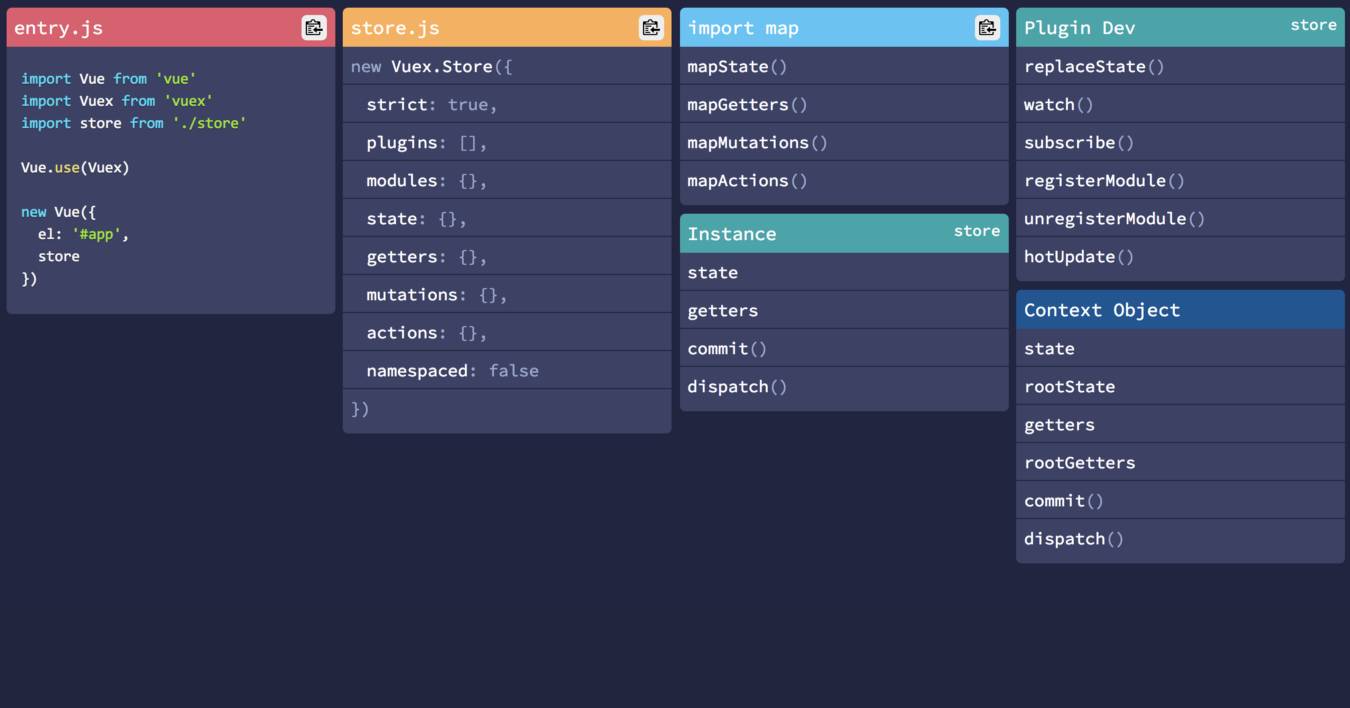
Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
更多内容详见:https://vuejs-tips.github.io/vuex-cheatsheet

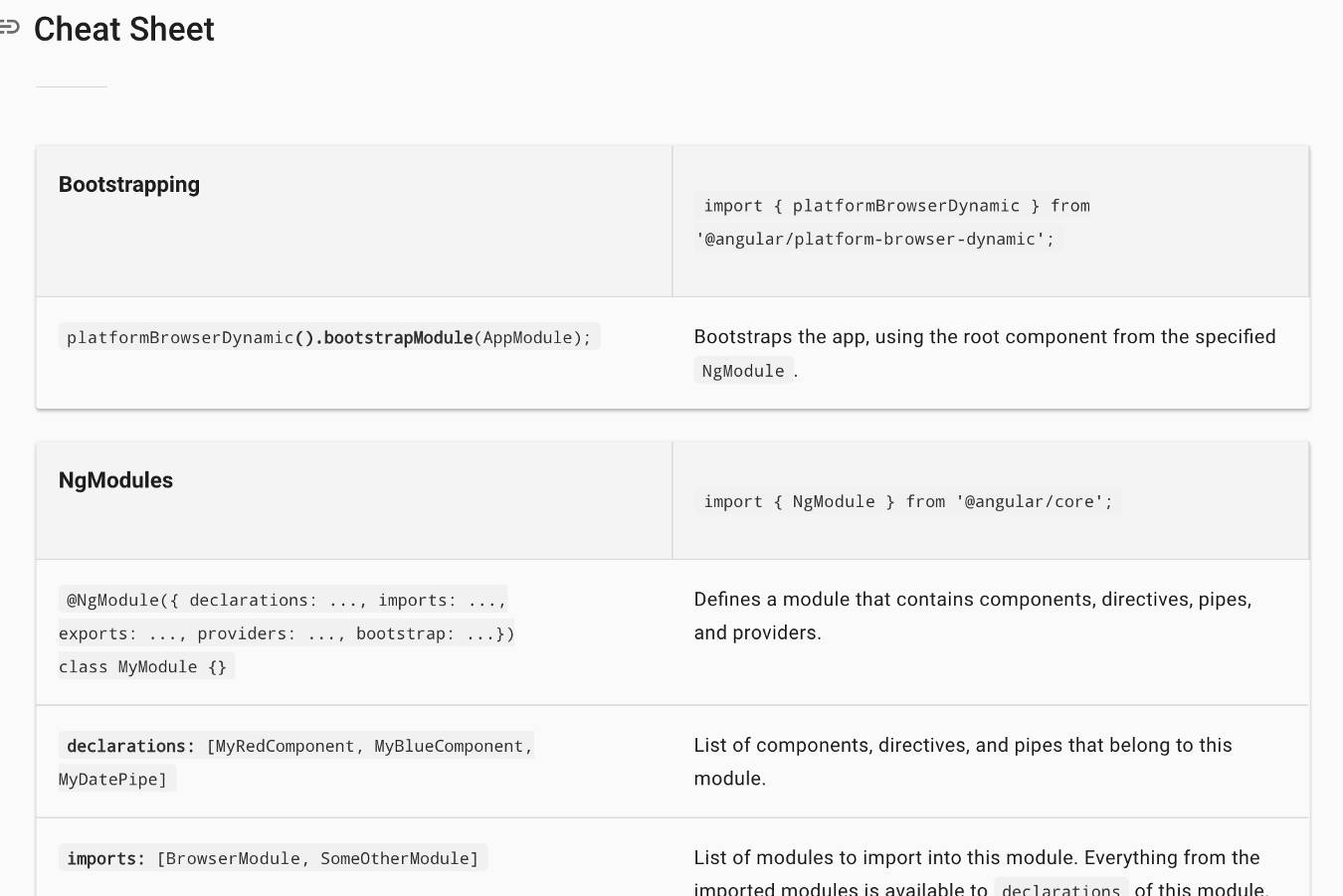
Angular 4
就在 2017 年的 3 月,Angular 已经发布了 4.0 的版本(兼容 