点击上方“CSDN”,选择“置顶公众号”
关键时刻,第一时间送达!
作者丨David Gilbertson
译者丨安翔
1. 在 GitHub.com 上编辑代码
我要从一个我认为大多数人都知道的功能(即使一周之前我不知道)开始。
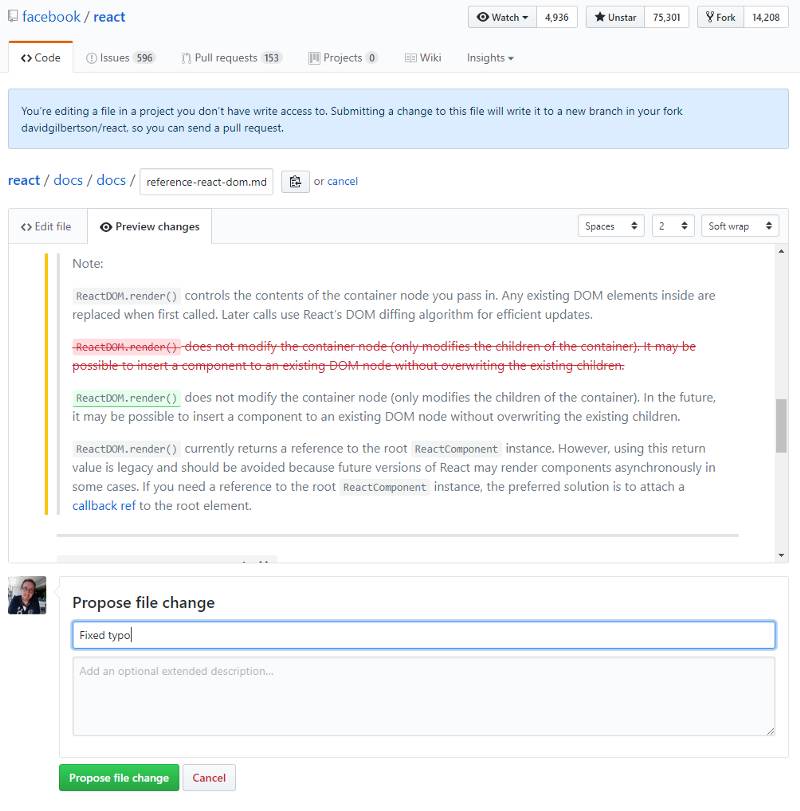
当你在 GitHub 中查看文件(任何文本文件、任何仓库)时,右上角都会呈现一个铅笔图标。 点击它即可编辑该文件。 编辑完成之后,点击“Propose file change”按钮,GitHub 将为你 fork 代码仓库并发起 pull request。
是不是很厉害?自动替你 fork 代码。
不需要自己手动将代码 fork 到本地,然后进行 pull、修改、push、pull request 等一系列操作。

这对于修复拼写错误和代码的 bug 非常方便。
2. 粘贴图片
在 Github 上不仅可以评论以及文字说明提交问题,还可以直接从剪贴板粘贴图片。 当你粘贴时,图片会被上传到云端,并在 markdown 中整齐的显示出来。
3. 格式化代码
如果你想编写代码块,你可以从三个反引号开始 - 就像你在阅读 Mastering Markdown 页面时学到的一样,而 GitHub 会自动识别你正在使用的编程语言种类。
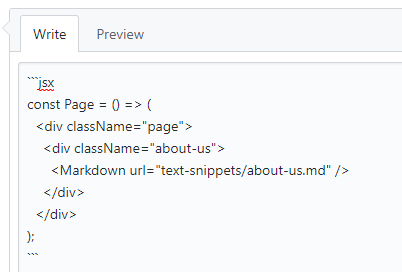
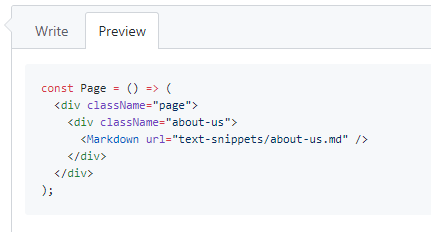
但是,如果你提交类似 Vue、Typescript 或者 JSX 这样的代码片段时,你可以明确指定语言种类以获取正确的高亮显示。
请注意第一行中的 ```jsx:

这样的结果就意味着代码片段呈现正确:

