前言
无论对企业还是个人开发者来说,开发一款优秀的 App 都是件极为复杂的事。即使是在如今看似只有 iOS、Android 两大移动端平台鼎立的情况下,仅针对它们的开发也不简单,更别说后期的同时维护。这也就是为什么跨平台开发的技术热度一直高居不下,因为低成本、高效率一直是移动开发领域追求的目标。
那么,面对如今 React Native、HTML5、JavaScript 等对于跨平台开发非常利好的框架、技术,以及微信小程序的火热,如何选择适合自己的开发模式或更好地发挥跨平台优势也成了开发者必须面对的问题。为此,CSDN 特组织系列在线峰会,邀请多位相关专家,与大家一起探讨跨平台开发技术的最佳解决方案。
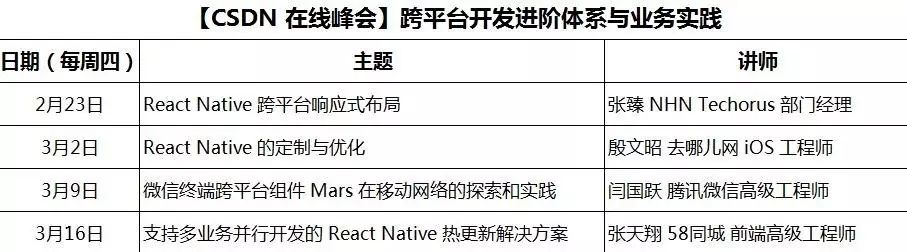
形式:在线直播 (2017.2.23开始,每周四晚8:00)


React Native 的样式和布局部分采用了前端布局上所使用 CSS 的子集。利用 CSS 里的 Flexbox 进行布局和原生平台的布局方式有比较大的区别。本次分享集中讲解 Flexbox 的原理,以及 Platform、Dimensions API的用法。并结合具体例子,介绍如何具体实现跨平台响应式的布局,最后再介绍一些布局相关的开源项目。
主题大纲
1、Flexbox 布局原理介绍
2、Platform API 介绍
3、Dimension API 介绍
4、Flexbox 布局案例
5、响应式布局案例
6、相关开源项目、工具介绍
听众收益
深刻对 Flexbox 布局的理解,学会响应式设计的实现方法,并接触一些在布局方面能够提高开发效率的开发技巧以及开源工具。
React Native(RN)目前是一个很火的跨平台开发框架,但是离我们的期望还有差距。部分 RN 组件在 2 个平台上并没有做到统一的 UI 风格,比如 Switch、Picker 等,同时很多组件还是 iOS 所特有的,因此并没有做到真正意义上的跨平台开发。另一方面,RN 的设计思路是整个 App RN 化,但是实际使用时一些复杂的页面我们还是需要使用 Native 来完成,因此部分页面 RN 化其实是一个常见的 App 开发方式。通过定制和优化我们可以做到更好的跨平台性,RN 页面和 Native 页面也可以无缝衔接,让 App 的用户体验也更佳。
主题大纲
1、React Native 项目的快速搭建
2、React Native 的组件详解与分析
3、状态管理框架 Redux 的应用
4、RN 跨平台的定制与优化
5、现有 App 快速引入 React Native 实践
听众收益
深刻对 Flexbox 布局的理解,学会响应式设计的实现方法,并接触一些在布局方面能够提高开发效率的开发技巧以及开源工具。
在 IM 方面,弱网络一直是横亘在应用开发者面前的一大问题,微信终端跨平台网络基础组件 Mars 团队成员们基于微信业务需求,针对网络层进行了大量的优化工作,以解决国内在复杂移动网络情况下的网络连接问题,并经历了微信 5 亿用户的检验。本次分享将重点介绍针对移动网络,Mars 做了哪些事情,解决了哪些问题,希望能够给正在探索网络优化的开发者带来启发,也可以通过了解 Mars 来看其是否适合自己的业务。
主题大纲
1、移动网络应用开发现状:问题根源、表现、方案概览
2、微信终端跨平台网络组件 Mars
-
Mars 中技术方案的选择
-
Mars 中移动网络的优化
-
Mars 中如何定位问题
3、如何快速接入 Mars
4、Mars 未来会做什么
听众收益
针对移动网络 Mars 做了哪些事情,解决了哪些问题,是否能满足你的需求。
React Native(以下简称 RN)是目前火热的移动端跨平台开源开发框架,能用 JavaScript 语言开发出媲美原生效果的移动应用。其中,通过动态更新 JS 代码,App 端能随时进行页面更新,不依赖原生开发的发版,所以热更新是 RN 应用中一项重要的内容。现在市面上已经有很多支持单业务开发的热更新方案,但是随着业务的逐渐接入,如何避免业务更新独立不相互影响,是热更新需要解决的一个重要问题。本次分享以支持多业务并行开发为切入点,来阐述一下我们在 58 App 中热更新相关方案和策略。
主题大纲
1、基于 React Native 的热更新简述
2、单页应用 bundle 文件的增量拆分
3、58 App 的多业务场景
4、58 App 内的 bundle 文件拆包
5、业务更新包的管理和保存
听众收益
在多业务复杂逻辑场景下,理解 React Native 热更新及其线上实施。
长按加入微信群

群1已满,请加二群!阅读原文报名哦!

文章评论