最近几个月在学习Vue.js并把它应用到实际项目中,在通读官方中文教程之后,前期学习期间《Create a GitHub File Explorer Using Vue.js》这篇文章给我了较好的启发。于是结合自己最新的学习成果写下这篇总结。
源码地址:github-file-explorer
开发环境搭建
参考官方教程构建大型应用中提到的脚手架工具vue-cli,我初次了解到了webpack,vue-cli是一个简单的脚手架,可以帮助你快速地构建 Vue 项目:单文件 Vue 组件,热加载,保存时检查代码,单元测试等功能。vue-li中有五个模板,我想用webpack-simple模板作为 demo 的开发环境再好不过了。
$> npm install vue-cli -g
创建第一个 Vue 应用
$> vue init webpack-simple github-file-explorer
$> cd github-file-explorer
$> npm install
$> npm run dev打开浏览器,输入http://localhost:8080
Boom,你会发现我们创建的第一个 Vue 应用启动了。

更改默认端口
webpack-simple集成了webpack-dev-server,默认启动的端口为 8080,端口容易冲突。
翻阅文档,修改配置文件package.json,更换端口为8090。
"scripts": {
"dev": "webpack-dev-server --inline --hot --port 8090",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},热重载
webpack结合vue-loader以及vue-hot-reload-api实现了热重载,让开发体验极速提升。保存秒级更新,再也不用reload浏览器了。那些年我们都习惯了F5。

组件化开发体验
-
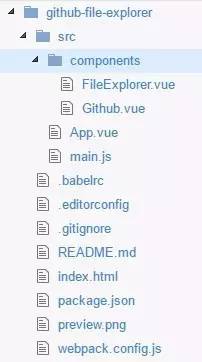
项目结构
-
引入资源
-
简单vue指令的使用
-
计算属性
-
数据观察
-
组件间数据传递
项目结构

引入资源
在 index.html 中引入资源,采用jsdelivrCDN 加速。
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/bootstrap/3.3.6/css/bootstrap.min.css">
<!-- Octicons -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/octicons/3.5.0/octicons.css">简单 vue 指令的使用
-
v-model表单控件绑定 -
v-if根据表达式的值的真假条件渲染元素 -
v-for列表渲染 -
@click是v-on:click的简写,绑定事件监听
计算属性
computed可以对 Vue 实例上的数据进行再计算,根据需求,再次拼接 fullRepoUrl。
fullRepoUrl: function() {
return this.username + '/' + this.repo;
}数据观察
watch可以观察每一个 Vue 实例上的数据变动。当数据发生变化的时候会触发方法。通过这个机制我们可以实现更换 repo 来触发列表更新。
watch: {
repo: function(newVal, oldVal) {
this.path = '/';
this.getFiles();
}
}组件间数据传递
组件(Component)是 Vue.js 最强大的功能之一。
在官方教程中组件占了绝大部分内容,说明组件在 Vue 中占有很重要的地位。
下图是我对github-file-explorer构建的简单组件链。

main.js,是 Vue 的根实例,它扩展了 App.vue 作为父组件。
import Vue from 'vue'
import VueResource from 'vue-resource'
import App from './App.vue'
Vue.use(VueResource)
new Vue({
el: 'body',
components: { App }
})-
A,
App作为父组件,建议 App 中不写业务逻辑,作为应用的 layout,根据需求,做一个布局。比如:Header/Container/Sidebar。 -
B,
Github是 App 组件的子组件,同时也是 FileExplorer 组件的父组件,实现 form 表单获取 github 文件 API 列表。 -
C,
FileExplorer组件为 Github 组件的子组件,实现列表清单。
组件关系:App > Github > FileExplorer
父组件与子组件间通讯(使用Props传递数据):
组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用
props把数据传给子组件。
父组件Github 通过动态绑定 Props 向子组件传递数据
<file-explorer :username="username" :repo="repo"></file-explorer>子组件 FileExplorer 通过 Props 接收父组件传递的数据
props: {
username: {
type: String,
required: true
},
repo: {
type: String,
required: true
}
},使用Vue插件
vue-resource,通过 XMLHttpRequest 或 JSONP 发起请求并处理响应
通过 vue-resource 请求 github 的 API
getFiles: function() {
this.$http.get('https://api.github.com/repos/' + this.fullRepoUrl + '/contents' + this.path,
function(data) {
this.files = data;
}
);
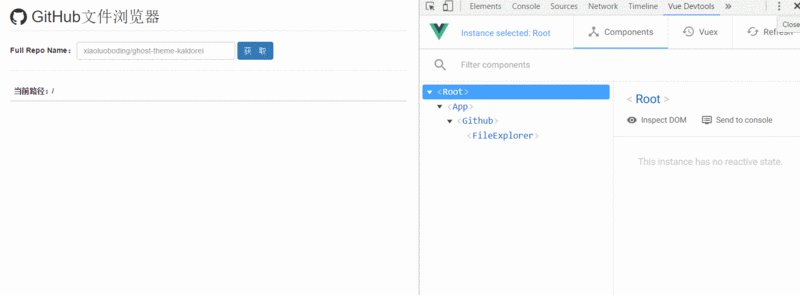
}使用 Vue Devtools 提升开发效率
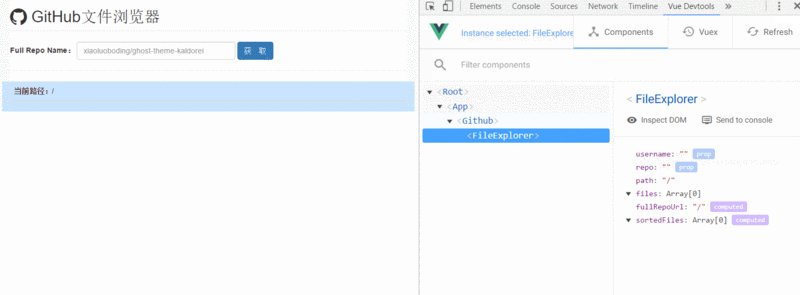
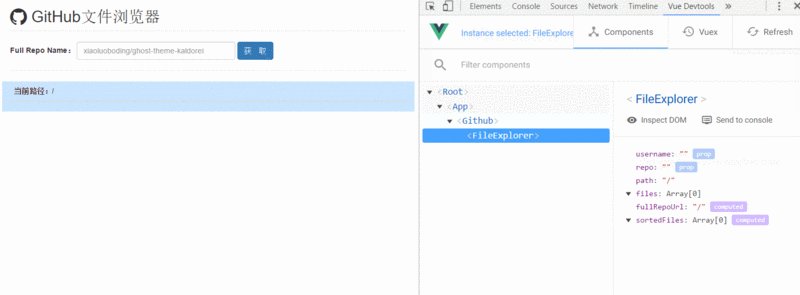
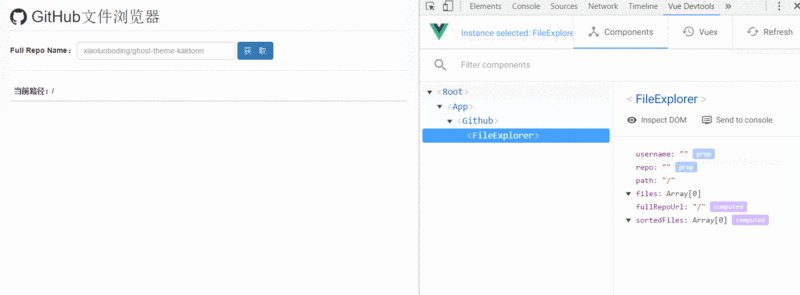
下图是对github-file-explorer组件链作用域的简单演示

