#点击图片报名上海源创会#
摘要: 每周为您推送最有价值的开源技术内参!
码云教学
Android Studio 中的项目上传到码云上
作者:@hjqjl
一、首先下载git,并安装
http://git-scm.com/downloads/
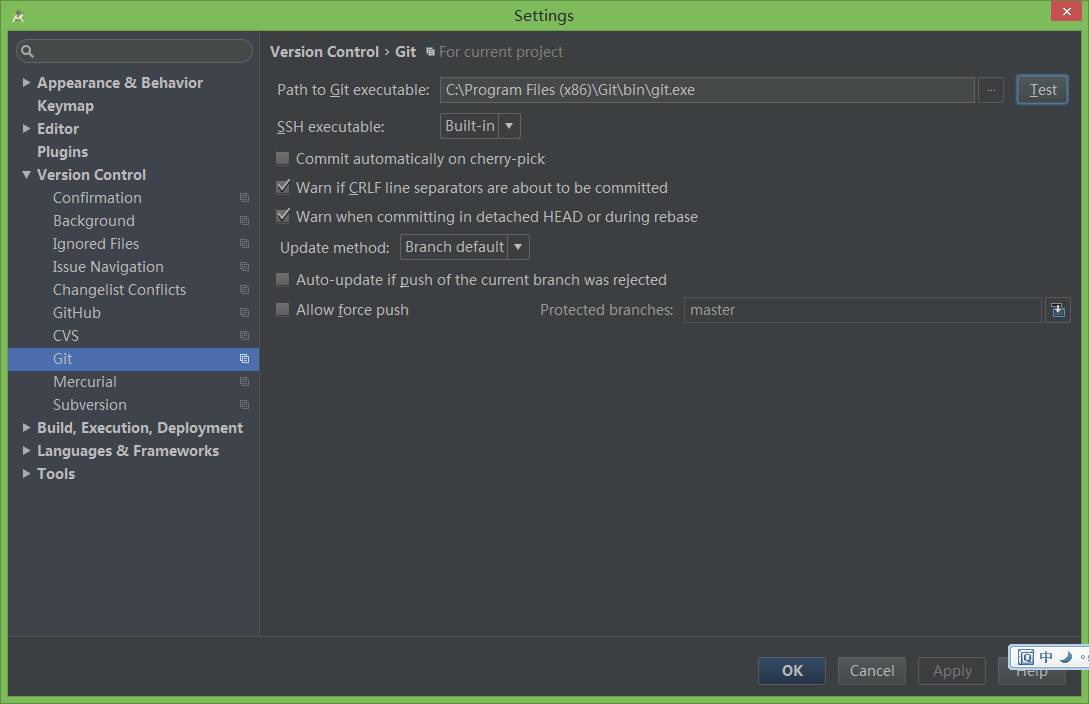
二、在 studio 的 File - Settings 中指定 Git 命令的路径,如图:

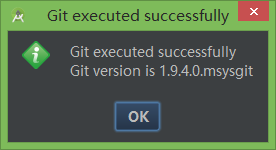
在 Path to Git executable 中选择 git 客户端的路径。找到安装 git bin 目录下的 git.exe 点击目录右边的 "Test" 按钮,如果弹出以下窗口表示配置成功:

适用于已有的项目(本地已经建立工程)
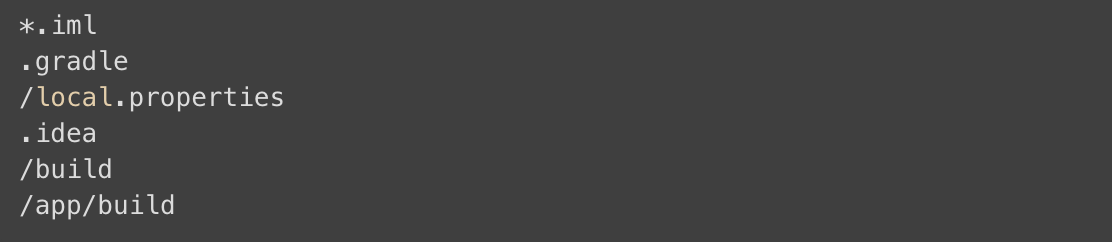
修改 .gitignore 如下,忽略一些文件

