工欲善其事,必先利其器,话说在前端开发中,如何快速的搭建一个网站页面呢?
还记得我们以前写过的《Web语言的浅显理解-HTML、CSS、JavaScript》这篇文章吗?发现我们自己写了不少Html、CSS,结果界面还是超级的丑,要是想搭建一个让人看着显得很专业的网站,还不知道要写到啥时候去......
不过,在程序的世界里,最不缺的就是轮子,凡是你能想到的需求,基本都有人已经想到,并已经提供成组件开放出来了,就像你突然想到了一个主意说,做这个一定能发财,走向人生巅峰,百度上搜一下就知道不靠谱或者已有很多人尝试,并且已经有人成功了。
在前端世界,有个叫Bootstrap的家伙,是twitter开源出来的一套前端框架,利用Ta可以快速开发网站界面,他的特点就是比自己从头写简单,直观,方便,快捷,省劲。
首先我们到官网下载Bootstrap,Ta下载下来就是一个Zip压缩包,解压缩后有三个目录,分别为js,img,和css,并且包含了几个文件,如图:



其中名称中带min的是编译和压缩后的文件,这个就是Bootstrap提供的库,我们也是利用这些文件中定义好的组件,CSS,JavaScript插件来完成网站的构建,其中img下放的是一系列常用图标,css目录里面是Bootstrap帮你定义好的样式,如果你自己不修改默认样式,他保证这里面有一套默认皮肤,js中就是它的一些逻辑控制和插件。
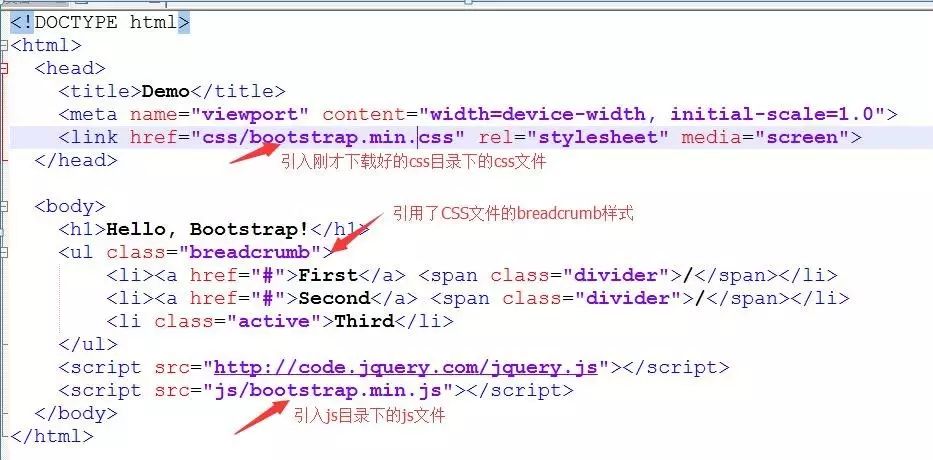
我来抄写一两个小Demo吧,其实本质上就是利用Bootstrap所定义好的样式来完成网站的搭建,首先看个面包屑的实现:

看看面包屑长什么样子呢?看到了吗,已经带了默认的样式,都是Bootstrap帮你定义好的。

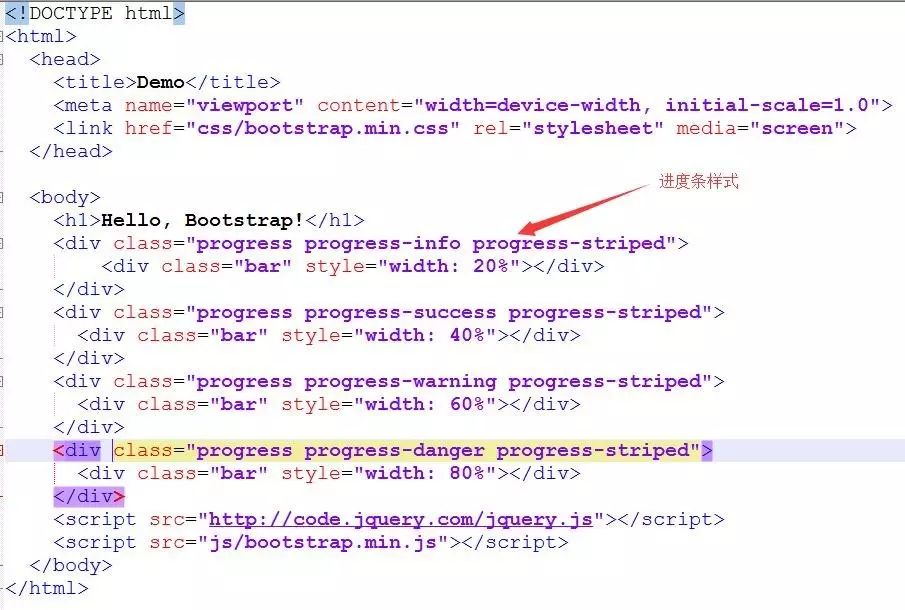
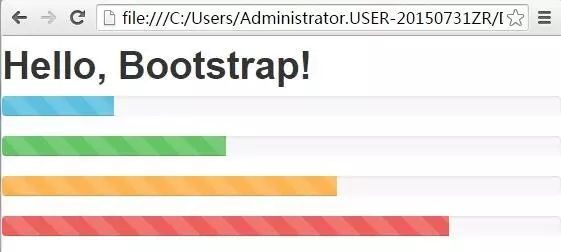
再来做个进度条:


我们看到,只是利用到了几个简单的CSS样式,就简单的做出了面包屑以及进度条的样式,当然还有好多的组件可以利用,包括下拉列表,导航,标签,缩略图,警告框,按钮组等样式可以自由组合和使用。
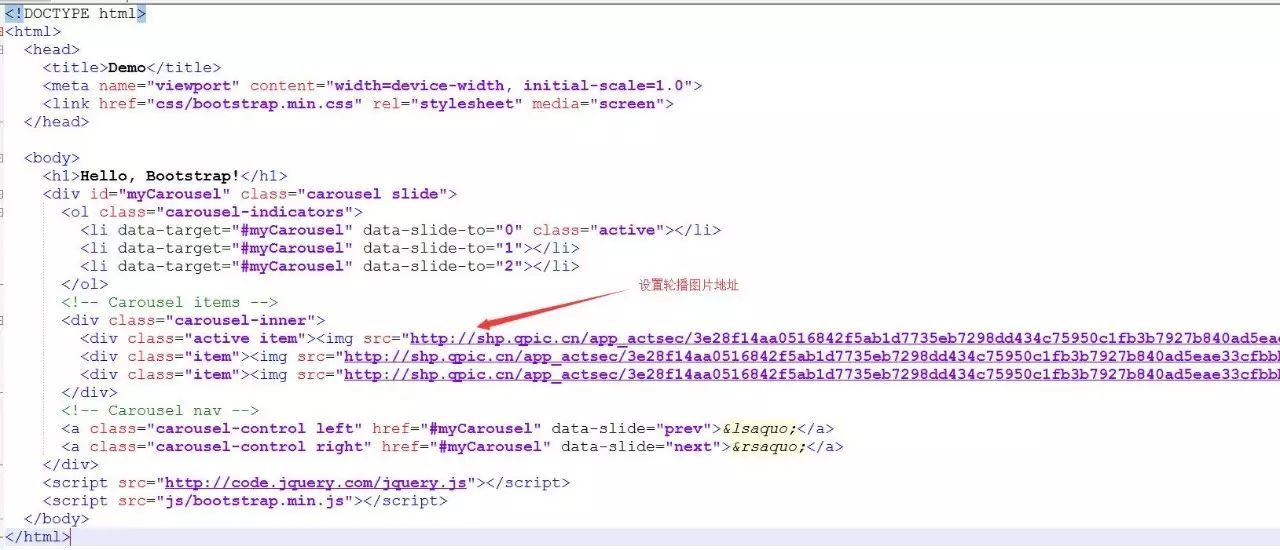
我们看看PC网站上常见的轮播:


这三个简单的小功能,只要利用别人做好的轮子,分分钟就实现了,实现一个简单的几个大banner图片的官网,也是分分钟的事儿。
http://www.bootcdn.cn/
http://jekyll.com.cn/
https://www.fordfound.org/
这几个网站都是用Bootstrap做的,可以简单参考下。
如果是个创业公司,对设计要求不高,只打磨MVP原型的时候,Bootstrap真的是一个不错的选择。
如果没有设计师,又想做一个显得比较专业的网站,郑重向你推荐Bootstrap。
如果想写点代码,又想快速来点成就感,向你推荐Bootstrap。
文章评论