(点击上方公众号,可快速关注)
作者:伯乐在线/陈被单
最近杂七杂八的事情很多,很多知识都没来得及总结,是时候总结总结,开启新的篇章~
本篇文章不一一列举CSS3动画的属性,若需要了解API,可前往 MDN 。
在开始栗子前,我们先补补基础知识。
css3动画分类:
-
补间动画 – 具有连贯性的动画
-
逐帧动画 – 使用steps过渡方式实现跳跃
animation常用属性及场景:
animation: name duration timing-function delay iteration-count direction;
1. timing-function属性:
-
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果。
-
ease-in 规定以慢速开始的过渡效果。
-
ease-out 规定以慢速结束的过渡效果。
-
ease-in-out 规定以慢速开始和结束的过渡效果。
-
linear 动画从头到尾的速度是相同的。
-
cubic-bezier(n,n,n,n) 在cubic-bezier函数中自己的值,n取值为0~1
-
steps()
2. delay属性:
用于将动画与其他动画的执行时机错开,将动画落到不同的时间点。这个属性很好用~
动画原则:
-
运动一般有个惯性,所以要先快后有一个慢一点的反弹。
-
背景若使用多个星星闪烁,错位闪烁
配合JS使用
slide.addEventListener("webkitAnimationEnd", function() {
console.log('eeee') //动画结束再调用
});
有些情况我们需要确保动画结束后再进行另外一些交互,可使用该事件监听。
实战演习:
假如我们需要实现一个这样简单的动画:

仔细观察上面的动画,我们发现,它可以由以下3部分组成:
1. 入场动画——从右往左移动
2. 左右循环移动
3. 逐帧动画
实现方法:
使用3个dom元素,最外层dom实现入场动画,第二层dom实现左右移动,第三层dom实现逐帧动画。
优点:调试方便,节省时间。
缺点:dom多。
1. dom结构
<div class="anima_entrance">
<div class="anima_move">
<div class="anima_sprite"></div>
</div>
</div>
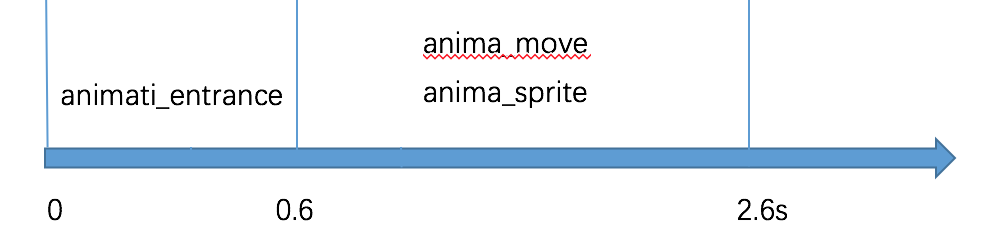
2. 分析动画形成的时间轴:

入场动画持续0.6s,只播放一次,左右移动以及逐帧动画持续2s,循环播放,代码如下:
.anima_entrance {
animation: anima_entrance .6s ease-in-out both;
}
.anima_move {
animation: anima_move 2s linear .6s infinite both;
}
.anima_sprite {
animation: anima_sprite 2s step-end .6s infinite both;
}
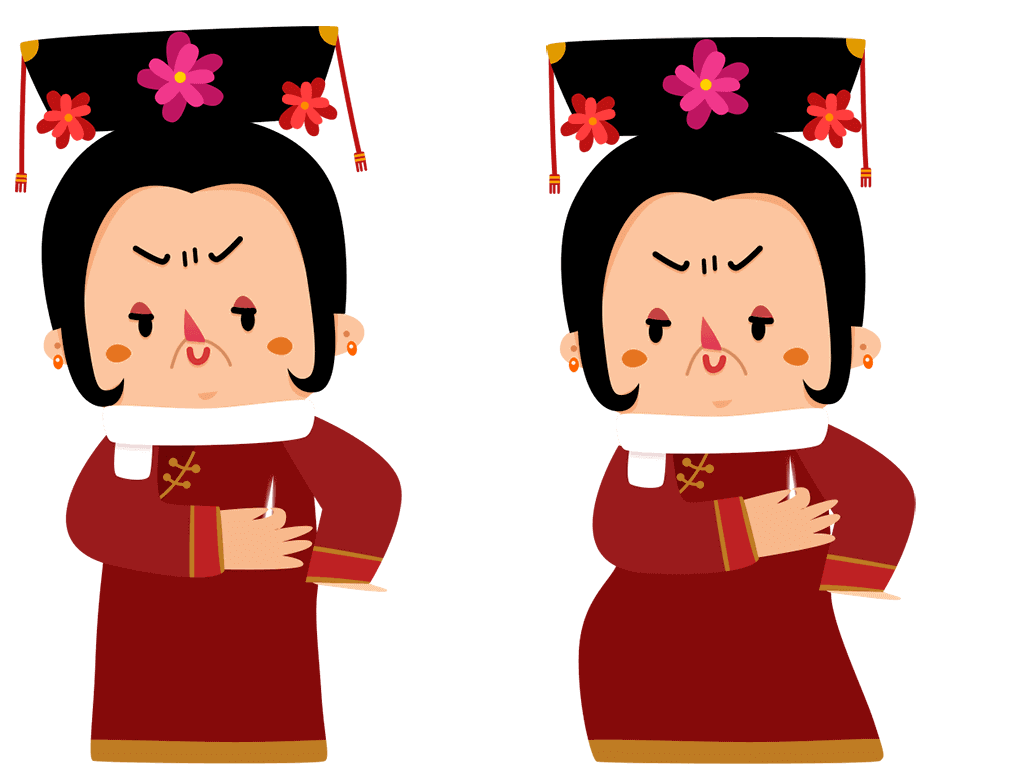
3. 使用steps()实现逐帧动画:
使用下面这张雪碧图,通过改变background-position实现动画切换。

蹬蹬蹬,效果如下面所示,是不是很失望?

