我们都熟悉 Bootstrap 3 的风格系统,而 Bootstrap 4 带来了一些网格系统的变化。其中包括新的 XL 网格等级,一些修饰类的变化,以及一个全新的 flexbox 版本的网格系统。
常规的网格系统和 flexbox 网格系统并不兼容,每个人都得在他们的项目中选择其中一个。为了帮助你决定如何选择,这篇文章会关注两个系统的区别。为了便于比较,我们还准备了一些分别实现了两种网格模式的 示例。

1. 安装

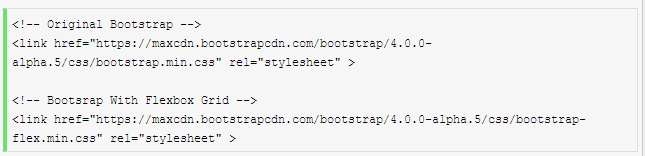
最常见的方式是通过 CDN 或本地文件将 Bootstrap 包含在项目中。目前有 flex 版本和非 flex 版本可供选择:

对于想自己编译 Bootstrap 的朋友,你需要在主 sass 配置文件中打开 $enable-flex 选项。
_variables.scss

关于文件的大小,flexbox 版本会稍大一些,因为它有额外的规则和供应商要求加入的前缀。然而它们的区别很小(119 KB 与 105 KB 的区别),大多数情况下不会有什么影响。

2. 基本网格

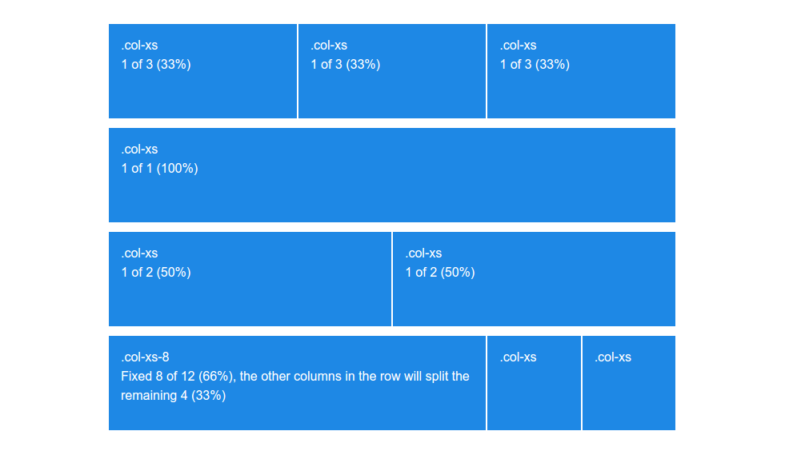
大家都知道如何使用 Bootstrap 网格。它有行的概念和列的概念,每行都被分隔为 12 个等分,列都在行中,而且可能包含 1-12 个这些等份。

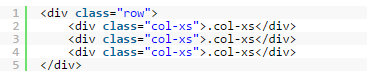
新的 flexbox 模式提供了自动布局的选项,只需要把列放在那,不需要特别指定大小。

flexbox 网络中没有指定大小的列会均分可用的空间,并且总是占满整行。如果我们想让一个列更大一些或者更小一些,仍然可以为它设置 .col-xs-size 类。
为了让你直观的了解这两个系统,我们准备了 flex 和非 flex 风格的 演示。你可以在下面看到:
基本的 Flex 网格

3. 列的折行

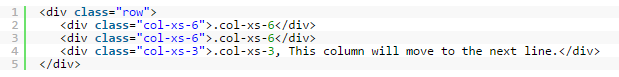
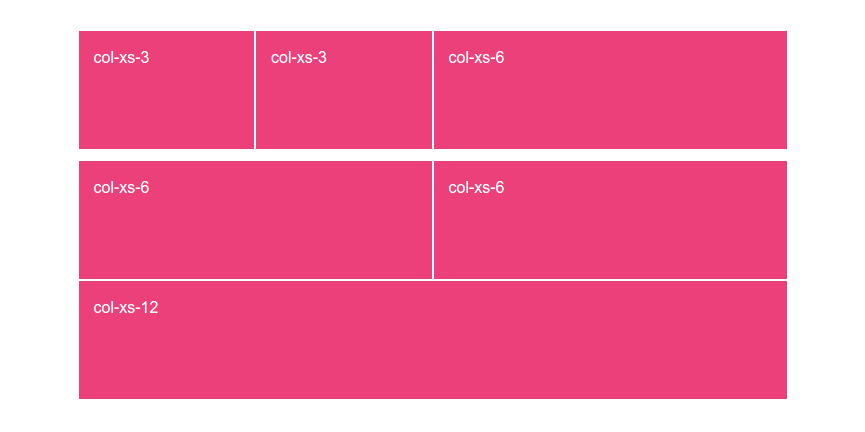
行中的所有列加起来如果超过了 12,从第一个多出来的列开始会折到下一行。这被称为列的折行,它在常规 bootstrap 和 flex-bootstrap 中以同样的方式运作。