(这可以扩展到 gists,顺便说一句,如果你给 gist 一个 .jsx 的扩展名,那么将可以得到 JSX 语法高亮。)
了解所有支持的语法:https://github.com/github/linguist/blob/fc1404985abb95d5bc33a0eba518724f1c3c252e/vendor/README.md
4. 在 PR 中使用魔术词关闭 issue
假设你正在创建一个 pull request 去修复 issue #234 的 pull,那么可以在 PR 中输入“fixes #234” ,然后就可以自动合并 PR 并关闭该 issue。 很酷对吧?
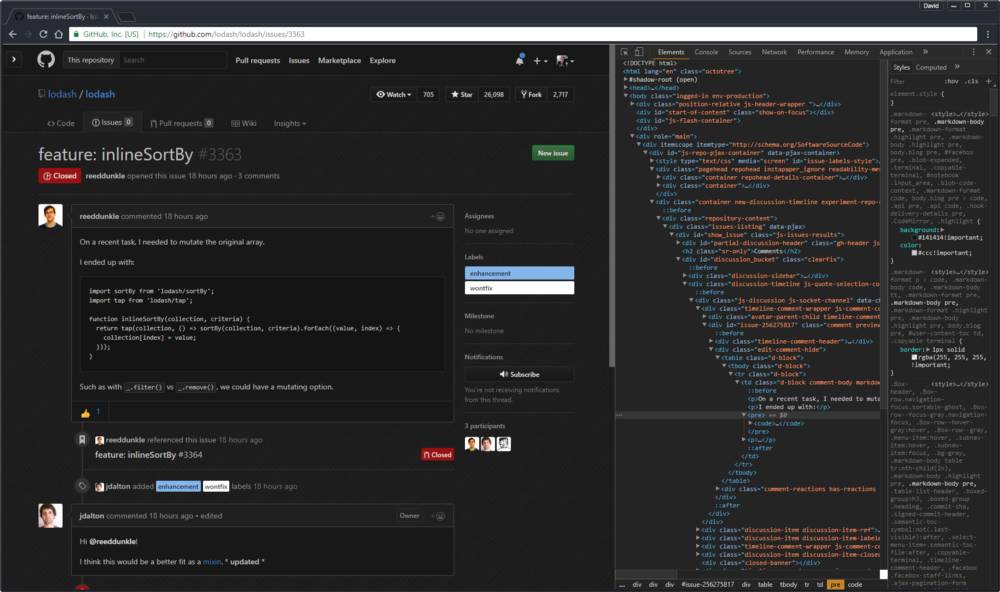
5. 链接到 comment
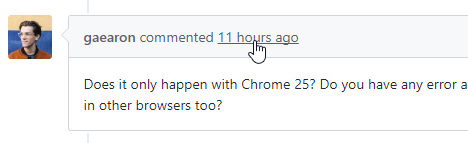
你是否曾经想要链接到一个特定的评论,但是却不知道如何操作? 此时你可以告别这样的日子了,因为我现在会告诉你点击名字旁边的日期/时间就可以链接到评论了。

6. 链接代码
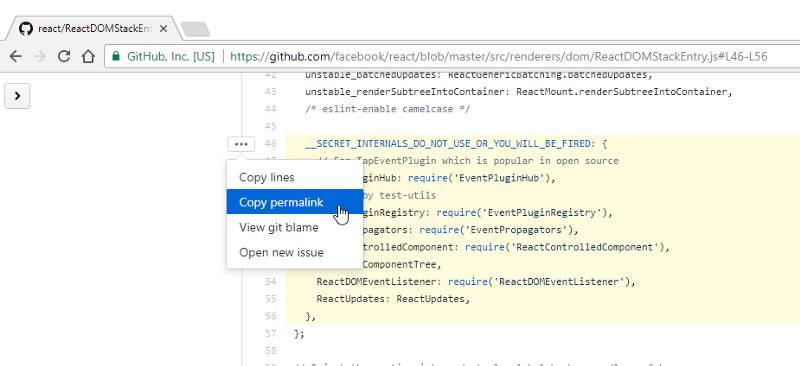
你是否想要链接到一个特定的代码行? 我知道怎么做。
试试这个操作:在查看文件时,点击所述代码旁边的行号。
哇,你看到了吗?URL 已更新为行号! 如果你按住 Shift 键并单击另一行号,很快,该 URL 将再次更新,并且高亮这两行之间的所有代码段。
现在可以共享该 URL 了,但这些还是会指向当前分支。 如果文件改变了怎么办? 当前状态下文件的永久链接(permalink )即可解决该问题。
我很懒,所以我在一个屏幕截图中完成了上述所有操作:

7. 使用类似命令行的GitHub URL
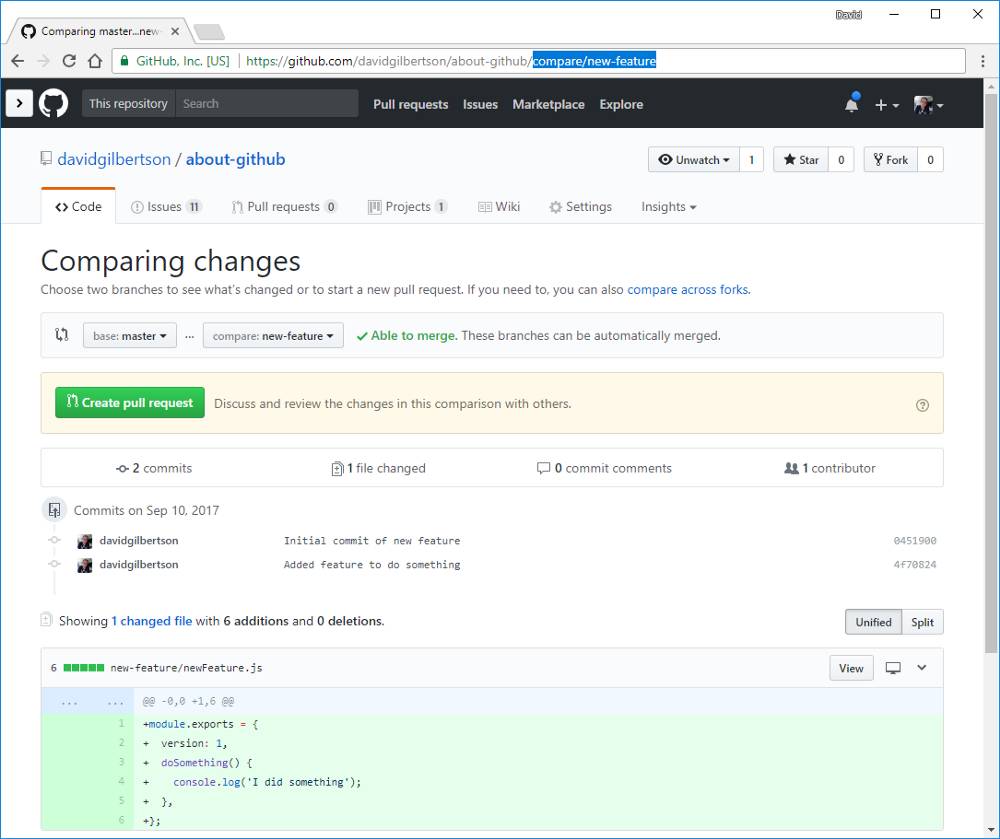
使用 UI 浏览 GitHub 很方便也很好。 但是有时候,最快的方法就是在 URL 中输入。 例如,如果我想跳转到我正在处理的分支,并且查看分支和 master 的区别,我可以在我的 repo 名称之后键入 /compare/branch-name。
这将显示当前分支与主分支的差异:

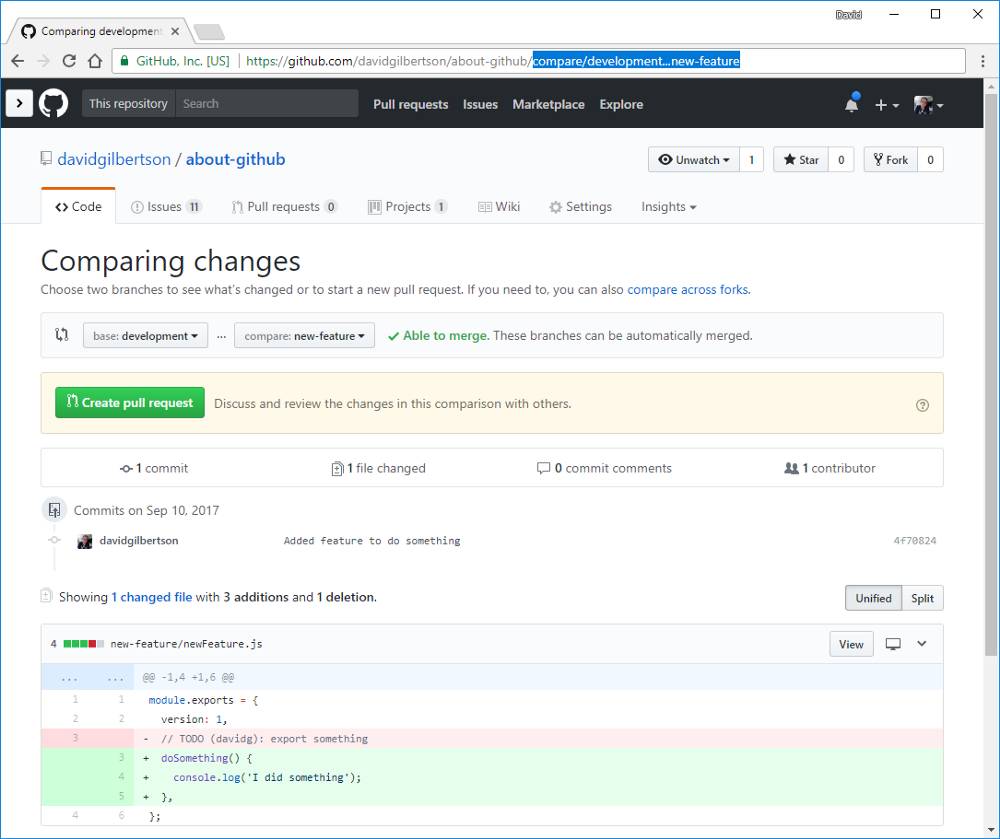
如果我正处在一个 integration 分支,我需要输入/compare/integration-branch...名称。