操作
先在 Git@OSC 上创建仓库,拿到 Git@OSC 仓库的 HTTP 连接:http://git.oschina.net/********
先将项目变成 git 项目。
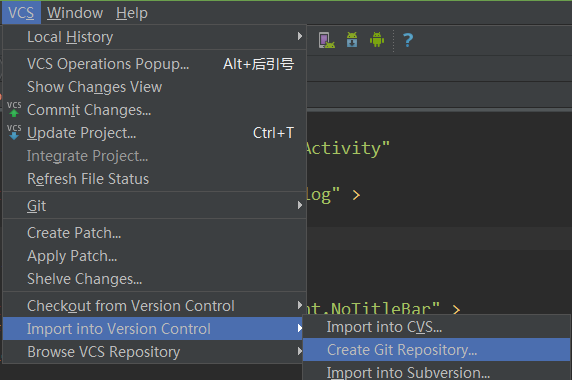
步骤:在 intellij 中 VCS——Import into Version Control——Create Git Repository 在弹出的窗口中选择你的本地项目

之后将本地的 git 关联到 git 服务器中(需要先在 oschina git 中创建好项目,然后复制项目的 git 地址),用 git bash 进入项目根目录
执行:

输入用户&密码后,完成。
之后在工程项目上右键 -->Git-->add 将项目中的文件添加git上(忽略文件会根据配置的 .gitignore 忽略)
再之后 执行