这里唯一需要注意的是,使用 Flex 自动布局时,没有指定大小的列本来只占少量空间,一旦折行就会占据整行。
常规列的折行

4. 响应式的网格

前面介绍中提到,Bootstrap 4 在旧的网格级别上补充了新的 XL 级别的网格。现在网格的媒体查询看起来就像这样:
-
特别小 (xs) – 小于 576px
-
小 (sm) – 介于 576px 和 768px 之间
-
中 (md) – 介于 768px 和 992px 之间
-
大 (lg) – 介于 992px 和 1200px 之间
-
特别大 (xl) – 超过 1200px
没有重大的响应式方面的变化是特别针对 XL 级别的,它在常规的网格和 flex 网格中作用相同。
响应式 Flex 网格

5. 列高

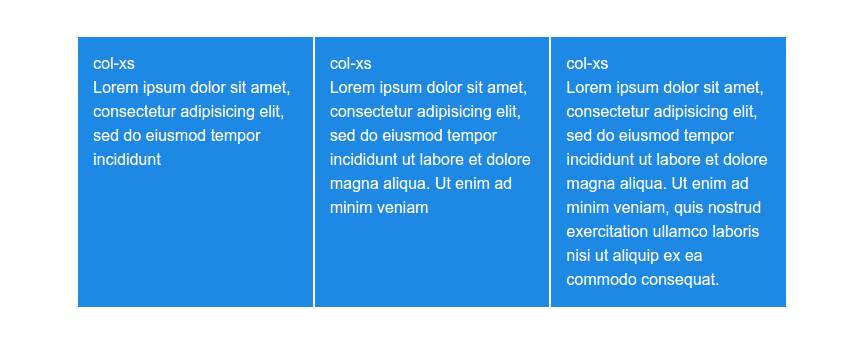
旧的网格系统由浮动元素构建,因此每列都有不同的高度,这取决于其中的内容。
常规网格中的列高
在 flexbox 布局中,一行中的每一格都会向内容最高的那个对齐。
Flex 网格的列高

6. 水平对齐

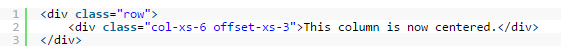
非 flex 的 Bootstrap 基于一个偏移系统来对齐列。偏移系统的原理就像是空列,或者允许我们把列右移(比如,offset-xs-3 将列向右移 3 个单位的空间)。这可能有点烦人,因为需要我们手工调整位置。

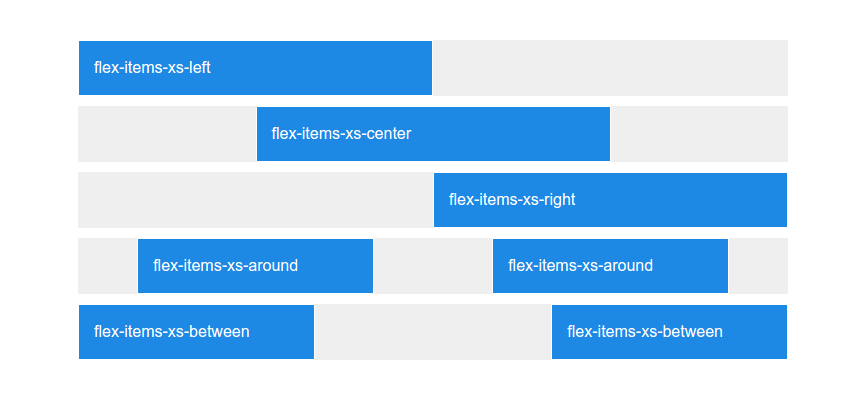
幸好有 justify-content 属性,flex-strap 的水平定位非常容易,只需要添加正确的类即可。