使用 ctrl + L 或 cmd + L 快捷键会将光标向上移动到 URL 中(至少在 Chrome 浏览器中是这样)。 在加上浏览器的自动完成功能,使得在分支之间跳转变得非常简单和方便。
专业提示:使用箭头键移动 Chrome URL 上的某一条网页记录,并按 Shift + delete 从历史记录中删除该记录(一旦分支合并之后就可以删除)。
8. 在 issue 中创建 list
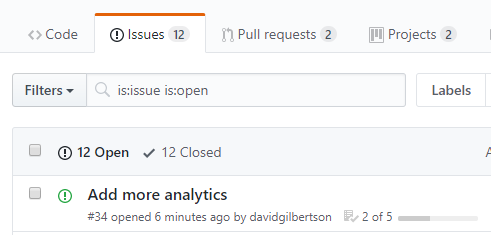
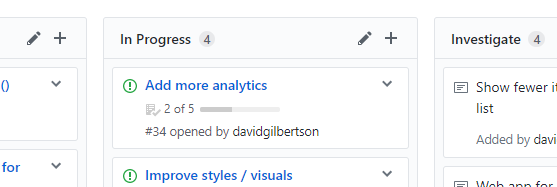
你想查看 issue 的复选框列表吗?

并且当你在 list 中查看问题时,是否希望将其显示为“2/5”栏。

如果想, 你可以使用如下语法创建交互式复选框:
- [ ] Screen width (integer)
- [x] Service worker support
- [x] Fetch support
- [ ] CSS flexbox support
- [ ] Custom elements
输入内容依次是:一个空格,一个破折号,一个空格,一个左方括号和一个空格(或一个x)和一个右方括号,然后又一个空格,最后是一些描述语言。
实际上你可以选中/取消选中这些框! 在我看来这种操作很神奇。 你可以勾选选择框,它会根据你的选择而更新文本显示选项!
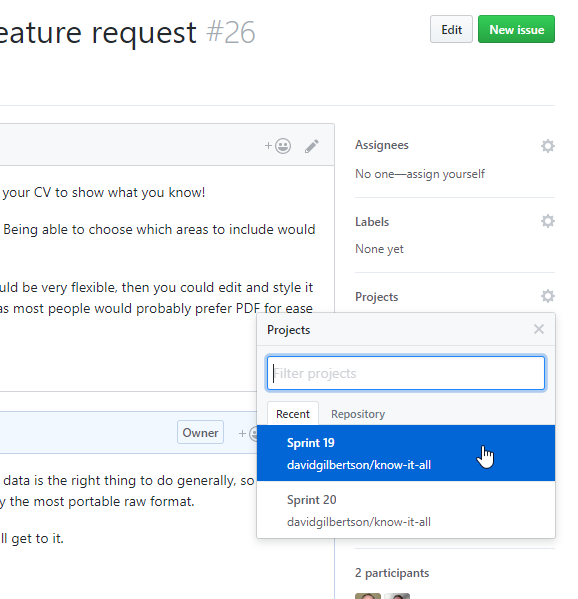
如果你在项目板上有这个问题,它也会显示出来:

如果你不懂我所说的 “项目板” 是什么意思,你可以通过下文进行了解。
9. GitHub 项目板
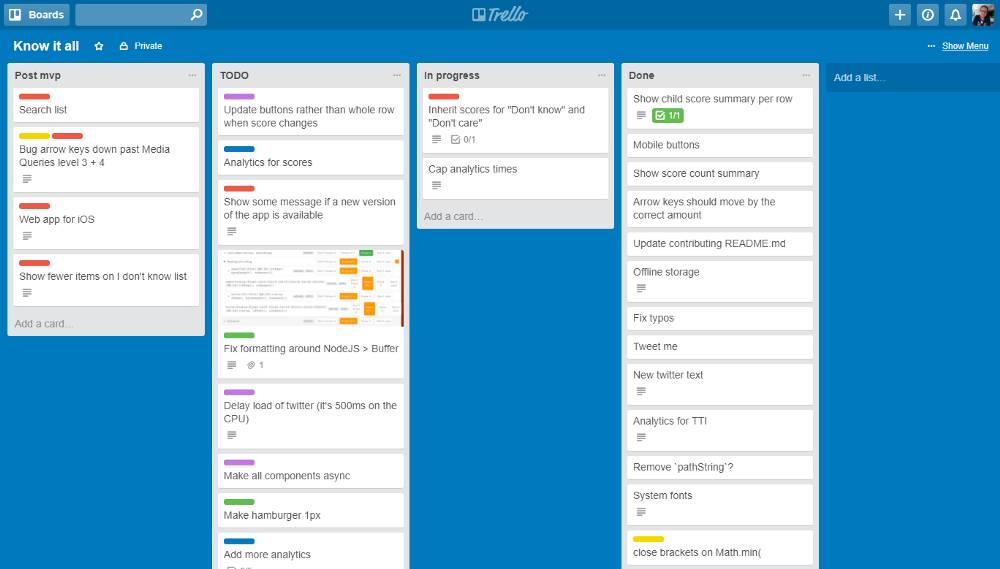
我一直使用 Jira 来做大项目,而对于个人项目,我一直在使用 Trello,这两种我都喜欢。
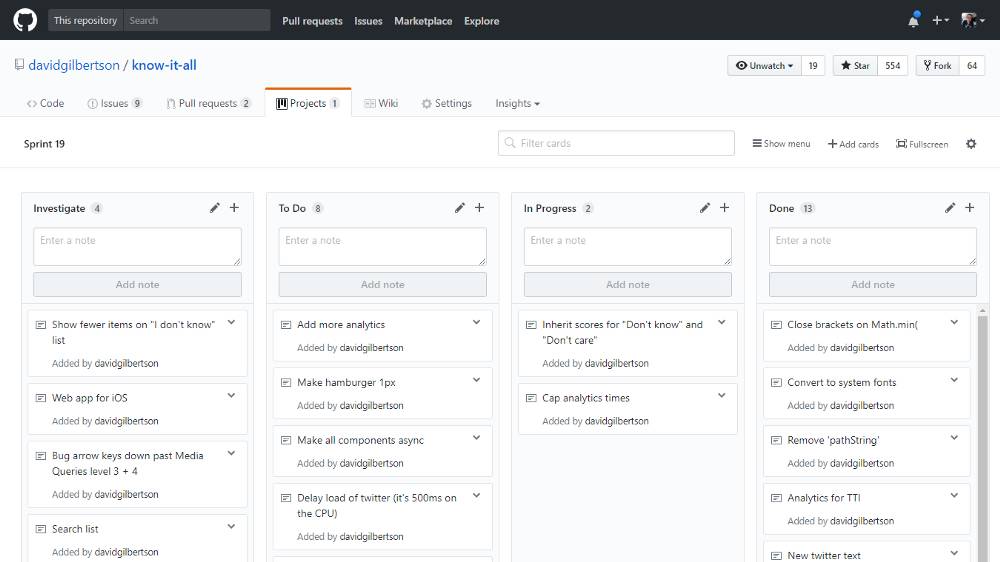
后来我才知道,GitHub 有了自己的 project board,就在我的仓库的 “Project” 选项卡上,我复制一些我已经在 Trello 上开展的任务。

在 GitHub 项目中也是如此:

为了方便,我将上述的项目都添加为“笔记” 。但是,在 GitHub 中管理任务的功能是与仓库的其余部分集成在一起,因此你可能希望将现有问题添加到备份库中。
你可以点击右上角的 Add Cards,找到要添加的内容。 此时特殊搜索语法就派上用场了,例如,输入 is:pr is :open 便可以将任何公开的 pull 请求拖动到项目板上,或者输入 label:bug 即可粉碎一些 bug。

