前言
端午节收到@汤威关于react native动画相关的投稿,另思维导图画的挺好的。
他的知乎专栏:https://zhuanlan.zhihu.com/tw1993
正文从这开始~
本次专题文章的题目为《ReactNative动画研究与实践》,既然有研究,那我们就争取一次将ReactNative动画相关的内容都说清楚,提出问题-论证问题-解决问题的方式来弄。ReactNative动画之前在博客上面写过一次,不过感觉写得不是很好,本次重新捋一次思路重写整理下分享给大家。
问题
-
ReactNative动画支持的怎么样?
-
ReactNative的动画使用起来方便吗?
-
ReactNative动画的性能和H5性能相比怎么样?
-
ReactNative动画的综合情况如何?
ReactNative动画支持:

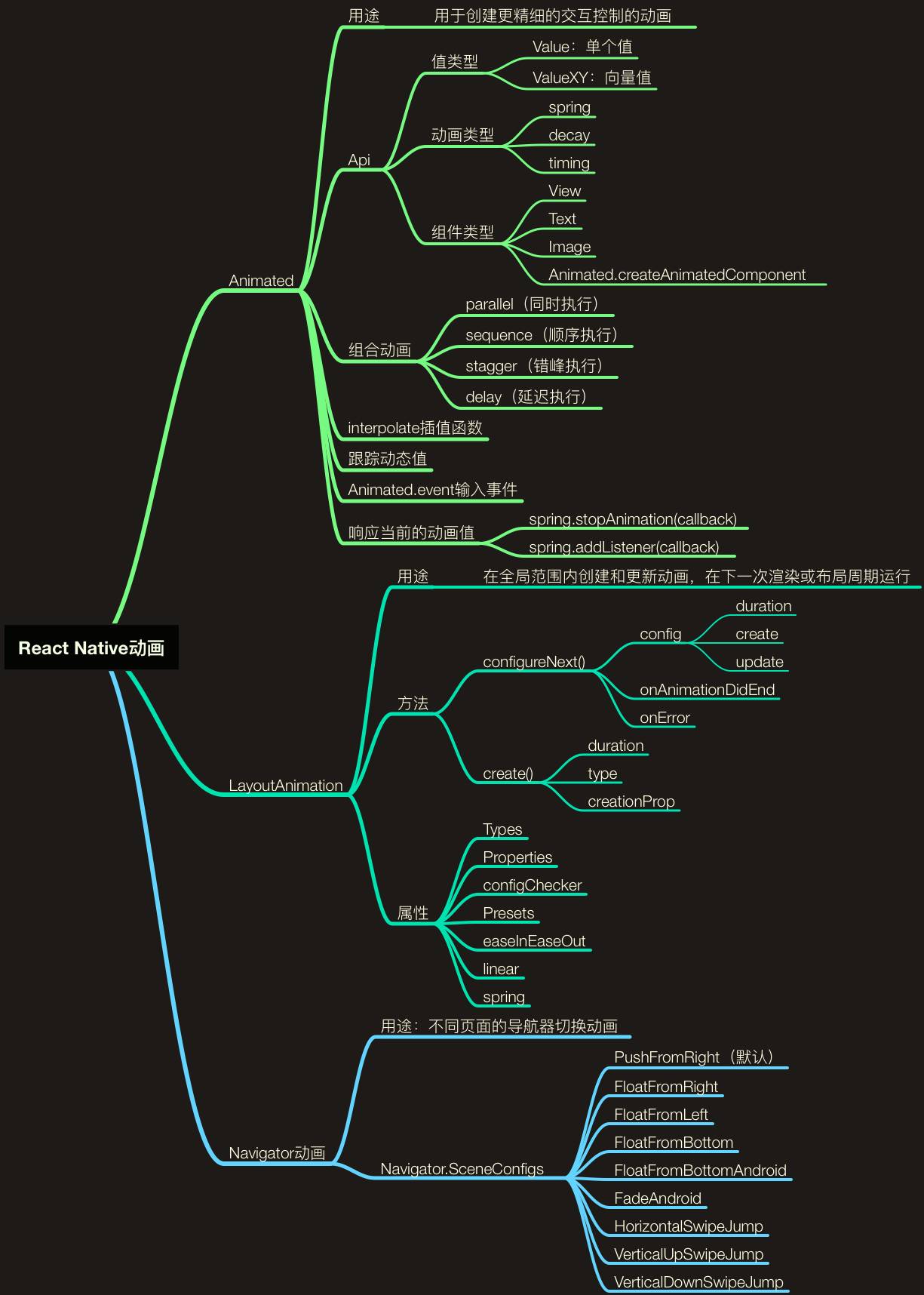
从上面的MineNode我们可以看出ReactNative中有3个地方可以使用动画:
-
用于创建更精细的交互控制的动画Animated;
-
用于全局的布局动画LayoutAnimation;
-
用于构建Navigator不同页面切换的动画;
此篇文章主要是讲Animated相关的内容,平时动画中用得最多的也是它,其他两个通过文档可以很容易的使用。
ReactNative动画的使用
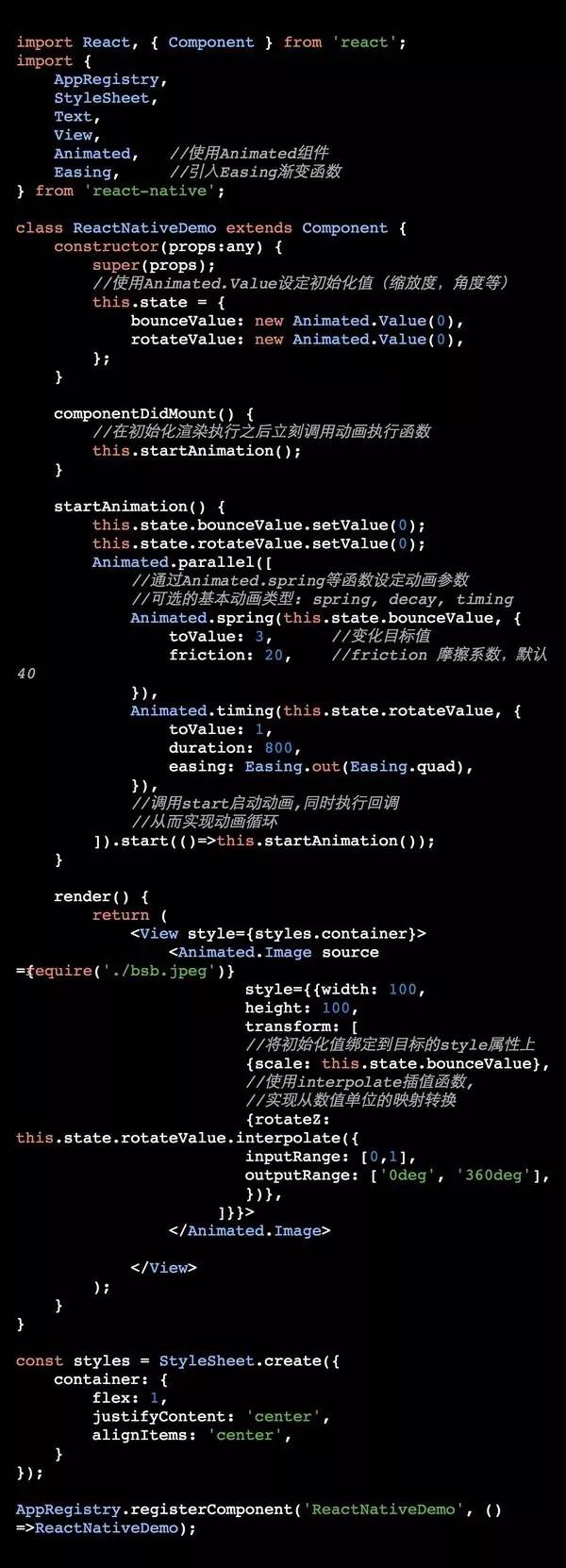
一个老子明天不上班的的动画实现,同时从小变大并且旋转,我们可以从注释中看到ReactNative动画的实现步骤:
代码如下:(知乎移动端显示效果太挫,只能图片代替,源码请见Tw93 Gist)