注:
如果是仓库中有其他文件 使用:git pull origin master 然后在执行 git push -u origin master。
技术干货
技术分享
1、Spring Boot 整合 Redis 实现缓存操作
https://my.oschina.net/jeffli1993/blog/880033
在互联网场景下,尤其 2C 端大流量场景下,需要将一些经常展现和不会频繁变更的数据,存放在存取速率更快的地方。缓存就是一个存储器,在技术选型中,常用 Redis 作为缓存数据库。缓存主要是在获取资源方便性能优化的关键方面...
2、MyBatis 思维导图,让 MyBatis 不再难懂 (一)
https://my.oschina.net/u/3080373/blog/880501
MyBatis 是支持普通 SQL查询,存储过程和高级映射的优秀持久层框架。MyBatis 消除了几乎所有的JDBC代码和参数的手工设置以及结果集的检索。MyBatis 使用简单的 XML或注解用于配置和原始映射,将接口和 Java 的POJOs(Plain Old Java Objects,普通的 Java对象)映射成数据库中的记录。文章用思维导图清楚解析了什么是 MyBatis。
3、六大要点解析负载均衡的原理
https://my.oschina.net/u/3341316/blog/877206
不能狭义地理解为分配给所有实际服务器一样多的工作量,因为多台服务器的承载能力各不相同,这可能体现在硬件配置、网络带宽的差异,也可能因为某台服务器身兼多职,我们所说的“均衡”,也就是希望所有服务器都不要过载,并且能够最大程序地发挥作用。
独家译文
4、代码真的有必要写到完美吗?
https://www.oschina.net/translate/does-code-need-to-be-perfect
过去几个月,我总是在问自己类似的问题:为什么我们总在苛求完美的代码?因为内部项目需要,重新捡起编码任务之后,我发觉我们组内(也可能是大多数软件开发世界中的大多数人)花费了大量时间在规整编码规范、模式和测试代码,但这真的有必要么?
5、图解机器学习:神经网络和 TensorFlow 的文本分类
https://www.oschina.net/translate/big-picture-machine-learning
在本文中,我们将创建一个机器学习模型来将文本分类到类别中。我们将介绍以下主题:
1. TensorFlow 的工作原理
2. 什么是机器学习模型
3. 什么是神经网络
4. 神经网络如何学习
5. 如何操作数据并将其传递给神经网络
6. 如何运行模型并获得预测结果
码云推荐
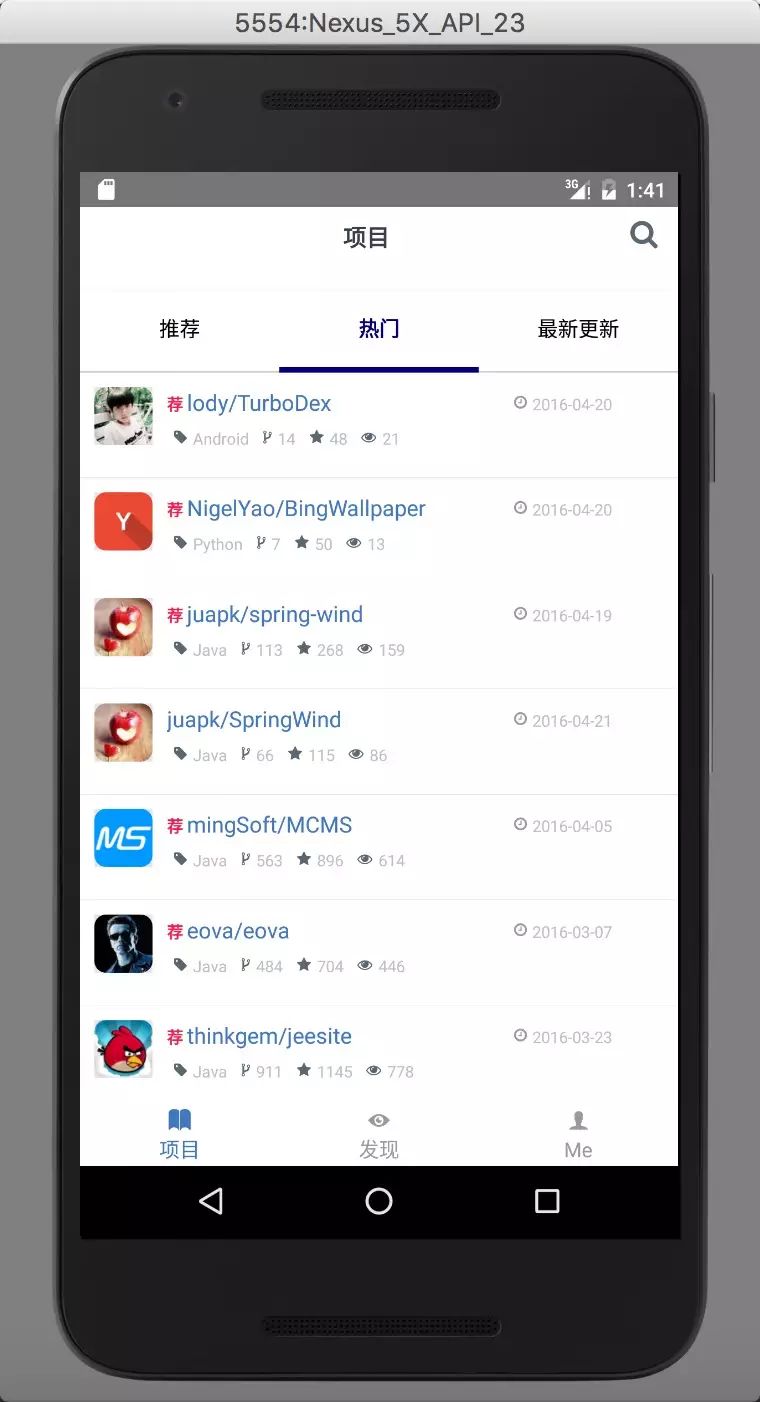
1、使用 React Native 重写 Git@OSC 客户端 react-native-gitosc
项目简介:该项目实现了 ReactNative 仿造的 Git@OSC Android 的功能。
推荐/热门/最近更新 项目浏览
发现 项目浏览.
用户页面(动态/项目/Star/Watch).
我的资料/设置/摇一摇/留言/分享.
项目的详情/Star/Watch/ 代码/README/issues及提交issue