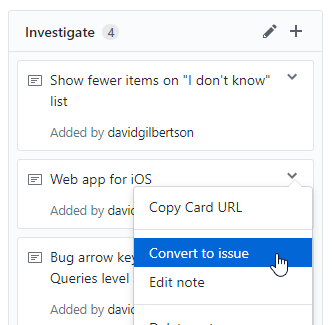
还可以将现有笔记转换为问题。

也可以在现有问题的屏幕中,将其添加到右窗格的项目里面。

将“任务”定义与实现该任务的代码存储在同一个仓库中非常有益。这意味着今后你可以在任意一行代码上进行 git 操作,能够根据更改记录找回历史代码,无需在 Jira 或者Trello 等其他地方进行跟踪。
缺点
在过去三周里我不再使用 Jira,而是一直在 GitHub 上做所有的任务,这是一个我很喜欢的有点看板风格的小项目。
但是我无法想象在 Scrum 项目中使用它,无法对其进行适当的开发速度或者其他优点的估计和计算。
好消息是,GitHub 项目的“功能”很少,因此你不需要花很长时间来评估是否可以切换。所以尝试一下,看看你的想法。
不管怎样,我听说过 ZenHub,并在 10 分钟前首次打开了它。它有效地扩展了 GitHub,所以你可以估计你的问题并创建 epics 和依赖。还有速度和燃尽图,它看起来非常强大。
10. GitHub wiki
对于非结构化的页面集合,就像维基百科,GitHub Wiki 产品(我以后将其称为Gwiki)是非常好的。
对于结构化的页面集合,例如你的文档则不是这样。没有办法说“这个页面是另一页面的子页面”,也没有诸如“下一页”和“上一页”这样的导航按钮。而 Hansel 和 Gretel 会因为没有面包屑而受到伤害(格林童话)。
(旁注,你读过这个故事吗?这是残酷的,两个混蛋孩子们在自己的烤箱里焚烧了这个可怜的老太太,我认为这就是为什么青年这些天是如此敏感的原因 - 睡衣故事现在不包含足够的暴力。)
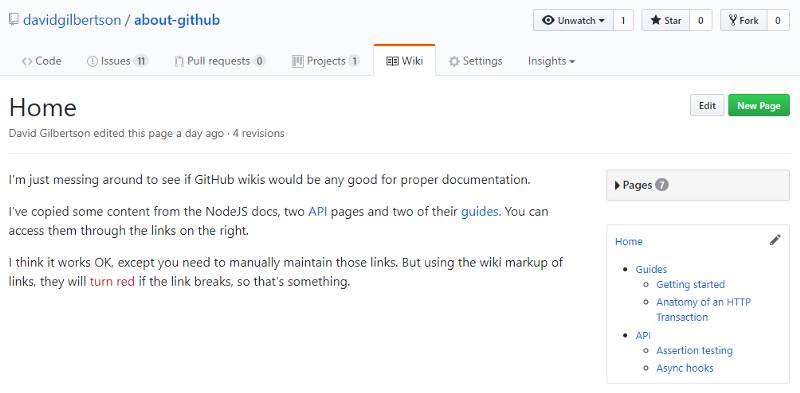
对 Gwiki 进行延伸,我从 NodeJS 文档中输入了几页作为 wiki 页面,然后创建了一个自定义侧边栏,以便我可以模拟一些实际的结构。侧边栏在任何时候都在,尽管它不突出显示你当前的页面。
链接必须手动维护,但总而言之,我认为它会工作正常。如果你有需要的话可以看看。