从上面demo可以看出,动画的使用逻辑还算清晰,虽然比不上css3动画编写简单,也不需要二次分装,直接向上面使用即可。
具体的效果是这样:(知乎不支持gif图片也是醉了)老子明天不上班视频

ReactNative动画和H5动画对比
ReactNative中的的动画均为 JavaScript 动画,即通过 JavaScript 代码控制图像的各种参数值的变化,从而产生时间轴上的动画效果。通过封装一个Animated的元素,内部通过数据绑定和DOM操作变更元素,结合React的生命周期完善内存管理,解决条件竞争问题,对外表现则与原生组件相同,实现了高效流畅的动画效果。
CSS3动画 vs ReactNative动画录制: 演示地址

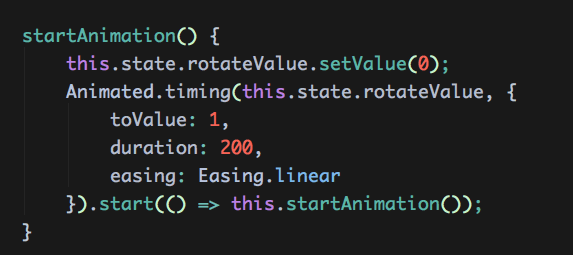
上述动画css3使用animation: rotate 0.2s linear infinite实现;
ReactNative采用如下实现:

关于性能测试都采用instruments来测试Time Profiler数据,其中红线是动画开始时候,从图中可以看出两者消耗都低,但是css3动画的性能稍微优于ReactNative的动画。

综合
React Native的动画支持度还是很广:
-
CSS3可以实现的动画ReactNative基本上可以实现:
-
支持:3种动画类型(spring、decay、timing)、Interpolation插值函数、4种动画组合(同时、顺序、错峰、延迟)、动画执行回调、跟踪动态值、Animated.event输入事件、响应当前的动画值等功能;
-
关于ReactNative 支持的Easing类型可以到Easing.js;中去找符合自己项目需求的动画类型;
-
Navigator页面切换的动画也很丰富,我们可以从上面的MindNode找到所支持的切换动画,同样也可以从NavigatorSceneConfigs.js中找到它支持的类型;
-
对于特别复杂的动画,可以使用react-native-animatable补充多余的动画类型;
-
对于有些组件的动画,譬如数据图表的绘制,建议直接使用RN绘图库ART实现,同时react-native-svgkit这种思路也很好;
React Native编写起来方便,具有逻辑性:
-
使用基本的Animated组件,如Animated.View、Animated.Image、Animated.Text和其他(使用AnimatedImplementation来包装);
-
使用Animated.Value设定一个或多个初始化值,如位置属性、透明属性、角度属性等;
-
将初始化值绑定到动画目标的属性上,如style;
-
通过动画类型Api设定动画参数,如spring、decay、timing三种动画类型;
-
调用start启动动画,同时可以在start里面回调相关功能;
React Native动画性能没有那么差,或者说比想象中要好:
For Animated:
-
通过封装一个Animated的元素;
-
内部通过数据绑定和DOM操作变更元素;
-
结合React的生命周期完善内存管理,解决条件竞争问题;
-
对外表现则与原生组件相同,实现了高效流畅的动画效果;
For Navigator页面切换动画不流畅:
-
使用InteractionManager在转场动画的过程中,使新页面只渲染必要的少量的内容。
-
InteractionManager.runAfterInteractions只有一个函数类型的参数,当转场动画结束,这个回调函数就会被触发(所有基于AnimatedAPI的动画都会触发InteractionManager.runAfterInteractions)。
参考
-
AnimationsReact Native
-
NavigatorReact Native
-
LayoutAnimationReact Native
-
ReactNative Animated动画详解
-
react-native-animation-book
后语
本文蓝色文字,大家可以通过阅读原文查看。另推荐react native相关文章:
关于本文
作者:@Tw93
原文链接:https://zhuanlan.zhihu.com/p/21301314

文章评论