导读:Facebook F8大会发布 React-Native ,可以基于 JavaScript 进行 Native iOS 应用开发,到底如何操作,以及实践官方的实例,快来看看吧。
下面讲一下 React Native 的安装实践过程。
安装非常简单,根据手册,我们需要在 OS X 系统上来操作。
1、第一步,安装好 Xcode
2、第二步,安装好,homebrew,这是Mac上一个非常方便的软件安装工具,类似于Centos 上的 yum。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
3、第三步,安装依赖软件。
brew install node
brew install --HEAD watchman
brew install flow
5、第四步,安装react-native 命令行程序。
npm install -g react-native-cli
6、安装成功后,可以新建一个项目
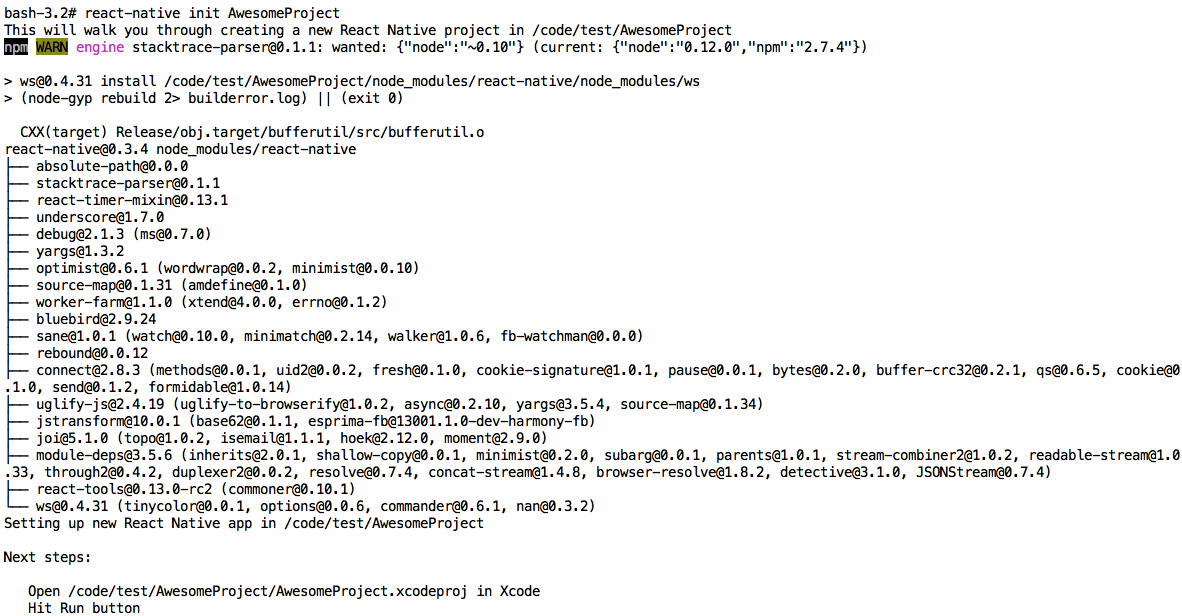
react-native init AwesomeProject
7、生成这个项目,就看到了如下的输出

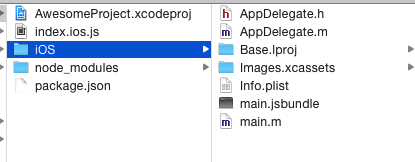
8、生成的项目目录如下:

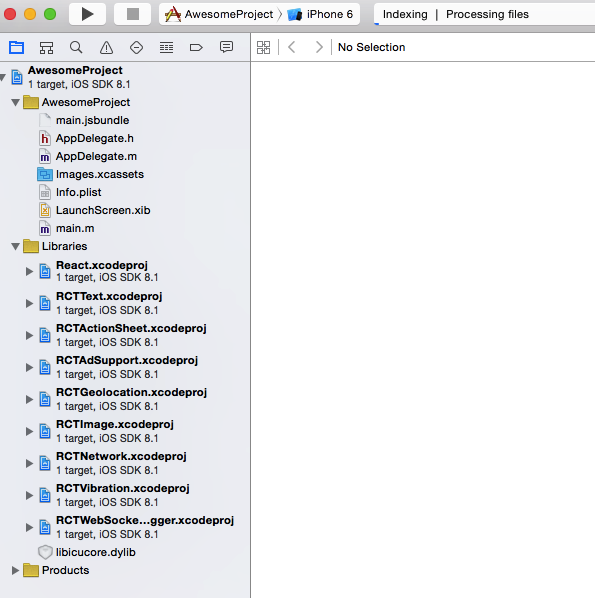
9、在Xcode 中打开,如下

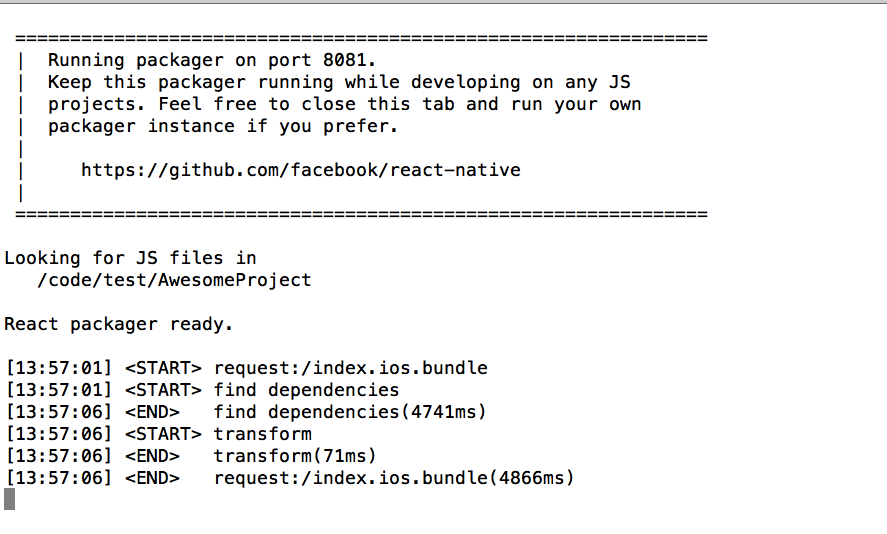
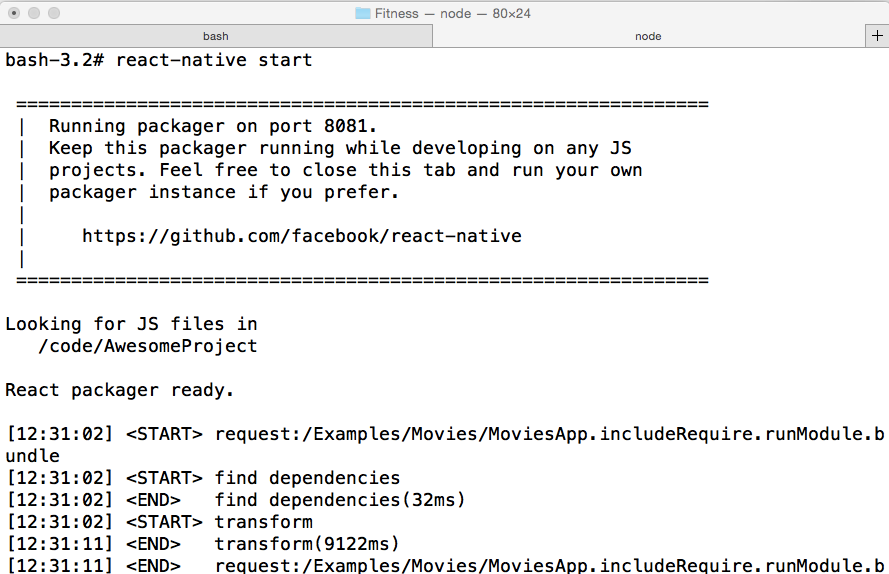
10、运行,首先弱出来一个打包工具,打包器监听了端口8081,并得到如下结果。