2.x 版本), 4.0 版本中主要是大幅度的减小了代码体积(60%),同时提高了加载的速度(肉眼可查的程度),同时报错的信息更清晰了。根据官方的文档,Angular 的版本升级会以比较快的速度进行迭代。
更多内容详见:https://angular.io/guide/cheatsheet

Flexbox
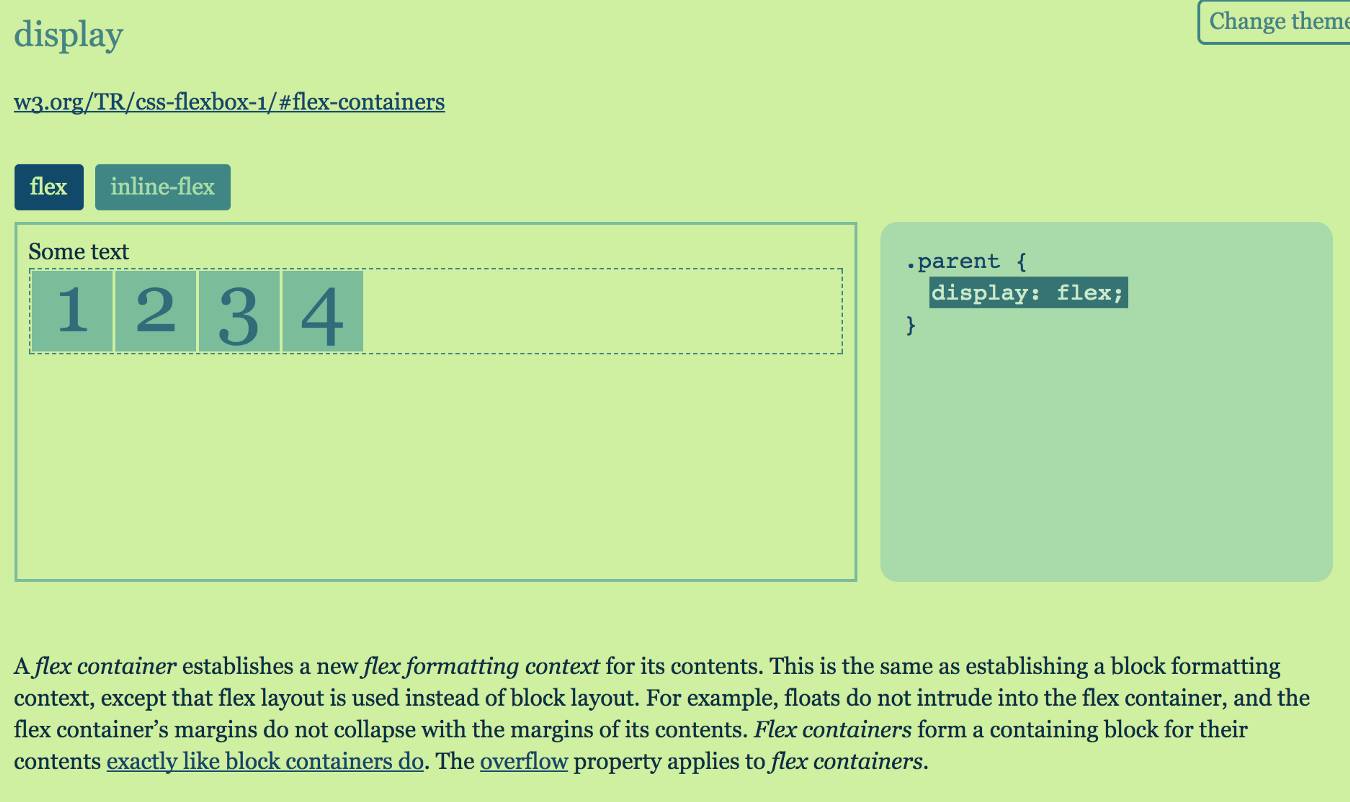
Flexbox 模块提供了一个有效的布局方式,即使不知道视窗大小或者未知元素情况之下都可以智能的,灵活的调整和分配元素和空间两者之关的关系。