以前看到多少天学习系列,我都深感烦躁,短短几天怎么可以精通,那是对于他们而言。但是,今天我要写一个快速入门,本人觉得还是有一点用处,因为,我不可能在一天之内精通某种东西,却可以在一两小时入门。
回到vue本身,当初听说它只做view层。而向一般人隐藏了,其实它的view是带有model的。它的特点之一是双向绑定,但是它出现的频率太多,人们早就对它没那么惊喜了。如果你以前看过angular,过滤器,路由,指令这些一定不会陌生,在vue中它们都有。
下面便是我的一次快速入门,虽然说是快速入门,并不叫Javascript快速入门,看之前还要有JS的基础,我是带着三个问题:
-
作用域
-
自定义事件(event)和用户事件(methods)
-
vue文件与普通引入的区别
1. 作用域
首先,我们看它的作用域,直接上代码。
// 1.定义var
MyComponent = Vue.extend({
template: '<div>A custom component!</div>'
})
// 2.注册
Vue.component('my-component', MyComponent)
// 3.创建根实例new Vue({
el: '#example'});
不小心就把组件的API文档贴上来了,我们看代码说明:如果有看过angular的同事,应该会对ng-app不陌生。那是表明它以下的东西都会在angular以内,ng-controller则是这个controller内的变量可以访问。同理,我们看3那里,实例化一个vue对象,el指明了它的作用域。就在这个example的元素。我们可以修改一下,加一个data看看:
new Vue({
el: '#example',
data: {
text: 'hello,vue;
}
});
不用猜也知道,这个text是可以绑定在example元素所在的范围内。下面,我们作死一下,试试在这个组件去访问
这个text属性。
var MyComponent = Vue.extend({
template: '<div>{{text}} A custom component!</div>'})
然后,就可以发现这并不能显示出来。这时候应该怎么做呢?回到文档,这是一个很好的方案,当你快速入门的时候,
无论什么时候都要想起文档,找不到再去网络上。篇幅有限,并不能从零开始教到一百,而且我也是跟你一样入门级的。废话不说回到代码。这里的text不能访问是正确的,一个组件就是要能够复用,为了达到这个目的,才跟外面的分开。但是components写法真的有data这个选项,但是只接收一个function。这样做也是为了每个组件可以独立。
组件实例的作用域是孤立的,可以使用 props 把数据传给子组件,这里就不多说了。
2. 自定义事件(event)和用户事件(methods)