原因:由于animation默认以ease方式过渡,它会在每个关键帧之间插入补间动画,所以动画效果是连贯性的。此时可以使用steps()取消补间动画。
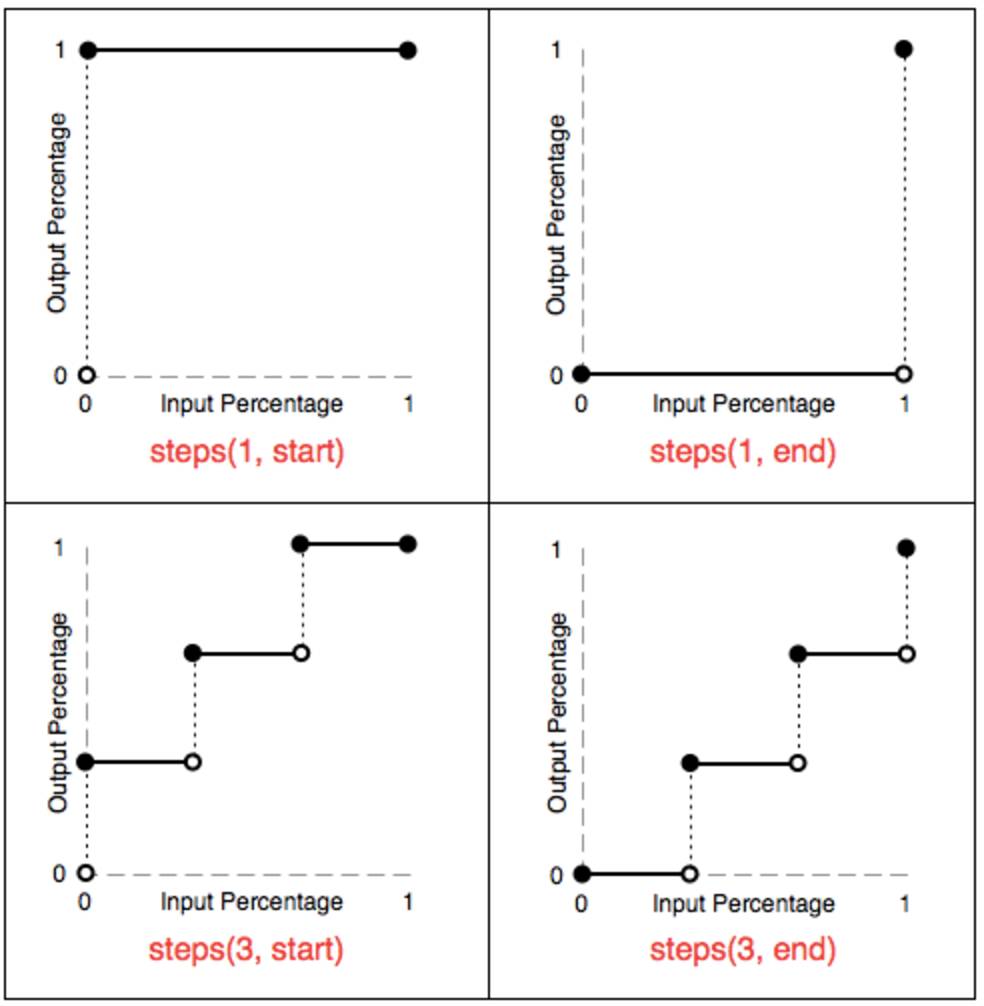
贴一个图:

-
steps(1,start): 动画一开始就跳到 100% 直到这一帧(不是整个周期)结束 == step-start
-
steps(1,end): 保持 0% 的样式直到这一帧(不是整个周期)结束 == step-end
接着,我们将timing-function改成 step-end,效果如下:
animation: sprite 2s step-end .6s infinite both;

出现想要的效果了哈~不错。
完整的css代码如下:
.anima_entrance {
position: absolute;
z-index: 3;
top: 5.1rem;
left: 4.05rem;
width: 12.9rem;
height: 19.1rem;
-webkit-animation: anima_entrance .6s ease-in-out both;
animation: anima_entrance .6s ease-in-out both;
}
.anima_move {
width: 218px;
height: 382px;
position: absolute;
z-index: 1;
top: 0;
left: 42px;
-webkit-animation: anima_move 2s linear .6s infinite both;
animation: anima_move 2s linear .6s infinite both;
}
.anima_sprite {
width: 218px;
height: 382px;
background: url(demo.png) no-repeat 0 0;
background-size: 25.8rem 19.1rem;
-webkit-animation: anima_sprite 2s step-end .6s infinite both;
animation: anima_sprite 2s step-end .6s infinite both;
}
@keyframes anima_entrance {
0% {
-webkit-transform: translate3d(18.75rem, 0, 0);
transform: translate3d(18.75rem, 0, 0);
}
100% {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}
@keyframes anima_move {
0%, 16%, 42%, 74%, 100% {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
29% {
-webkit-transform: translate3d(-1rem, 0, 0);
transform: translate3d(-1rem, 0, 0);
}
87% {
-webkit-transform: translate3d(1rem, 0, 0);
transform: translate3d(1rem, 0, 0);
}
}
@keyframes anima_sprite {
0%, 16%, 42%, 58%, 74%, 100% {
background-position: -12.9rem 0;
}
8%, 50%, 66% {
background-position: 0 0;
}
}
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能

文章评论