简单的理解,就是可以自动调整,计算元素在容器空间中的大小。
更多内容详见:https://yoksel.github.io/flex-cheatsheet/

SASS
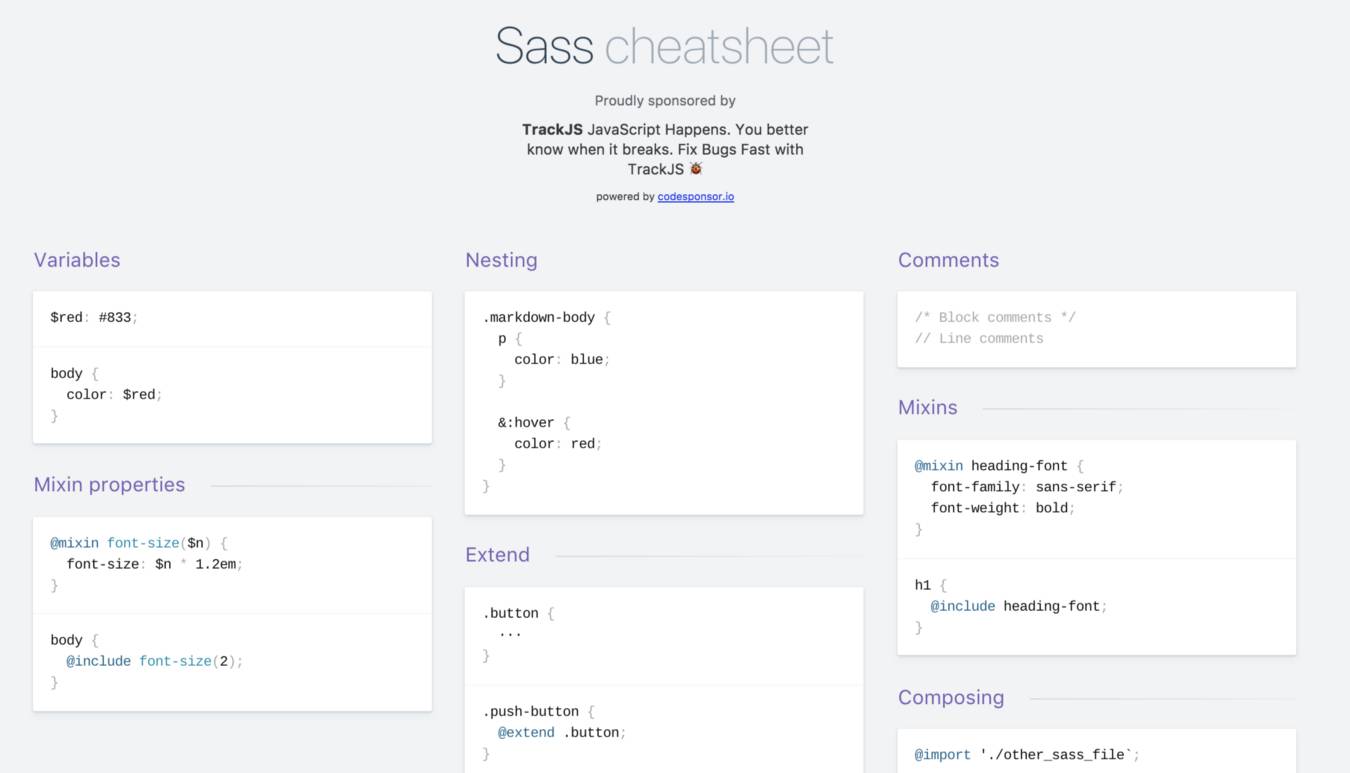
Sass 是对 CSS 的扩展,让 CSS 语言更强大、优雅。 它允许你使用变量、嵌套规则、 mixins、导入等众多功能, 并且完全兼容 CSS 语法。 