如果使用偏移,也可以做到!
Flex 网格的水平对齐

7. 垂直对齐

常规的 Bootstrap 网格中没有垂直对齐的选项。想要进行垂直定准的唯一方法是自定义 CSS,不过这个方法常常造成混乱。
另一方面,Flexbox 布局对齐方面做得非常棒,给了我们不只一个,而是两个方法用于垂直定位:
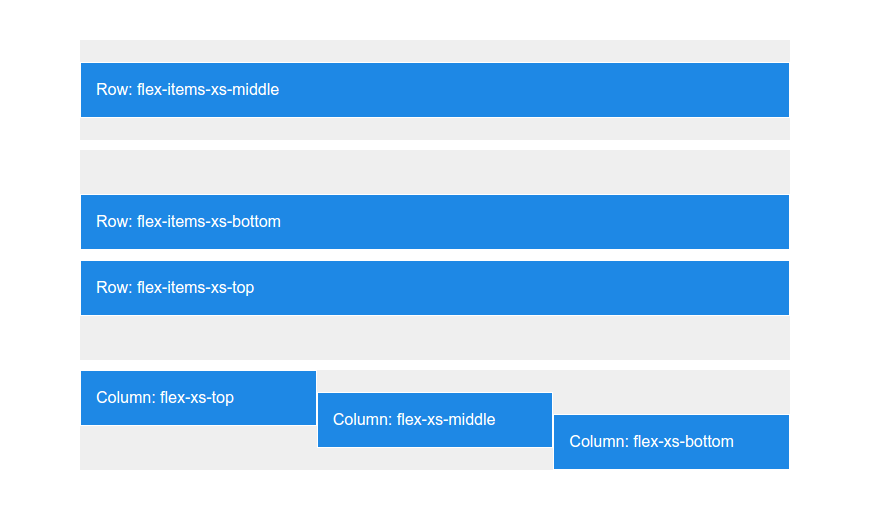
垂直对齐整行:

在行内对齐个别列:

Flex 网格中垂直对齐

8. 对列重新排序

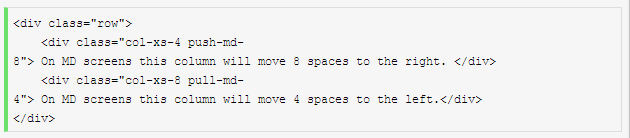
常规的网格系统中,如果我们想交换列的顺序,需要使用 push 和 pull。虽然这不是最好的设计方案,但至少它起作用。

使用过 flexbox 的人知道有一个内置的 order 属性。Bootstrap 在这个方法上实现了三个有关顺序的类:
-
.flex-xs-first– 首先显示。
-
.flex-xs-last– 最后显示。
-
.flex-xs-unordered– 在第一个和最后一个之间显示。
完全不需要人工计算。如果你需要对3个以上的列排序(很少发生这种情况),你可以在 CSS 中使用 push 和 pull,或者 order 属性。
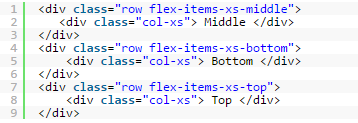
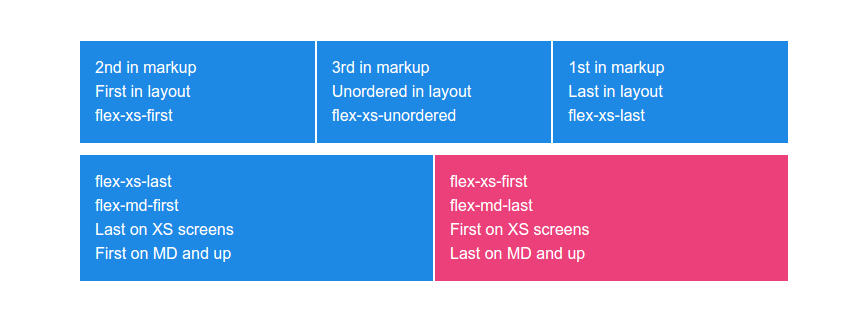
对 Flex 列重新排序

小结

回顾文章中涉及的知识点,很显然 flexbox 模式的网格系统更为先进和灵活。毕竟它包含了常规网格系统的一切,还包含了一些只有 flex 中才有的新特性。全面应用 bootstrap-flex 唯一的缺点是它不支持 IE9。
到这里对 Bootstrap 4 网格系统的比较就结束了。请将演示页面加入书签,以便将来能迅速找到。我们希望这篇文章对你有所帮助。编码愉快 :)

Google Chrome 55 发布,默认禁用 Flash;PHP 7.1.0 发布,语法有改变 | 软件周刊









文章评论