它不会与 GitBook(这是 Redux 文档使用的)或定制网站等竞争。 但是它 80% 甚至所有的权利都在你的 repo 中。
我的建议:如果你的 README.md 文件超过一个,并且需要几个不同的页面为用户提供指南或者更详细的文档,那么你应该使用 Gwiki。
11. GitHub 页面(Jekyll)
你可能已经知道可以使用 GitHub 页面来托管静态网站。 如果你还不知道,可以查看资料自己掌握。 本节会特别介绍如何使用 Jekyll 构建站点。
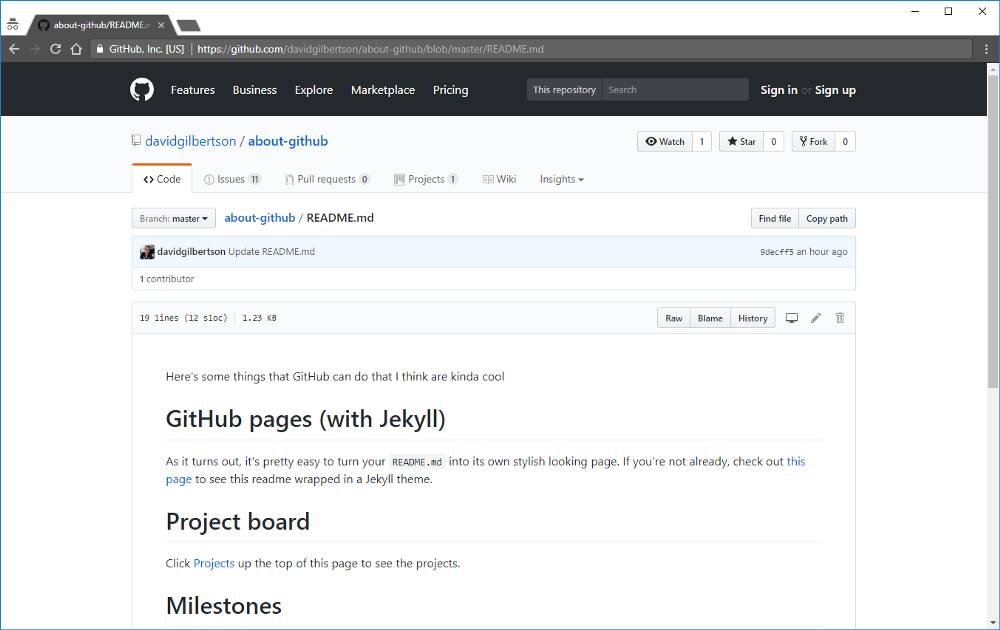
最简单的是,GitHub 页面 + Jekyll 将以漂亮的主题呈现你的 README.md。 例如,我们可以看一下 about-github 的 readme 页面:

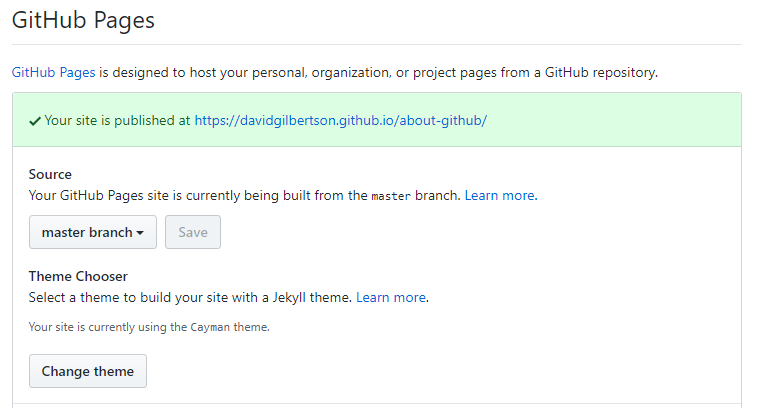
如果在 GitHub 中点击我的网站的“设置”标签,打开 GitHub 页面,然后选择一个 Jekyll主题...

我会得到一个 Jekyll 主题页面:

这样我就可以建立一个整体静态网站,主要是围绕可以很容易编辑的 markdown 文件,可以把 GitHub 转变成 CMS。
我没有实际使用它,但是这是 React 和 Bootstrap 网站的制作方式。
注意,它需要 Ruby 在本地运行(Windows 用户将交换知道的视线,走向另一个方向,macOS 用户将会像“有什么问题,你要去哪里?Ruby 是一个通用平台!GEMS!”)。
(这里也值得一提的是,GitHub 页面不允许使用“暴力威胁内容或活动”,因此你无法促使 Hansel 和 Gretel 重新启动。)
我的观点:
我对 GitHub 页面 + Jekyll(对于这篇文章)了解越多,就越感觉奇怪。
“排除构建自己网站的复杂性'的想法是伟大的。但是你仍然需要一个构建设置来实现本地运行。有很多 简单的 CLI 命令帮助你设置。
我刚刚在“入门”部分的七页中略过,我觉得它是这里唯一简单的事情。而且我还没有学习简单的“前端”语法,还没有学习简单的“液体模板引擎”的内容。我宁愿写一个网站。
说实话,我有点惊讶 Facebook 居然使用这个 来构建 React 文档,他们建立 React 的帮助文档并将其预渲染为静态 HTML 文件仅花了一天时间。
他们所需要做的只是定制其现有的 markdown 文件,就像它们来自 CMS 一样。
12. 使用GitHub作为CMS
假设你的网站中包含一些文字,但你不想将该文本存储在实际的 HTML 标记中。
相反,你希望将文本块存储在某个地方,以便非开发者可以轻松编辑文本。也许用某种形式的版本控制。也许是一个审查过程。
这是我的建议:使用存储在仓库中的 markdown 文件来保存文本。然后用你的前端组件抓取这些文本块并将其呈现在页面上。
我是一个 React 开发者,这里给出一个 Markdown 组件的例子,给定一些 markdown 的路径,获取、解析和呈现为 HTML。
class Markdown extends React.Component {
constructor(props) {
super(props);
// replace with your URL, obviously
this.baseUrl = 'https://raw.githubusercontent.com/davidgilbertson/about-github/master/text-snippets';
this.state = {
markdown: '',
};
}
componentDidMount() {
fetch(`${this.baseUrl}/${this.props.url}`)
.then(response => response.text())
.then((markdown) => {
this.setState({markdown});
});
}
render() {
return (
<div dangerouslySetInnerHTML={{__html: marked(this.state.markdown)}} />
);
}
}
这是我的示例 repo,在 /text-snippets 中有一些 markdown 文件。
(你也可以使用 GiHub API 获取内容 - 但我不知道为什么会这样)
你会使用这样的组件:
const Page = () => (
<div className="page">
<div className="about-us">
<Markdown url="about-us.md" />
</div>
<div className="disclaimer">
<p>A very important disclaimer:</p>
<Markdown url="disclaimers/home-page-disclaimer.md" />
</div>
</div>
);
所以现在,GitHub 就是你想要 CMS,用来管理你的文本块。
上述示例仅在组件已安装在浏览器中后才能获取 markdown。 如果你想要一个静态网站,那么你需要服务器对其进行渲染。
好消息! 没有任何东西可以阻止你从服务器上获取所有的 markdown 文件(再加上适用于你的缓存策略)。 如果您沿着这条路走下去,你可能需要查看 GitHub API 以获取目录中所有的 markdown 文件的列表。
GitHub 工具
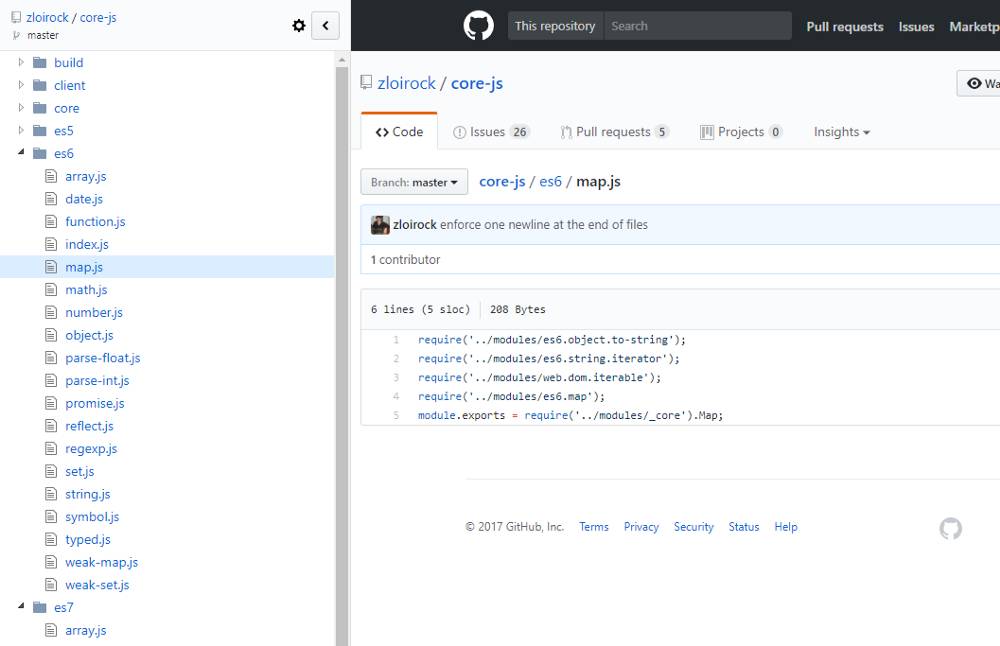
我已经使用了 Octotree Chrome 扩展程序一段时间了,因此我强烈推荐它。
它给你一个在左边的面板,通过树型视图显示你正在看的 repo。

从这个视频我知道了 octobox,到目前为止似乎相当不错。 这是你的 GitHub 的问题收件箱。 必须推荐。
说到颜色,我把我的所有屏幕截图放在了轻主题中,以免让你吃惊。 但是真的,我看到的一切都是黑暗的主题,为什么要忍受一个苍白的 GitHub?

这是 Stylish Chrome扩展程序(可以将主题应用到任何网站)和 GitHub Dark 风格的组合。为了完成外观,可以使用 Chrome DevTools 的黑色主题(内置的,在设置中打开)和 Chrome 的 Atom One Dark 主题。
-------- 热闻回顾 --------






文章评论