Sass 有助于保持大型样式表结构良好, 同时也让你能够快速开始小型项目, 特别是在搭配 Compass 样式库一同使用时。
更多内容详见:https://devhints.io/sass

Stylus
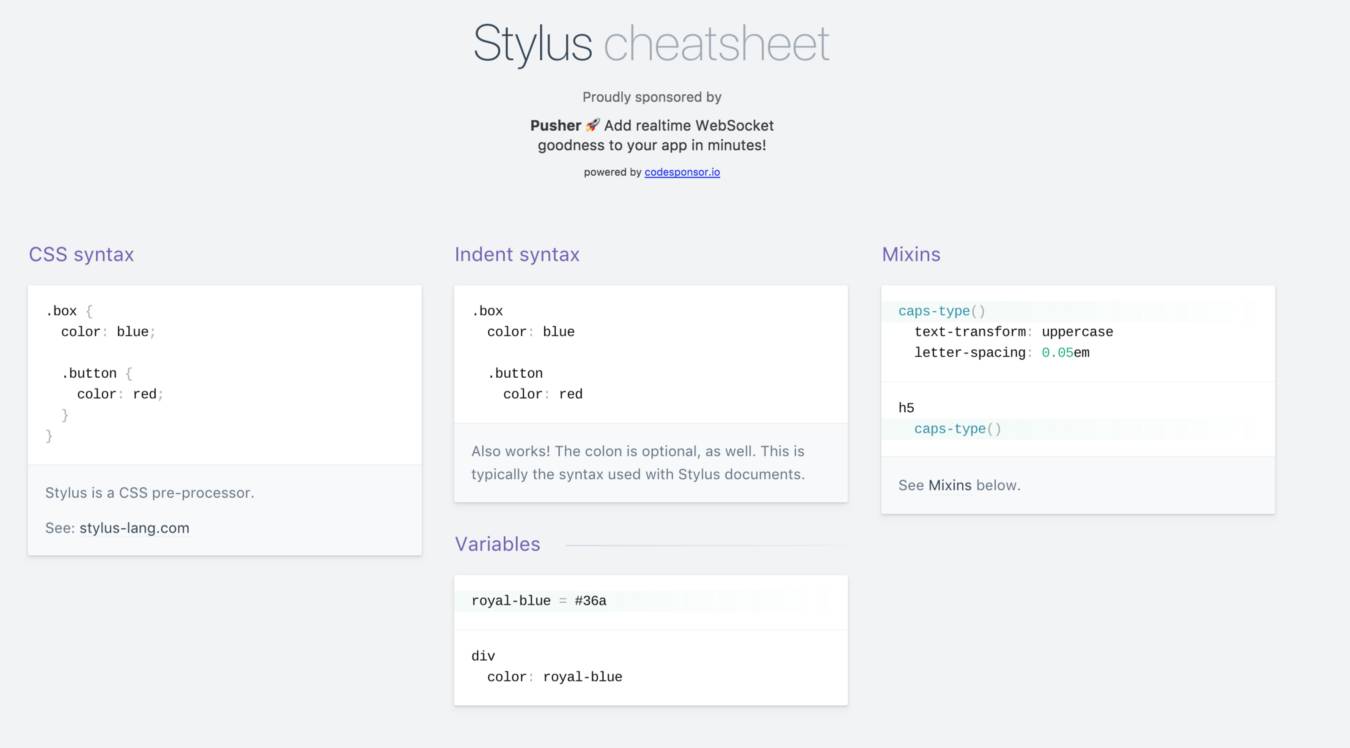
Stylus——富有表现力的、动态的、健壮的 CSS。更多语法内容可查看:https://devhints.io/stylus

GraphQL