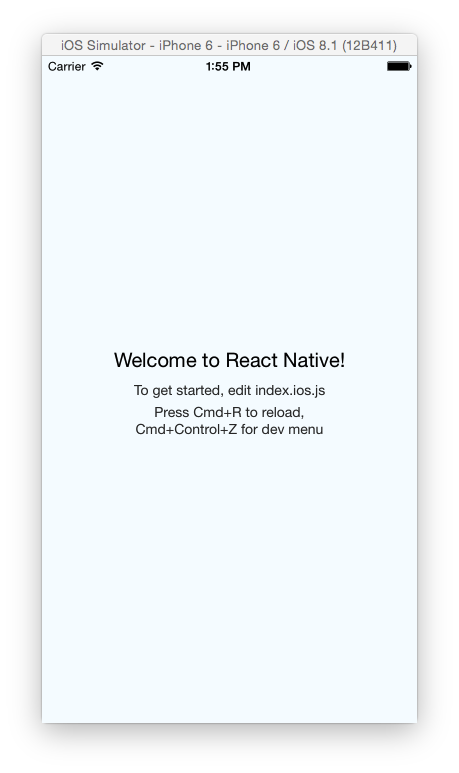
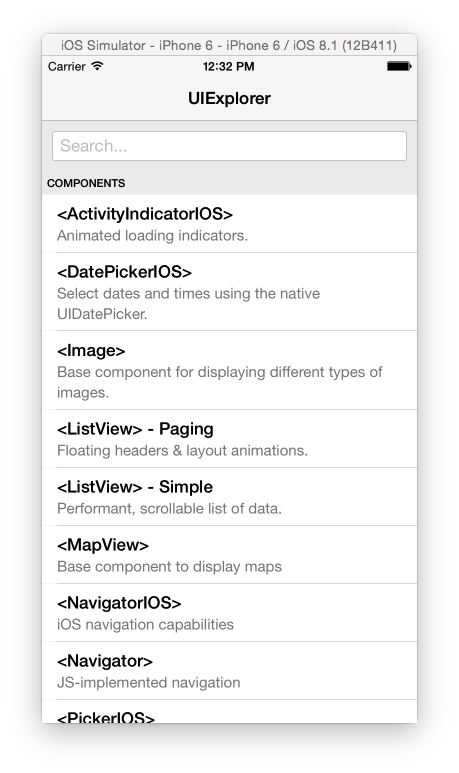
11、模拟器中运行结果。

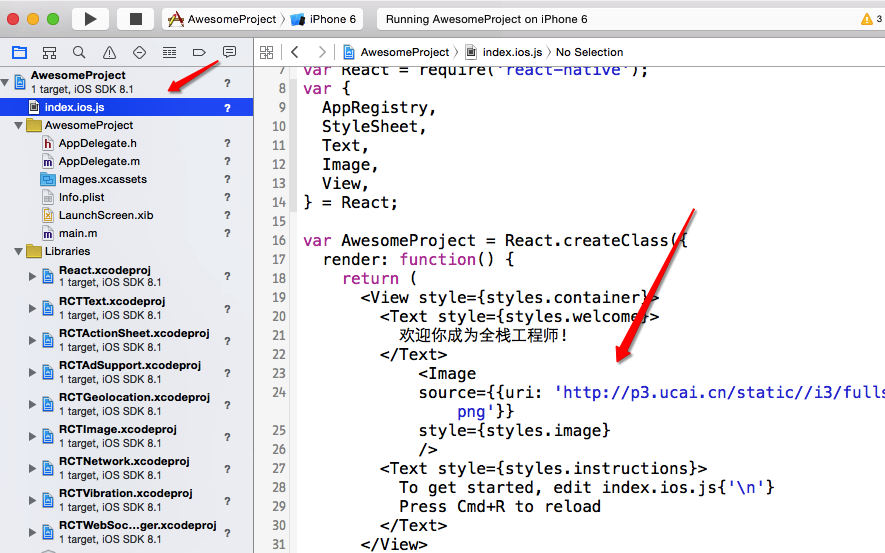
12、那么,我们怎么修改呢,搜索Welcome 在代码中都没有发现,原来在项目目录下有一个index.ios.js
加到项目里面,我们就可以修改代码了。