我在翻文件的时候,看到了这样的东西。
{
methods: {
},
events: {
}
}
用户事件一般都放在methods,新手这时又看到了events,它们有什么区别呢?看标题。
至于详细的,还是要看文档。事件无非就是监听和触发,与angular相似,它也有on emit这类似的实现。
vue有一个比较有趣的东西,事件修饰符。或者其他构架也会有,但是看起来很有逼格。
绑定多个事件<div v-on="click: a, keyup: b">也可以这样写<div v-on:click="a" v-on:keyup="b">然后还有缩写<div @:click="a" @:keyup="b">
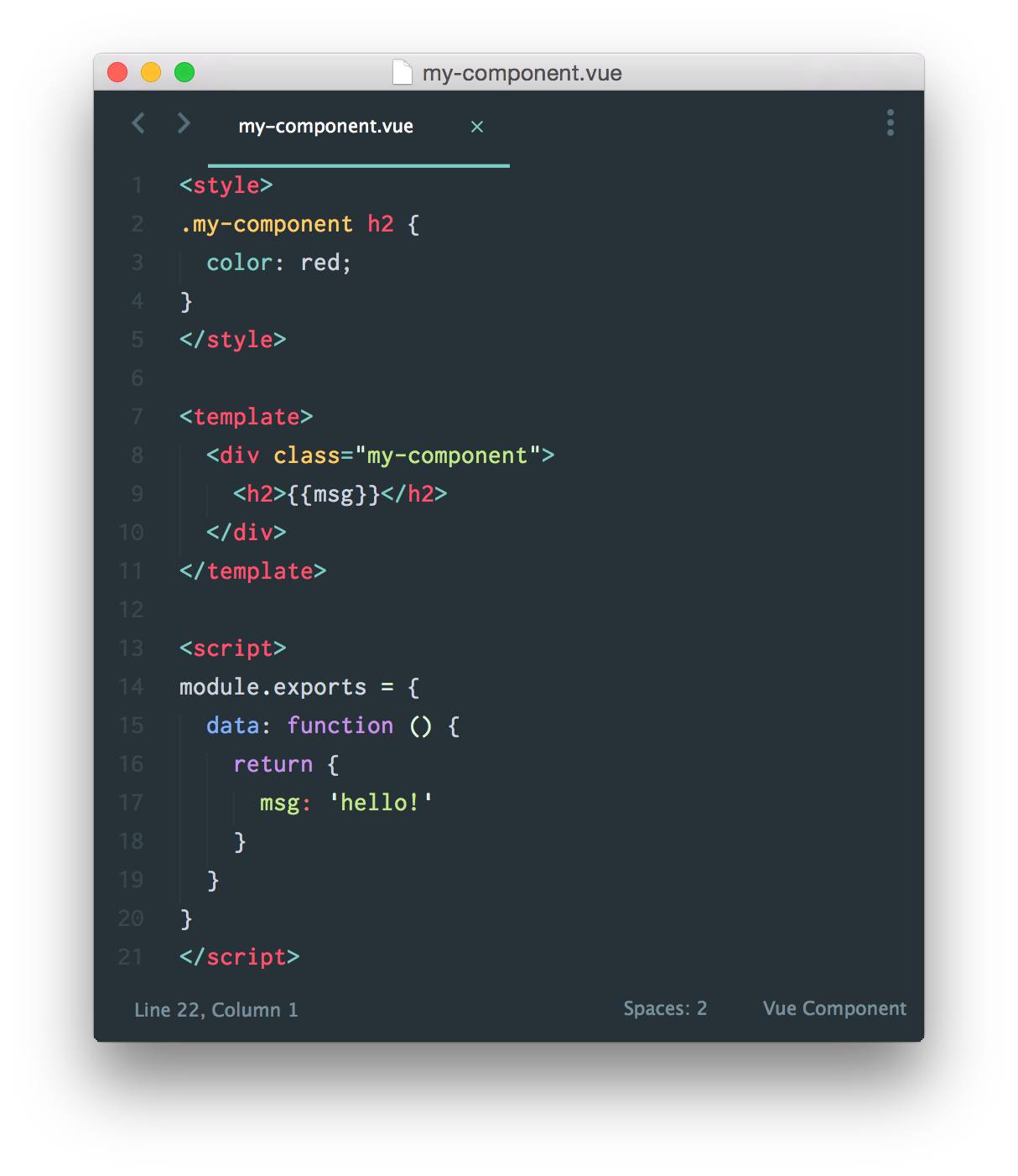
3.vue文件与普通引入的区别
对于大型项目,可能会用vue文件这种方式来组织代码。这跟react就有点像了,样式,脚本,模板都在一个文件内。
这样很好管理,坏处就是初学者会晕,如果有好多的组件一起。
在这里注意一下,组件就是一个vue文件,然后都是通过require的方式进来(废话)。在普通引入脚本的方式,你可以这样创建组件和过滤器:
Vue.component('name', function(){ // ...});
Vue.filter('name', function(){ // ...});
如果换到了vue文件这种模式,你得明白这是一个大前提,这是适合大型项目使用的,所以写法也会变得规范。这时,你会有components,filters这种目录,再通过require进入到你所需要的地方。所有写法都是模块化你要记得导出这个方法,这一点要注意。
<script>
import Hello from './components/Hello'// import Filter from './filter/filter' 伪代码export default {
data: function() { return {
text: 'hello'
}
},
filters: { // up: Filter.up 伪代码
up: function(val) { return val.toUpperCase();
}
},
components: {
Hello
}
}
</script>
写在最后
vue.js应该快迎来2.0。不知道还要不要再来一个快速入门,vue.js发展得挺快,东西也像react类似的全家:vue-router,vuex。对于入门来说其实还是有点累,从最初只要引入一个文件,到使用构建工具,再到一系列全家桶。前端开发已经变得没那么纯粹,或者最后还是看一个项目怎么这些工具吧。
作者:coolicer
来源:https://segmentfault.com/a/1190000006813431
推荐阅读:
文章评论