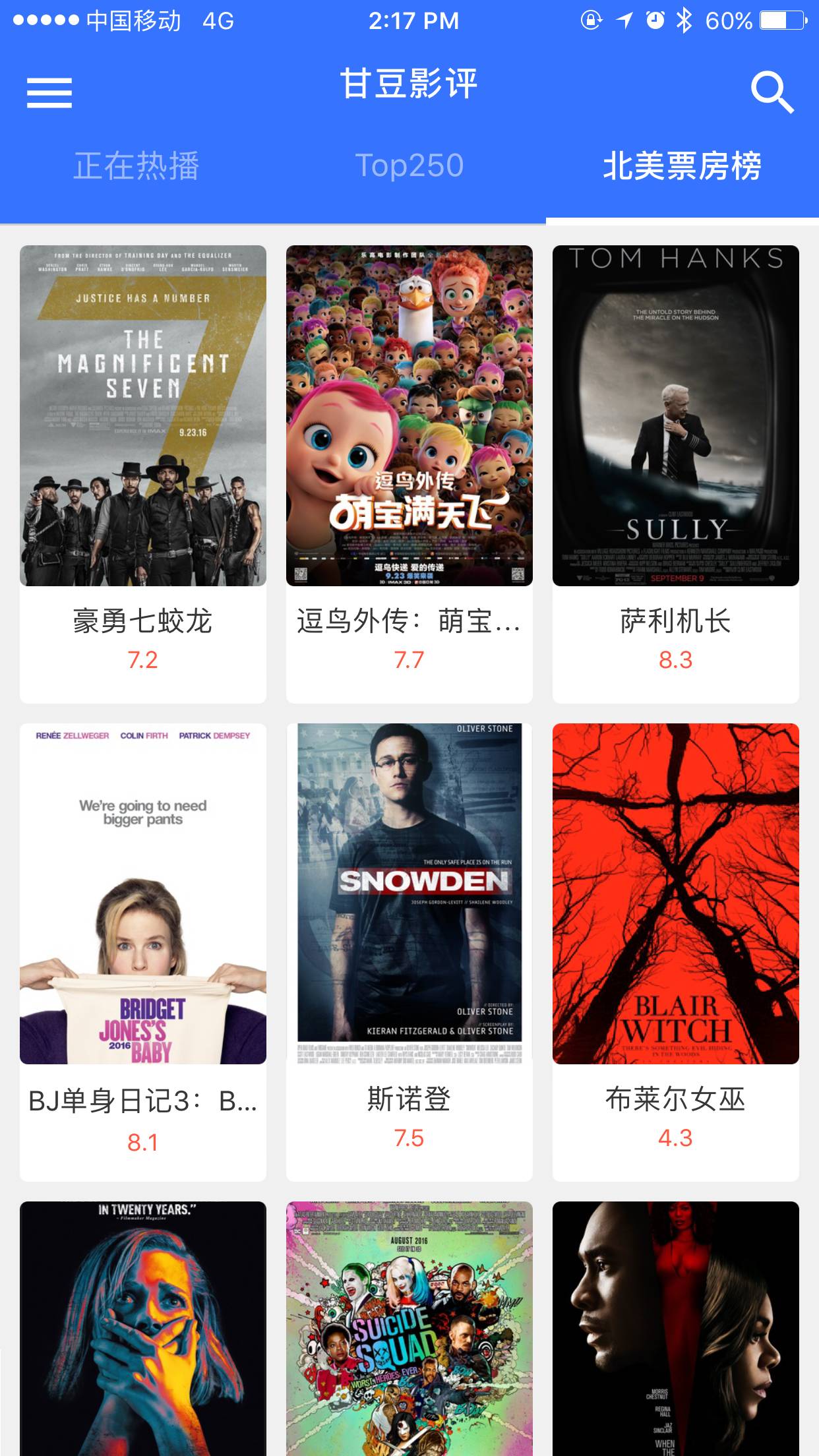
2、甘豆影评 React Native 版 yingping_rn
目录简要说明:
● actions (redux action)
● components (主要界面以及自定义控件)
● constrants (常量组)
● containers (redux 容器)
● reducers (redux 处理器)
● resourses (可以放资源,例如字体)
● storage (持久化数据,可以是cache或者database)
● style (目录内的global-style.js放公共的样式)

3、基于 React Native 的通讯录 App React-Native-App
主要完成的功能有:
● 基于文件系统的Node.js服务端;
● 通讯录功能(分类页 + 列表页 + 拨号邮箱邮件)
● 公告功能(列表页 + 详情页)
● 通讯录和内容管理功能
● webview内嵌实例

4、移动内容社区App Poplar
Poplar 是一个 React Native 实现的移动内容社区App,Spring框架实现其后台服务,提供Restful API访问,MySQL、Redis作为持久存储和数据缓冲。Poplar关注社交和兴趣,使您能快速构建一个移动内容社区。

5、管理信息的 Android 应用 InfoManager-redux
使用 react-native + redux 信息管理工具,您可以将加密信息保存到 OneDrive,并从 OneDrive 还原。目前只支持 Android。

6、基于 React Native 开发的组件 RNTipsView
一个基于 React Native 开发的组件,提供手写板的功能和截图的功能。






文章评论