
今天要讲讲Vue2.0了。最近将公司App3.0用vue2.0构建了一个web版,因为是第一次使用vue,而且一开始使用的时候2.0出来一个月不到,很多坑都是自己去踩的,现在项目要上线了,所以记录一些过程。
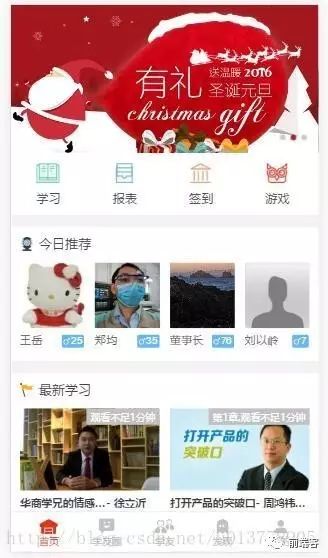
(这是首页目前的效果图)

项目搭建具体步骤如下:
1.安装node
到官网下载安装,我这里是win7系统。
(中)https://nodejs.org/zh-cn/
(英)https://nodejs.org/en/
2.安装cnpm镜像
(node自带安装了npm,故不再安装)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装模块时安装方法
$ cnpm install [name]
3.快速学习Vue2.0教程
(中)http://cn.vuejs.org/
(英)https://vuejs.org/
你要是觉得这些网站访问速度都比较慢的话可以移步国内开发者自己翻译的网站:https://vuefe.cn/
4.安装Vue2.0
$ cnpm install vue
5.安装vue-cli 脚手架工具
$ cnpm install --global vue-cli
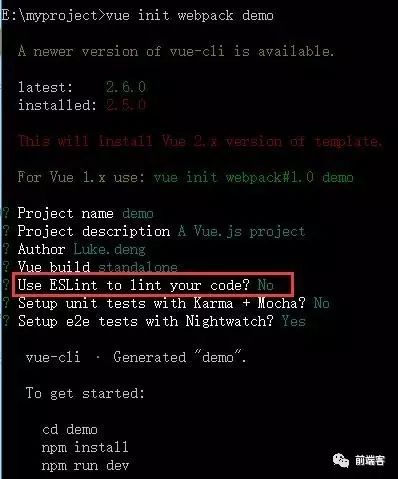
6.在某个目录下,创建一个基于 webpack 模板的新项目
$ vue init webpack my-project//my-project是你的项目名
7.安装依赖
$ cd my-project
//到项目目录下$ cnpm install
//安装依赖
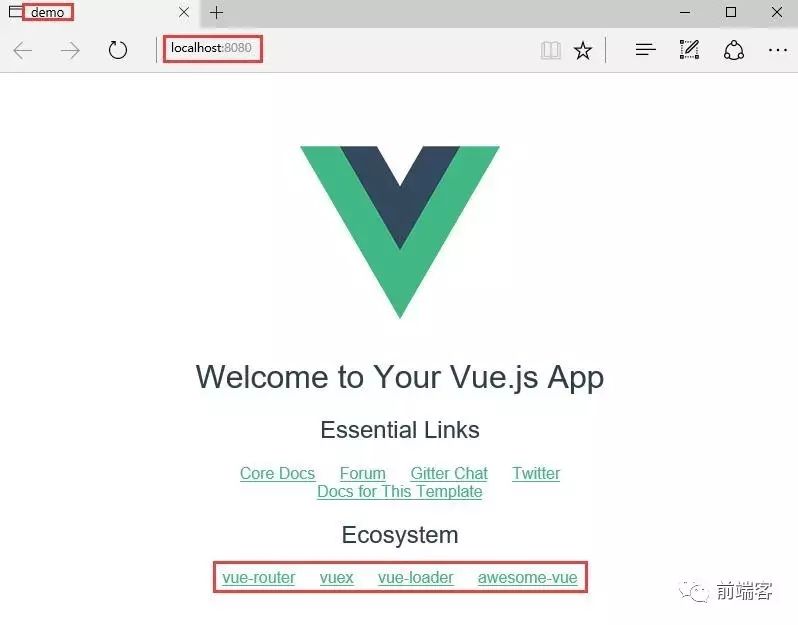
8.运行新创建的vue项目
$ npm run dev

注意事项:
1.安装Git(可选)
如果你熟悉或者想要学习了解Git,可以在安装node之前先安装Git,使用Git Bash代替windows的cmd命令面板。如果你用windows的cmd命令行工具,则以上安装命令前的“$”省略。
Git官网:https://git-scm.com/
Git国内教程推荐:http://t.cn/zQ6LFwE
2.不应用ESLint
创建webpack模板项目时,如果你对ES6和ESLint不是很熟的话我个人不建议你应用它,因为要求比较严格,所以一不小心就报错,导致整个项目运行不起来,对于初学很痛苦。

今天小六分享的内容,各位前端客们get到了么?欢迎更多前端客们加入进来,对每天推送的内容进行点评、纠错,如果你有想要与大家分享的前端技巧,欢迎给前端客投稿。

前 端 客
简 单 高 效
qianduan_ke

文章评论