GraphQL 是一个由 Facebook 提出的应用层查询语言。GraphQL并不是一个面向图数据库的查询语言,而是一个数据抽象层,包括数据格式、数据关联、查询方式定义与实现等等。GraphQL 也并不是一个具体的后端编程框架,如果将 REST 看做适合于简单逻辑的查询标准,那么GraphQL 可以做一个独立的抽象层,通过对于多个 REST 风格的简单的接口的排列组合提供更多复杂多变的查询方式。与 REST 相比,GraphQL 定义了更严格、可扩展、可维护的数据查询方式。
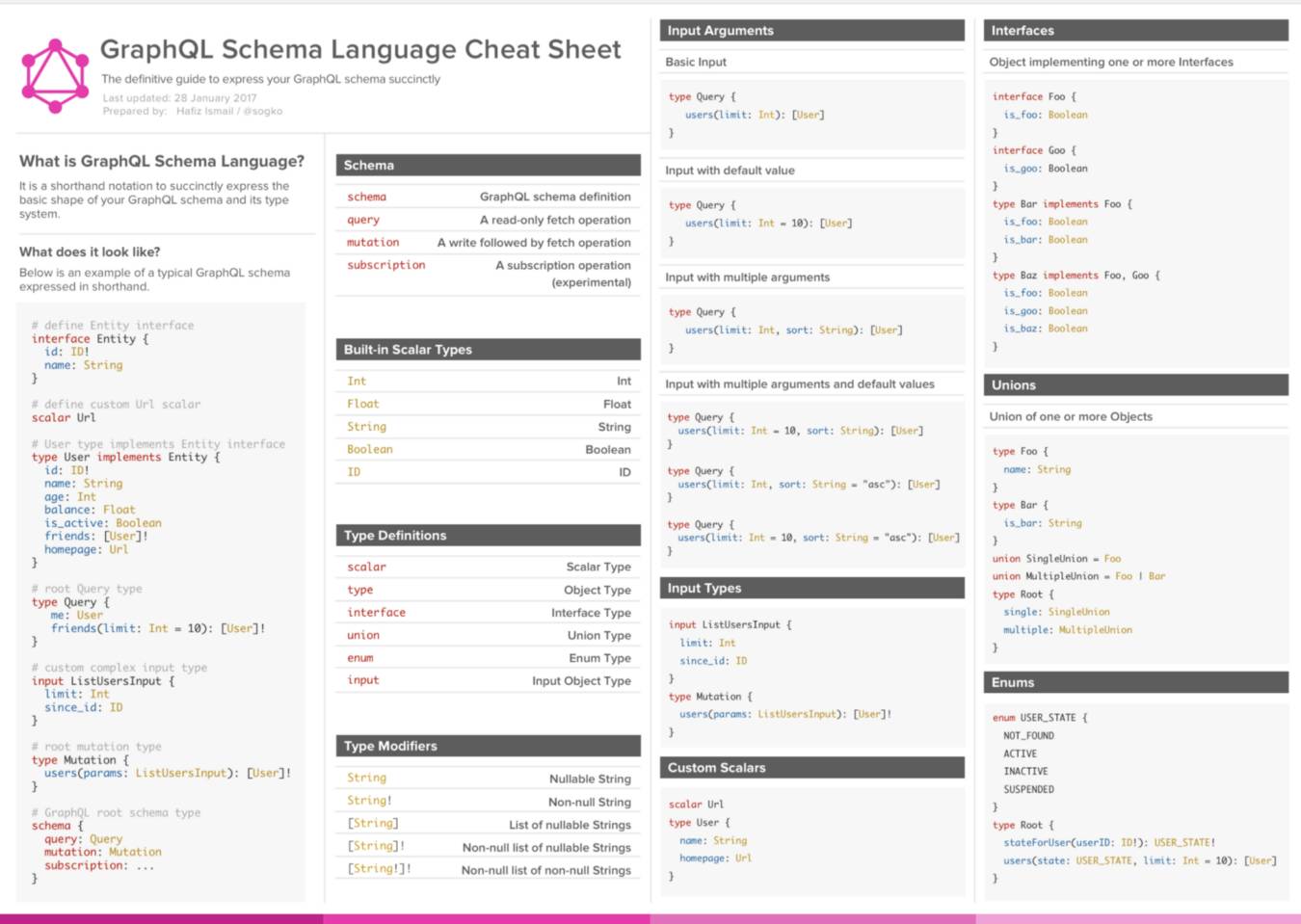
使用 GraphQL,你可以基于图模式定义你的后端,然后客户端就可以请求所需要的数据集。
原图下载地址:https://raw.githubusercontent.com/sogko/graphql-shorthand-notation-cheat-sheet/master/graphql-shorthand-notation-cheat-sheet.png

————— END —————





文章评论