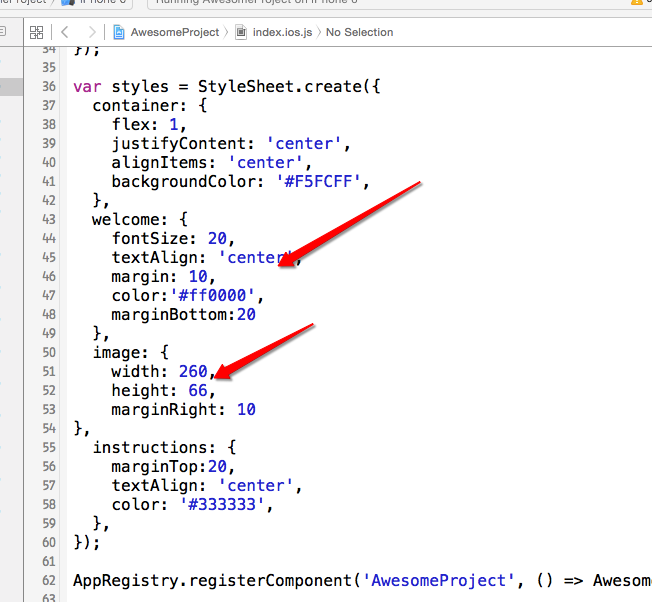
13、界面是CSS控制的!当然,语法上跟我们在HTML5中所接触的语法稍有不同。调整了一下如下:

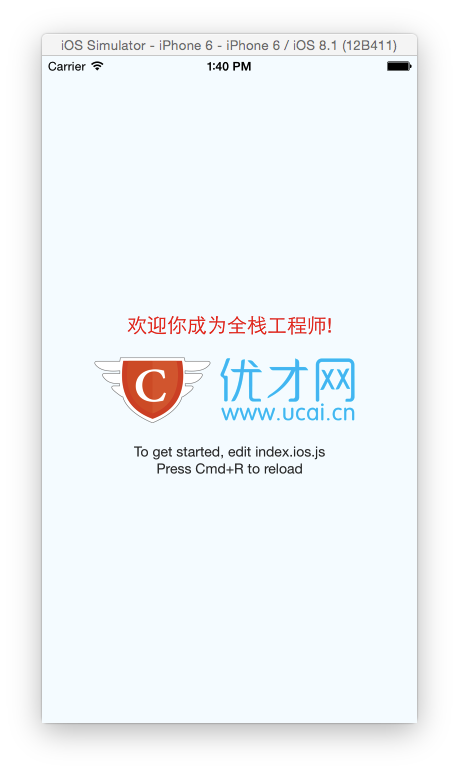
14、重新运行,这里重新运行,不是说要停止项目重新运行,只需要在模拟器中,执行快捷键Command+R,就可以得到如下运行结果,是不是爽呆了。

15、到这里,我们的Hello World 就做完成了。官方的github也提供了例子,包括有一个类似于UICatalog的例子,UIExplorer,也能运行起来,需要注意的是,我们也需要手动在项目目录下启动react-native start 来启动打包器。


结语:简单的 React-Native就实践到这里,正是由于大公司和开源社区的协同努力,JavaScript已经真正成为了横跨Web端、后端和移动端的全栈开发语言,优才网也将推出JavaScript 全栈工程师培训,敬请期待。

(长按二维码,即可关注优才网微信公众平台)
上优才,学全栈,获得20万年薪工作机会。点击阅读原文了解更多
文章评论