Vue Devtools可以大大提升 Vue 应用的调试效率,再也不用{{ $data | json }}
打印调试数据了,并且它还可以调试 Vuex,当你在使用 Vuex 时候可能对数据流转很困惑。那么使用 Vue DevTools 中的 Vuex 调试工具可以解决你的烦恼。关于 Vuex 的使用后续我会再写篇文章总结下,很好用的状态管理插件。不过 Vue Devtools 目前只有 Chrome。意味着你只能在 Chrome 浏览器中才能使用 Vue Devtools。
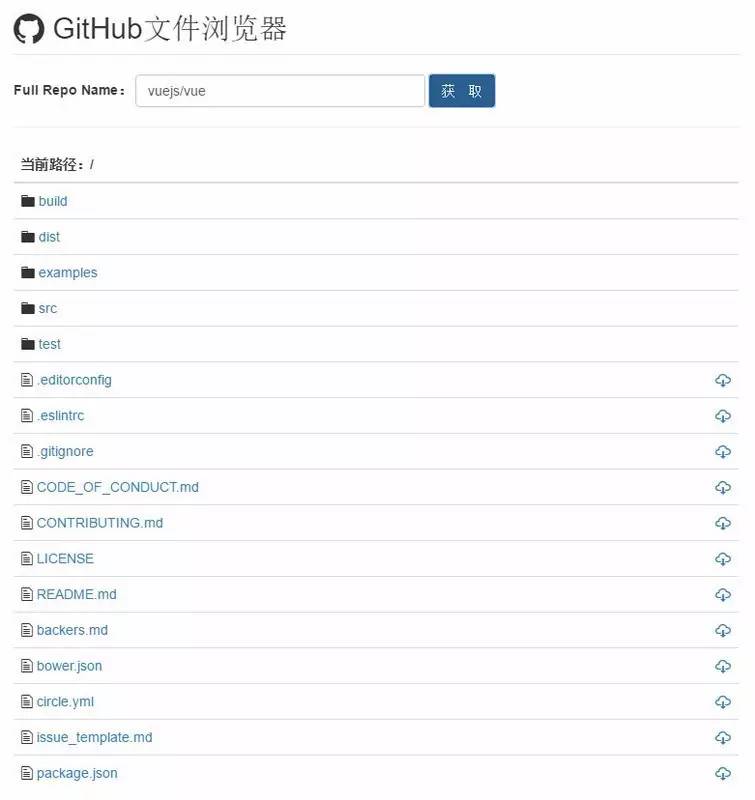
最终效果图

【活动推荐】由极客邦科技、InfoQ主办,SegmentFault 社区特别支持的全球移动技术大会(GMTC)将在 6.24-25 在北京举行,为期两天,主要面向中高级移动开发技术人员,大会聚焦移动开发的前沿技术及实践经验,旨在帮助参会者了解移动开发领域最新的技术趋势与最佳实践。
本次大会设置了 9 大专题、4 大 Workshop,为移动开发者献上一场技术盛宴。大会专题包括:Swift、动态化、应用架构、性能优化、新技术实践、VR/AR 开发、架构演进、APM、移动云服务等,Workshop将关注目前最前沿的开发技术,如 React Native、Kotlin、RxJava 等。
阅读原文即可报名,参加这一场技术盛宴。

文章评论